Новые единицы измерения svh, lvh, dvh в CSS для адаптивной верстки
Рассказываем, зачем нужны новые единицы измерения svh, lvh и dvh в CSS для адаптивной верстки, и чем они отличаются от прежней единицы vh.
32К открытий61К показов
Рассказываем, зачем нужны новые единицы измерения svh, lvh и dvh в CSS, и чем они принципиально отличаются от прежней единицы vh.
Зачем понадобились единицы svh, lvh и dvh
Единицы области просмотра были введены в CSS аж в 2012 году, и с тех пор почти ничего в стандартах изменилось. Для того, чтобы создать адаптивный дизайн, мы использовали единицы измерения vh, vw, vmin, vmax.
- vh (Viewport Height) представляет процент от высоты видимой области (viewport). Например, если установить свойству height элемента значение 50vh, то этот элемент будет занимать 50% высоты видимой области страницы.
- vw (Viewport Width) представляет процент от ширины видимой области (viewport). Например, если установить свойству width элемента значение 25vw, то этот элемент будет занимать 25% ширины видимой области страницы.
- vmin (Viewport Minimum) использует наименьшее значение между высотой и шириной видимой области. Например, если высота видимой области меньше ширины, то 1vmin будет эквивалентно 1% высоты видимой области.
- vmax (Viewport Maximum) использует наибольшее значение между высотой и шириной видимой области. Например, если высота видимой области больше ширины, то 1vmax будет эквивалентно 1% высоты видимой области.
Зато за эти 11 лет сильно изменились интерфейсы: единицы измерения vh, vw, vmin, vmax не учитывали адресные строки на мобильном устройстве, которые отличаются в разных браузерах.
К примеру, в Safari адресная строка располагается внизу окна, а под ней находятся кнопки навигации. В то же время в мобильной версии Chrome внизу окна располагаются кнопки навигации, а адресная строка висит сверху.
Из за этой разницы в интерфейсах возникали трудности в верстке. Если мы используем 100vh, элементы сайта сверстаются по высоте окна, не учитывая интерфейс браузера.
Смогут ли новые единицы измерения решить проблему?
Да, верстать станет гораздо проще
Проблемы и не было, прекрасно обходились без новых единиц
Допустим, вам нужно сверстать кнопку, которая попросит пользователя принять пользовательское соглашение. Используя vh, вы легко могли попасть в ситуацию, когда ваша кнопка скрывается за поисковой строкой.
Чтобы решить эту проблему, в CSS ввели новые единицы измерения. Это svh, lvh и dvh.
Что такое svh, lvh, dvh
Вот, что значат новые единицы измерения:
svhпредставляет высоту области просмотра, когда пользовательский интерфейс адресной строки еще не уменьшил свой размер.svhотвечает за то содержимое страницы, которое вы будете видеть, когда интерфейс адресной строки растянут до максимума.lvhпредставляет высоту области просмотра после того, как пользовательский интерфейс адресной строки уменьшил свой размер.lvhотвечает за то содержимое страницы, когда пользовательский интерфейс сжат до минимума.dvhиспользует любое из значенийsvhилиlvhв зависимости от того, уменьшен ли интерфейс адресной строки.dvhпросчитывает переходные состояния между максимальным и минимальным размером UI в браузере.
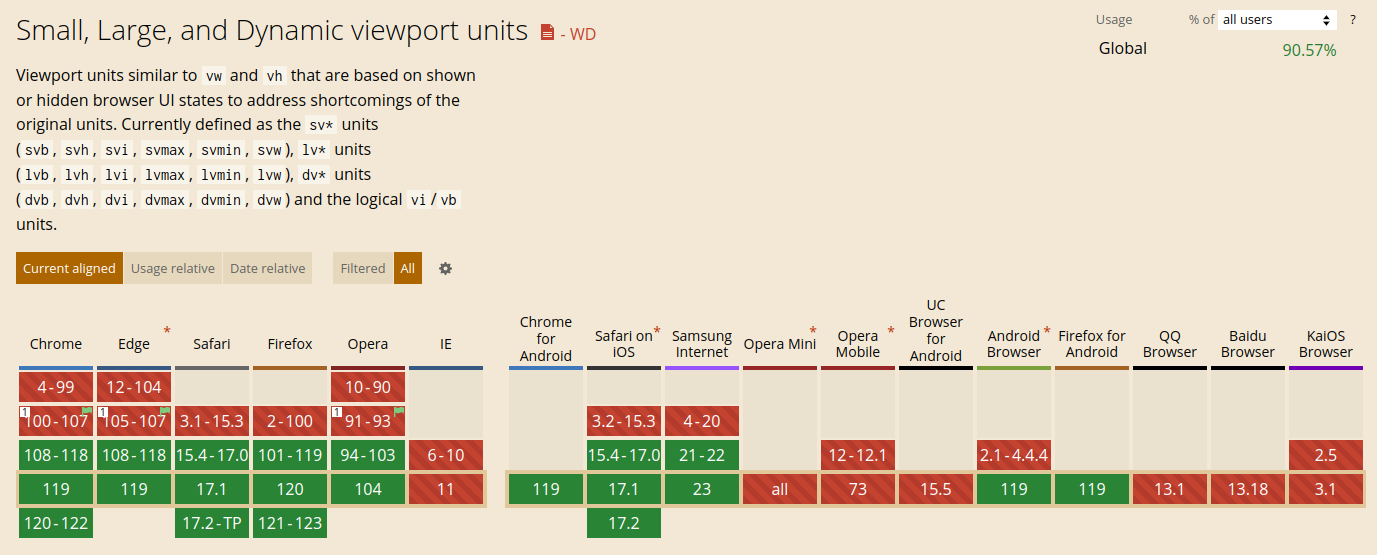
svh, lvh и dvh поддерживаются всеми распространенными браузерами.
О том, как новые единицы измерения решают проблему vh, хорошо рассказал Александр Ламков в своем блоге на YouTube:
Заключение
Надеемся, svh, lvh и dvh значительно облегчат вашу работу. Если вы уже внедрили новые единицы измерения в свои продукты, расскажите о впечатлениях! :)
32К открытий61К показов