Приёмы и хитрости, которые упростят жизнь разработчика
Специалист из Webit делится лайфхаками, приёмами и фреймворками, которые помогут ускорить разработку и облегчить жизнь программиста.
15К открытий15К показов
Владимир Бандуристов
Frontend Developer, Webit
Разработка в вебе становится всё популярнее благодаря низкому порогу входа и невероятной скорости развития. Каждый день появляются новые фреймворки, библиотеки и инструменты, призванные облегчить жизнь разработчика, ускорить разрабатываемые приложения и просто привнести в нашу жизнь что-то новое.
Поэтому сегодня я хочу рассказать вам о некоторых приёмах, лайфхаках и просто интересных вещах, которые делают разработку проще уже сейчас.
Поиск
Мы ищем. Мы постоянно что-то ищем в интернете, пытаясь узнать полезное, интересное, важное и нужное. И очень удобным решением сообщества стало составление списка крутых вещей по разнообразным языкам программирования или фреймворкам.
Как это работает? Заходите в Github и в поисковую строку вбиваете awesome + <то, что вам нужно>. В результатах поиска вам скорее всего попадётся репозиторий, в котором будет лежать список крутых и интересных вещей по вашей тематике. Например если вы изучаете VueJS, то для вас отлично подойдёт репозиторий Awesome Vue.
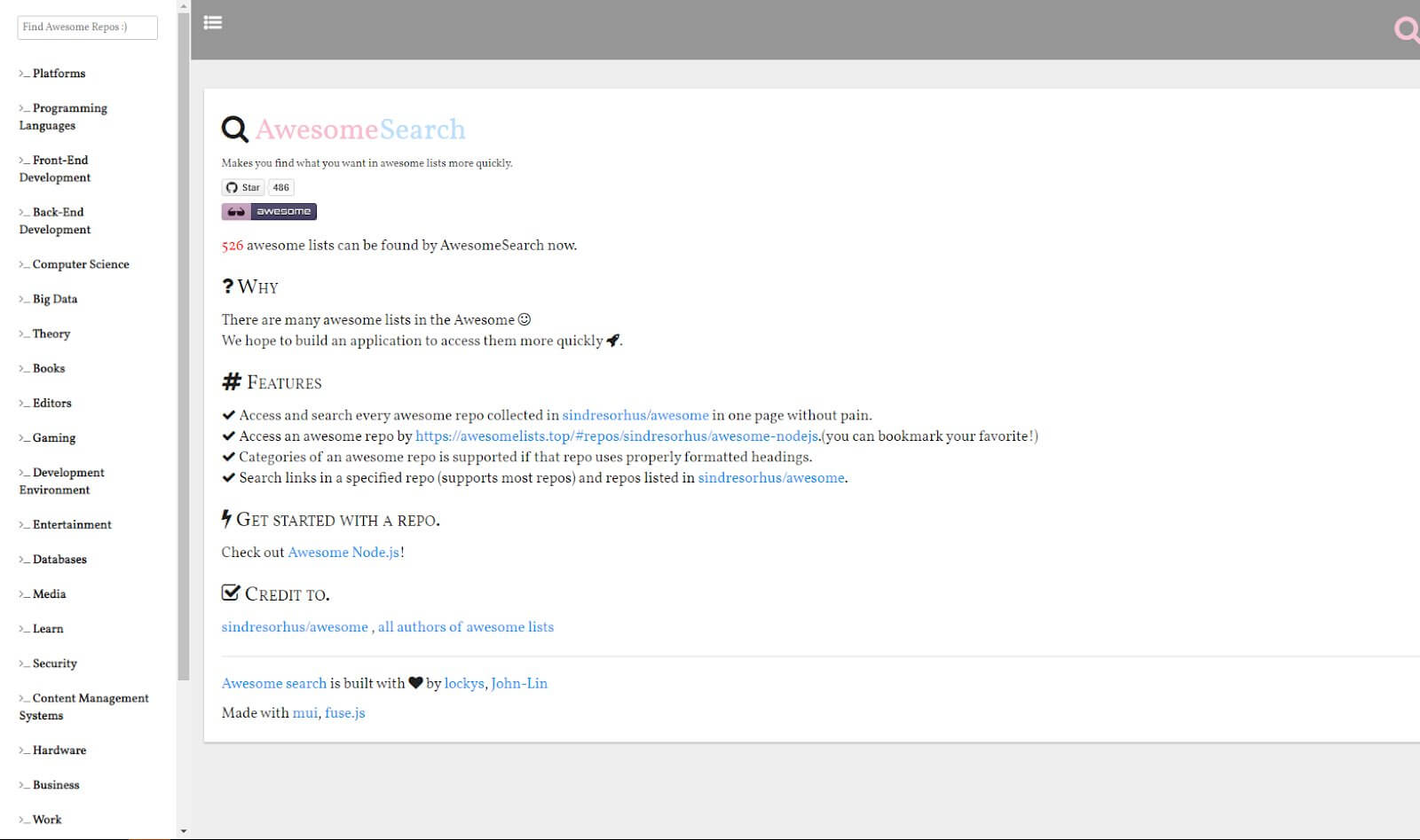
Если вы хотите ещё больше интересных списков, то обратите внимание на список списков — сайт awesomelists.top. По сути это агрегатор таких списков, и по нему достаточно удобно искать нужное.
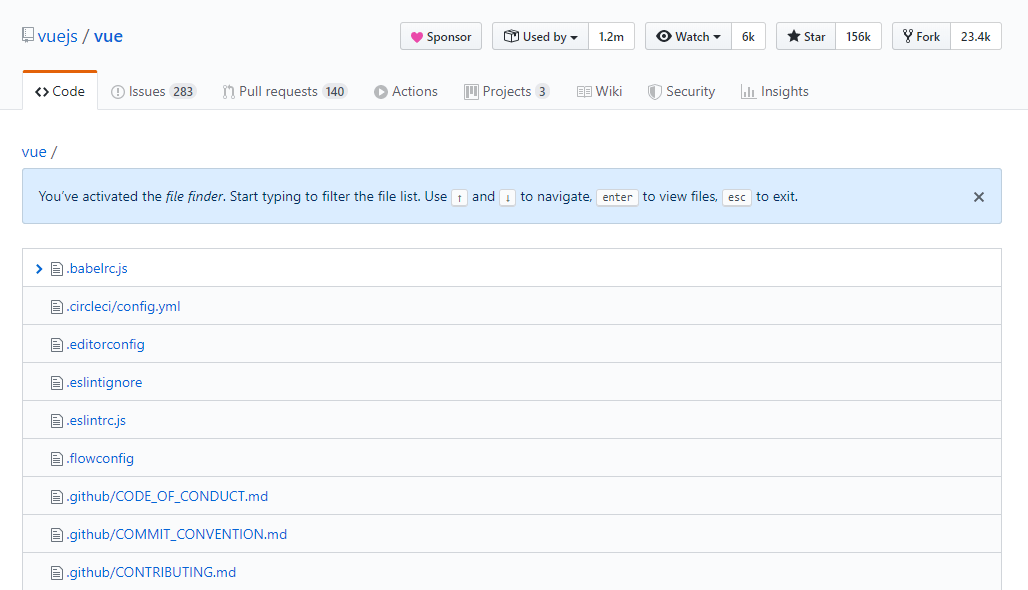
Необходимо найти определённый файл в репозитории? Откройте любой репозиторий, нажмите на клавиатуре английскую «T» и вы сможете искать по именам файлов используя стрелки для навигации.
Кстати, если вы хотите более удобную навигацию в GitHub прямо как в вашей любимой IDE, то поставьте в Google Chrome расширение Octotree. Оно добавит очень удобное дерево для навигации по репозиторию.
А ещё старайтесь искать на английском в Google. Это очень ускоряет поиск любой технической информации и быстро прокачивает скилл языка. Каждый день любой поисковой запрос сможет открыть для вас новое интересное слово, да и информацию найдёте быстрее.
Активность
Если вы хоть раз задумывались о том, чем же вы занимаетесь весь рабочий день, чему именно посвящаете своё время, на какой язык программирования, на какой проект или сайт его тратите, то такой замечательный инструмент как WakaTime позволит вам собрать всю эту информацию.
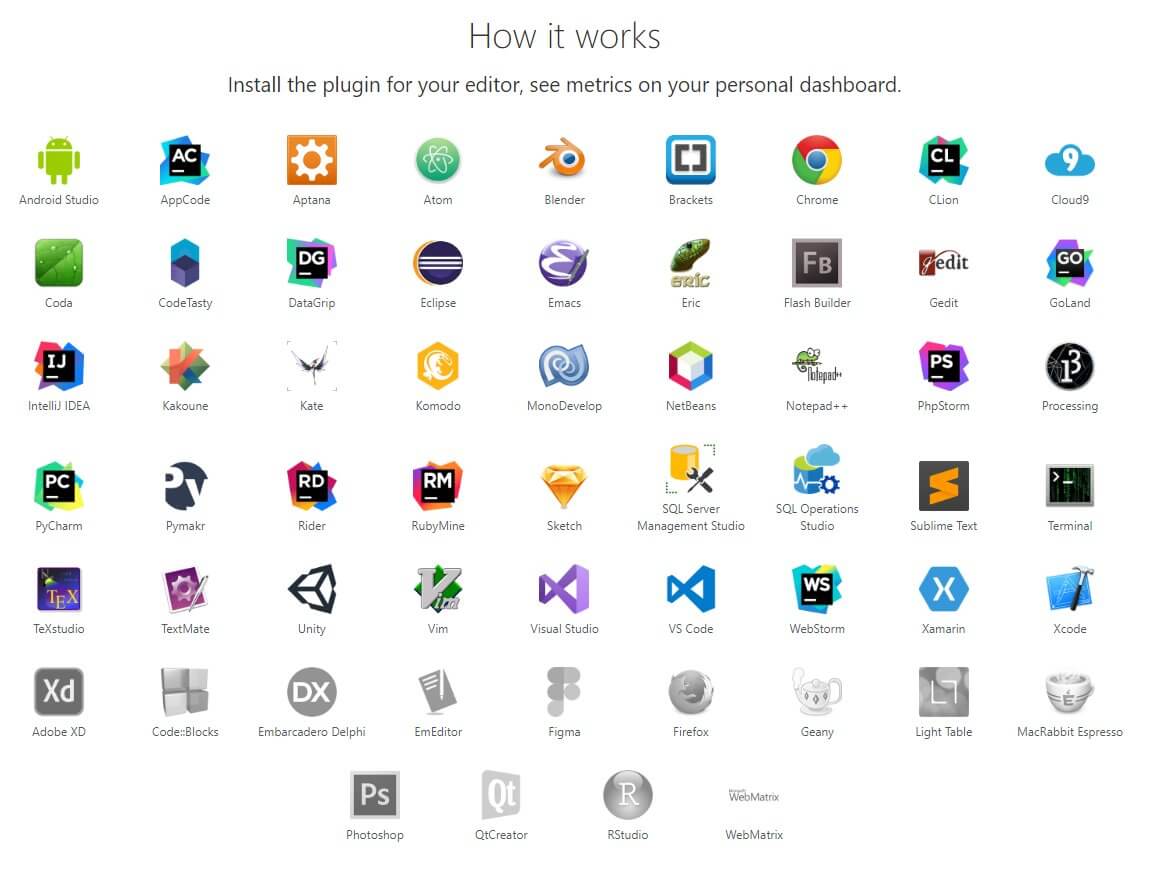
Он представляет собой плагин ко всем популярным IDE и браузерам, ставится в 1 клик и собирает очень подробную информацию о том, чем именно вы занимались последние сутки, неделю или месяц.
Всю информацию о своей деятельности вы сможете найти в личном кабинете и посмотреть на графиках.
Git
Гитом пользуются уже все, он очень важен для разработки и удобства. Вот несколько интересных лайфхаков, упрощающих работу с ним.
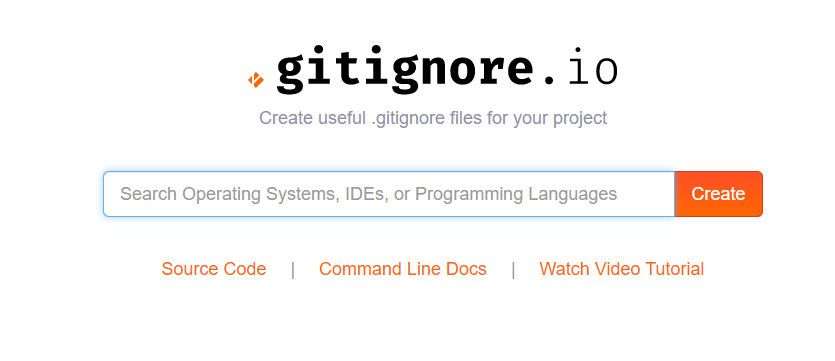
Не знаете, какой .gitignore использовать в том или ином проекте? Присмотритесь к проекту gitignore.io, он найдёт для вас любой gitignore под ваш проект.
Забыли, что вы делали в Гите за последние несколько дней, а вспомнить хочется? Попробуйте Git Standup — утилиту, которая сможет показать вам все коммиты за нужный промежуток времени.
Командная строка
Командной строкой мы пользуемся каждый день. Развернуть CLI, закоммитить изменения, установить пакет через npm или yarn и прочее. Но, возможно, у вас бывали случаи, когда вы находили команду для консоли, но не особо понимали, что она делает, а в итоге оказывалось, что она и правда делает то, что вам нужно.
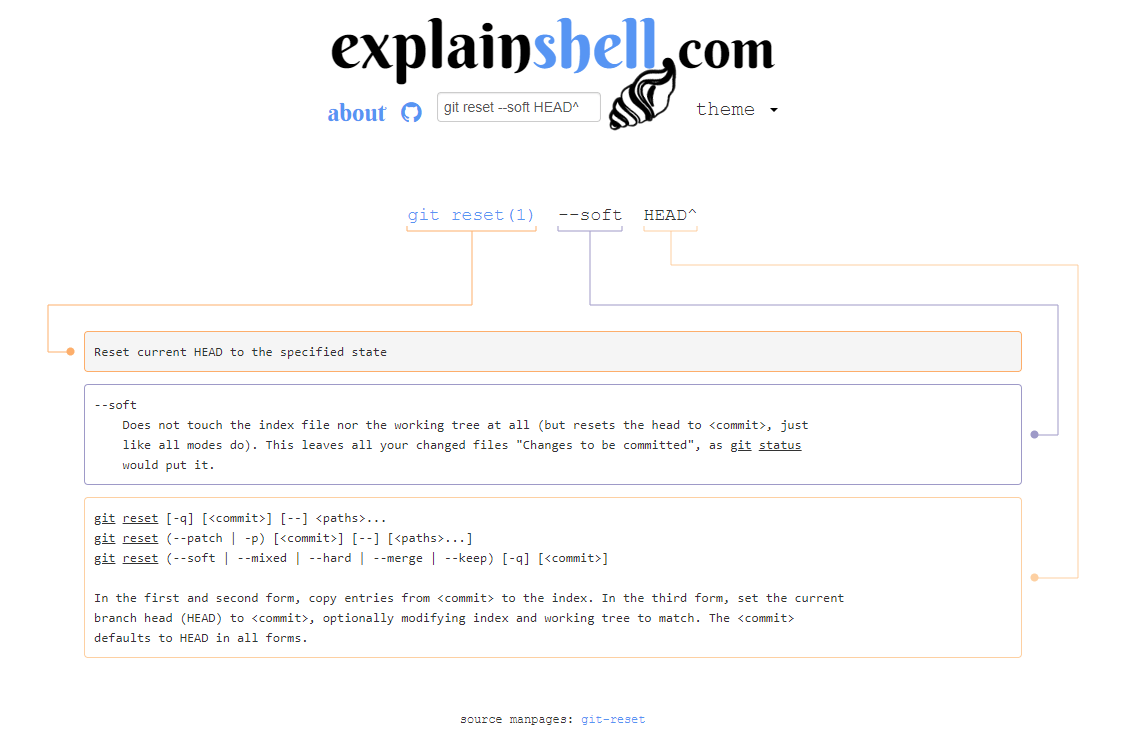
Очень крутой инструмент explainshell.com объяснит вам, что именно вы вбиваете в консоль, и покажет, что означает каждая команда.
Также присмотритесь к оболочкам Zsh и фреймворку для управления его конфигурацией Oh My Zsh. Они позволят сильно ускорить работу в консоли. Например сочетание клавиш Ctrl+R позволяет искать по истории введённых команд.
Тонкая настройка IDE
IDE — это неотъемлемая часть любой разработки. Не важно, что вы используете: Visual Studio Code, WebStorm или Sublime Text. В каждой из них есть достаточное количество приёмов и хитростей, которые помогут сэкономить вам немного времени. Возможно, вы их уже знаете, либо они станут для вас небольшим открытием. Мы используем VS Code, поэтому расскажу про него.
Interactive Playground
Если вы начали работать с этим редактором недавно, то попробуйте интерактивную площадку, чтобы попробовать основные функции VS Code. Для этого переходите в Help → Interactive Playground.
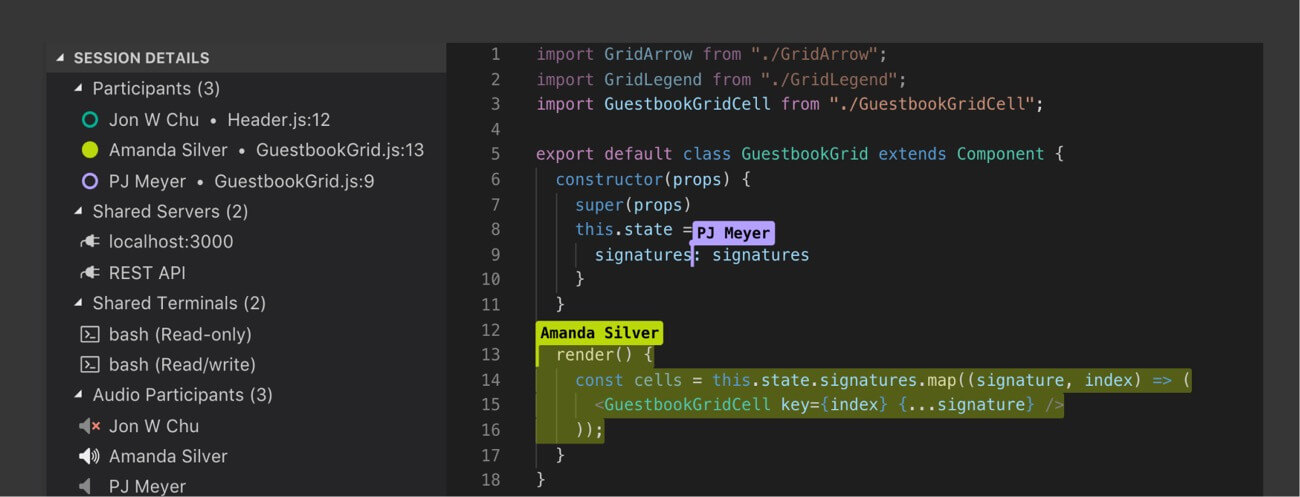
Live Share
Не менее интересная функция — это возможность «расшарить» своё рабочее пространство для других разработчиков, чтобы редактировать в реальном времени один файл. По ссылке найдёте больше подробностей.
Плагины
Почти для всех современных IDE и редакторов существуют разнообразные плагины, и VS Code — не исключение. Вот немного полезных плагинов.
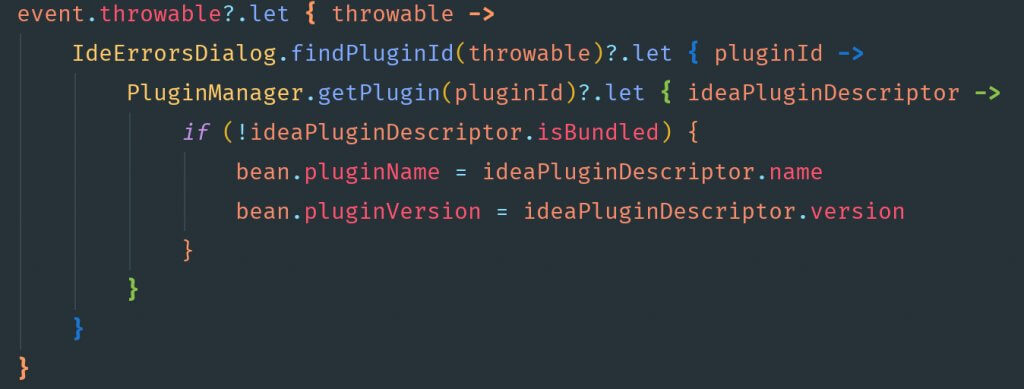
Rainbow Brackets — делает все скобки разного цвета, что позволяет намного быстрее ориентироваться в коде.
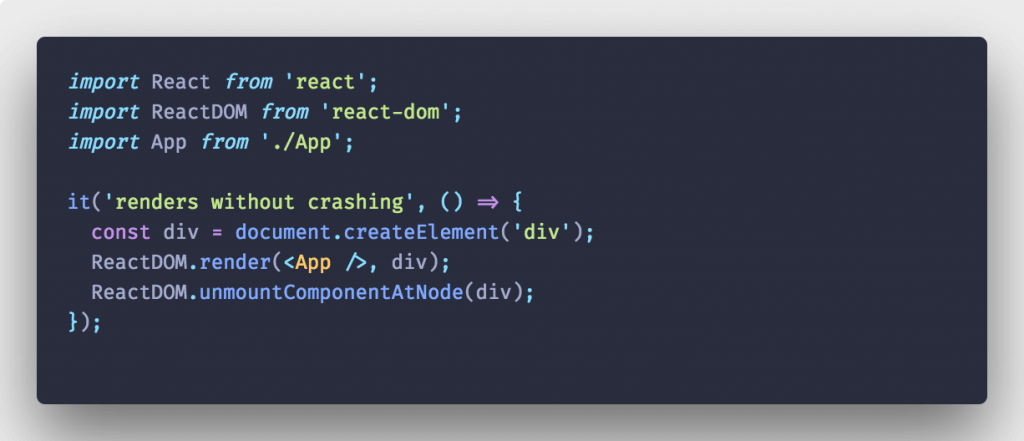
Polacode — создаёт классную картинку из выделенного кода, вдруг вы хотите ваш невероятный код показать коллегам.
Settings Sync — крутой плагин, который позволяет вам синхронизировать настройки редактора между несколькими устройствами.
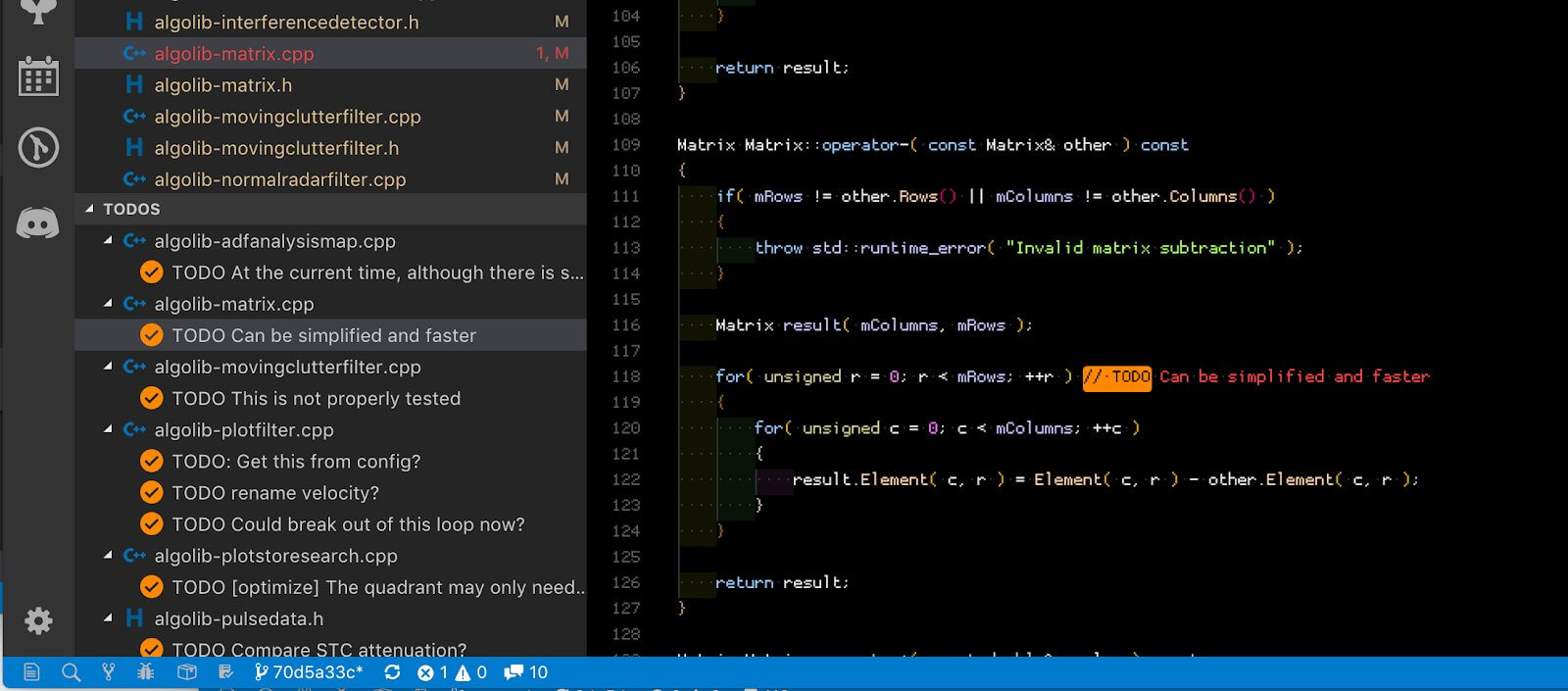
Todo Tree — собирает все ваши TODO из проекта в одно дерево и позволяет очень удобно и быстро переходить по ним.
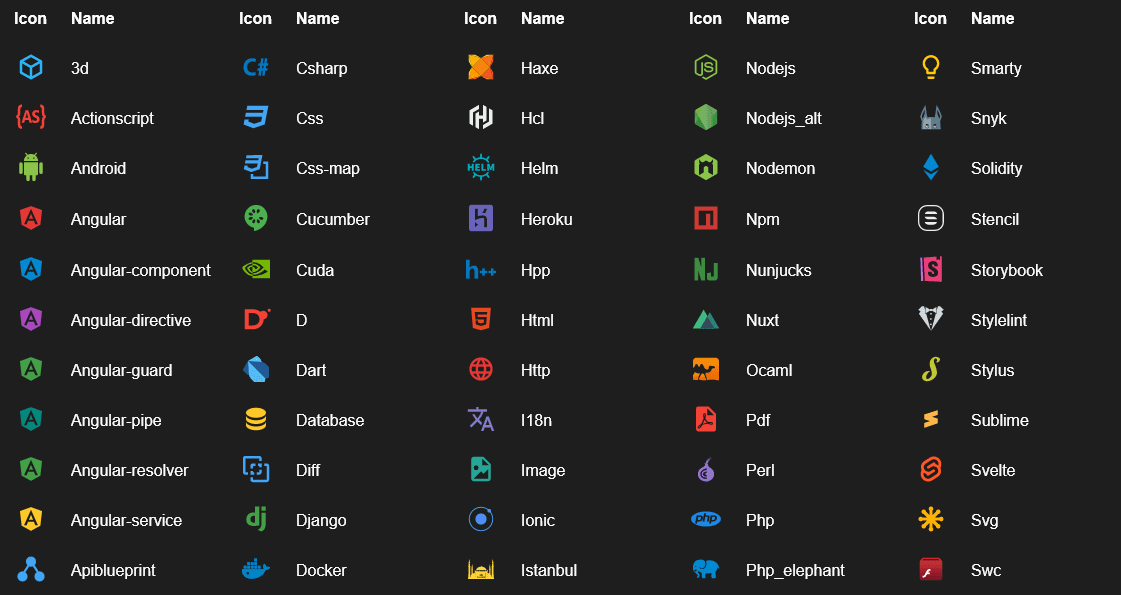
VS Code Material Icon Theme — очень крутой и красивый пак иконок для файлов в Material стиле.
На этом всё, но не забывайте, что даже самые небольшие вещи могут сэкономить для вас тонну времени, нервов и немало спокойствия для окружающих. Ищите новые интересные вещи и пишите крутой код.
15К открытий15К показов