Как задеплоить веб-приложение на связке React и Redux за 10 минут
11К открытий11К показов
Если вы ищете способ быстро продемонстрировать коллегам или заказчикам идею своего веб-приложения, развернув его на сервере, эта статья для вас.
Вы получите аналогичное приложение после выполнения этих действий:
- локальная установка ReactJS при помощи шаблона;
- настройка «корзины» AWS (Amazon Web Services) S3;
- создание учетных данных пользователя AWS для загрузки файлов на S3;
- развертывание шаблона на AWS;
- проверка работоспособности.
Необходимые инструменты:
- Node.js версии 6.0 или выше;
- Yarn;
- Аккаунт AWS (бесплатного будет достаточно). Для интересующихся у нас есть шпаргалка по веб-сервисам Amazon.
1. Установка ReactJS
Клонируем шаблон (запустите команду в терминале), заменив «NameOfApp» на имя своего приложения:
Устанавливаем все библиотеки:
Запускаем React по локальному адресу http://localhost:3000/ (запуск может занять несколько секунд):
2. Настройка корзины AWS S3
Входим в свой аккаунт на AWS и выбираем S3:
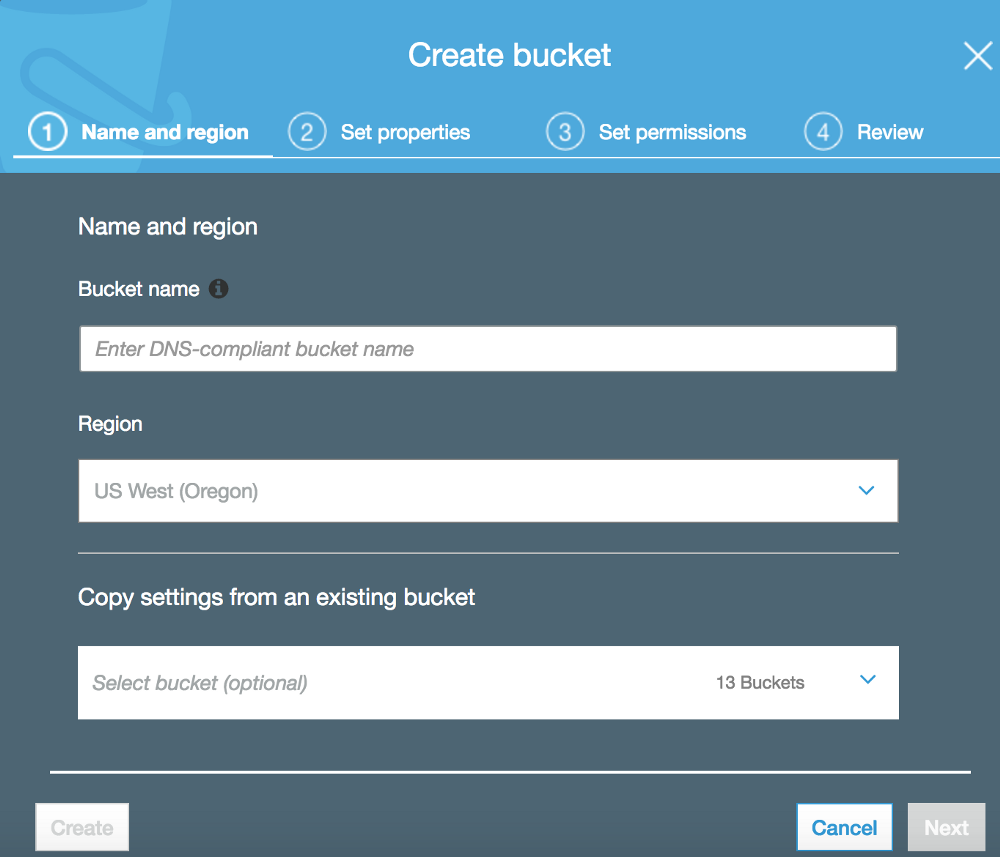
Нажимаем «Create bucket» и вводим имя (например: onederful-quickstart). Нажимаем «Далее» на всех остальных шагах и создаем корзину (bucket, в русскоязычных источниках также можно встретить термин «бакет»):
Теперь открываем только что созданную корзину:
После появления всплывающего окна нажимаем на «Properties»:
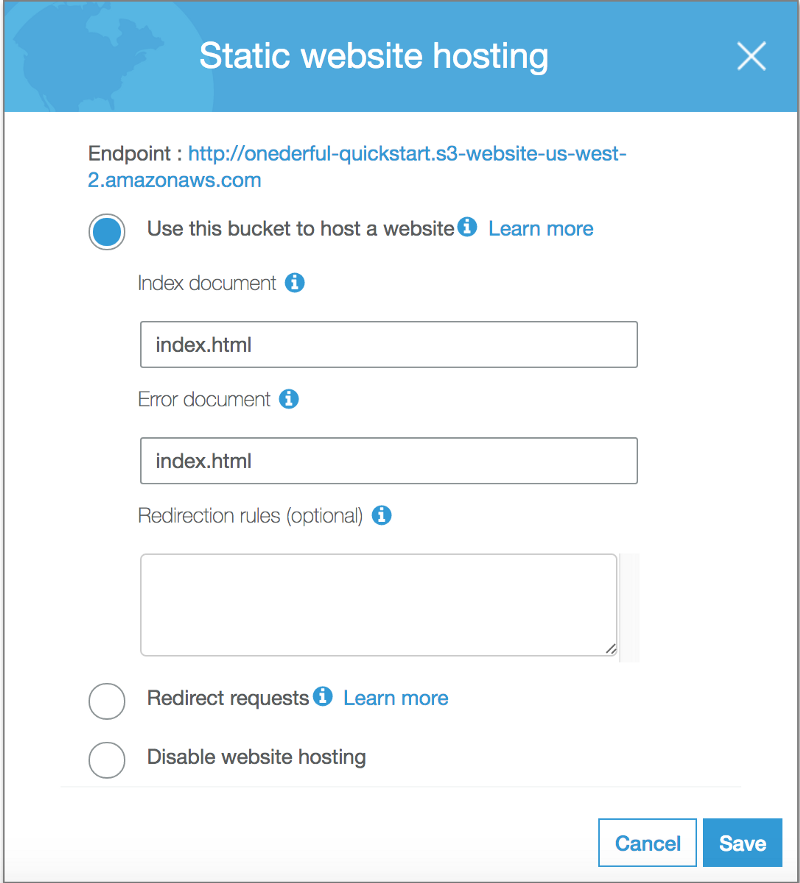
Нажимаем на «Static website hosting» и вводим «index.html» в каждом из полей «Index document» и «Error document». Теперь у нас есть общедоступный URL:
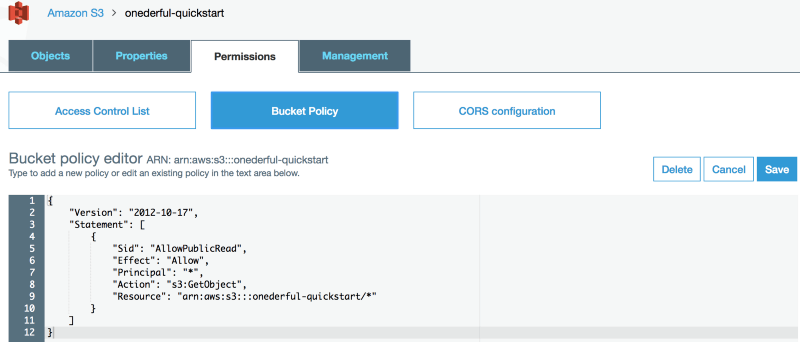
Переходим на вкладку «Permissions», вместо [YOUR BUCKET NAME] вписываем свое название проекта:
3. Создаем учетные данные пользователя AWS для загрузки файлов на S3
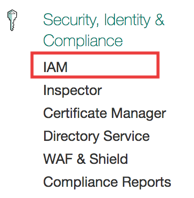
В консоли управления AWS нажимаем на «IAM» (Identity Access Manager):
Переходим на вкладку «Users», находящуюся на боковой панели, и добавляем пользователя с именем «s3-admin»:
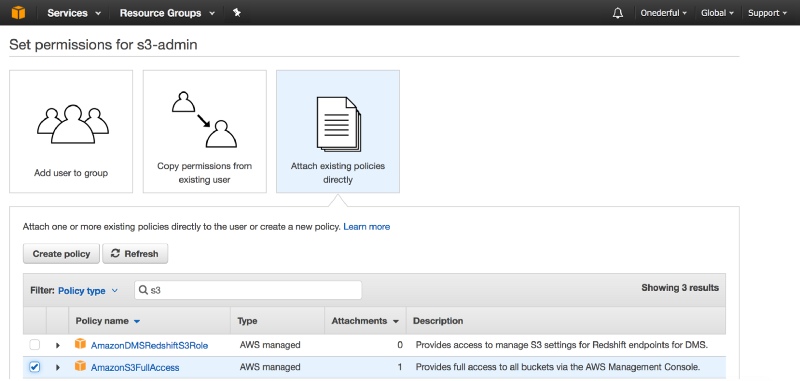
Прикрепляем «AmazonS3FullAccess policy»:
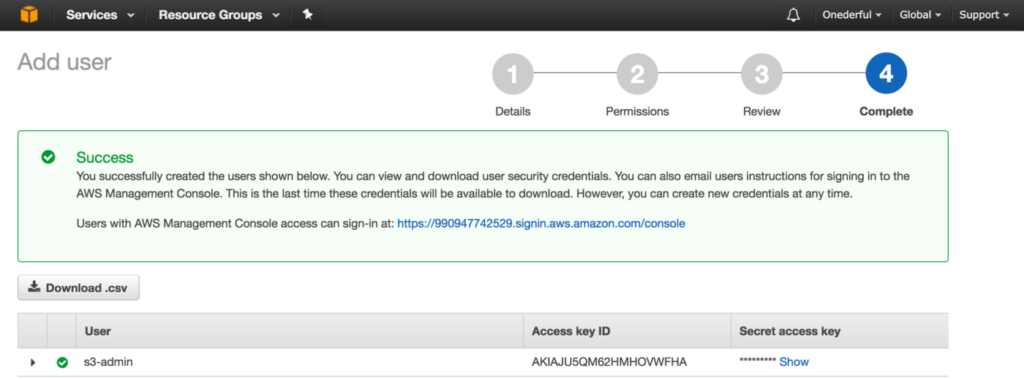
После создания пользователя сохраняем идентификатор доступа и секретный ключ (например, в блокноте) — они будут использоваться на последнем этапе этого руководства:
4. Публикуем шаблон на AWS
Замените следующие данные в файле tools/s3-upload.js:
YOUR_BUCKET_NAME— на название корзины (со второго шага);YOUR_AWS_ACCESS_KEY— на свой идентификатор доступа (с третьего шага);YOUR_AWS_SECRET_KEY— на свой секретный ключ (с третьего шага).
Публикуем приложение:
5. Проверяем работоспособность и начинаем создавать приложение
Проверьте работоспособность приложения в вашем браузере. Если все работает, вы можете приступать к созданию логики вашего веб-приложения.
Настройка AWS должна выполняться только один раз, поэтому после внесения каких-либо изменений в ваше приложение можно просто запустить команду deploy, и в течение нескольких секунд изменения вступят в силу.
11К открытий11К показов