Как создать игру «Бросание игральных костей» для iPhone
6К открытий7К показов
В этой статье мы будем пошагово создавать игру для бросания игральных костей, а также научимся оптимизировать приложения под любые диагонали экранов. Для этого нам понадобится Macbook или iMac с предустановленным на него Xcode. В качестве языка программирования мы будем использовать Swift 3.0.
Создание проекта Xcode
Для начала создадим новый проект в Xcode, а именно приложение для iOS «Single View Application».
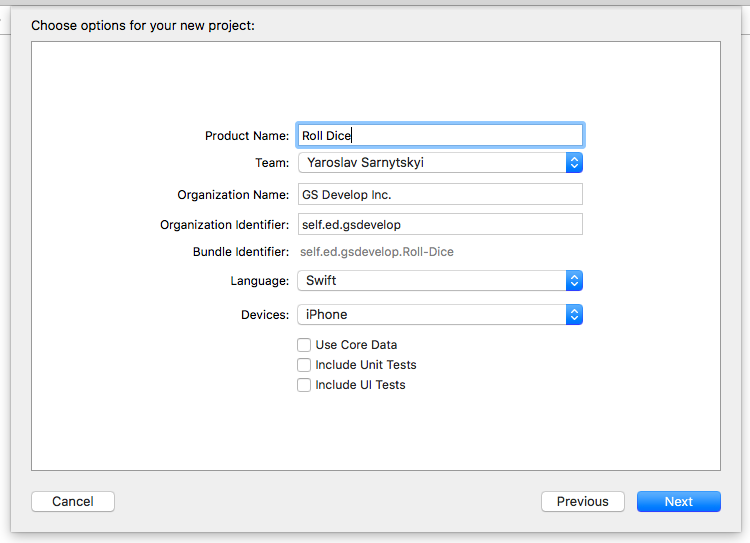
В следующем окне мы можем ввести все, что угодно. В итоге должно получится нечто подобное:
Нажимаем кнопку «Next» и сохраняем проект в любом удобном месте на компьютере. Теперь, когда создан новый проект Xcode, в левой части экрана находим Main.Storyboard и нажимаем «Создавать интерфейс пользователя».
Интерфейс пользователя
В правом нижнем углу Xcode находится панель библиотек, где нужно выбрать вкладку «Object».
Теперь находим элемент Label и перетаскиваем его на Main.Storyboard. После этого наш проект должен выглядеть примерно так:
Не стоит сейчас волноваться о размещении элементов на экране, позже в проекте мы воспользуемся функцией Auto Layout, которая поможет оптимизировать наше приложение под все диагонали экранов iPhone.
Во вкладке «Inspector Pane» вводим название для нашего элемента «The sum is:».
Следующим шагом будет добавление в Main.Storyboard двух элементов из Object, а именно Image View. После добавления на главный экран сделаем их квадратными. В итоге мы должны получить следующий результат:
Осталось добавить только один элемент — кнопку. Для этого в правом нижнем углу находим элемент Button и перетягиваем его на главный экран.
В файловом менеджере вводим новое название для кнопки — «Roll».
Использование функции Auto Layout
Одной из лучших функций в Xcode является Auto Layout, она оптимизирует размещение элементов на экране под любой размер. В первую очередь поместим два элемента Image View в Stackview. Для этого выбираем их на экране или боковой панели с зажатой кнопкой «CMD».
Выбрав эти два элемента, нажмите на кнопку «Embed In Stack», которая находится внизу экрана, выставите параметр Axis в позицию Horizontal и установите параметр Spacing в значение 40. В итоге получим следующее:
Если по каким-то причинам что-то пошло не так, мы всегда можем нажать «CMD + Z» и повторить процедуру сначала.
Дальше нам добавьте оставшиеся элементы в Stackview. Для этого зажимаем «CMD» и выбираем их на экране Main.Storyboard. В поле Axis выставляем параметр Vertical.
После этого нажмите кнопку «Add New Constraints» и выставите параметры, как на скриншоте:
Теперь нужно выбрать Stackview для всех элементов и в поле Spacing установить значение 50.
Подключение элементов к коду
Чтобы наше приложение заработало, нам нужно написать код. Для этого соединяем визуальные элементы с ViewController.swift. Элементы UIImageView и UILabel должны быть типа @IBOutlet, а UIButton — @IBAction. Делается это с зажатой кнопкой «CTRL» и выбранным Assistant Editor. В результате мы должны получить следующий результат:
Добавление графики
Пришло время добавить графику. Для этого скачиваем архив с изображениями и сохраняем в любом месте на вашем компьютере. Добавляем их в Assets.xcassets. Для этого открываем архив и перетягиваем все элементы в проект (кроме папки icon).
В итоге Assets.xcassets должен выглядеть так:
Возвращаемся к экрану Main.Storyboard и выбираем для каждого ImageView любое из изображений игральных костей. Делается это в Attributes Inspector.
Чтобы добавить фоновое изображение, нам нужно вставить дополнительный ImageView и установить параметры, обозначенные на скриншоте:
Дальше выбираем изображение «table» для нашего фона в Attributes Inspector. В результате наш проект будет выглядеть так:
Чтобы сделать текст более читабельным, изменим его цвет и увеличим шрифт. Выбираем надпись, устанавливаем белый цвет и увеличиваем шрифт.
Также выбираем изображение для кнопки.
Написание кода
Открываем файл ViewController.swift и вставляем в функцию кнопки следующий код:
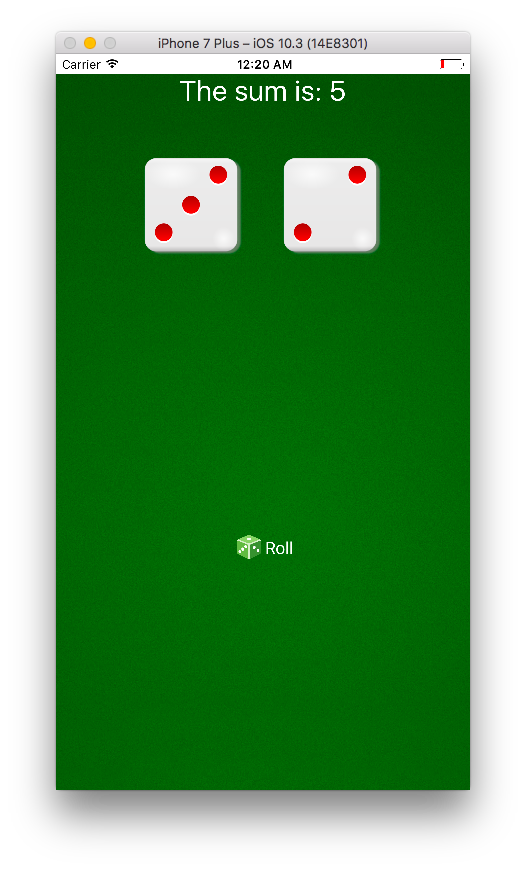
Таким образом мы программно меняем значение элементов. Запустив проект и нажав на кнопки, мы должны увидеть эти значения на экране:
Завершающим этапом будет написание функции, которая случайным образом будет выбирать значения для игральных костей. Также наш код будет выводить сумму чисел на экране. Для этого создадим функцию rollDice() и поместим в нее следующий код:
Теперь удаляем весь код внутри кнопки «rollACTION» и вставляем туда rollDice(). Затем помещаем это значение в функцию viewDidLoad():
Теперь при запуске игры каждый раз, нажимая кнопку «Roll», мы будем получать разные значения. Готовый проект можно скачать на GitHub.
6К открытий7К показов