SEO для разработчиков: что нужно знать программистам в 2024 году
Технические основы СЕО для программистов: что нужно знать о мета-тегах, микроразметке, UX/UI, карте сайта, коде 404, подзаголовках.
3К открытий17К показов
IT – одна из наиболее динамичных сфер развития в области экономики. Чтобы быть конкурентоспособным, важно держать руку на пульсе и адаптировать свои навыки с учетом актуальных требований к сайтам. Если вы опытный Python-разработчик и ищете новые возможности, обратите внимание на вакансию от Сбера.
Из статьи вы узнаете:
- Каким должен быть сайт в 2024 году?
- Важна ли SEO-оптимизация?
- Что такое мета-теги?
Главные тенденции 2024 в программировании. Диджитал-рынок
Разработка сайта под ключ подразумевает, что его заказчик получит полностью готовый к использованию портал: его элементы качественно настроены, ресурс релевантен и способен превзойти конкурентов.
Чтобы достичь этой цели, недостаточно лишь написать программный код и «натянуть» его на одну из CMS – систем управления контентом. Подобно продуманному проекту дома, все части портала, от визуальной до программной и контентной, должны работать на его продвижение.
В 2024 году от разработчиков часто требуют, чтобы они были мастерами на все руки. Конечно, заниматься одновременно дизайном, кодом, контентом и продвижением невозможно. Однако полезно быть в курсе актуальных тенденций, чтобы при разработке готовить задел для их дальнейшего применения.
Хороший сайт сегодня:
- Оптимизирован под поисковые системы, а также имеет в них высокую позицию.
- Содержит полезный, завлекающий контент.
- Написан с применением оживляющего кода JavaScript.
- Отвечает принципам EAT.
Рассказываем об основных трендовых направлениях в 2024 году для повышения квалификации или расширения кругозора.
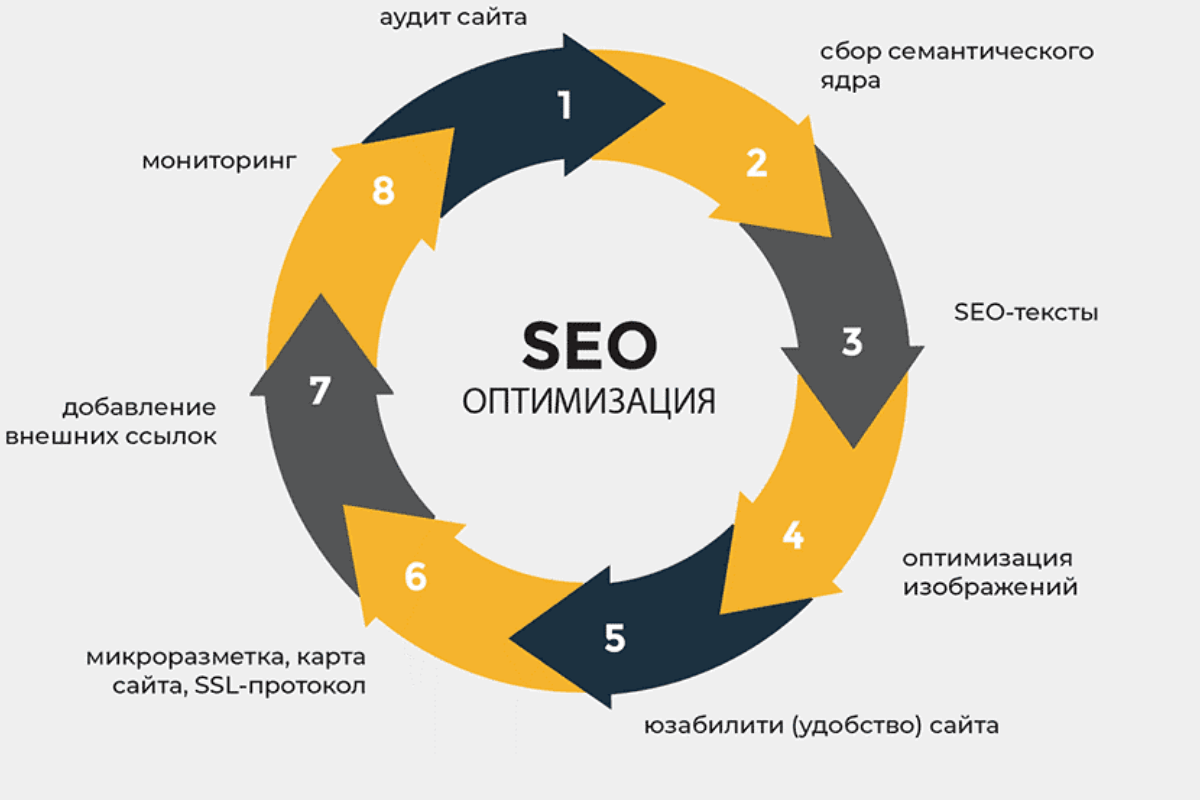
Популярность SEO

SEO в 2024 году остается одним из основных IT-направлений в сфере создания информационных продуктов. Даже если владелец сайта планирует продвигаться через соцсети, таргетированную рекламу или другие каналы, все равно поисковики способны принести значительный трафик. Его можно конвертировать в целевые действия посетителей.
Профессия оптимизатора остается актуальной, так как алгоритмы поисковых систем регулярно пересматриваются и усложняются. Иногда удержать действующий сайт в ТОПе выдачи не легче, чем вывести в него новый.
Сейчас SEO-шники не только занимаются контентом, но и дают рекомендации по структуре или программному содержимому сайтов. На рынке цифровых услуг оптимизаторы с хорошими кейсами всегда котируются высоко.
Польза контента
Интернет давно стал основным источником информации для пользователей, но сейчас наблюдается кардинальное изменение отношения людей к контенту.
Скачок популярности таких сервисов, как Tik Tok, YouTube Shorts и Reels показывают, что сейчас юзеры более склонны воспринимать сжатую, емкую информацию. Поэтому порталам, которые хотят привлечь клиентов или сохранить популярность, важно преобразовывать свой контент именно в такой, «клиповый». Так он начнет соответствовать изменившемуся восприятию пользователей.
В 2024 году важно не только качество информации, но и ее структурированность. К примеру, на продающей странице интернет-магазина уже не приживутся длинные информационные тексты. Там нужна краткая маркетинговая работа, а лишние подробности лучше оставить для блогов.
JavaScript
JavaScript остается одним из самых популярных языков программирования, если не самым перспективным. Он уже давно перерос свою роль «оживления» страниц.
Теперь программный код на JS используют на самых разных этапах создания сайтов, а некоторые fullstack-разработчики активно пишут на нем backend. Такой подход упрощает структуру сайтов, устраняет нестыковки между частями кода и помогает программисту стать мастером в разработке веб-сайтов.
Важно понимать, что современный подход к JS не предусматривает его в роли «палочки-выручалочки». Во frontend-разработке скрипты должны использоваться только в том случае, когда реализовать графику через CSS невозможно. Поэтому ценятся кодеры, которые взвешенно подходят к своим инструментам и используют их только по назначению.
Упор на SERM
Search Engine Reputation Management, или SERM, – это улучшение репутации ресурса в поисковых системах. Такая работа подразумевает комплекс действий по улучшению позиций сайта или компании в поисковиках, и SEO – лишь малая часть такой работы.
В рамках SERM проводится анализ отзывов, системы рейтинга и прочих показателей. Затем — разрабатывают план по исправлению ситуации. Грамотный специалист может превратить даже испорченную репутацию в хорошую, что повысит конверсию и привлечет новых пользователей.
Обособленные страницы
Если на сайте содержится длительный перечень контента, например, карточки товара, — целесообразно настроить пагинацию для эргономичного отображения. Оно улучшит восприятие портала.
При этом важно связать пагинацию с SEO. В зависимости от представления контента, индексируются все страницы, общая или только первая. Подходящий метод выбирает оптимизатор после аудита ресурса.
EAT
EAT – принцип оценки качества контента на страницах, рекомендованный руководством Google (SQRG).
Термин существует с 2014 года и описывает «ручную» оценку содержимого сайта, то есть отклик от посещающих его клиентов.
EAT – это аббревиатура. В ней зашифрованы 3 показателя:
- Experience, опыт. Показывает, насколько уровень знаний или навыков превосходит конкурентов в этой же области.
- Authoritativeness, авторитетность. Обнаруживает отличия между вашей страницей и конкурирующим сайтом с целью найти авторитетный, достоверный, профессиональный материал.
- Trustworthiness, надежность. Доверие формируется по принципам, схожим с приобретением авторитета у людей. Адекватные предложения, положительные отзывы и другие факторы формируют кредит доверия.
Хотя алгоритм EAT не влияет непосредственно на ранжирование в поисковой выдаче, его соблюдение формирует положительную репутацию среди посетителей сайта. Если ваш контент авторитетен, заметен опыт компании, а предложения достойны доверия, пользователь не пойдет искать лучших предложений на конкурирующих порталах.
Основные требования к разработке сайта в 2024 году
Перечисленные тенденции в разработке сайтов и наполнении их контентом накладывают отпечаток на стандарты программирования. Сюда добавляются изменения в технике пользователей (постоянное смещение баланса в сторону мобильного интернет-серфинга), алгоритмы поисковых систем и другие факторы.
Рассказываем, каких требований важно придерживаться, чтобы сайт был актуальным в 2024 году.
Адреса страниц сайта
Все адреса сайтов должны быть человеко-понятными (ЧПУ). URL должен содержать не рандомный набор символов, а читабельные наименования. Применима как транскрипция, так и адреса на английском языке.
Однако есть общие требования:
- Только латиница, цифры 0-9 и дефис.
- Отказ от использования нижнего подчеркивания.
- Краткий, емкий, информативный адрес.
- Уникальность каждого URL внутри сайта.
- Удаление разрешения .html в конце, замена его на слэш.
Проще всего подключить автоматическую установку адреса путем его транслита или перевода из заголовка H1.
Редиректы

Код должен содержать директиву, которая автоматически перенаправляет пользователя с введенного им URL на корректную страницу.
301 редирект – грамотный перенос, который положительно воспринимается поисковыми системами.
При введении редиректов есть такие рекомендации:
- Перенос на главное зеркало, не содержащее символов www и имеющее протокол https
- /index.php (или html) должен вести на главную страницу, без указания этих символов
- Редирект со страниц без слэша в конце URL на страницы, которые замыкает символ /
- Редирект на адреса, прописанные в нижнем регистре.
Это единый стандарт написания URL, который делает их читабельными, комфортными для использования. Такой подход положительно влияет на репутацию портала в социальных сетях, а также пользуется вниманием у пользователей.
Мета-теги. title, description, keyword
Мета-теги остаются важными инструментами разработчика и владельца сайтов в 2024 году. Однако их роль несколько изменилась.
Теперь теги прописываются, главным образом, для пользователей, так как поисковые системы перешли на более сложные алгоритмы ранжирования.
Судя по последним рекомендациями, заполнять теги нужно так:
- Title. Уникальный заголовок страницы, обычно он выводится как ссылка для перехода на сайт в результате поиска. Допустима автоматическая генерация, но лучше, чтобы его прописывал специалист. Тайтл всегда должен привязываться к CMS, чтобы его можно было редактировать вручную.
- Description. Описание содержимого сайта. Должно быть уникальным и умеренно содержать ключевые слова, чтобы завлечь пользователя на сайт. Пишется в первую очередь для людей.
- Keywords. Тег с ключевым словами утратил актуальность, так как поисковые системы уже давно индексируют страницу целиком. Его не нужно заполнять или редактировать. Исключение – искусственное повышение концентрации ключей в коде страницы, если в текстах их недостает.
Разработчикам стоит взять за правило предусматривать как автоматическую генерацию мета-тегов, так и их изменение вручную. Тогда функционал сайта будет адаптирован под любые условия эксплуатации портала.
Оформление контента
Весь контент, важный для сайта, должен находиться в его HTML-коде. Это важно для правильного отображения, а также для адекватной индексации поисковиками.
От загрузки больших блоков через скрипты JS стоит отказаться. Небольшие переменные данные можно добавлять через языки программирования, но это нужно делать дозировано, только в случае необходимости.
Качественный сайт всегда содержит в коде страницы следующие пункты:
- Структуру заголовков.
- Тексты (контент, надписи на формах или кнопках).
- Всю структуру навигации.
- Выпадающие списки.
- Блоки фильтрации, сортировки или других функциональных действий.
- Все изображения, имеющие смысловую нагрузку (допускается отсутствие только составляющих дизайна, исчезновение которых никак не повлияет на информационное наполнение).
- Меню пагинации.
- Микроразметку.
Если отдельные элементы должны быть доступны только опционально, их все равно стоит добавлять в код, но скрываться через CSS на период, когда они не нужны.
В 2024 году отсутствие в HTML перечисленных компонентов считается грубой ошибкой верстальщика. Даже если разработка дизайна сайта не подразумевает таких пунктов, нужно инициировать их добавление на стадии программирования.
Подзаголовки
Правильная структура страницы – базовое требование для сайта. Грамотная иерархия заголовков положительно сказывается на ранжировании сайта, хорошо воспринимается пользователями, а также делает портал доступным для людей с ограниченными возможностями.
Придерживайтесь следующих правил:
- Заголовок H1 – только один на странице. Н1 должен емко описывать ее содержание, желательно с ключевыми словами. Если заголовок не вписывается в дизайн, его все равно нужно вписать в HTML, но скрыть CSS-стилями.
- Подзаголовки H2-H4. Остальные подзаголовки нужно размечать только соответствующими тегами, причем важно соблюдать вложенность и иерархию. При необходимости, например, конверсионный блок без видимого заголовка, заголовок прописывается, но скрывается стилями, как и H1.
Заголовки нужно использовать только по назначению. К примеру, важный текст, который не является заголовком, следует размечать другими тегами, выделяя его стилями.

Скорость сайта
Скорость загрузки веб-сайта является одним из критических факторов, влияющих на пользовательский опыт и SEO. Поисковые системы, такие как Google, активно используют скорость загрузки в качестве одного из параметров ранжирования.
Разработчикам необходимо сосредоточить усилия на минимизации времени загрузки, оптимизации изображений, сокращении времени отклика сервера и уменьшении объема передаваемых данных.
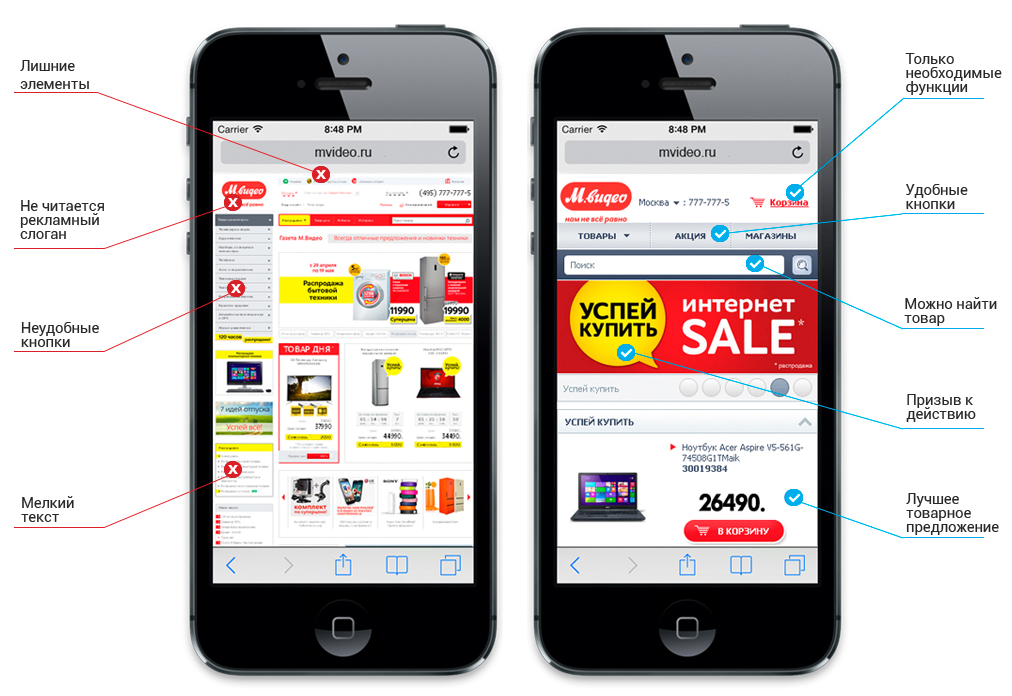
Адаптация сайта под мобильные устройства
Поисковые системы отдают предпочтение сайтам, корректно отображающимся на смартфонах и планшетах.
Адаптивный дизайн улучшает пользовательский опыт, позволяя сайту корректно отображаться на экранах различных размеров и разрешений.
Индикаторы, указывающие на проблемы с адаптацией сайта:
- Невозможность полного отображения сайта или его элементов (например, изображений или таблиц).
- Элементы управления и тексты на сайте слишком мелкие для удобного взаимодействия, что приводит к трудностям при попытке коснуться кнопок или ссылок.
- Необходимость пролистывания длинных заголовков или списков фильтров, чтобы достичь основного содержания страницы.
- Появление всплывающих окон или чрезмерное количество рекламы, которые занимают значительную часть экрана и мешают просмотру контента.
Для сайтов с количеством страниц до 200 рекомендуется внимательно просмотреть каждую из них. Это обусловлено тем, что отображение элементов может варьироваться от страницы к странице.
Однако, если у сайта тысячи страниц, то проверка каждой из них может оказаться нецелесообразной. В таких случаях рекомендуется сосредоточить внимание на ключевых страницах, таких как страницы с высоким трафиком или продажами, а также проверить по несколько страниц в каждом разделе: товары в каталоге, статьи и так далее.
Разметка текста
Грамотная верстка подразумевает, что во всем HTML-коде без исключения используются соответствующие теги.
Текстовый контент должен размечаться в соответствии с семантикой:
- – для всех абзацев или параграфов
- , – списки только через специальные теги. Только такие списки могут выноситься на главную страницу поисковика.
- – все таблицы только через тег. Как и в случае со списком, есть шанс попасть прямо в выдачу Google
- – ссылки должны быть через соответствующий тег, даже если выглядят как кнопка (используйте классы для стилизации). – только для функциональных кнопок. Для удобства пользователя добавляйте внутри каждой ссылки атрибут target=”_blank” (открытие в новом окне). Обязательно выделять ссылки стилями, чтобы они отличались от основного текста.
Семантическая верстка страницы в целом и текста в частности улучшает его позиции в поисковой выдаче, а также положительно сказывается на доступности контента.
404 код
При вводе несуществующей страницы обязательно нужно настроить ответ от сервера. Пользователю должна выдаваться подготовленная страница ошибки 404, которая содержит меню навигации, ссылку на главную, а также поиск, если он организован на сайте.
Карта сайта
Sitemap.xml – важный инструмент, который упрощает навигацию по сайту, а также его восприятие поисковиками. Карта должна генерироваться в xml-формате (кодировка UTF-8) и содержать все канонические страницы, а также дату их последнего обновления.
Лучше всего настроить автообновление карты при добавлении новых страниц, а также на еженедельной основе.
Микроразметка Schema.org
Микроразметка Schema.org – актуальный тренд, который помогает структурировать контент для поисковых систем. Благодаря этому в поисковой выдаче отображается только та информация, которую запрашивает пользователь.
Кроме того, сниппет для сайта с микроразметкой может выдавать мини-навигацию. В 2024 году именно такие сайты чаще всего посещают пользователи поисковиков.
Микроразметка внедряется на уровне HTML-кода. В нее рекомендуется включать хлебные крошки, звездный рейтинг, контактные данные, новости, товарные позиции, отзывы, текстовый контент, FAQ и другие важные разделы.
Хлебные крошки
Хлебные крошки – это пошаговый путь к открытой странице, начиная от главной. Такой навигационный блок нужно размещать на всех страницах, кроме главной. Каждый этап пути должен выполняться в виде активной ссылки. Исключение – открытая страница: для нее можно использовать заглушку ссылки, а также выделить стилями, чтобы пользователь понимал, что находится на ней.
Сфера веб-разработки постоянно изменяется, приспосабливаясь к трендам, ожиданиям, запросам пользователей сайтов. В 2024 году от разработчиков и контент-мейкеров ожидается ориентирование в первую очередь на посетителей. Кроме того, важна грамотная разметка страниц и текстового контента, а также максимальная адаптация под новые функции поисковых систем. Такой подход сделает разработку сайта под конкретные нужды более качественной, что привлечет на него больше посетителей.
3К открытий17К показов