11 сайтов, экономящих время, которые нужны каждому разработчику
В сутках не хватает часов на все задачи, вы не одиноки — все окей. Исходя из личного опыта и опыта в команде разработки — собрал 11 полезных сайтов, которые помогают сэкономить время на рутинные задачи. Сохраняйте и тестируйте инструменты из списка, делитесь своим мнением.
4К открытий23К показов
П.С. для некоторых придется включить ВПН и переводчик, поэтому здесь на ваш выбор — использовать или нет. Предложить альтернативу можно в комментариях.
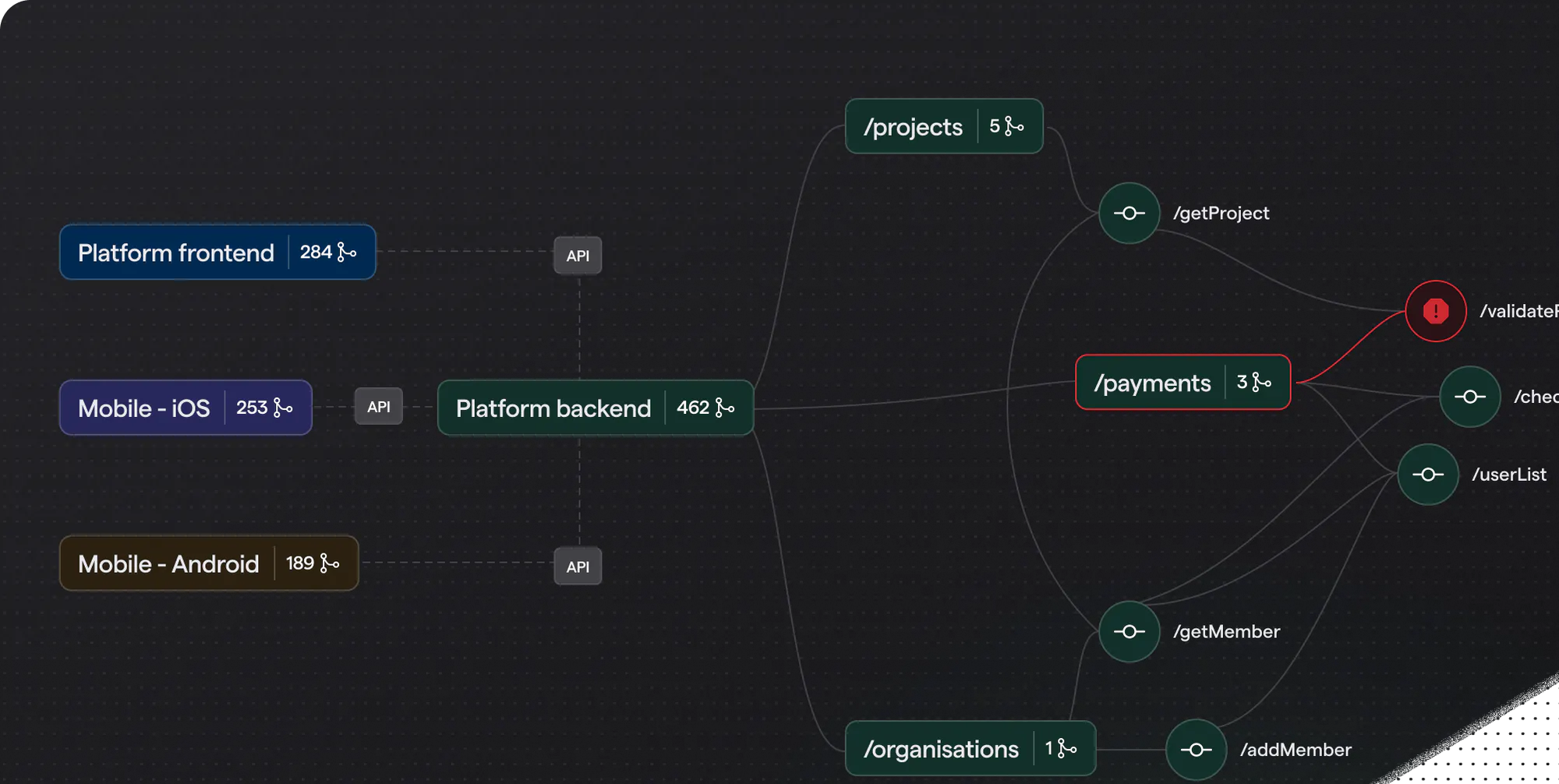
Documatic для документации
Есть готовые шаблоны, которые можно использовать для создания ссылок на API и руководств пользователя. Удобные инструменты редактирования — это еще один плюс, особенно хорош как для фронтенд-, так и для бэкенд-проектов.
Code Beautify, чтобы код выглядел нормально
Беспорядочный код — это жесть. Code Beautify помогает форматировать и валидировать HTML, CSS, JS и JSON. Один клик, и код как из учебника. Особенно полезно, когда работаешь в команде, и нужно, чтобы код был читабельным для всех.
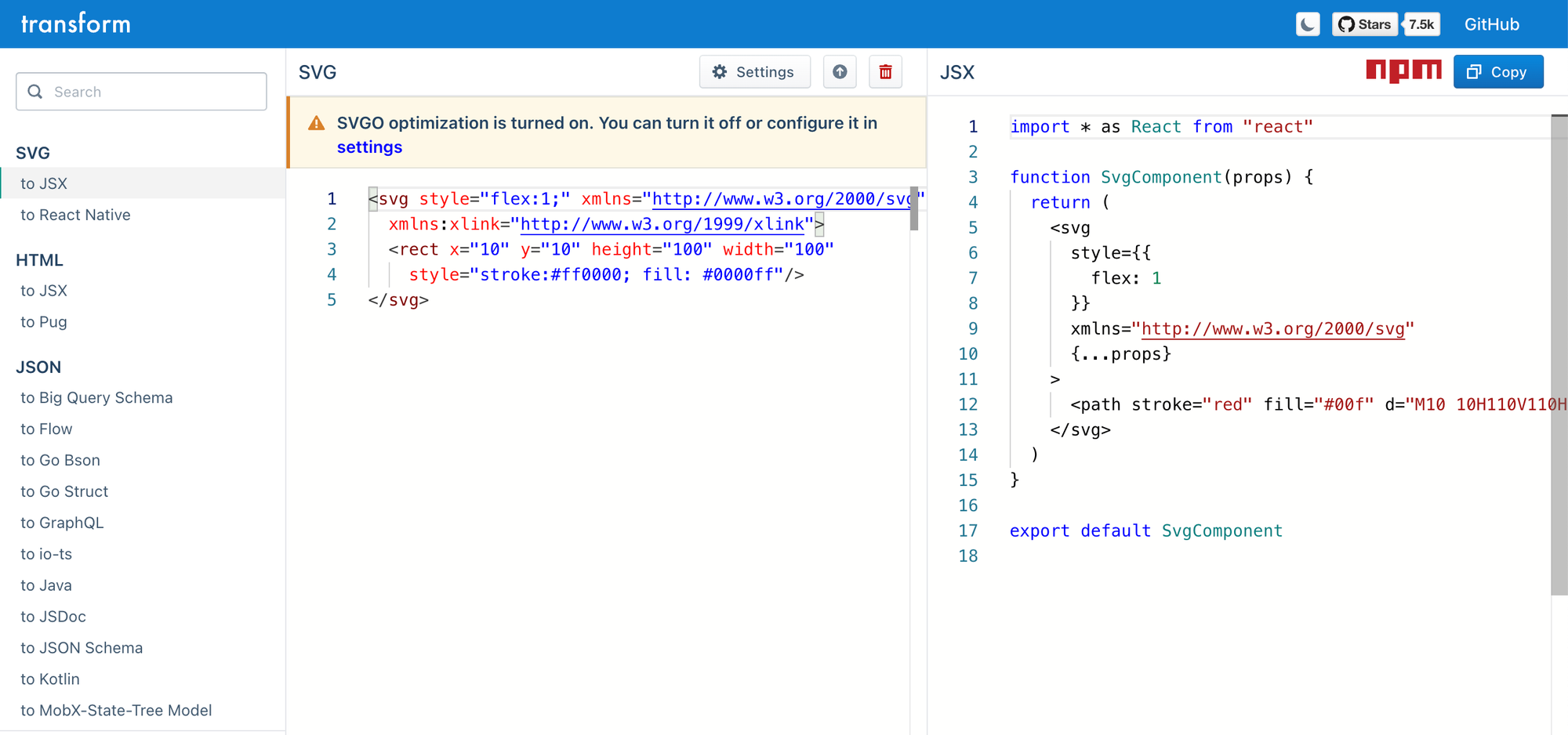
Transform для оптимизации изображений и SVG
Transform сжимает изображения и оптимизирует SVG так, что сайт летает. Ещё и цвета можно отредактировать внутри, чтобы всё смотрелось гармонично. Реально выручал, когда заказчик требовал "всё и сразу", а дизайнера рядом не было.
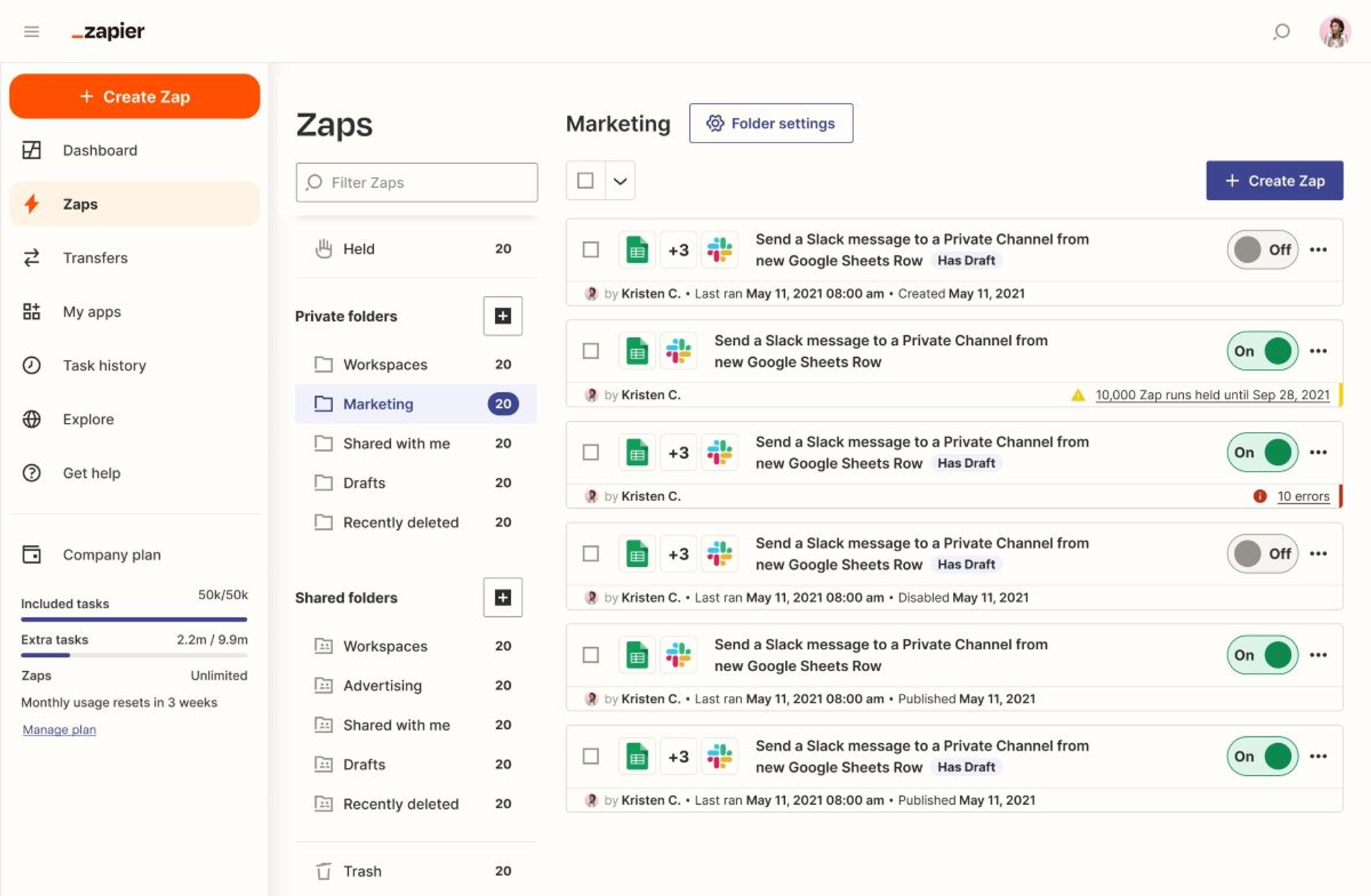
Zapier автоматизирует рутину
Zapier автоматизирует рутину. Я настроил его для синхронизации задач между Google Sheets и Trello. Теперь все задачи обновляются автоматически, и мне не нужно тратить на это время. Экономит пару часов в неделю точно.
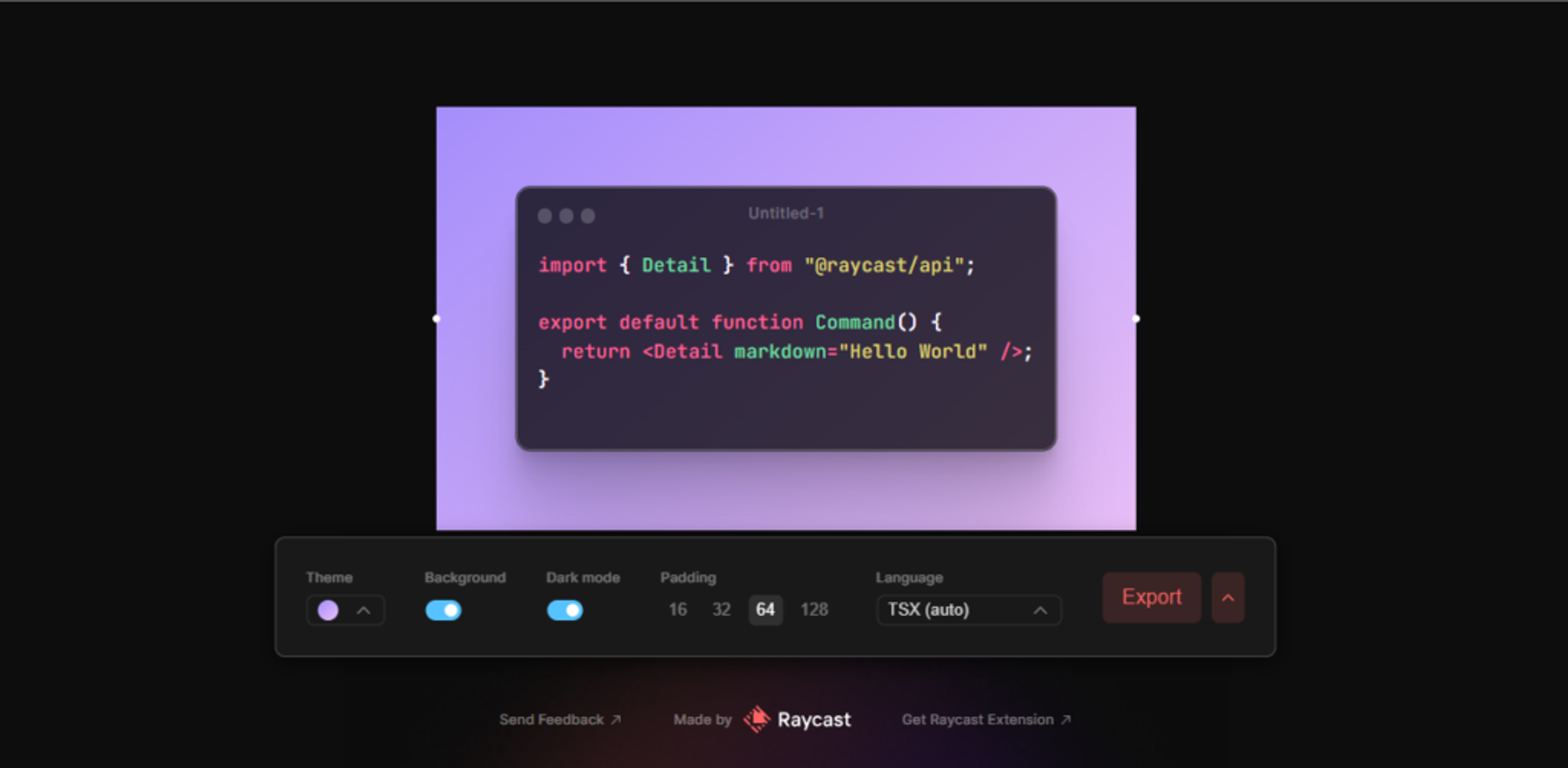
Ray.so делает код красивым для презентаций
Использую его для создания изображений кода для презентаций и блогов. Можно выбрать цвета синтаксиса и фон. Получаются картинки, которые можно показывать клиентам и коллегам на созвонах и встречах с фаундерами.
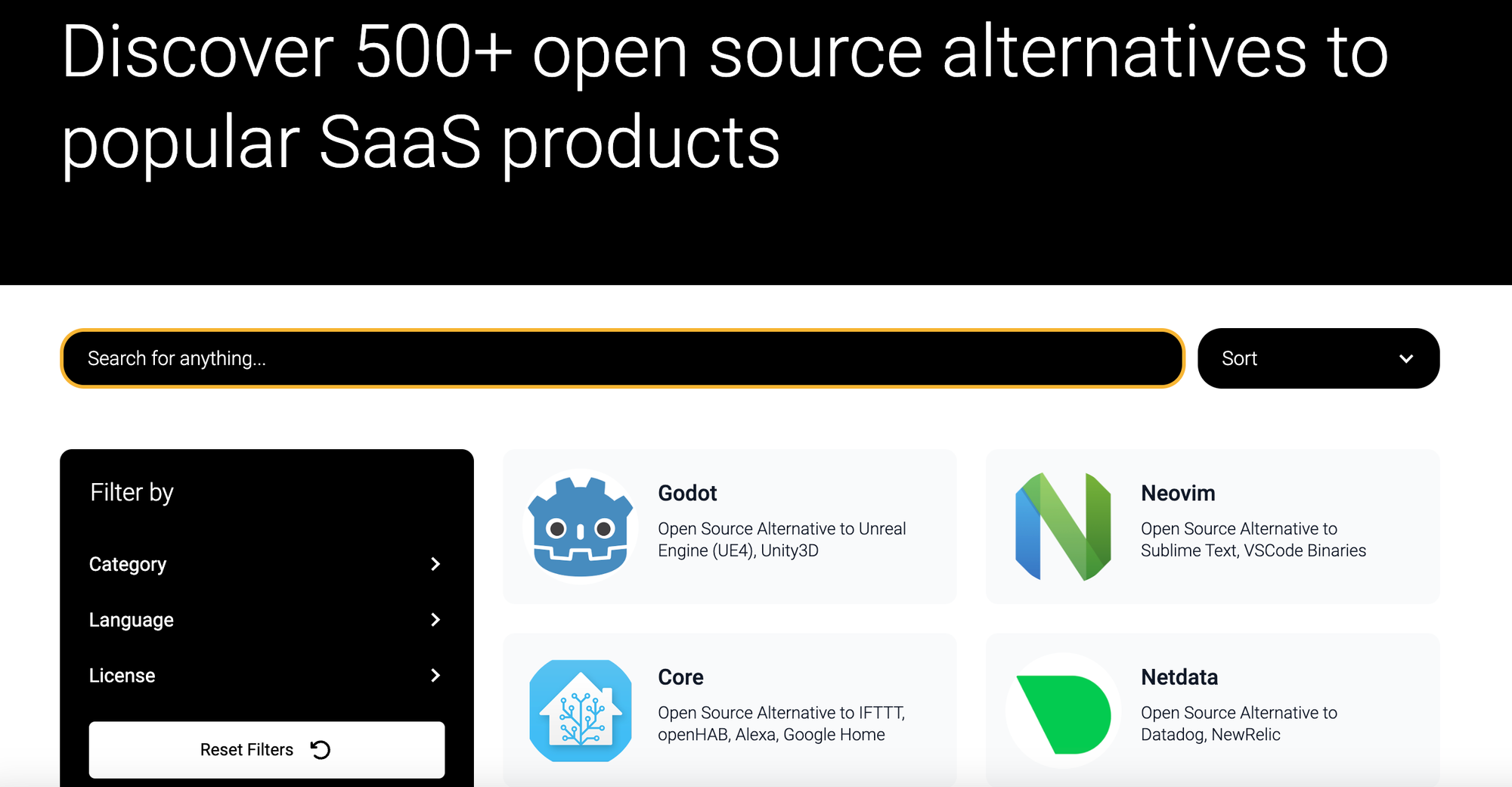
Opensourcealternative.to для поиска альтернатив с открытым исходным кодом
Сайт для поиска альтернатив популярному софту с открытым исходным кодом. Нашел здесь замену для дорогих инструментов. Когда-то предложил GIMP вместо Photoshop — экономит деньги и работает не хуже.
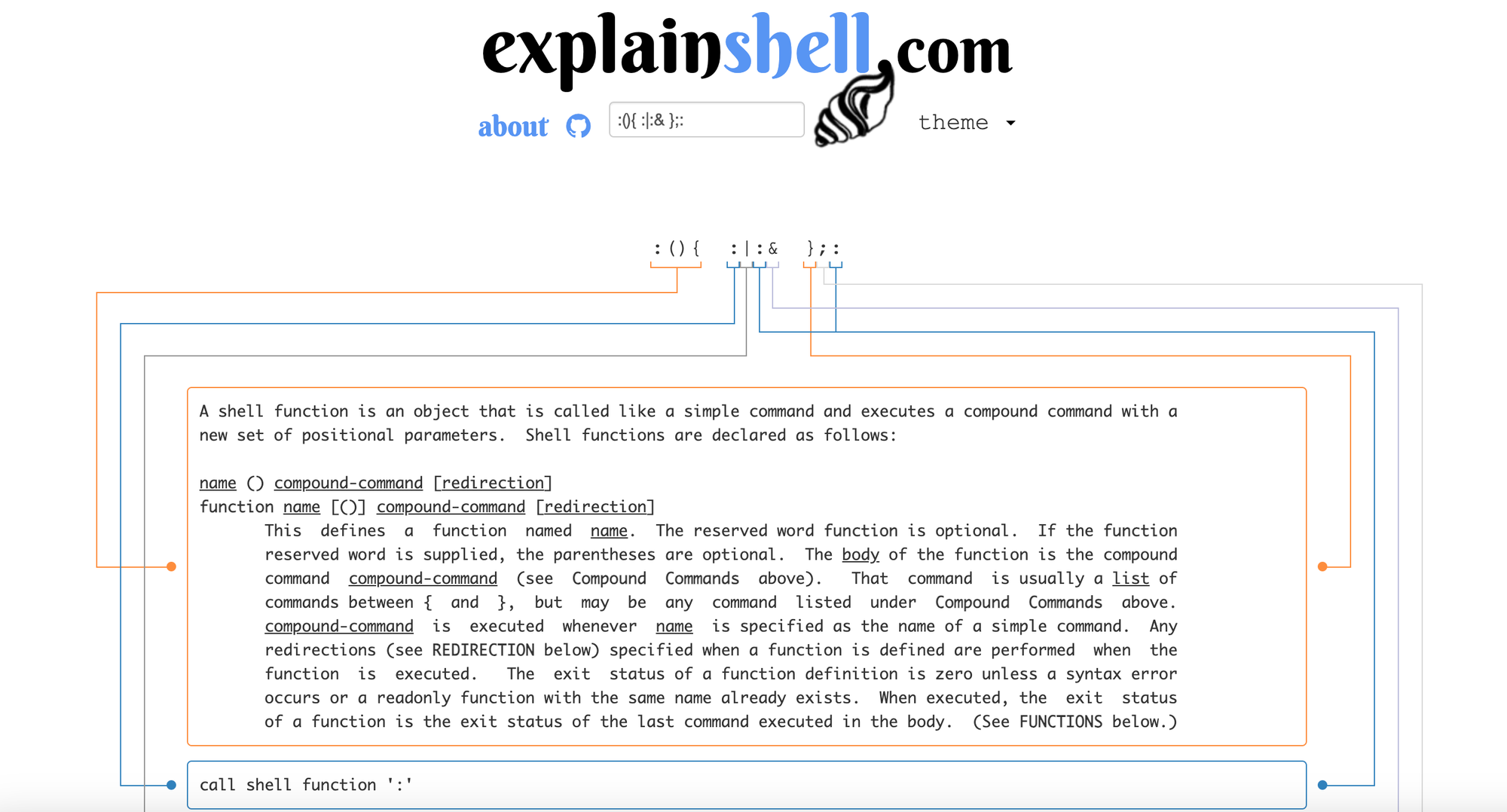
ExplainShell для разбора команд
ExplainShell разбирает команды shell на части и объясняет каждую из них. Очень полезно, когда нужно понять, что делает сложный скрипт. Часто пользуюсь, когда работаю с новыми для себя командами.
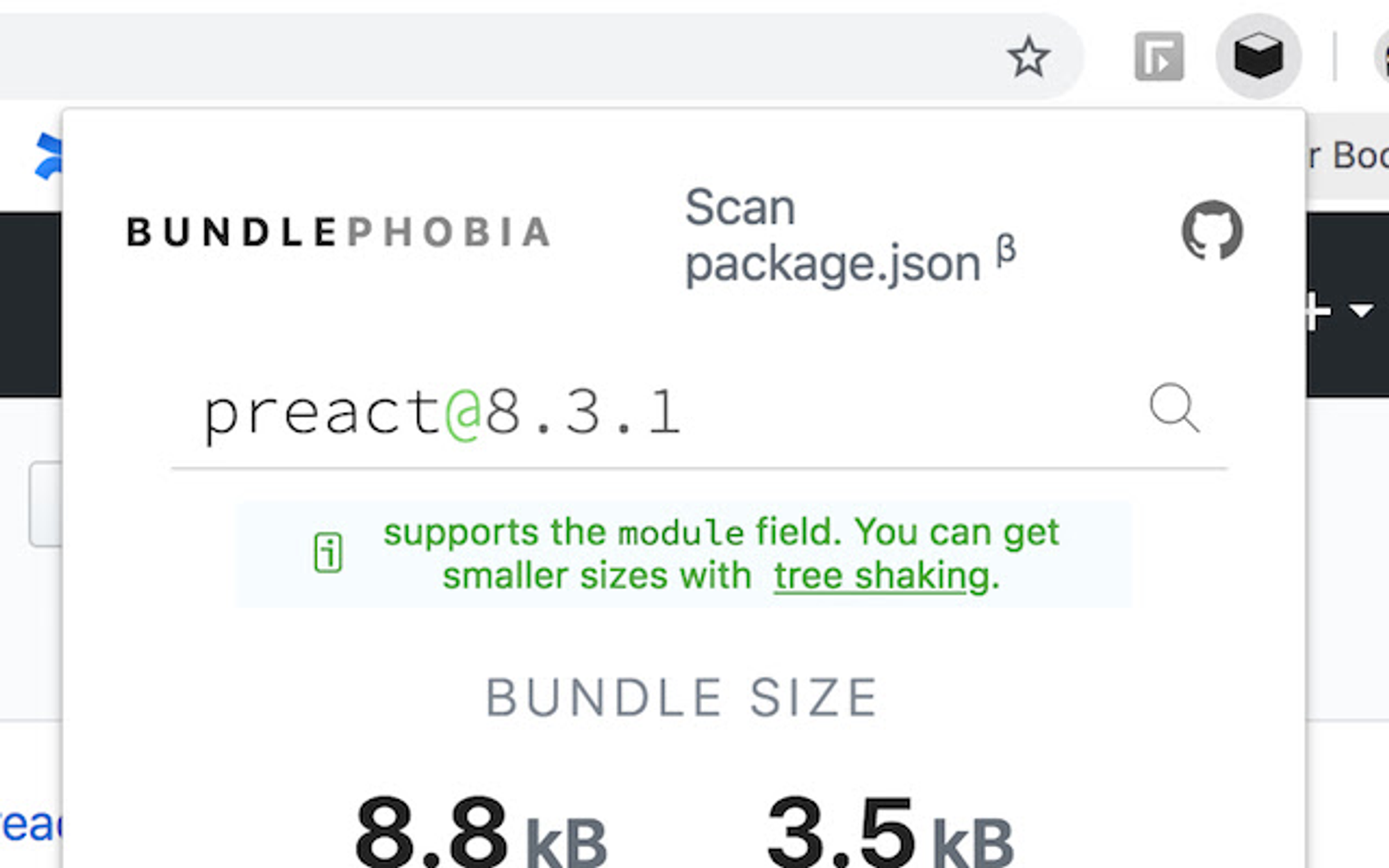
Оптимизация npm пакетов в BundlePhobia
BundlePhobia помогает проверить размер npm пакетов перед их установкой. Иногда небольшой пакет может сильно замедлить проект. С помощью этого инструмента я избегаю таких ситуаций, сохраняя проект легким и быстрым.
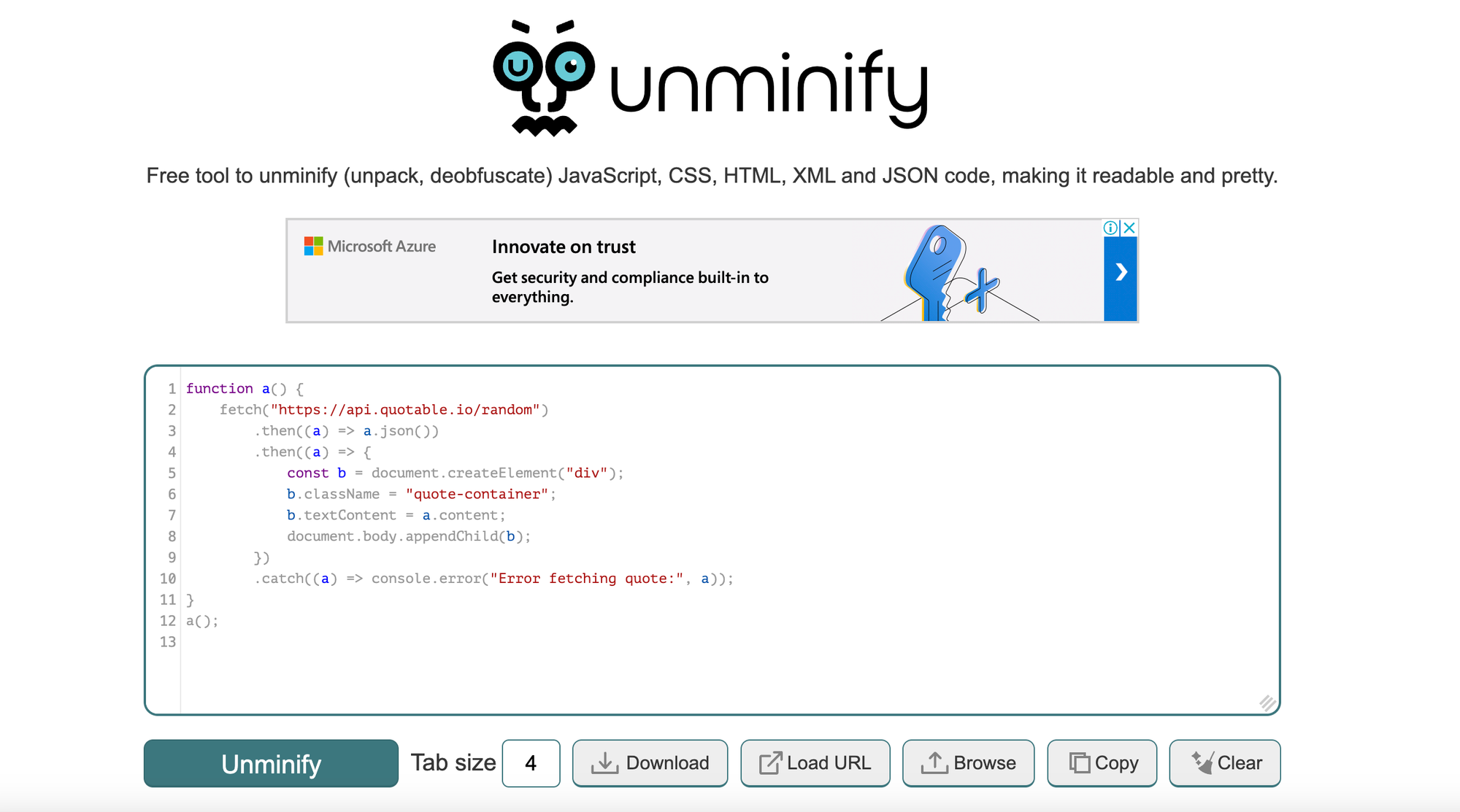
Unminify для распаковки минифицированного кода
Unminify делает минифицированный код снова читаемым и удобным для редактирования. Очень помогает, когда нужно разобраться в чужом коде или старом проекте. Экономит время на отладку и анализ.
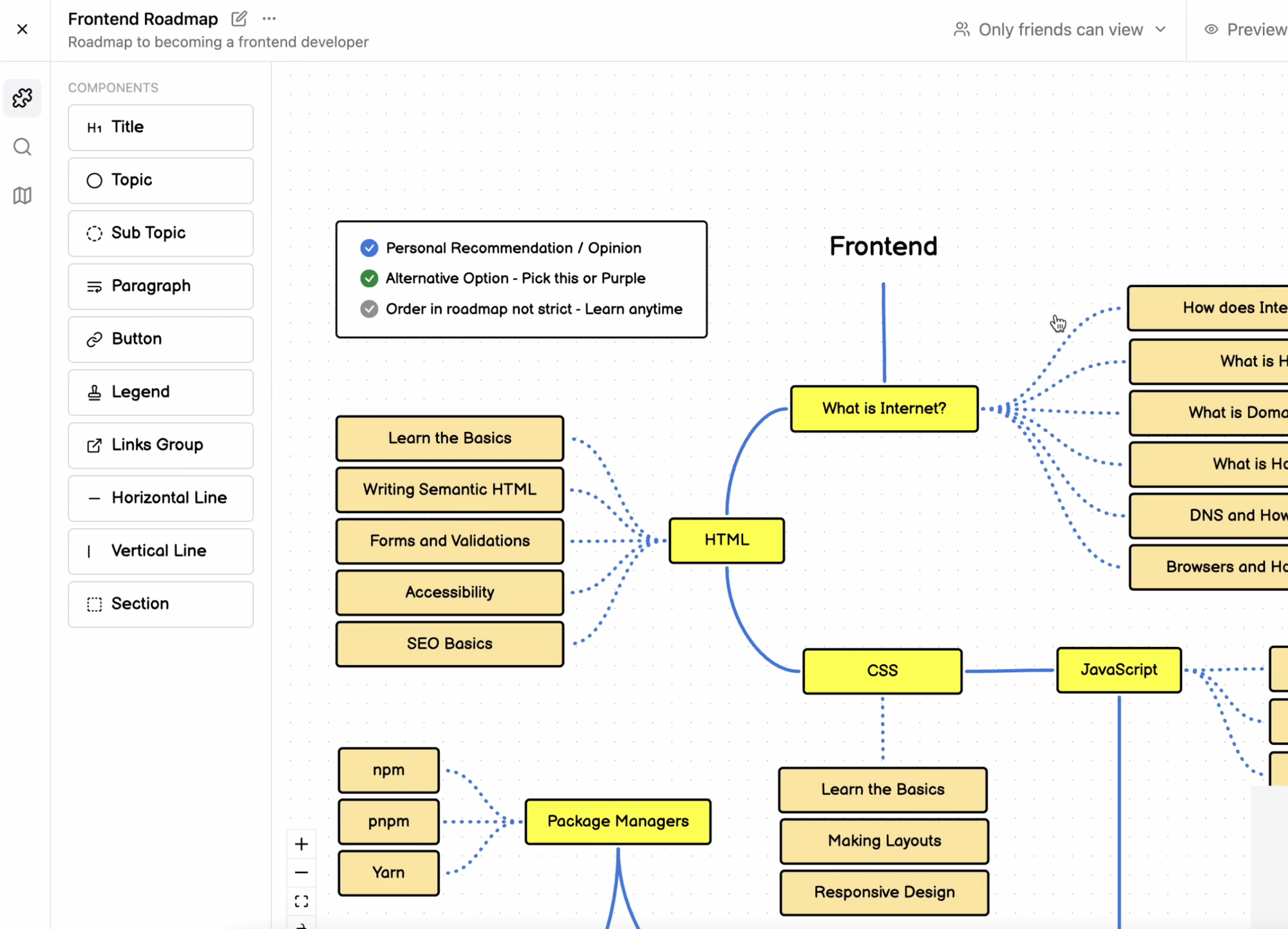
Roadmap.sh помог мне структурировать своё обучение
Подробные дорожные карты для фронтенда, бэкенда и фуллстека. Следуя этим картам, можно быстро освоить нужные технологии и не тратить время на лишнее. Пригодится лично каждому и обязательно тимлидам.
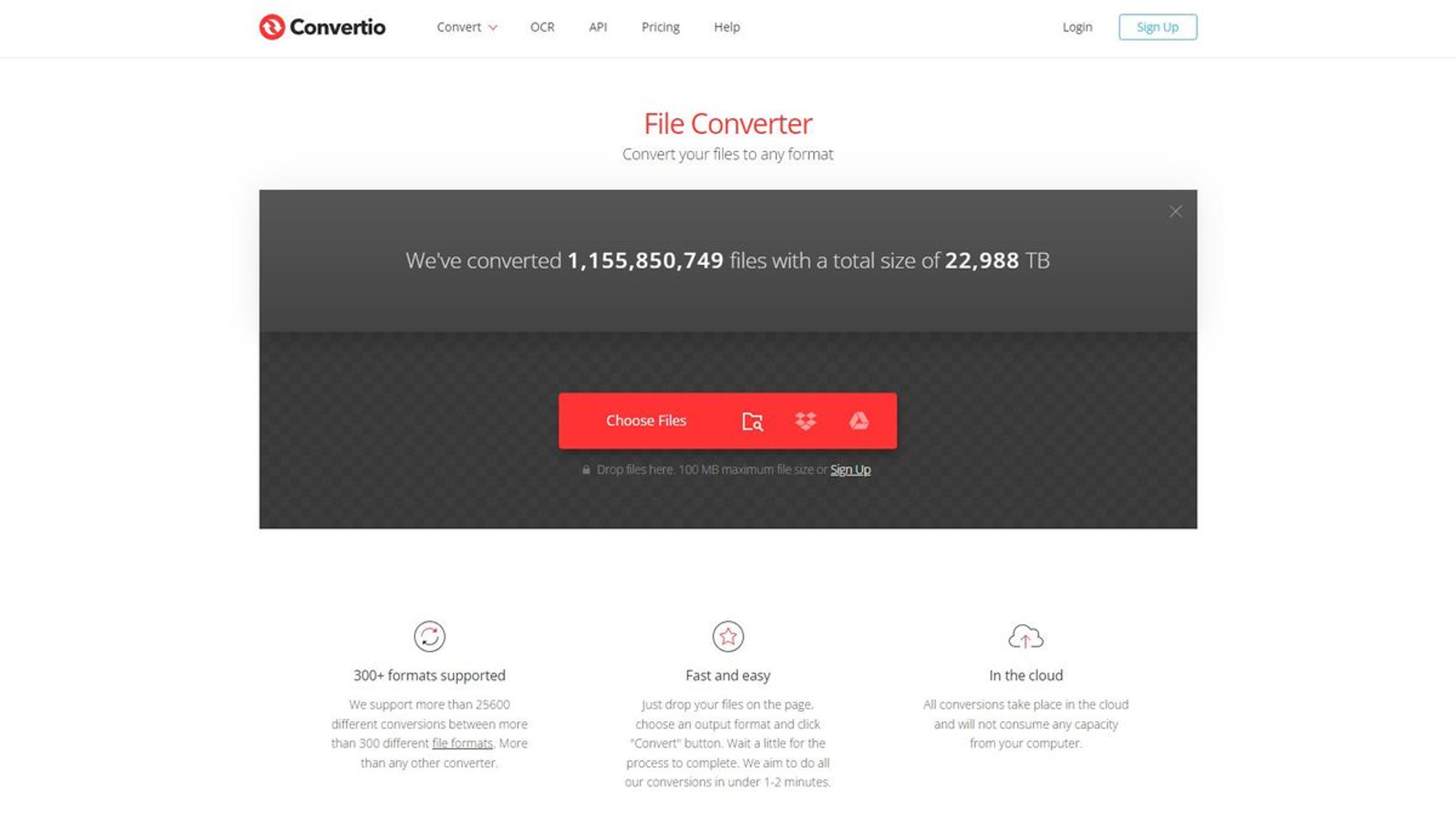
Конвертация файлов в Convertio
Конвертио поддерживает более 300 форматов. Нужно срочно превратить PDF в JPG? Пара кликов, и готово. Очень помогает, когда присылают файлы в самых странных форматах.
Теперь ваша очередь, давайте соберем здесь максимально возможный список полезных сайтов — формат выбирайте любой, хотите со скрином или без.
4К открытий23К показов