Bootstrap 4 вышел из беты
Новости
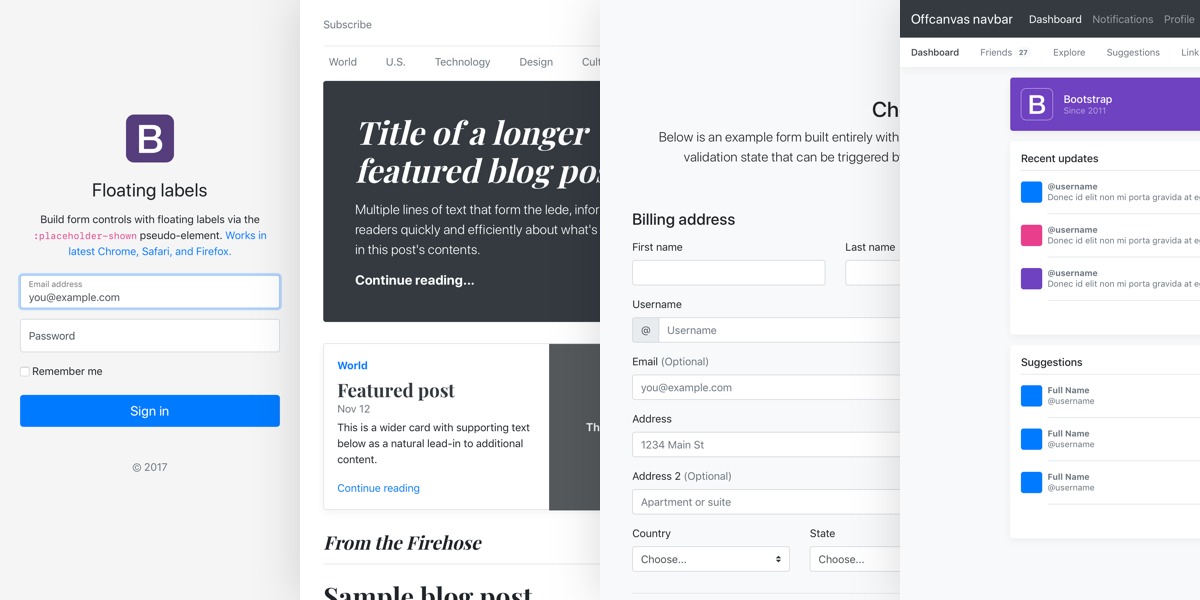
Разработчики Bootstrap представили стабильную четвертую версию популярного фреймворка для создания интерфейсов с новой системой документации и актуальными примерами.
6К открытий6К показов
Разработчики Bootstrap представили стабильную четвертую версию популярного фреймворка для создания интерфейсов.
Что нового?
Релиз серьезно не отличается от последней беты, однако в нем осуществлены некоторые ключевые изменения:
- Обновлены стили печати и служебные классы. Добавлены новые значения
displayдля стандартных утилит отображения; - Добавлены дополнительные селекторы границ (например,
.border-top) и значение по умолчанию для всех границsolid 1px light gray; - Обновлены
$spacersи$sizesSass: теперь их можно настраивать так же просто, как обычные color maps; - Добавлена документация к использованию переменных CSS для тех, кто не хочет работать с Sass;
- Добавлены отзывчивые классы
.order-0и.order-lastдля лучшего контроля над сеткой flexbox; - Переписан раздел с примерами проектов.
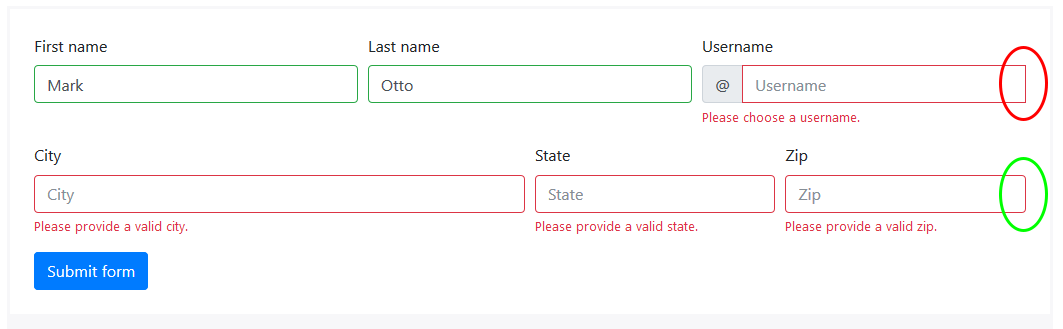
Каждую новую минорную версию фреймворка разработчики обещают сопровождать отдельным комплектом документации. В будущих релизах обещаны исправления мелких багов (например, изменение стилей границ при валидации данных в форме).
С полным списком нововведений, инструкциями и другими решениями можно ознакомиться в официальной документации.
6К открытий6К показов