JavaScript, HTML и CSS использовали для симуляции Linux в браузере
Новости Отредактировано
Итоговый результат выглядит очень натуралистично, хоть и не без недостатков.
968 открытий1К показов
На GitHub появился проект, в котором Linux попытались симулировать при помощи JavaScript и CSS. Получилось очень правдоподобно, но не без упущений.
Называется симуляция операционной системы в браузере linuxWeb. Доступна она в одноимённом GitHub-репозитории пользователя под ником Manthee1. При этом, в отличие от многих своих коллег, разработчик не стал расписывать в readme-файле процесс создания проекта.
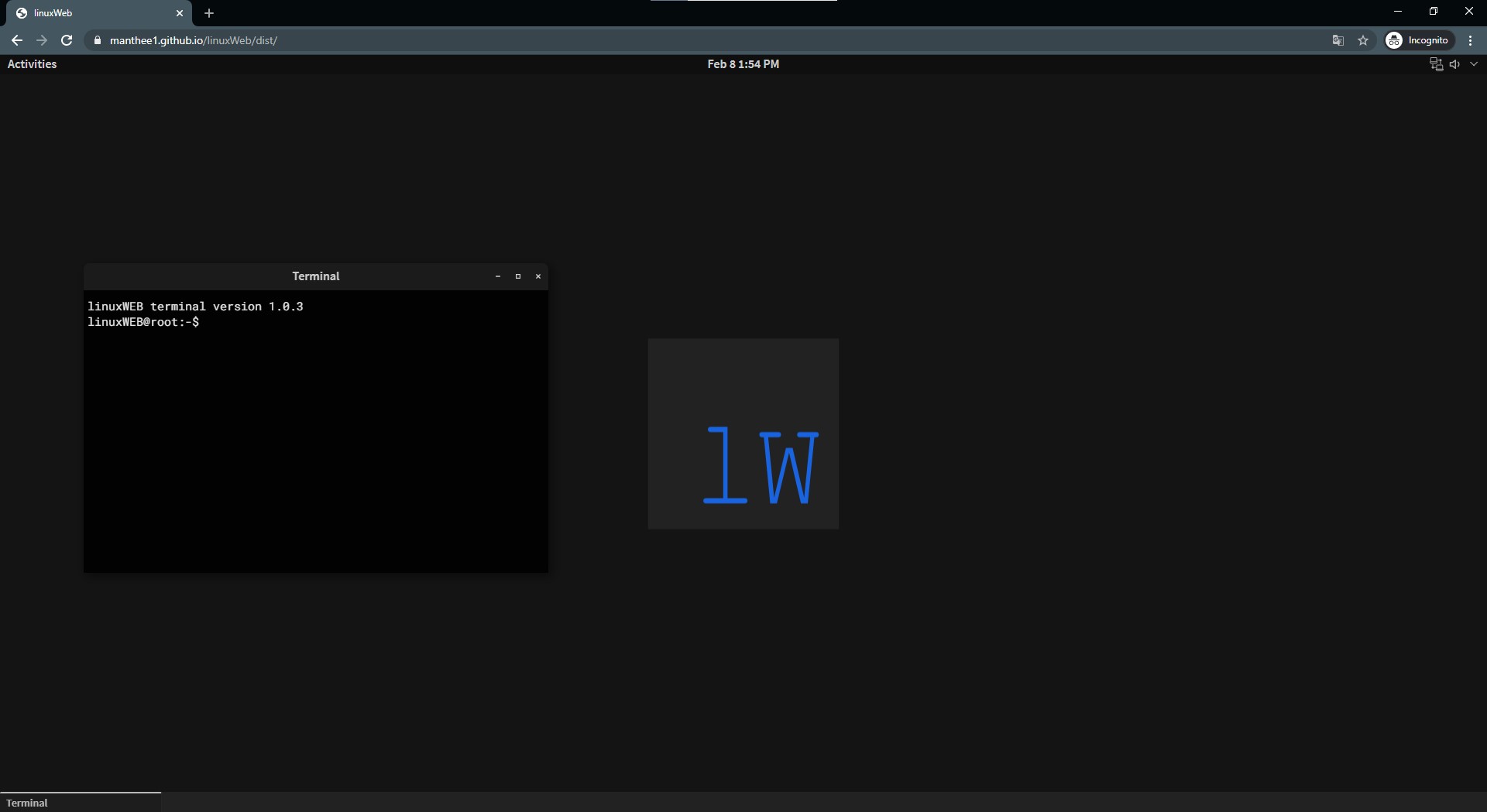
Проверить его работоспособность можно по ссылке. При попадании на сервис, сначала вы увидите просьбу нажать любую клавишу, после чего начнётся процесс загрузки «операционной системы». Затем вам предложат ввести пароль (123). Попав на рабочий стол системы, пользователи того же Ubuntu почувствуют себя как дома.
Во время использования linuxWeb можно открыть терминал, зайти в настройки. Есть даже функция настройки яркости экрана! Но важно понимать, что проект лишь симулирует, то есть выдаёт себя за полноценную операционную систему. На деле же ничего общего с настоящим Linux-дистрибутивом linuxWeb не имеет.
Источник: GitHub/linuxWeb
968 открытий1К показов