Нейронную сеть обучили верстать сайты по картинке
Новости
Исследователи из FloydHub создали нейросеть-верстальщика с открытым исходным кодом.
18К открытий20К показов
В мае 2017 года был представлен pix2code — инструмент, автоматически генерирующий пользовательские интерфейсы с помощью машинного обучения. На основе этого алгоритма разработчики из FloydHub решили создать собственную нейронную сеть, которая умеет верстать шаблоны сайтов с обыкновенных картинок.
Три главных шага
Работа натренированного алгоритма разделяется на три этапа:
- Загрузка изображения с желаемым дизайном:
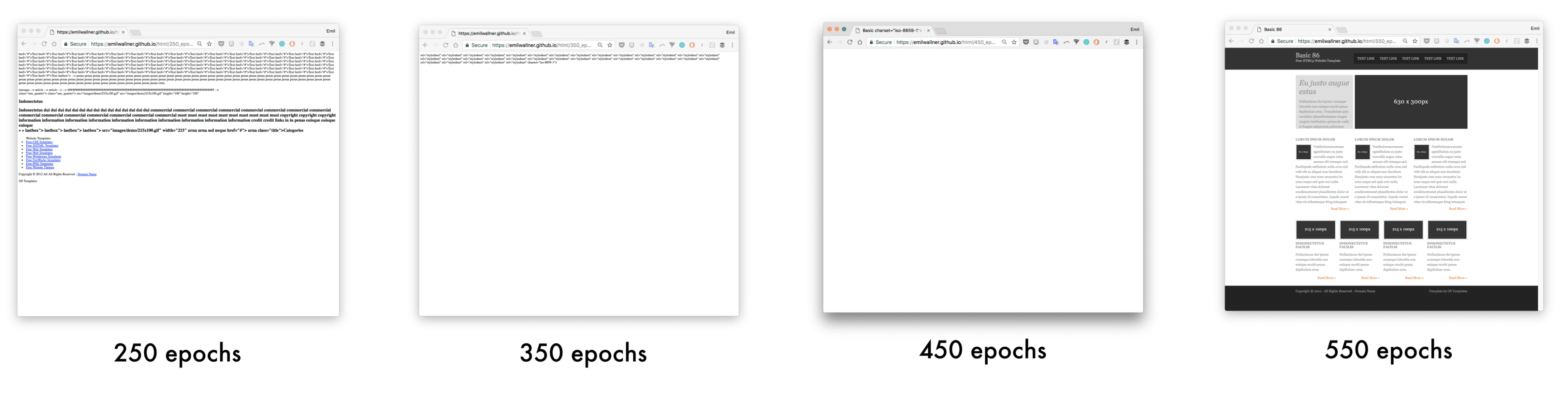
- Автоматическая конвертация картинки в HTML-разметку:%save-sc0%
- Выдача готового макета:
Как проходит обучение?
Для достижения такого результата разработчики во время тренировки сопровождали все загружаемые в модель изображения набором соответствующих HTML-тегов. Алгоритм выявляет зависимости и учится предсказывать необходимые конструкции для разметки, последовательно анализируя поступающую информацию. На основе условных пар «картинка — набор тегов» формируется датасет, который и помогает сети в дальнейшем ориентироваться в новых входных данных.
Как показал эксперимент, для верстки простого шаблонного макета нейронной сети требуется порядка 550 итераций.
В течение трех лет глубокое обучение изменит представление о фронтенд разработке. Оно увеличит скорость прототипирования и снизит входной барьер для создания программного обеспечения.
Подробно по всем этапам разработки самой сети можно пройтись в источнике. А если хочется опробовать новинку сразу в действии, на GitHub есть инструкция по запуску.
18К открытий20К показов