Вышло обновление редактора кода Visual Studio Code 1.23
Новости
В новой версии Visual Studio Code появились обновленная панель редактора, раздельный поиск и редактирование файлов с UTF-16.
5К открытий5К показов
Microsoft выпустила обновление редактора Visual Studio Code 1.23. Ниже мы расскажем об основных изменениях в этой версии.
Панель редактора
- Активный указатель отступа подсвечивается во время перемещения курсора. Цвет
editorIndentGuide.activeBackgroundзадается в настройкеworkbench.colorCustomizations: - В ранних версиях при изменении высоты прокрутки редактор иногда сохранял центрирование в окне просмотра. Теперь увеличиваются первые строки кода:
- Параметр
editor.codeActionsOnSaveпозволяет управлять действиями при сохранении файла. Например, для TypeScript можно запустить импорт:"[typescript]": { "editor.codeActionsOnSave": { "source.organizeImports": true }},"[typescriptreact]": { "editor.codeActionsOnSave": { "source.organizeImports": true }} - Раньше для выбора столбца нужно было зажать
ShiftсAltи нажать левую клавишу мыши. Теперь для этого можно использовать среднюю кнопку:
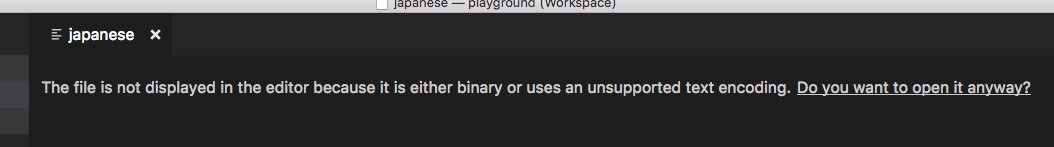
- Если Visual Studio Code не сможет открыть файл, закодированный в UTF-16, пользователь увидит информационное сообщение с предложением отредактировать его. Там он сможет изменить кодировку, чтобы попытаться расшифровать текст:
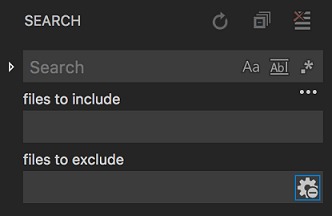
- В прошлом релизе разработчики объединили поля include и exclude в «Поиске» в попытках упростить его. Это не понравилось пользователям, поэтому в версии 1.23 полям вернули прежний вид:
- В меню контекстного поиска для результатов появились три новые опции: «копировать» , «копировать путь» и «копировать все»:
- Команды
/* #region */и/* #endregion */(для CSS, SCSS и Less) , а также // #region и // #endregion (только для SCSS/Less) помогают скрывать часть кода по клику.
- В Visual Studio Code появилась поддержка 87 свойств CSS из архива Mozilla Developer Network. Редактор теперь показывает синтаксис и статус каждого из свойств.
- rangeOffset и rangeLength в TextDocumentContentChangeEvent с помощью координат (offset,length) позволяют отслеживать изменения в документе.
Прошлая версия Visual Studio Code 1.22 вышла в апреле 2018 года. В ней был упрощен способ увеличения памяти для файлов размером больше 2 ГБ, появился предварительный просмотр кода в реальном времени для обертки Emmet и запуск процессов Node.js отладчиком в автоматическом режиме.
5К открытий5К показов