«Хочу как Дуров»: пишем простой мессенджер
Знание того, как устроен мессенджер, может сильно вам пригодиться, ведь они становятся всё популярнее. Прочитав эту статью, вы сможете его получить.
156К открытий202К показов
В последнее время растёт популярность приложений для обмена сообщениями. Пользователи предпочитают мессенджеры, потому что они позволяют взаимодействовать в режиме реального времени. В этой статье мы разберём процесс создания простого приложения для обмена мгновенными сообщениями. Не будем сильно углубляться в нюансы разработки: мы напишем рабочий мессенджер, который в дальнейшем можно будет улучшить.
Статья подойдёт состоявшимся программистам и тем, кто только интересуется, как войти в IT.
Используемые технологии и инструменты
- Стек MEAN (Mongo, Express, Angular, Node).
- Сокеты для прямого обмена сообщениями.
- AJAX для регистрации и входа.
Подготовка
Структура будущего приложения выглядит примерно так:
Установите Node.js и MongoDB. Кроме того, нам понадобится библиотека AngularJS, скачайте её и скопируйте в папку lib каталога Client.
Чтобы сделать пользовательский интерфейс приложения привлекательнее, вы можете воспользоваться любой CSS-библиотекой. Скачайте её и скопируйте в lib.
Примечание: созданный мессенджер можно будет интегрировать в качестве виджета в любой проект.
Серверная часть
Шаг 1. Запуск проекта
Перейдите в каталог Server и выполните команду:
Она запустит новый проект.
Укажите все необходимые сведения. В результате будет создан файл package.json примерно следующего вида:
Шаг 2. Установка зависимостей
- socket.io — JavaScript-библиотека, которая предоставляет двустороннюю связь клиента и сервера в режиме реального времени;
- express — фреймворк Node.js, предоставляющий набор функций для разработки мобильных и веб-приложений. Позволяет отвечать на HTTP-запросы, используя промежуточное ПО, а также отображать HTML-страницы.
Выполнение этих команд установит необходимые зависимости и добавит их в package.json:
Выглядеть они будут примерно так:
Шаг 3. Создание сервера
Создадим сервер, который обслуживает порт 3000 и возвращает HTML-файл при вызове. Для инициализации нового соединения сокету нужно передать HTTP-объект. Событие connection будет прослушивать входящие сокеты, каждый сокет будет выпускать событие disconnect, которое будет вызвано при отключении клиента. Мы будем использовать следующие функции:
socket.on(...)— ожидает событие, и когда оно происходит, то выполняет функцию обратного вызова.io.emit(...)— используется для отправки сообщения всем подключенным сокетам.
Синтаксис следующий:
Создайте сервер с именем server.js. Он должен:
- Выводить сообщение в консоль при подключении пользователя.
- Слушать событие chat message и транслировать полученное сообщение на все подключенные сокеты.
- Когда пользователь отключается, выводить сообщение в консоль.
В результате ваш сервер будет выглядеть примерно так:
Клиентская часть
Создайте файлы index.html в каталоге Client, style.css в каталоге CSS и app.js в каталоге js.
Client/index.html
Пусть это будет простой HTML-код, который получает и отображает наши сообщения.
Включите скрипты socket.io-client и angular.js в ваш HTML:
socket.io служит для нас клиентом. Он по умолчанию подключается к хосту, обслуживающему страницу.
В результате index.html должен выглядеть примерно так:
CSS/style.css
Чтобы придать нашей странице внешний вид окна чата, добавим немного стилей. Вы можете использовать любую CSS-библиотеку. Получим следующее:
js/app.js:
Создайте Angular-приложение и инициализируйте соединение сокета. Для этого нужны следующие функции:
socket.on(...)— слушает определенное событие, и, когда оно происходит, выполняет функцию обратного вызова.socket.emit(...)— используется для отправки сообщения конкретному событию.
Синтаксис следующий:
Теперь, когда будет набран текст сообщения и нажата кнопка, вызовите функцию отправки сообщения. Когда сокет получит сообщение, отобразите его.
В результате app.js будет выглядеть примерно так:
Запуск приложения
Перейдите в папку с server.js и запустите команду:
Сервер начнет работу на порте 3000. Чтобы в этом убедиться, перейдите по ссылке в браузере:
Ваш собственный мессенджер готов!
Что можно улучшить?
Можно создать базу данных для хранения информации о пользователях и истории сообщений. Лучше, если она будет масштабируемой, потому что в дальнейшем это позволит добавить больше функций.
Установите Mongoose или MongoDB для работы с базами данных Mongo:
или:
Можете ознакомиться с документацией по их использованию: mongoose и mongodb.
Схема должна получиться примерно следующего вида:
Собеседникам могут быть присвоены следующие статусы:
- Friend — собеседник является другом.
- Pending — собеседник пока не принял запрос.
- Blocked — собеседник заблокирован.
Предположим, что собеседник отклонил запрос на приватную беседу. В таком случае отправитель должен иметь возможность снова направить запрос.
Неплохо было бы реализовать для пользователя функционал сохранения сообщений в дополнительные коллекции. Пусть каждый её объект содержит сообщение, отправителя, получателя и время. Спроектируйте вашу базу данных в соответствии с конкретными потребностями и методами обработки сообщений.
Также вы можете создать REST API для обслуживания клиента. Например, конечную точку, отправляющую домашнюю страницу, из которой пользователи могут выполнять другие запросы.
Некоторые из возможных конечных точек API:
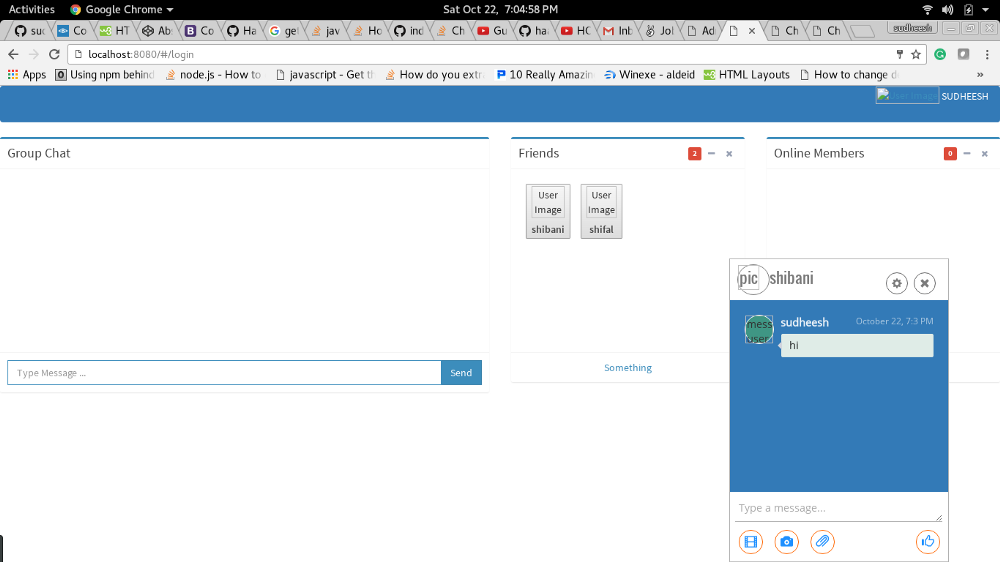
Вот какой мессенджер получился у автора статьи:
Исходный код приложения можно найти на GitHub.
156К открытий202К показов