Подборка JS-фреймворков для работы с компьютерным зрением
В этой статье вы сможете познакомиться с некоторыми довольно известными фреймворками компьютерного зрения, использующие машинное обучение.
15К открытий16К показов
Компьютерное зрение стало широко распространённой темой, позволяющей создавать множество великолепных сервисов. В этой статье вы познакомитесь с некоторыми JS-фреймворками для работы с компьютерным зрением.
TensorFlow.js
Будучи одним из крупнейших фреймворков машинного обучения, TensorFlow также позволяет создавать Node.js- и frontend-приложения. Ниже приведена одна из демонстраций, где показано сопоставление позы с коллекцией изображений. TensorFlow также имеет песочницу, позволяющую лучше визуализировать искусственные нейронные сети, которые могут быть полезны в образовательных целях.
Amazon Rekognition
Amazon Rekognition — это мощный облачный инструмент. Кроме того, Amazon также предоставляет различные SDK для JavaScript в браузерах. SDK можно найти здесь. Изображение ниже иллюстрирует, насколько детальным может быть распознавание лиц.
OpenCV.js
OpenCV является одним из старейших фреймворков компьютерного зрения и уже давно служит разработчикам в этой области. У них также есть JavaScript-версия, позволяющая разработчикам реализовать эти функции на веб-сайте.
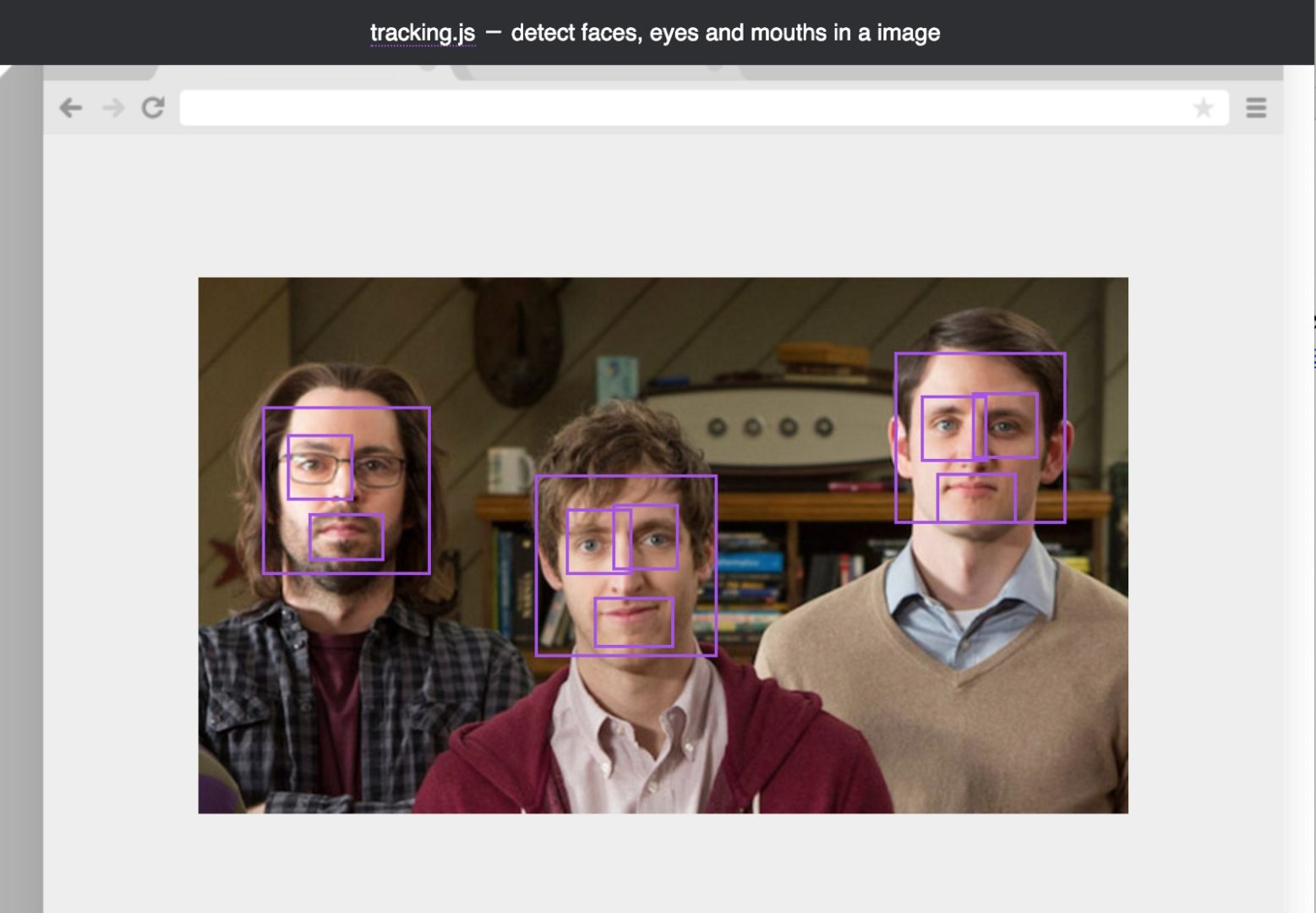
tracking.js
Если вы собираетесь создать приложение исключительно для быстрого обнаружения лиц, например как в веб-версии фильтров Snapchat, вам стоит взглянуть на tracking.js. Этот фреймворк позволяет интегрировать распознавание лиц на JavaScript с довольно простой настройкой. На основе этого фреймворка даже есть руководство для написания приложения ко Дню Всех Святых, которое распознаёт людей на изображениях и надевает им на голову шляпу лепрекона.
WebGazer.js
Пытаетесь ли вы проводить испытания качества UX-дизайна или создать новые интерактивные системы для игры или веб-сайта, WebGazer.js станет хорошим инструментом для любых начинаний. Этот фреймворк позволяет приложениям узнавать, куда смотрит человек, с помощью входных данных с камеры.
three.ar.js
Ещё один фреймворк от Google, three.ar.js, расширяет функциональные возможности ARCore для frontend JavaScript. Это позволяет интегрировать обнаружение поверхностей и объектов в браузеры, что является идеальным инструментом для AR-игр.
В заключение
Рассмотренные фреймворки — это отличная платформа для дальнейшего развития компьютерного зрения. Создавайте с их помощью свои проекты и получайте удовольствие от разработки.
Если вы только начинаете интересоваться темой компьютерного зрения вам может быть полезен следующий курс.
15К открытий16К показов