Создаём первое веб-приложение с Джанго
Мы создадим веб-приложение на Django, у которого будет панель администратора, загрузка закладок, а пользователи смогут отвечать на них.
167К открытий176К показов
Напишем простое веб-приложение на Django.
Джанго — это Open Source фреймворк для создания веб-приложений различной сложности на Python. Одним из его основных преимуществ является то, что вам нужно позаботиться только о логике будущего веб-приложения, остальное сделает Django.
Мы создадим приложение, у которого будет панель администратора и возможность загружать загадки, а у пользователей, соответственно, возможность отвечать на них. Во время разработки будут использоваться Python 3.4.3 и Django 1.9.1.
Устанавливаем Django
Делается это очень просто, в командной строке нужно написать: pip install Django==1.9.1.
Создаём проект
Если вы правильно установили Django, то после запуска django-admin --version вы увидите текущую версию фреймворка. Теперь создадим проект. Это можно сделать следующим образом: django-admin startproject django_example.
Как только создание проекта будет завершено, взглянем на директорию нашего проекта:
- django_example/__init__.py — пустой файл, который говорит Python, что данная директория должна восприниматься в качестве пакета.
- django_example/settings.py содержит конфигурацию нашего проекта.
- django_example/urls.py — здесь объявляются URL.
- django_example/wsgi.py — с помощью него приложение может работать с веб-сервером по протоколу WSGI.
- manage.py позволяет взаимодействовать с проектом.
Теперь пришло время запустить наше приложение. Для этого в командной строке нужно написать python manage.py runserver. После этого в адресной строке браузера нужно написать: http://127.0.0.1:8000/. Если вы увидели «You have unapplied migrations; your app may not work properly until they are applied.», то не волнуйтесь, мы вернемся к этому чуть позже.
Пишем веб-приложение на Django
Определим различие между проектом и приложением. Приложение — это программа, которая что-то делает, а проект — это группа приложений.
Итак, приступим к созданию приложения. Это делается следующим образом: python manage.py startapp riddles.
Как только создано веб-приложение, напишем вид, по правилам Джанго все виды должны храниться в файле views.py.
riddles/views.py
Теперь, чтобы привязать наш вид к URL, создадим файл urls.py.
riddles/urls.py
В urls.py мы должны написать следующее:
django_example/urls.py
Теперь, если мы запустим наше приложение http://127.0.0.1:8000/riddles/, мы увидим «Hello, World!».
Установка базы данных
По умолчанию в Django используется SQLite, если она вас не устраивает, то вы можете ознакомиться с нашей статьей, в которой мы рассказываем, как безболезненно перейти с SQLite на MySQL.
Теперь откроем django_example/settings.py и взглянем на переменную INSTALLED_APPS, она хранит все приложения, которые активны в текущем проекте. По умолчанию она содержит:
- django.contrib.admin — админка, скоро мы ей воспользуемся.
- django.contrib.auth — система аутентификации.
- django.contrib.contenttypes — фреймворк для content types.
- django.contrib.sessions — сессионный фреймворк.
- django.contrib.messages — фреймворк для отправки сообщений.
- django.contrib.staticfiles — фреймворк для работы со статичными файлами.
Некоторые из этих приложений используют базы данных, но они еще не установлены, поэтому мы и видели «You have unapplied migrations; your app may not work properly until they are applied.». Поправить это можно следующим образом: python manage.py migrate. Вы должны увидеть следующее:
Теперь создадим нашу модель. Для начала создадим Riddle и Option. В Riddle будет содержаться загадка, в Option — один из возможных ответов на нее.
riddles/models.py
Данная модель обеспечивает Django информацией, необходимой для создания схемы базы данных и database-access API для доступа к объектам. Теперь нам нужно привязать наше приложение к нашему проекту, делается это следующим образом:
django_example/settings.py
После этого нужно сделать миграцию: python manage.py makemigrations riddles. Вы должны увидеть следующее:
Так мы говорим Django, что в моделях были сделаны некоторые изменения, и их нужно сохранить в качестве миграции.
Проверить, что сделает миграция, можно так: python manage.py sqlmigrate riddles 0001 (0001 — версия миграции, которую мы хотим проверить). На выходе мы получим:
Заметьте, что команда sqlmigrate нужна только для проверки, каждый раз ее запускать необязательно.
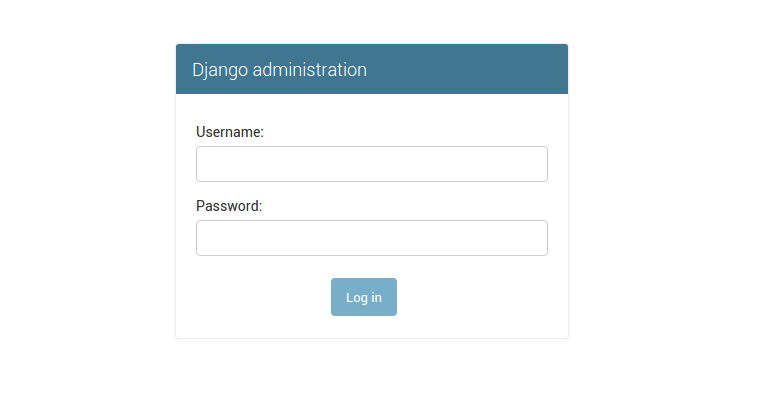
Теперь мы можем начать пользоваться панелью администратора. Но для этого нам нужен пользователь. Создать его можно следующим образом: python manage.py createsuperuser. После этого запускаем сервер, если он не запущен, и переходим на http://127.0.0.1:8000/admin/. Вы увидите следующее:
Теперь дадим админу возможность изменять наши модели. Делается это так:
riddles/admin.py
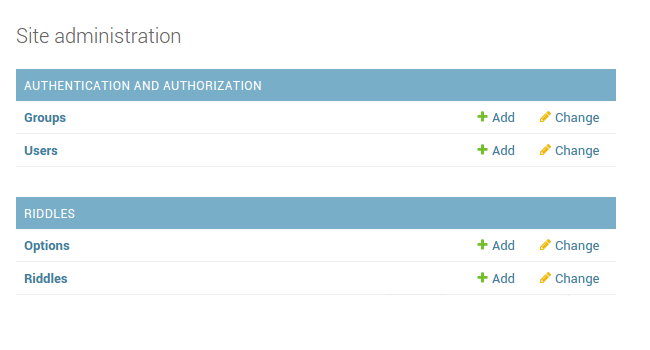
Вот что получится в итоге:
Возьмите небольшую паузу и поиграйтесь с панелью администратора. Вы будете приятно удивлены тем, что умеет Джанго.
Главная страница
Что нам нужно для создания главной страницы?
- Templates: скелет нашей страницы.
- Views: функция на Python для отображения контента.
Начнем с шаблонов. Создадим папку templates внутри папки riddle, а в ней создадим index.html.
riddles/templates/index.html
Теперь создадим макет для ответов:
riddles/templates/answer.html
Здесь мы используем csrf_token, он нужен для защиты от межсайтовой подделки запроса, каждая внутренняя форма должна его использовать. Теперь напишем виды для рендеринга наших шаблонов:
riddles/views.py
Давайте пройдемся по каждой функции веб-приложения на Django отдельно:
- index: Index использует функцию
render. На вход она получает HttpRequest, местонахождение шаблона и его содержимое, а возвращает HttpResponse с окончательным html. - detail: Detail делает практически то же самое, но только функция
get_object_or_404возвращает HttpResponse404, если нужный объект не был найден. - answer: Answer ищет предоставленную загадку (и возвращает 404, если она не найдена) и проверяет правильность ответа.
Теперь добавим наши функции в urls.py:
riddles/urls.py
Стили
Для начала создадим директорию static, а в ней создадим файл main.css.
riddles/static/main.css
Немного изменим наши шаблоны:
riddles/templates/index.html
riddles/templates/answer.html
Первая строка загружает статические файлы, потом мы используем {% static '#' %}, где # — путь к вашему файлу. Аналогичная процедура проводится и для JavaScript.
Теперь вы можете создавать свои веб-приложения на Django. В качестве подсказки на старте работы с фреймворком воспользуйтесь одной из наших шпаргалок по Python.
Исходный код нашего приложения можно скачать по этой ссылке.
Если этот веб-проект на Django показался сложным, попробуйте пройти двухчасовой видеокурс. На нём вы пошагово создадите 3 веб-приложения: сокращатель ссылок, ToDo List и словарь английских слов.
167К открытий176К показов