Как настроить сайт с помощью GitHub и Cloudflare: иллюстрированное руководство
Эта статья для вас, если вы хотите быстро и просто настроить сайт, но еще ищете для этого подходящие инструменты и сомневаетесь в некоторых шагах.
8К открытий8К показов
Эта статья будет для вас полезной, если вы:
- хотите настроить переадресацию и другие серверные функции бесплатно;
- собираетесь использовать протокол HTTPS, но не знаете, что нужно делать;
- сомневаетесь в выборе инструмента для настройки сайта.
Введение
Почему именно GitHub?
- c помощью GitHub Pages легко настроить сайт;
- GitHub мгновенно реагирует на изменения кода.
Почему именно Cloudflare?
- сервис бесплатный;
- он поставляется с готовой поддержкой SSL (HTTPS);
- очень просто управлять DNS;
- есть возможность установки расширения для контроля за кэшем браузера;
- автоматически сокращает трафик;
- всегда можно настроить переадресацию;
- есть HTTP2/SPDY для поддерживаемых браузеров;
- позволяет настроить HSTS (HTTP Strict Transport Security).
Что потребуется перед началом работы
- аккаунт в Github;
- аккаунт в Cloudflare;
- доступ к пользовательскому домену — его вы можете приобрести в таких регистраторах, как Namecheap, GoDaddy, BigRock и т. д.
Если всё готово, давайте приступим!
Пошаговый план-шпаргалка
- Создать репозиторий на Github.
- Настроить GitHub Pages для репозитория.
- Добавить собственный домен.
- Настроить домен в Cloudflare.
- Настроить записи DNS для вашего домена.
- Выбрать бесплатный план в Cloudflare.
- Обновить имена серверов в регистраторе.
- Настроить минификацию.
- Настроить срок действия кэша браузера.
- Настроить правила для страниц.
- Настроить HSTS.
Шаг 1. Создать репозиторий на Github
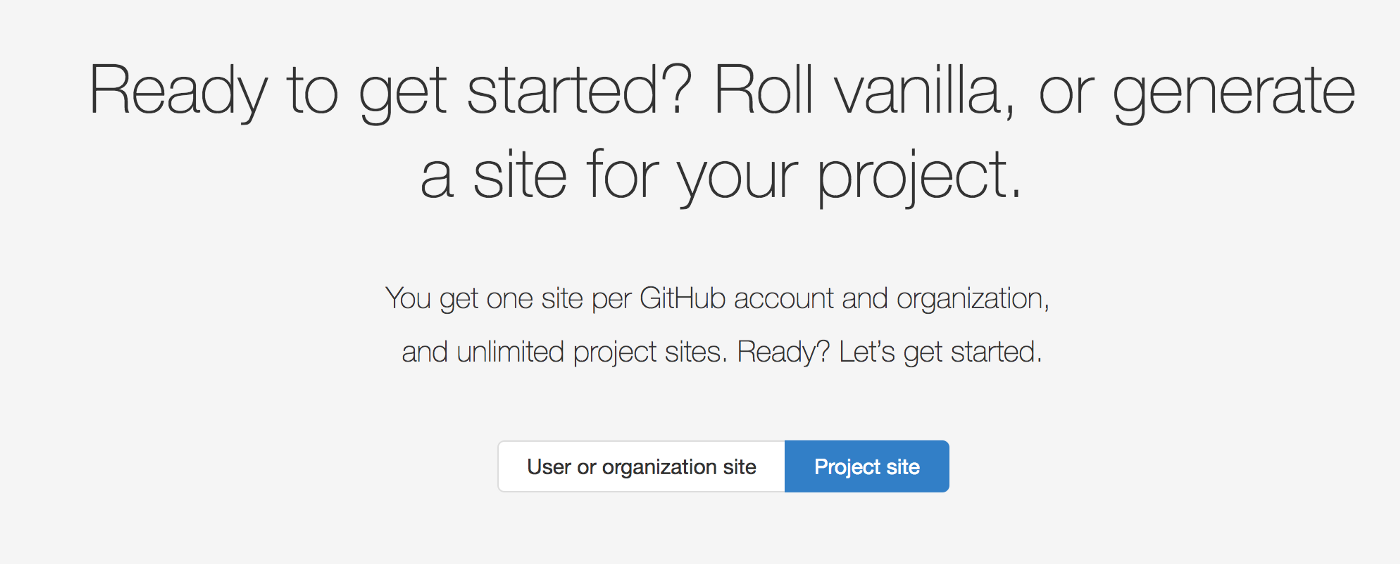
Перейдите на главную страницу GitHub Pages и выберите опцию «Project site», чтобы найти инструкции по созданию базовой страницы с нуля:
Шаг 2. Настроить GitHub Pages для репозитория
Перейдите в настройки для своего репозитория (вкладка «Settings»):
В разделе «Github Pages» выберите ведущую ветку для обслуживания вашего веб-сайта (master branch):
После этого можете перейти на https://<названиевашегосайта>.github.io/repository, чтобы увидеть сайт в действии, как показано на изображении ниже:
Шаг 3. Добавить собственный домен
Добавьте домен, который вы купили, и нажмите на кнопку «Save»:
Теперь нужно настроить Cloudflare для использования всех приятных фишек, о которых упоминалось в начале статьи.
Шаг 4. Настроить домен в Cloudflare
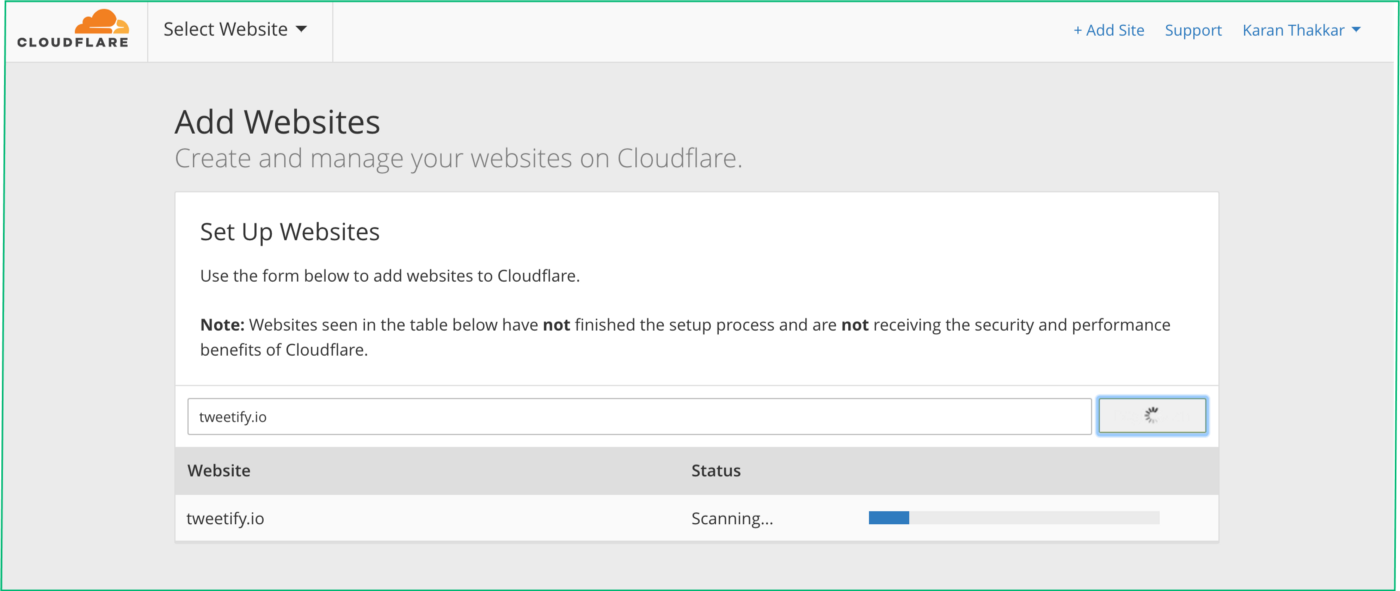
Залогиньтесь в Cloudflare. Если вы там впервые, то увидите примерно такую же картину, как на изображении ниже. Если вы уже использовали сервис, то можете сразу нажать на опцию «Add Site» в строке навигации (вверху справа), затем добавить новый домен. Введите имя домена, с которым будете работать, и нажмите на «Begin Scan»:
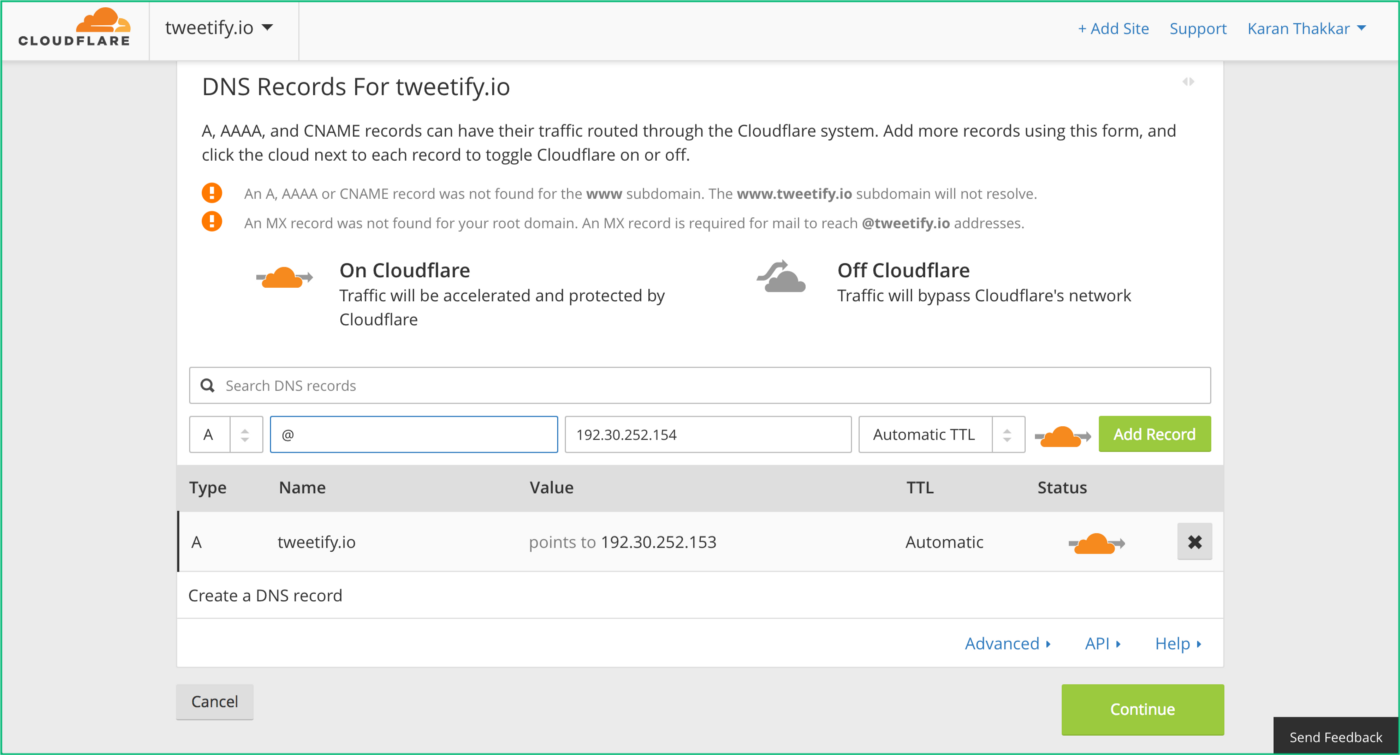
Шаг 5. Настроить записи DNS для вашего домена
На этом этапе вы указываете Cloudflare на ваш домен на GitHub, используя две записи A (адресные записи, соответствие между именем и IP-адресом):
- 192.30.252.153
- 192.30.252.154
После настройки все запросы к вашему домену (например, вашличныйдомен.com) будут перенаправлены на ваш сайт на GitHub, настроенный на шаге 3.
И есть еще кое-что. Например, вам хочется использовать субдомен типа www для своего веб-сайта, т. е. www.вашличныйдомен.com. Для этого вам нужно будет добавить запись CNAME, которая укажет корневому домену (@) на ваш поддомен (www).
Примечание. Не пытайтесь сразу перейти к своему пользовательскому домену. Это не сработает, ведь вы выполнили только настройку Cloudflare для GitHub.
Нажмите «Continue» для перехода к следующему шагу.
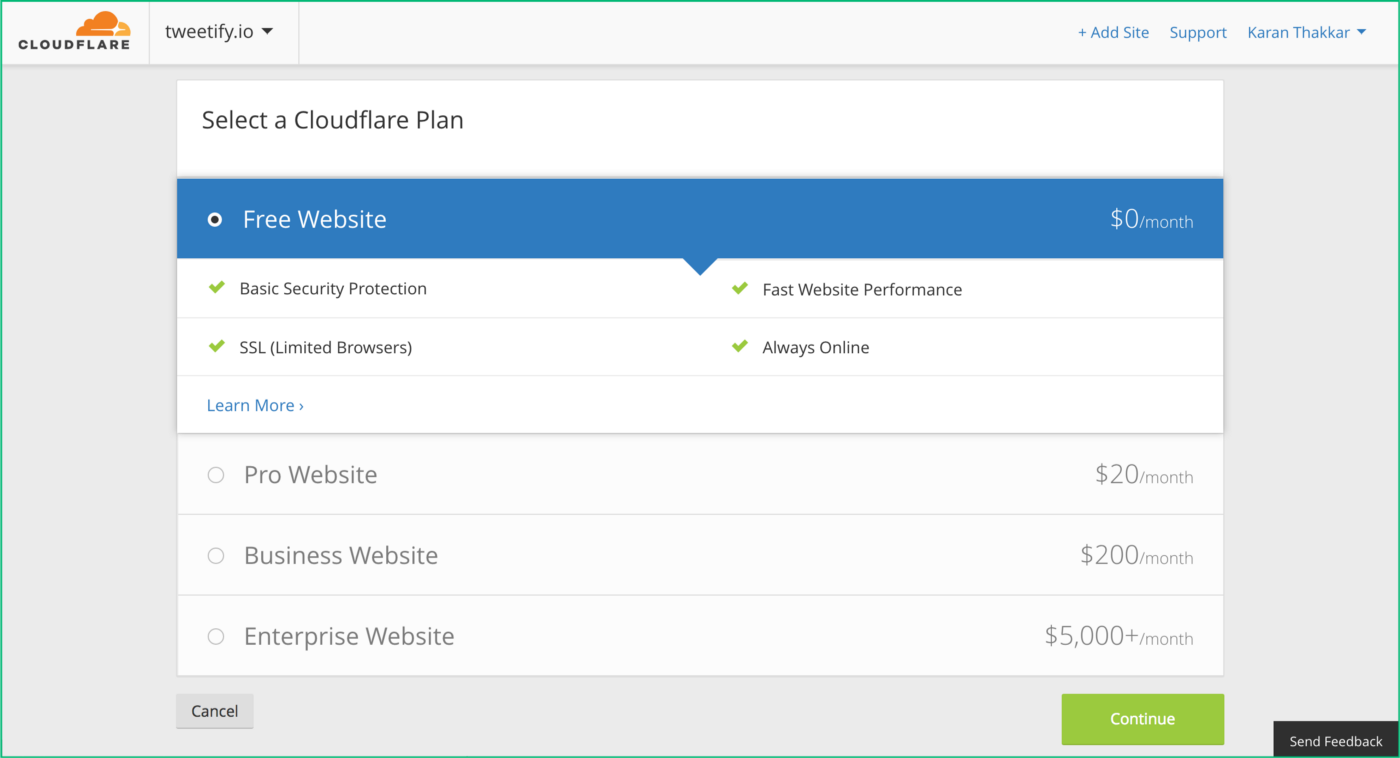
Шаг 6. Выбрать бесплатный план в Cloudflare
Бесплатный план для Cloudflare предоставляет множество опций, которые перечислены в начале статьи. Выберите план:
Нажмите «Continue», чтобы перейти к следующему шагу.
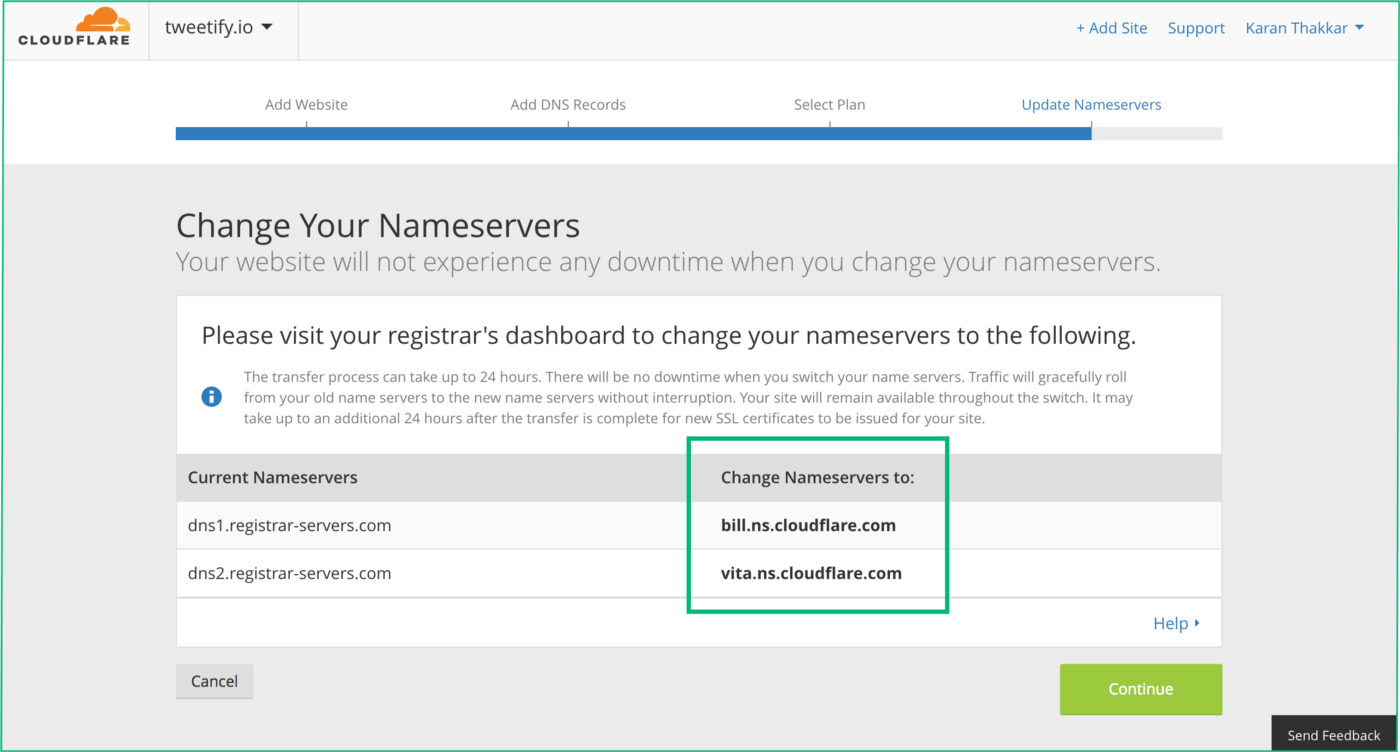
Шаг 7. Обновить серверы имён у регистратора
После того, как вы попали на эту страницу, откройте её в одной вкладке, а регистратор доменных имён (место, где вы купили свой домен) — в другой.
Теперь вам нужно заменить существующие серверы имен (nameservers) в настройках вашего домена на странице регистратора теми, что показывает Cloudflare. Вот пример того, как регистратор ведет себя после успешной замены:
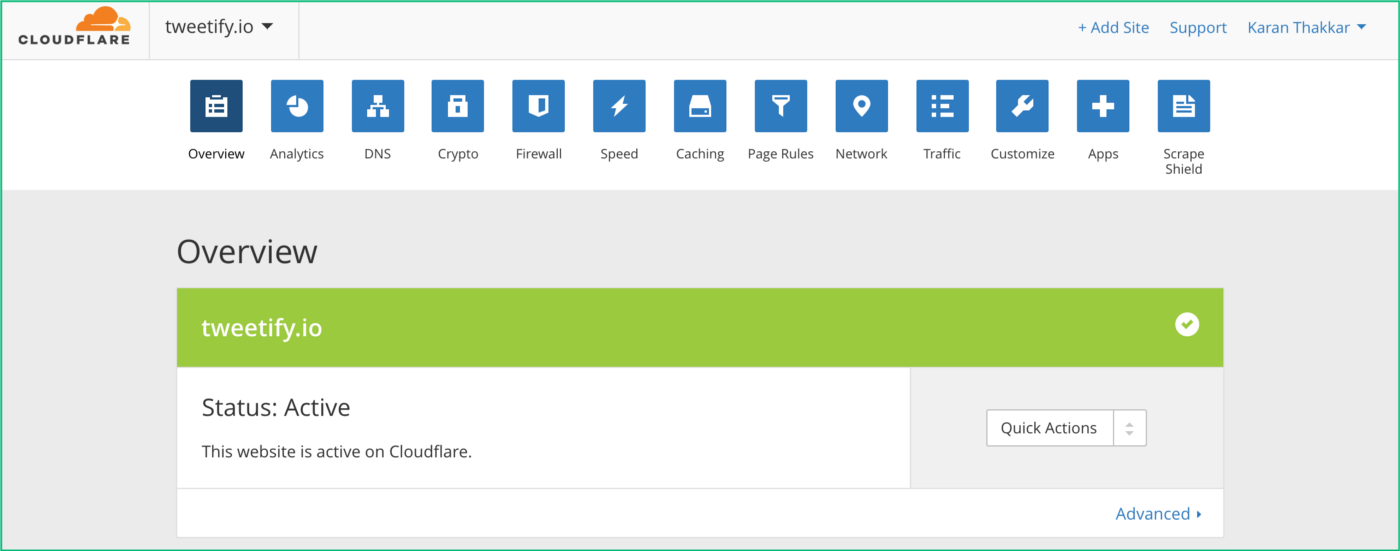
Ура! Вы почти настроили свой собственный домен, чтобы использовать Cloudflare в качестве DNS-провайдера. Теперь если вы перейдете к пункту «Overview» cверху, то обнаружите, что сервис все ещё ожидает изменения серверов имен:
Нужно дождаться, пока статус на вкладке «Overview» поменяется на «Active»:
Теперь можете попробовать зайти на свой сайт, он должен заработать.
Шаг 8. Настроить минификацию
В настройках скорости («Speed»), разделе «Auto Minify» поставьте галочки для автоматической минификации у всех пунктов: JavaScript, CSS, HTML.
Эти настройки применяются Cloudflare «на лету» один раз, а затем кэшируются. Всякий раз, когда какая-либо из ваших личных настроек будет изменяться, Cloudflare будет всё кэшировать.
Преимущество минификации заключается в том, что размер исходного кода сильно уменьшится, поскольку Cloudflare удалит все ненужные пробелы и комментарии.
Шаг 9. Настроить срок действия кэша браузера
Если вы прокрутите вниз ту же страницу, где находится «Auto Minify», то найдете раздел «Browser Cache Expiration». В идеале срок действия должен быть установлен на 30 дней / 1 месяц, чтобы WebpageTest не выдавал никаких предупреждений:
Это время показывает, что после загрузки вашего сайта в любом браузере последний не будет запрашивать данные во второй раз, пока период кэширования не истечет.
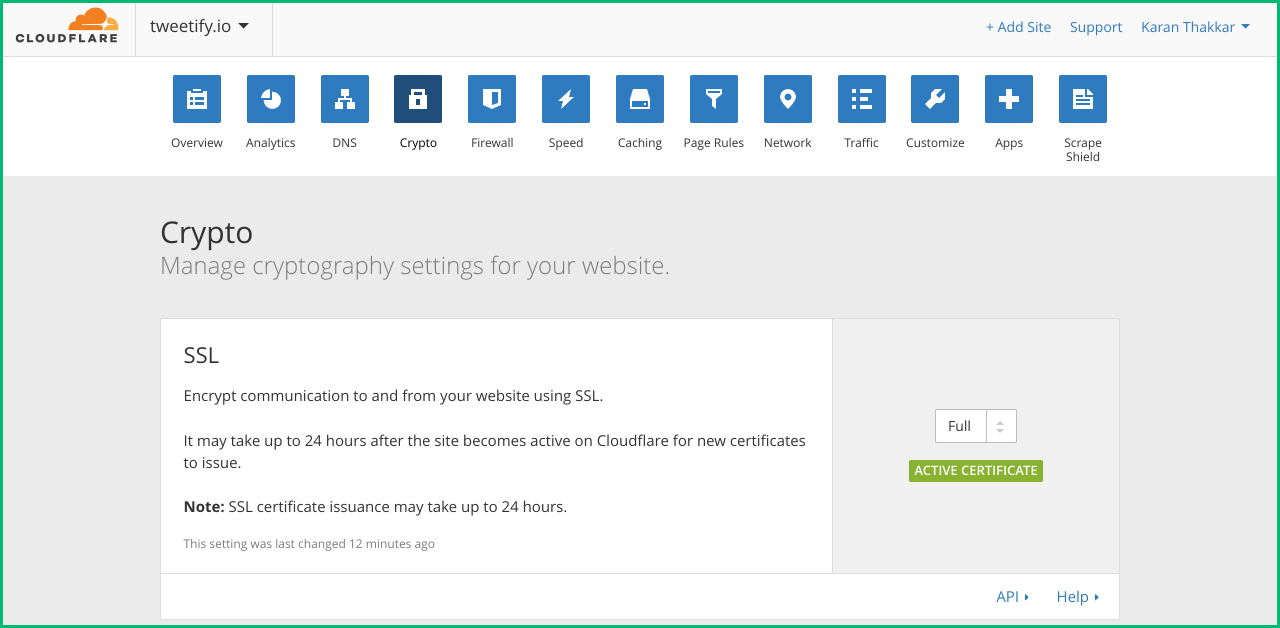
Прежде чем перейти к следующему шагу, проверьте криптографические настройки («Crypto») на Cloudflare. В разделе SSL должна появиться зеленая надпись «Active Certificate»:
Примечание: Попробуйте перезагрузить страницу, иногда она не обновляется.
Дальше нужно настроить постоянное использование HTTPS на вашем сайте. Чтобы всё работало без проблем, понадобится активный сертификат на Cloudflare.
Шаг 10. Настроить правила для страниц
На этом шаге вы сделаете две важные вещи:
- переадресацию всех запросов с www.вашличныйдомен.com на вашличныйдомен.com;
- переадресацию всех запросов с http://вашличныйдомен.com на https://вашличныйдомен.com.
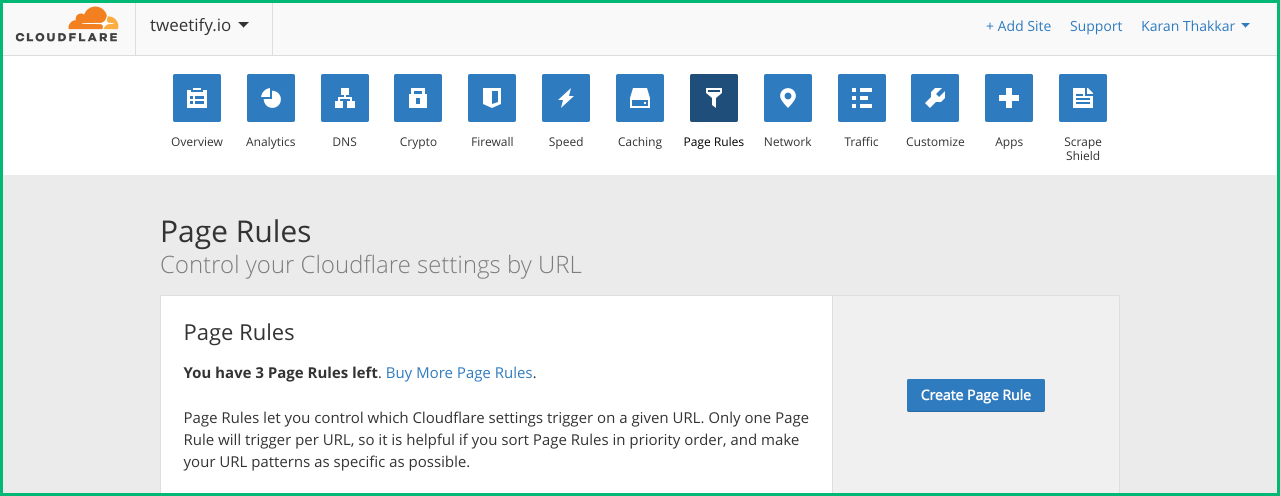
Зайдите во вкладку «Page Rules» и нажмите на «Create Page Rule»:
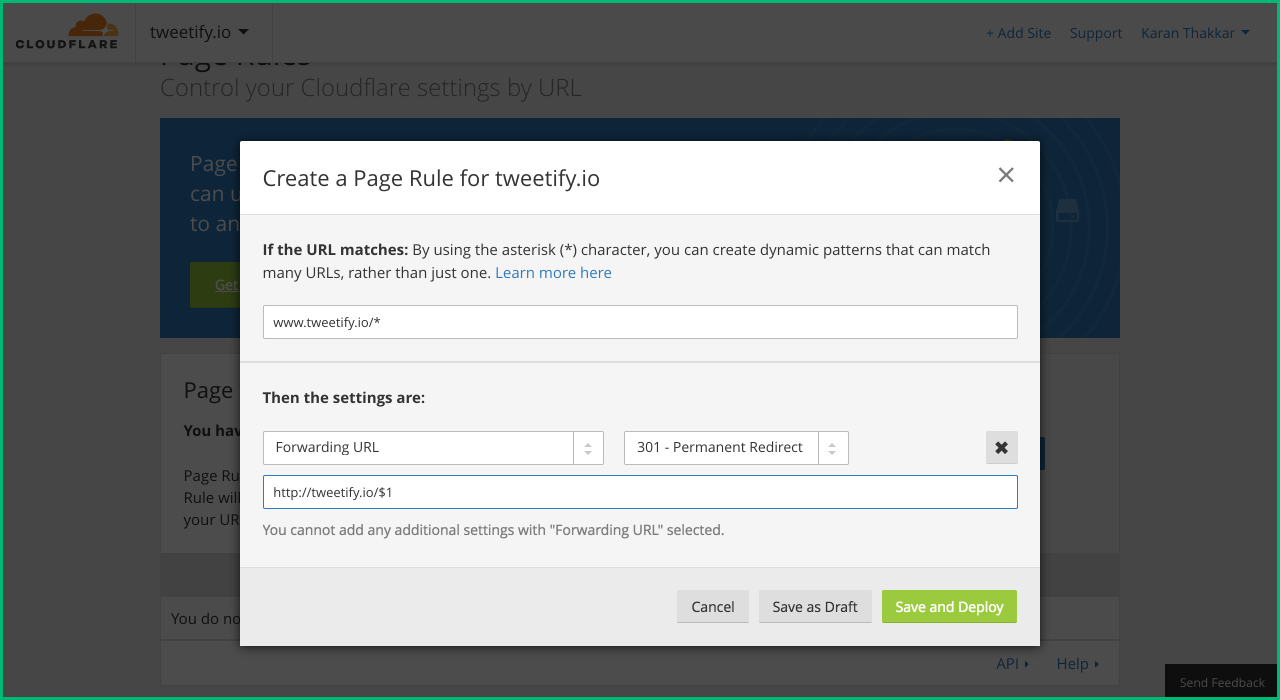
Для обработки переадресации с www.вашличныйдомен.com на вашличныйдомен.com замените tweetify.io на картинке ниже на вашличныйдомен.com. Нажмите «Save and Deploy»:
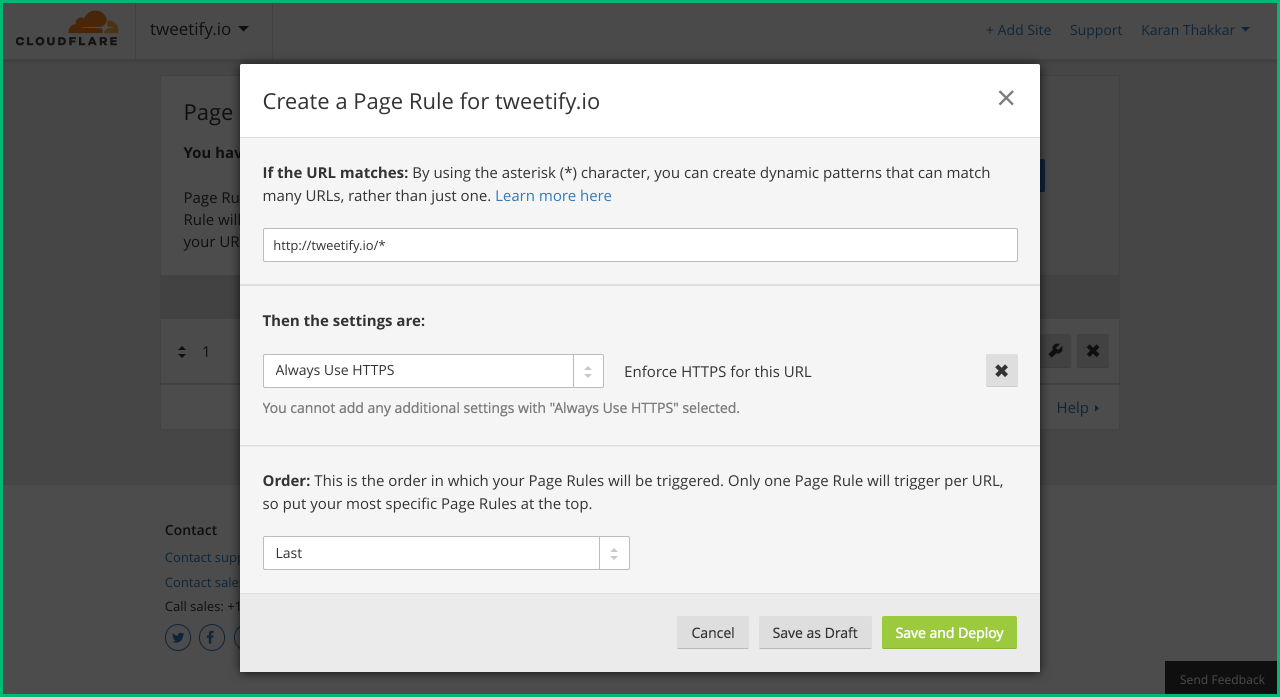
Для обработки переадресации с http:/www.вашличныйдомен.com на https:/вашличныйдомен.com, замените tweetify.io на вашличныйдомен.com. Нажмите «Save and Deploy»:
Напомним, что в марте этого года популярность протокола HTTPS достигла переломного момента: доля HTTPS-запросов превысила отметку в 50%, а число сайтов, использующих этот протокол, за последний год удвоилось. Использование HTTPS — это норма, а не исключение, поэтому советуем не пренебрегать необходимыми настройками.
Шаг 11. Настроить HSTS
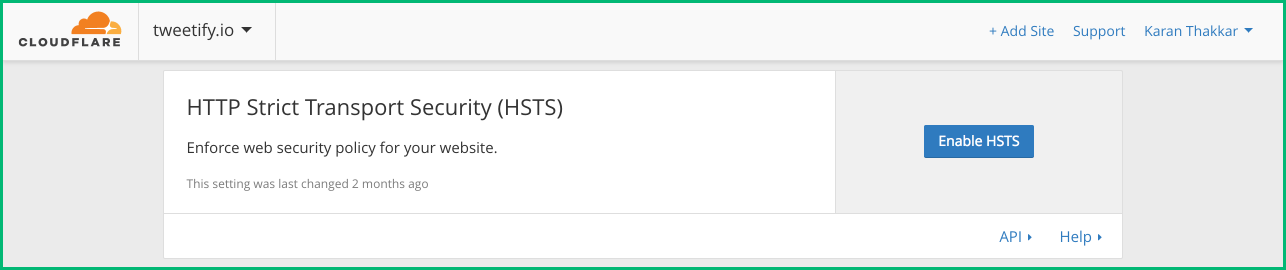
Теперь нужно снова зайти в криптографические настройки («Crypto»), после чего прокрутить страницу вниз до «HTTP Strict Transport Security (HSTS)». Кликните «Enable HSTS». Вас спросят, точно ли вы знаете, что делаете. Прежде чем нажмете на «I understand», прочтите, зачем нам вообще включать HSTS.
Если пользователь в прошлом уже открывал ваш сайт, то теперь он всегда автоматически будет направляться на HTTPS-версию сайта. Это ускоряет загрузку сайта при последующих посещениях, поскольку перенаправление с HTTP на HTTPS происходит на клиентской стороне, а не за счёт правила в Cloudflare, которое мы создали на предыдущем шаге.
Осталось активировать те же опции, что и на скриншоте:
Такие заголовки Cloudflare будет добавлять к запросам к вашему домену после того, как вы настроили HSTS:
Вот и всё, сайт готов.
8К открытий8К показов