Инструменты для организации эффективного процесса веб-разработки
Для создания сайта без использования конструкторов нужны как минимум дизайнер, разработчик и менеджер. Рассмотрим, как организовать их взаимодействие.
13К открытий14К показов
Взаимодействие между участниками веб-разработки включает в себя много аспектов и бывает затруднительным по разным причинам.
Для создания сайта без использования шаблонов и конструкторов нужны как минимум дизайнер, разработчик и менеджер проекта. Проблема в том, что важная информация не всегда оперативно согласовывается как внутри команды, так и с заказчиком.
Такая коммуникация замедляет цикл разработки. Чтобы оптимизировать рабочие процессы и коммуникации существует множество инструментов. Рассмотрим некоторые из них.
Примечание: описанный набор инструментов предназначен для небольшой команды (5–15 человек) и состоит из Confluence, Jira, Airtable и Abstract.
Стек инструментов
Наш стек состоит из Confluence, Jira, Airtable и Abstract.
Система предполагает, что команда разработчиков использует методологию атомарного дизайна и методику наименований ABEM.
Confluence
Роль: информационный и ресурсный центр.
Рабочее пространство Confluence легко организовать, в нём есть множество функций, интеграций с различными приложениями и настраиваемые шаблоны. Это не универсальное решение всех проблем, но оно идеально подходит для документирования спецификаций, требований, заметок о встречах и многого другого. Он позволяет организовать внутренний интернет портал и дать доступ к нему всем пользователям — для редактирования или для чтения.
В нашем наборе инструментов Confluence работает как информационный и ресурсный центр, то есть каждый компонент и любые другие подробности об этом проекте должны быть правильно задокументированы в нём.
Одно из основных преимуществ Confluence — возможность настраивать шаблоны документов.
Благодаря Confluence вы можете организовать единое хранилище спецификаций и документации проекта с разделённым доступом для участников. Больше не нужно пересылать документы по почте и переживать, последней ли версией спецификации вы пользуетесь.
Подробнее о Confluence можно почитать на официальном сайте.
Jira
Роль: отслеживание проблем и управление задачами.
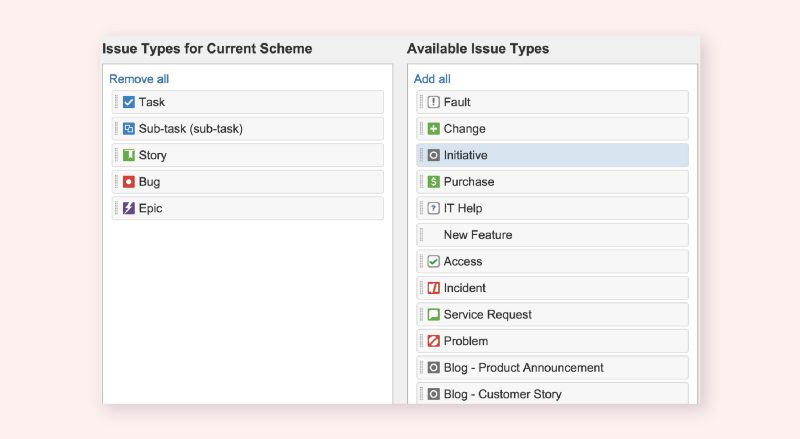
Jira является очень мощным программным обеспечением для планирования и управления проектами. Примечательная часть — создание настраиваемых рабочих процессов. Существует множество отличных руководств по использованию Jira. Нам же для целей управления задачами стоит обратить внимание на корректное использование типа запроса/задачи (issue type).
Например, чтобы быть уверенными, что разработчики создают компоненты на основе корректного дизайна, их нужно уведомлять каждый раз, когда в дизайне что-то обновляется. Поэтому когда компонент обновляется, дизайнер должен открыть задачу, назначить ответственного разработчика и присвоить корректный тип задачи.
Благодаря Jira вы можете быть уверены, что все участники процесса получают корректные задачи, эти задачи не теряются и назначаются правильным исполнителям.
Подробнее о функциях Jira можно узнать на официальном сайте.
Airtable
Роль: управление компонентами и доска прогресса.
Airtable — смесь электронных таблиц и баз данных. Это то, что заставляет весь набор инструментов правильно работать. Две удивительные функции, на которых держится весь рабочий процесс: четыре типа переходов в одной таблице и связывание контента.
Пример 1: управление компонентами
Генератор руководства по стилю не всегда удобен, потому что дизайнеры не могут его редактировать. Использовать библиотеку компонентов Sketch также неуместно, потому что у неё слишком много ограничений при попытке использовать её вне программы.
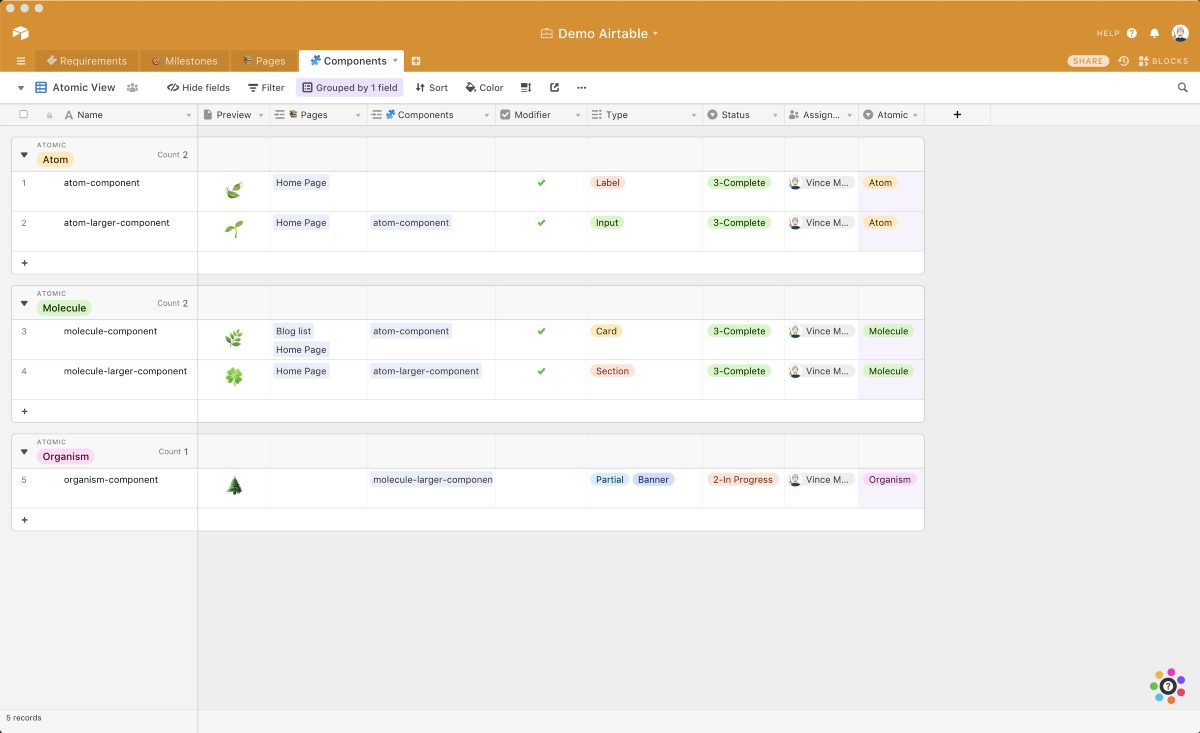
Airtable не идеален, но это самый простой и гибкий вариант. Взгляните на демонстрационный шаблон таблицы управления компонентами:
Когда дизайн будет передан разработчику, он оценит его на основе ABEM и зарегистрирует в таблице. В таблице 9 столбцов:
- Название — наименование компонента по принципу ABEM.
- Предварительный просмотр — скриншот или экспортированное изображение компонента.
- Связанная страница — ссылка на страницу компонента.
- Дочерний компонент — ссылка на дочерние компоненты.
- Модификатор — проверяет, есть ли варианты стиля (например «активный», «красный»).
- Категория компонента — общая категория классификации (например «текст», «герой», «боковая панель»);
- Статус разработки — статус прогресса разработки (ожидает, назначен, в процессе, завершён, редактируется);
- Ответственный — разработчик, ответственный за этот компонент;
- Атомарный уровень — атомарная категория этого компонента.
Вы можете ссылаться на данные в одной и той же и других таблицах. Такое соединение точек не даёт запутаться по мере масштабирования. Также обратите внимание, что вы можете легко фильтровать, сортировать и изменять вид данных.
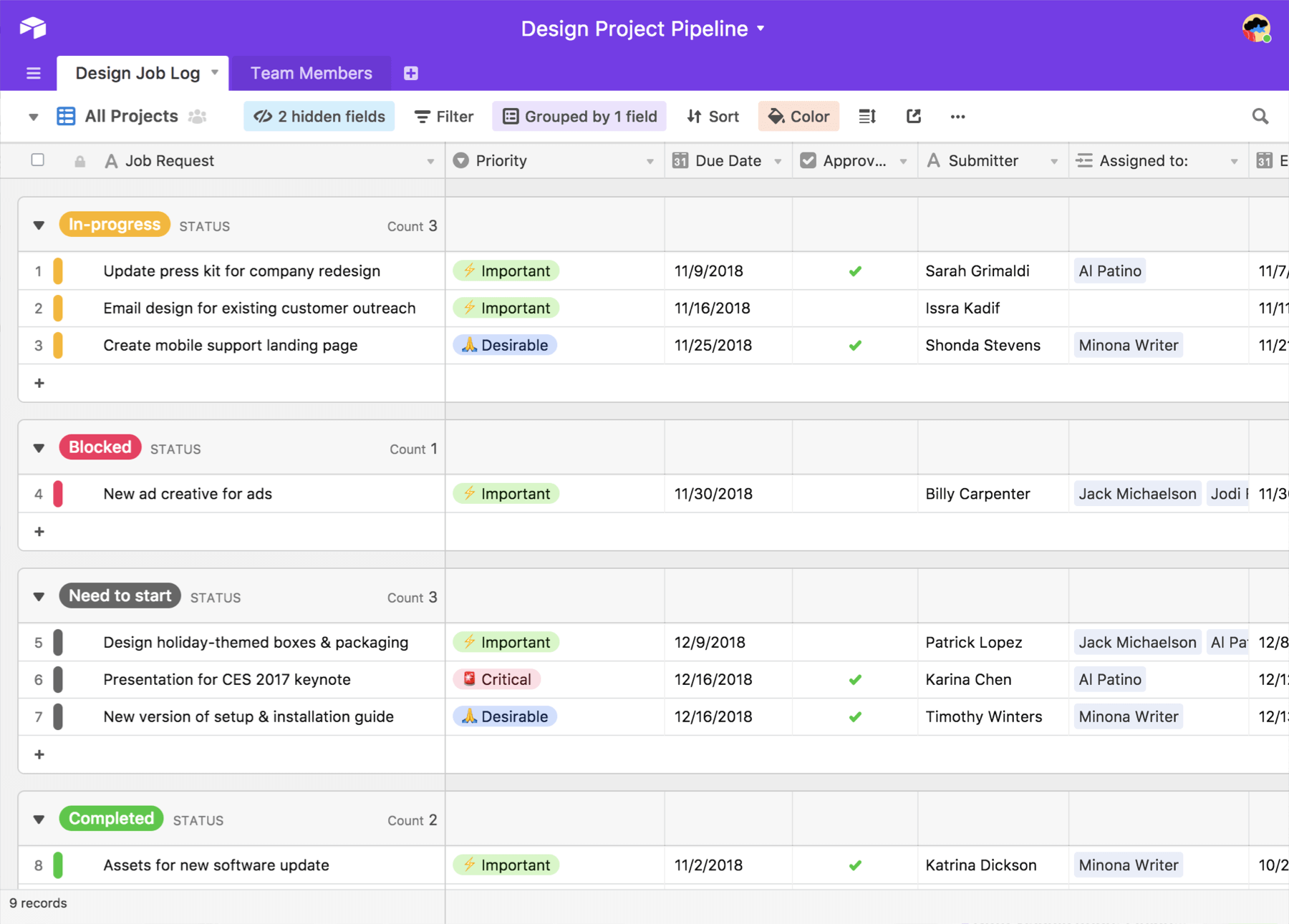
Пример 2: прогресс разработки страницы
Поскольку здесь предполагается, что мы будем оценивать прогресс разработки каждой страницы, нужен шаблон, разработанный для этой цели. Эта таблица может быть доской прогресса как для внутренних команд, так и для клиента.
Любая информация о странице, включая дедлайн, ссылку на прототип InVision, адресата и дочерний компонент может быть отмечена здесь. Обратите внимание, что очень удобно документировать и обновлять дизайн, статус разработки фронтенда и бэкенда одновременно.
Abstract
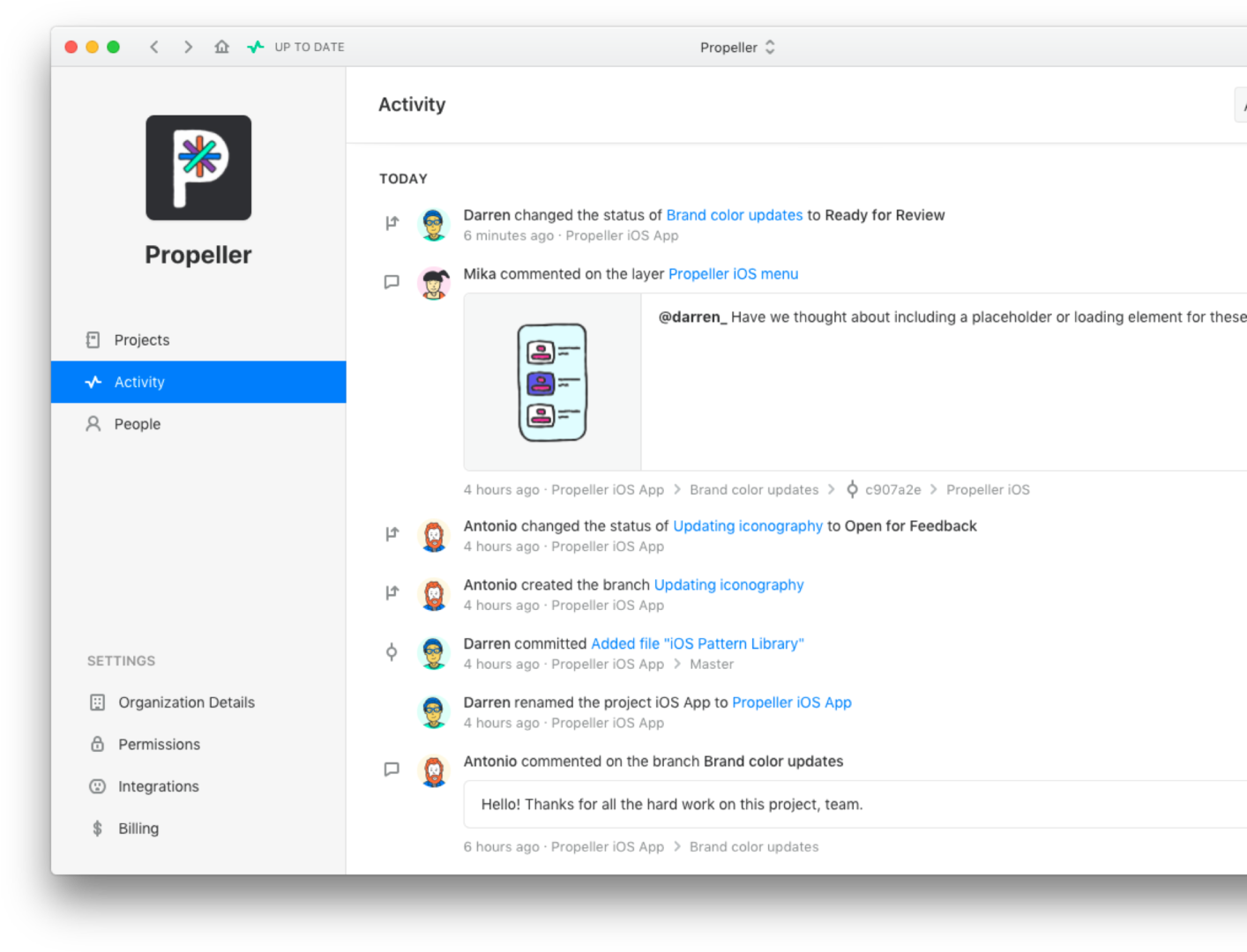
Роль: единый источник контроля версий ассетов дизайна.
Abstract — это GitHub для ассетов в Sketch, который спасает дизайнеров от ада копирования и вставки файлов. Ключевой момент, что Abstract — хранилище дизайна, которое действует как единственный источник истины. Дизайнеры должны постоянно обновлять основную ветку до последнего варианта утверждённого дизайна, а затем уведомлять разработчиков. Разработчики же должны использовать только дизайнерские ассеты из основной ветки.
Заключение
Конечно, этот набор инструментов — не идеальное решение, потому что оно всё ещё требуется много ручного труда для обновления и обслуживания. Однако такая система уже способна ускорить разработку как минимум в два раза, поэтому она может пригодиться команде веб-разработчиков, которые стараются сделать рабочий процесс удобнее и эффективнее.
13К открытий14К показов