Как сделать PWA — прогрессивное веб-приложение
Разбираем создание простого прогрессивного веб-приложения на основе существующего шаблона.
20К открытий21К показов
В данном руководстве мы разберём пример добавления HTML, JavaScript и стилей в этот шаблон для создания приложения, работающего онлайн и офлайн и предназначенного для планшетов и смартфонов.
Прогрессивное веб-приложение представляет собой гибрид сайта и приложения, ориентированный на пользователей мобильных устройств. В процессе разработки подобных приложений есть много общего с созданием классических веб-сайтов, за исключением некоторых моментов. В целом для этого не придётся неделями набивать шишки, продираясь через множество мануалов.
Ключевые особенности прогрессивных веб-приложений:
- отзывчивость — подходит для устройства любого форм-фактора: настольный ПК, смартфон, планшет и т.д.;
- не зависит от подключения к сети — может быть приспособлено для работы офлайн или в сетях с низкой скоростью соединения;
- гибкость установки — позволяет пользователю добавлять приложение на домашний экран/рабочий стол без возни с маркетами;
- даёт возможность делиться ссылками на приложения без необходимости полной установки.
Использование шаблона для запуска приложения
Для начала скопируйте себе этот репозиторий. Он включает в себя структуру сайта со всем необходимым для создания приложения.
Состав шаблона проекта:
- JQuery — библиотека, помогающая реализовать взаимодействие между JavaScript и HTML на вашем сайте;
materialize.jsи CSS-стили для добавления стилей и эффектов; удалите или замените существующие компоненты, если хотите добавить что-нибудь своё;public/service-workers.js— позволяет запускать приложение офлайн, в данном случае кеширует файлы приложения для быстрого доступа к ним с локального устройства;public/manifest.json— определяет, как приложение будет выглядеть в конкретно заданной пользователем области (например, на домашнем экране смартфона); также определяет, какие компоненты будут доступны для запуска пользователем и, что не менее важно, как именно он сможет запустить их.
Добавление кода
Основные файлы для редактирования следующие:
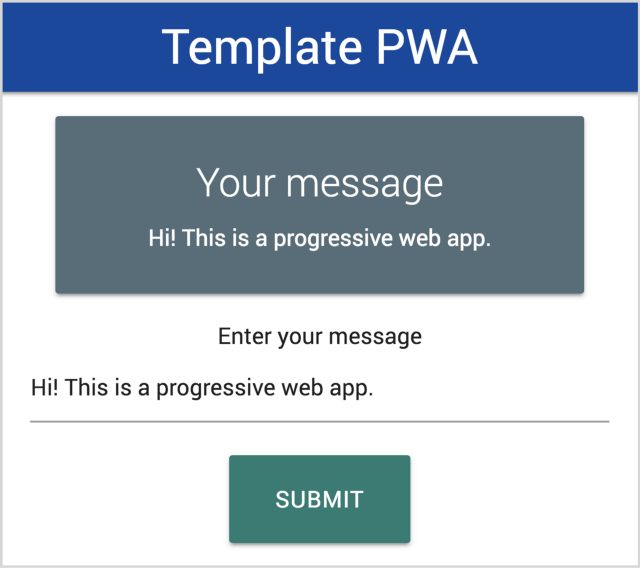
public/index.html— главная веб-страница вашего приложения; в текущей версии имеется основная панель навигации, окно сообщения, поле ввода для него и кнопка для вывода сообщения в соответствующее окно.public/scripts/app.js— содержит JavaScript для обработки логики приложения; в текущей версии используетlocalStorageдля записи данных в момент нажатия кнопки; в релизной версии рекомендуется использовать другую базу данных;public/style/style.css— позволяет добавить собственные стили.
Создав приложение, обновите список его файлов для кеширования с помощью service-workers.js, затем создайте квадратные иконки для каждого размера веб-страницы и сохраните их в images/icons. Они используются браузерами и операционными системами.
Поиск и решение возможных проблем
Если вы используете браузер Chrome, откройте окно разработчика (DevTools):
View → Разработчик → Инструменты разработчика
Вкладка Console tab выведет журнал сообщений приложения. На вкладке Application tab вы можете увидеть сохранённые на устройстве данные.
Storage → Local storage отображает сведения о хранимых приложением данных.
Cache → Cache Storage → template-pwa отображает список файлов, которые доступны для кеширования.
В случае возникновения проблем в работе приложения часто бывает необходимо очистить кеш. Для этого отключите и запустите service workers снова.
Работа с приложением
- Для локального запуска приложения откройте index.html;
- разместите его на хостинге;
- установите Service Worker для вашего браузера.
Теперь попробуйте запустить ваше приложение. Оно должно быть доступно для запуска через веб-браузер и добавления на домашний экран вашего мобильного устройства.
20К открытий21К показов