Знакомство с созданием изображений на чистом CSS. Часть третья, продвинутая
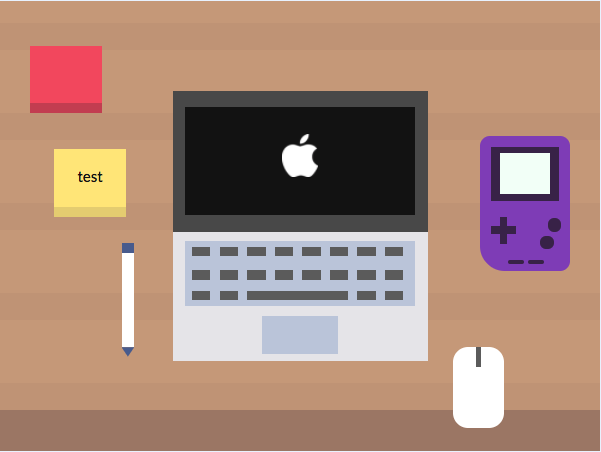
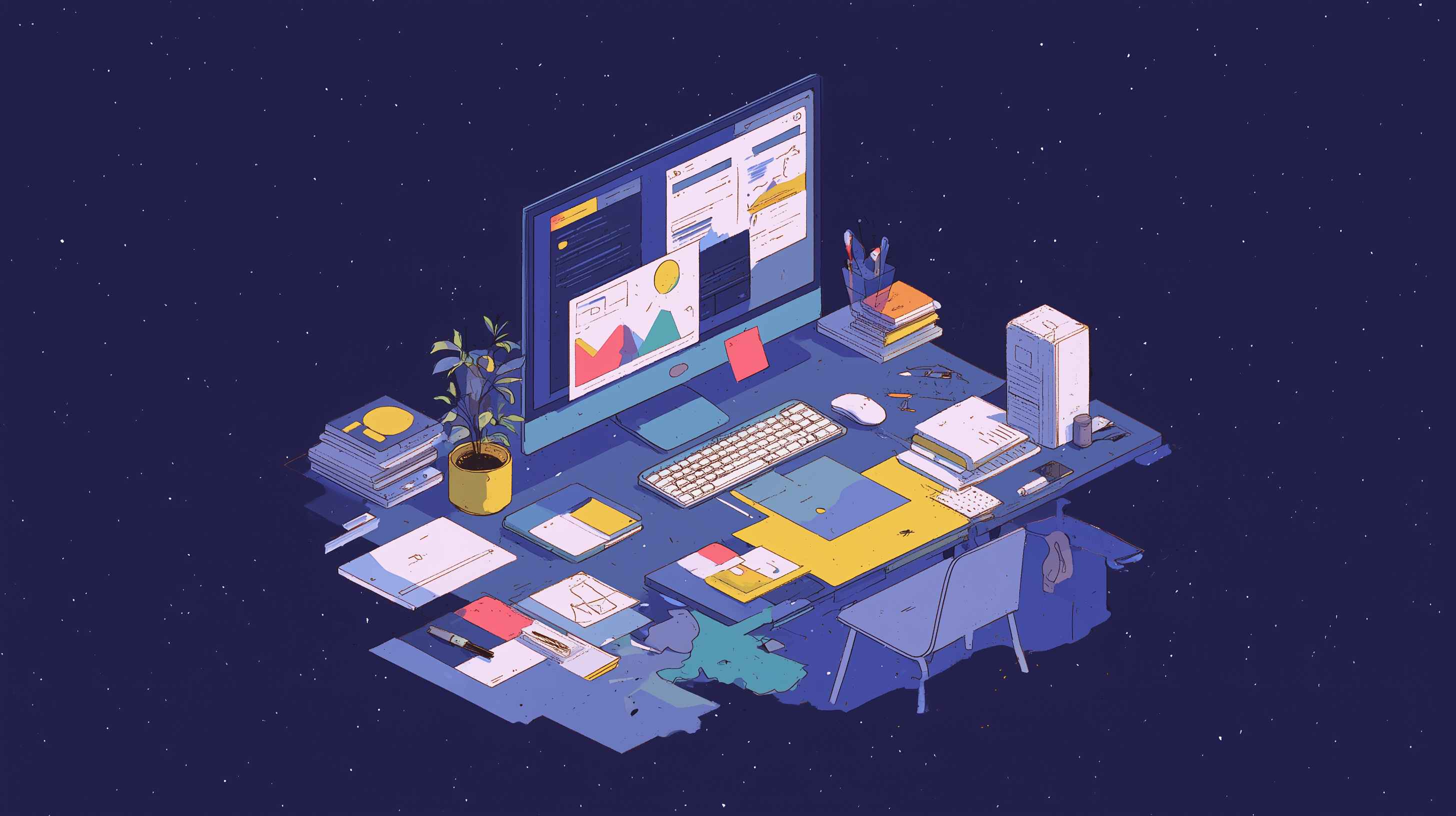
Продолжение руководства по созданию изображений на чистом CSS. В этом руководстве будет рассмотрена возможность создания интерактивных картинок на CSS с использованием Vue.js. Мы создадим рабочий стол разработчика с интерактивными элементами.
5К открытий5К показов
В этом руководстве будет рассмотрена возможность создания интерактивных картинок на CSS с использованием Vue.js. Мы создадим рабочий стол разработчика с интерактивными элементами.
Предполагается, что вы уже прочитали две предыдущие части и понимаете, каким образом создаются картинки на чистом CSS. В этой части руководства будут описаны компоненты, из которых состоит изображение, а не сам процесс его создания.
Эта статья — последняя в серии. Ссылки на предыдущие части:
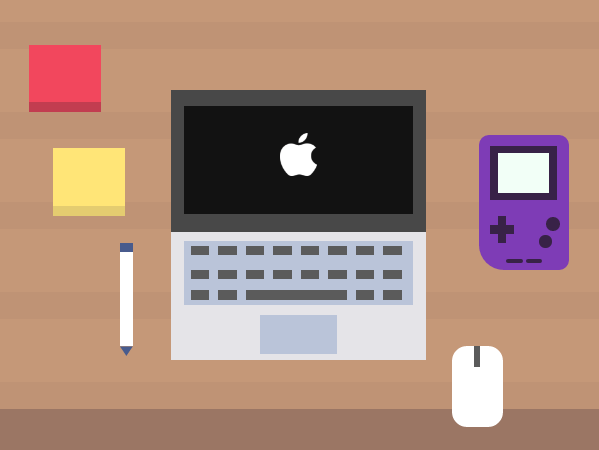
Для начала ознакомьтесь с уже готовым шаблоном. На нём будет строиться вся интерактивная часть картинки.
Также обратите внимание на финальную версию интерактивного изображения, чтобы знать, что следует ожидать от урока.
Итак, давайте рассмотрим главные цели этого руководства. Нам нужно будет:
- Разбить по частям CSS-изображение.
- Немного разобраться с Vue.js.
- Сделать так, чтобы определённые элементы запускались при клике на них.
- Определить поведение для каждого интерактивного элемента.
Остальные задачи будут поставлены и решены в ходе изложения. Но сначала давайте глянем на итоговую CSS-картинку.
Разбор CSS-картинки
Если вы действительно хотите научиться создавать качественные изображения на CSS или в векторных редакторах, то вам следует научиться смотреть на изображения, как на отдельные фрагменты.
Возможно, вам стоит потратить некоторое время на умение разбивать изображение на отдельные части. Попробуйте выписать все составляющие компоненты, из которых состоит изображение. Сравните свой результат с результатом ниже.
Основные компоненты:
- стол;
- ноутбук;
- мышь;
- стикеры;
- ручка;
- game boy.
Стол
Основой для стола служит плоскость, которая будет контейнером для CSS-изображения. У него будет светло-коричневый цвет, подобный древесному.
Затем создаётся тёмно-коричневая полоса снизу.
Конечное изображение стола также будет иметь чередующиеся с тёмно-коричневыми светло-коричневые полосы.
Теперь давайте рассмотрим составляющие ноутбука.
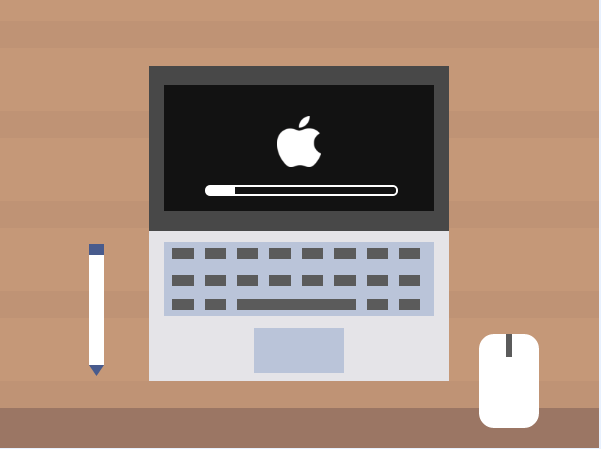
Ноутбук
Сначала создаётся верхняя часть ноутбука.
Затем добавляется экран.
После этого присоединяется нижняя часть корпуса ноутбука.
И тачпада.
Наконец, добавляем логотип на экран. Кстати, он создаётся не с помощью чистого CSS. Логотип добавляется с помощью HTML-тега <img/>.
Восхитительно!
Мышь
Мышь состоит из округлённого прямоугольника (корпуса) и обычного маленького прямоугольника (колесика).
Стикеры
Стикеры состоят из простых квадратов с полосками внизу.
С полосками:
Ручка
Ручка состоит из трёх геометрических фигур: малого прямоугольника, большого прямоугольника и треугольника.
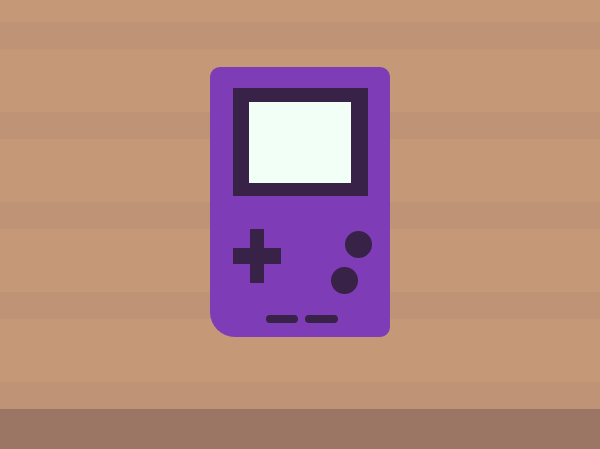
Game boy
Game boy — более сложный элемент изображения, чем другие.
Он представляет собой округлённый прямоугольник в виде контейнера. Левый нижний угол округлён чуть больше других.
Затем добавляются два прямоугольника — составляющие экрана. Нижний прямоугольник должен быть больше верхнего.
Затем добавляется кнопка-крестовина:
Круглые и прямоугольные (с закруглением) кнопки:
Теперь рабочее место собрано:
Вы можете попробовать создать собственное оформление или самостоятельно по картинкам собрать эту же картинку. Возможно, это было бы неплохой практикой. Но вы всегда можете воспользоваться уже готовым шаблоном, ведь далее всё будет строиться именно на нём.
Обзор Vue.js
Vue.js — JavaScript-фреймворк для создания прогрессивных веб-приложений. Он набирает популярность благодаря своей читабельности, доступности и маленькому размеру файлов в сравнении с альтернативами вроде Angular 2 и React.
Vue.js можно использовать для создания полноценных динамических веб-приложений. Кроме того, вы можете добавить дополнительную функциональность к существующему сайту или веб-приложению с помощью Vue.js.
Некоторые люди уверены, что Vue.js идеально подходит для фронтенд-разработчиков, которые проектируют и создают небольшие и забавные приложения. С его помощью можно легко делать элементы интерактивными, поэтому он так полюбился многим разработчикам.
Объяснить все детали Vue.js в одном блоге невозможно, поэтому предлагаем вам позже обратиться за подробностями к специальному курсу.
Сейчас давайте откроем шаблон, предложенный в начале статьи, и начнем добавлять в него Vue.js.
Создание сцен
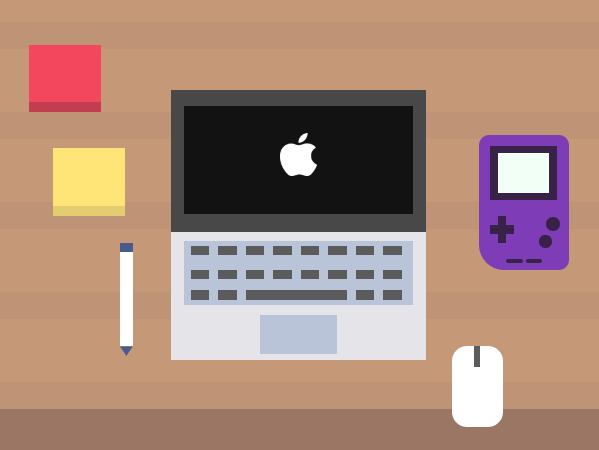
На данный момент какой-либо код на Vue.js отсутствует. Перед вами находится рабочее место программиста (дизайнера) в виде статичного изображения на CSS.
Чтобы добавить картинке интерактивности, подключим к ней разные «сцены». Под сценой в этом случае понимается обращение к определённому элементу изображения и взаимодействие с ним. Полное изображение — главная сцена, из которой мы получаем доступ к другим. Например, при клике на стикеры откроется сцена со стикером, которая перекроет главную сцену.
Давайте глянем на сами сцены, чтобы немного прояснить ситуацию.
1. Вид по умолчанию (картинка выше).
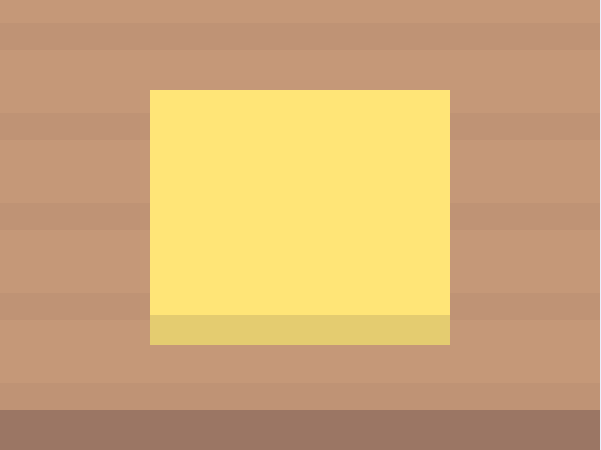
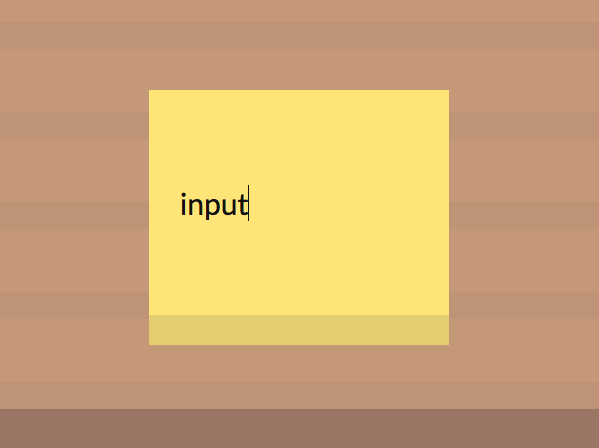
2. Жёлтый стикер.
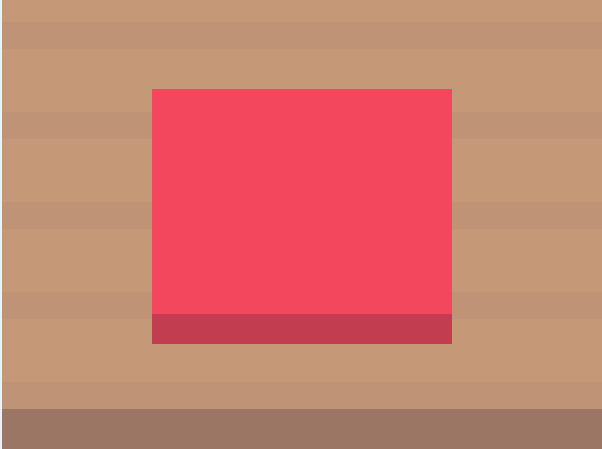
3. Красный стикер.
4. Game boy.
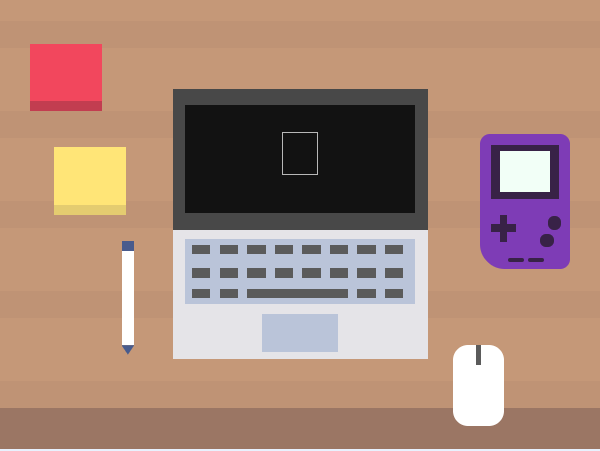
5. Ноутбук.
Каждая сцена представляет собой изображение на CSS, обёрнутое вокруг контейнеров. Все эти сцены можно вынести на первый план. Также нужно будет добавить несколько новых классов, чтобы всё выглядело действительно так, будто картинка была приближена.
Обратите внимание на сцену с ноутбуком.
HTML
Сцена с жёлтыми стикерами
Для начала нужно добавить оболочку экземпляра Vue.js. Каждый экземпляр Vue.js имеет данные и функции для управления данными. Каждая сцена — отдельный экземпляр, который будет включаться в работу. Для него по умолчанию будет добавлен следующий код:
Только что был объявлена переменная Vue под названием desk. Затем добавляется el со значением #desk. Это служит для связки переменной с контейнером div, у которого id — desk, в HTML-коде.
Данные будут встроены в HTML-код. Благодаря методам существует возможность изменять данные. Поэтому приложение становится динамичным. Например, есть данные, которые представляют собой заголовок. Их можно изменить (Hello World → метод → Hello Vue). Функции в методах вызываются путём использования обработчиков событий. Мы вернёмся к этому позже. А сейчас давайте обернём контейнер div с id #desk вокруг кода картинки на CSS, чтобы подключить экземпляр.
Отлично, теперь давайте добавим некоторые данные. Одним из простых способов добавления новых данных является использование URL-адреса.
Давайте добавим некоторые данные с названием screenLogo, которые будут содержать URL:
Ничего не изменилось. Нужно связать SRC с тегом img в HTML-коде c экземпляром Vue.js.
Для этого можно добавить v-bind:src= “screenLogo”. Это нужно для проверки экземпляра на наличие screenLogo. Затем проверяется URL. Давайте обратимся к коду и используем URL в виде src.
Теперь на экране у вас должен появиться логотип компании Apple.
Довольно аккуратно вышло. Именно так и работает Vue.js с HTML-кодом.
Теперь после того как был добавлен логотип, нужно добавить некоторые другие данные, которые будут отвечать за отображение сцены.
showDesk может быть true и false. Если showDesk — true, то сцена будет отображена. Если showDesk — false, то сцена не будет отображена. Но нужно сделать так, чтобы по умолчанию она отображалась.
Теперь нужно сообщить HTML-коду, чтобы он отображал полную CSS-картинку по умолчанию, если showDesk — true.
Это можно сделать с помощью v-if=”showDesk”, помещая его в тот же контейнер, что и id стола.
Использование v-if позволяет контролировать сцены в HTML.
Теперь нужно добавить сцену с жёлтыми стикерами и её собственный экземпляр Vue.js. Добавим код для перехода и выхода из сцены.
Используйте следующий код:
Теперь одновременно отображаются две сцены:
Давайте зададим правильные настройки и сделаем экземпляр Vue.js для жёлтых стикеров и добавим флаг, который изначально будет иметь значение false.
Код JavaScript:
Код HTML:
Теперь должна отображаться только первая сцена — полный рабочий стол разработчика. Теперь нужно сделать так, чтобы при нажатии на жёлтый стикер мы попадали на сцену со стикерами в крупном плане.
Для этого нужно будет добавить обработчик событий в первую сцену и функцию processSticky, которая и выполнит переключение.
JS-код:
@click=processSticky в HTML-коде проверяет, есть ли соответствующая функция в коде при клике на div. Это обработчик событий.
Синтаксис:
Используется параметр 2, потому что processSticky будет обрабатывать клики на жёлтые и на красные стикеры в полной сцене и переключать соответствующую дочернюю сцену. 2 значит, что сцена с жёлтым стикером должна быть вызвана. Чуть позже сделаем так, чтобы при параметре 1 вызывалась сцена с красным стикером.
Давайте добавим логику в processSticky:
Сначала происходит анализ входящего параметра (1 или 2), в зависимости от чего выполняется тот или иной алгоритм. Мы использовали параметр 2, что привело к выполнению следующих событий:
- Скрытие экземпляра сцены по умолчанию — стола.
showDesk — опция, которая отвечает за отображение стола (основной сцены). Для перехода к сцене с жёлтым стикером нужно будет изменить значение showDesk на false.
Мы ссылаемся на данные из метода, используя this. this используется из-за того, что showDesk находится в том же экземпляре, что и текущая функция processSticky. Поэтому используется this.showDesk со значением false.
- Переключение с основной сцены на сцену с жёлтым стикером, изменяя флаг, отвечающий за отображение дочерней сцены —
StickyYellow.
Как вы видите, this не используется для ссылки на данные под названием showStickyYellow. Почему? Нужно попытаться изменить showStickyYellow из processSticky, который находится в другом экземпляре Vue с именем stickyYellow. Поэтому указывается экземпляр Vue, в котором содержатся данные, которые нужно изменить, stickyYellow, затем данные, а затем и значение true.
Можно протестировать и перейти к сцене с жёлтыми стикерами, кликнув на них на основной сцене.
Смотрится отлично. Но у нас нет возможности вернуться к основной сцене (только если обновим страницу, тогда вернёмся). Нужно бы добавить эту возможность, а затем включить ещё одну интересную функцию в сцену со стикерами.
Чтобы перейти к сцене с жёлтыми стикерами, сделаем следующиe шаги:
- Добавим обработчик событий для перехода к функции.
- Добавим код, отвечающий за выход из основной сцены и переход к дочерней.
Для возврата к основной сцене следует выполнить те же самые действия. За исключением того, что обработчик событий и функция будут находиться в экземпляре Vue stickyYellow.
В HTML-код для сцены с жёлтыми стикерами добавляется следующий обработчик событий:
Теперь добавляется функция processText.
С функцией processText будут выполнены противоположные последней функции действия. Для showStickyYellow будет поставлено значение false, а для showDesk — true.
Можно посмотреть на результат, кликнув на жёлтые стикеры. Затем при клике в центре стикера появится поле для ввода данных.
Когда поле ввода данных будет активным, нажмите клавишу Enter.
Вы будете возвращены к основной сцене.
Как это работает? В роли обработчика событий выступал keyup.enter. Keyup относится к событию нажатий клавиши. .enter означает, что должна быть нажата клавиша Enter.
Поэтому при нажатии Enter вызывается processText, которая отключает дочернюю сцену и возвращает к основной.
Отлично! Теперь можно переключаться между сценами. Однако нужно сделать кое-что ещё.
Было бы неплохо, если введённые данные в поле ввода сохранялись при возврате к основной сцене.
Как же это можно сделать? Для начала нужно добавить некоторые данные в экземпляр stickyYellow с пустой строкой.
JS-код:
Чтобы сохранить stickyText со значением введённых данных, будет использоваться Vue.js. К счастью, Vue.js делает этот процесс простым. Можно использовать v-model = "stickyText", поэтому stickyText также равен тому, что содержит в себе тег input.
HTML-код:
Здорово! Теперь нужно сделать так, чтобы значение stickyText дублировалось в основной сцене. Итак, добавим данные к экземпляру desk, в котором будут содержаться данные, введённые в сцене с жёлтыми стикерами.
Затем добавим значение stickTextYellow в сцену с жёлтыми стикерами.
Vue с лёгкостью позволяет вставлять данные, используя следующий синтаксис: {{ [data in instance] }}.
Функциональность почти настроена. Нужно теперь закончить работу с функцией processText в экземпляре stickyYellow.
Опять же, обращаемся к stickyTextYellow через desk, поскольку этот экземпляр не является локальным.
Теперь работа над функциональностью завершена.
Сцена с красными стикерами
Для этой сцены выполняются все те же самые действия, что и со сценой с жёлтыми стикерами.
JS-код экземпляра desk :
HTML-код экземпляра desk:
HTML-код экземпляр сцены с красными стикерами:
JS-код экземпляр сцены с красными стикерами:
Если вы запутались, пока копировали и вставляли этот код, то можете обратиться к полному исходному коду.
Сцена с Game boy
Чем больше вы будете работать с Vue.js, тем лучше поймёте, на что он способен.
Теперь давайте добавим новую сцену.
Следующий HTML-код представляет новую сцену:
Затем добавим оболочку экземпляра Vue Gameboy, ShowGameboy и screenLogo.
JS-код:
Отлично! Как и в прошлый раз, давайте добавим переключение между основной сценой и дочерней.
В основную сцену нужно добавить функцию, обрабатывающую переключение между сценами при клике на Gameboy.
Поэтому можно добавить следующий HTML-код в основную сцену:
Теперь нужно определить processGameboy и добавить переключение.
JS-код:
Итак, при клике на Gameboy в основной сцене будет вызвана функция processGameboy, которая отключает showDesk и включает showGameboy. Во время теста нажатие на Gameboy приведёт нас к сцене Gameboy.
Теперь нужно добавить функцию в экземпляр Gameboy, а также обработчик событий для возврата к основной сцене.
Добавим обработчик событий на нажатие на круглые кнопки:
Теперь добавим функцию backToDesk в экземпляре Gameboy.
Теперь мы можем перейти на сцену Gameboy и вернуться на основную.
Далее добавим основные функции для этой сцены.
Нужно сделать так, чтобы изображение игры и красная точка появлялись при нажатии на кнопки.
Для этого нужно будет добавить данные для флага, чтобы контролировать внешний вид этих элементов и URL для src картинки игры (как это было сделано с логотипом Apple).
JS-код:
Затем добавим HTML-код, чтобы изображение отображалось, если on=true. Также добавим v-bind:src="screenLogo".
Наконец добавим новую функцию в экземпляр Gameboy для обработки изменений on с false на true при нажатии на круглые кнопки и на соответствующие обработчики событий.
JS-код:
HTML-код:
Теперь посмотрим, как это всё работает:
Сцена с компьютером
Наконец, последняя сцена. Здесь всё будет довольно простою
Сейчас просто скопируйте и вставьте следующий HTML-код:
Теперь можно добавить оболочку нового экземпляра Vue и showComputer, которые выделены выше.
JS-код:
Попробуйте сделать это самостоятельно, так как у нас уже было несколько примеров. Нужно сделать так, чтобы можно было перейти на эту сцену при клике по компьютеру. А затем сделать так, чтобы можно было выйти из этой сцены.
Что у вас должно быть:
Методы экземпляра Desk
HTML-код сцены со столом
Методы экземпляра Computer
HTML-код сцены с компьютером
Заключение
Как и говорилось раньше, объяснение всех принципов работы Vue.js в виде блога — сложная задача. Поэтому рекомендуем вам ознакомиться с этим фреймворком на его официальном сайте или на сторонних ресурсах, которые вам покажутся хорошими.
5К открытий5К показов