Пишем полноценное приложение на React с нуля за час
В этой статье вы познакомитесь с React — JavaScript-библиотекой для создания пользовательских интерфейсов. Вы напишете приложение прогноза погоды с нуля.
188К открытий195К показов
В этой статье вы познакомитесь с React — библиотекой для создания пользовательских интерфейсов. React появился в 2013 году и достаточно быстро стал популярным среди разработчиков. Сегодня в работе над веб-приложениями его используют Facebook, Instagram, Trello, AirBnb, PayPal. С помощью этой статьи мы сможем написать приложение прогноза погоды: от установки с помощью create-react-app (проект на GitHub) до подключения API и стилей bootswatch.
Прим. перев. Если вы начинаете изучение React, вам также стоит прочитать наш материал, в котором разработчик делится советами по использованию этой библиотеки.
Этот материал был написан для воркшопа Open Source Dev Garage, прошедшего в рамках конференции разработчиков F8 2017. Чтобы лучше разобраться в том, как написать это приложение, посмотрите 48-минутное видео или следуйте письменным инструкциям в этом руководстве.
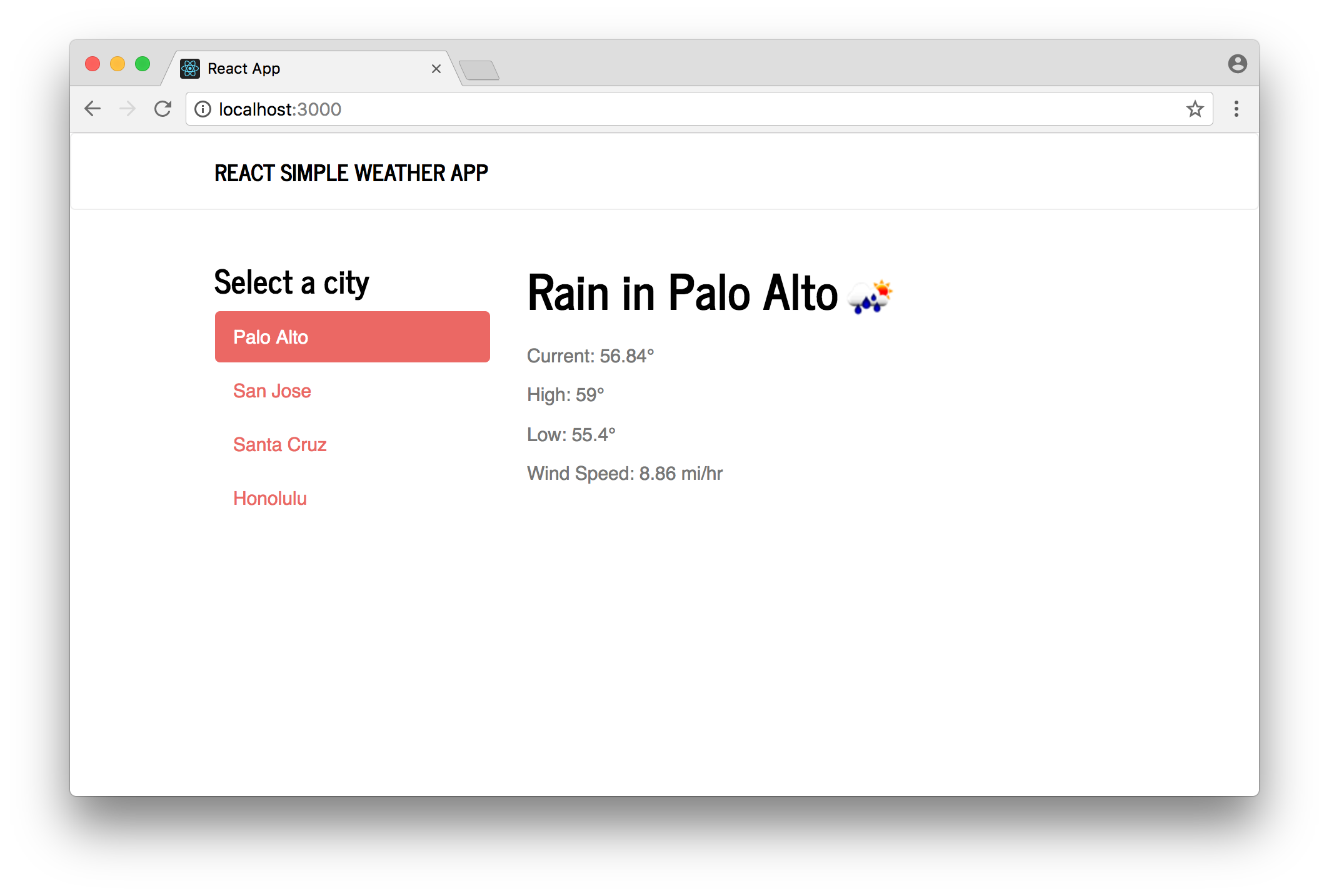
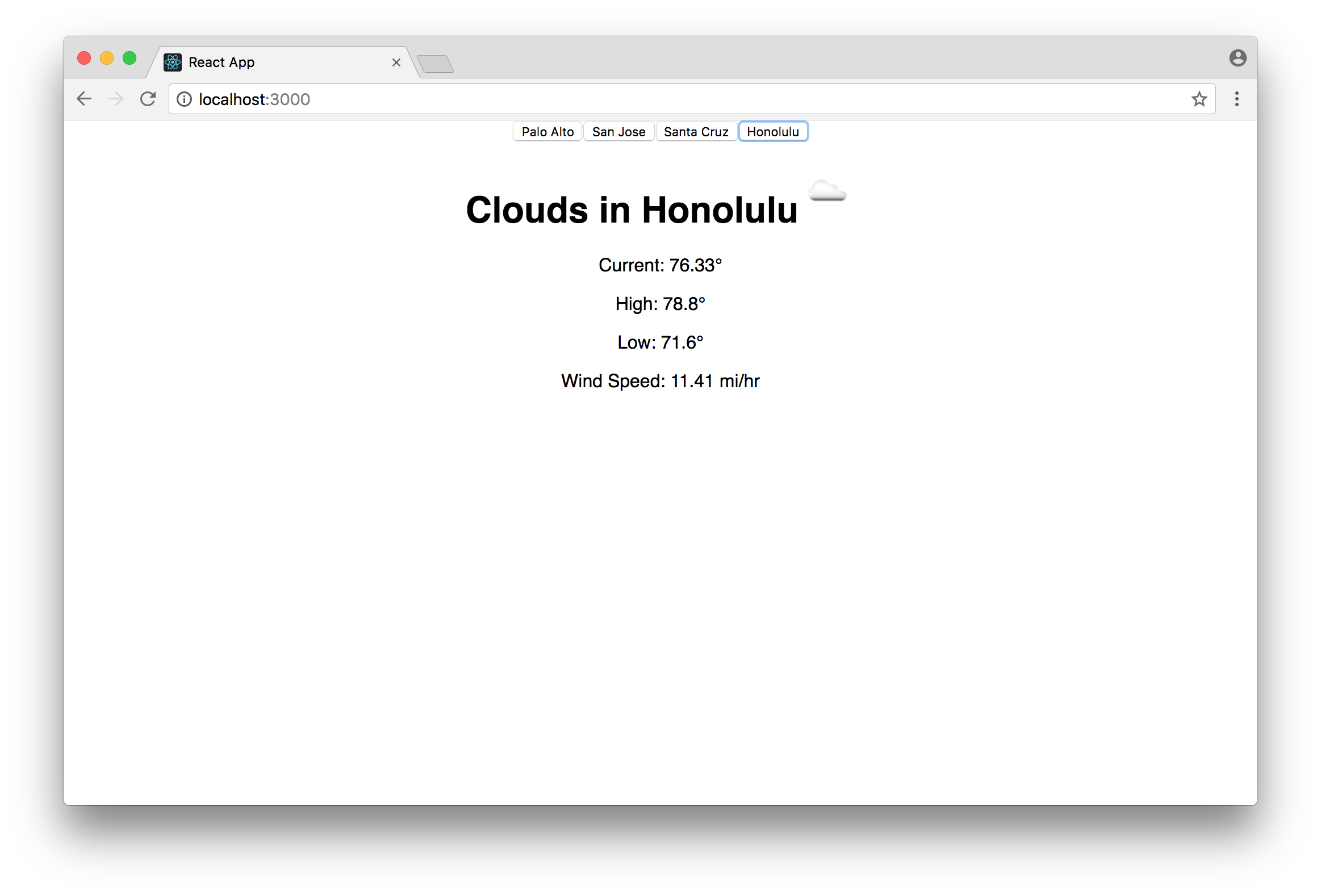
Просмотрев семинар или изучив руководство, вы создадите простое приложение прогноза погоды:
Итак, приступим.
Создайте ваше первое приложение
Прежде всего вам понадобится node.js и редактор кода, например, Atom.
Откроем терминал и установим create-react-app:
Примечание: Пользователям Linux или MacOS, возможно, потребуется дополнительно ввести команду sudo перед npm install -g.
Начнем создавать наше приложение прогноза погоды:
Данной командой мы установим набор инструментов, которые помогут создать наше React-приложение. По завершении установки мы сможем запустить приложение командами:
Новое приложение автоматически откроется в браузере!
Свойства и компоненты
Давайте взглянем на приложение, которое create-react-app создал автоматически. В редакторе кода откроем weather/src/App.js:
Наше приложение состоит из одного компонента, где функция render() является его главной составляющей. Напишите какой-нибудь текст, сохраните изменения и посмотрите, как приложение автоматически применит их!
Теперь создадим новый компонент WeatherDisplay. Так как функция render() — это «сердце» компонента, то именно она определяет, что будет отображено. Для начала создадим тег с каким-нибудь текстом внутри:
Изменим компонент App, чтобы отобразить наш WeatherDisplay:
Как видите, мы передали данные, которые обозначили переменной zip, в компонент WeatherDisplay. Они называются свойствами (props). Мы можем модифицировать наш компонент для отображения передаваемых данных:
Где-нибудь в начале файла добавим несколько городов, для которых мы хотели бы отобразить погоду:
Обновим render() в компоненте App, в котором, перебирая массив PLACES, создадим тег button для каждого города:
Из массива данных мы создадим набор элементов button и назначим свойство key для каждого, чтобы React знал последовательность элементов в массиве.
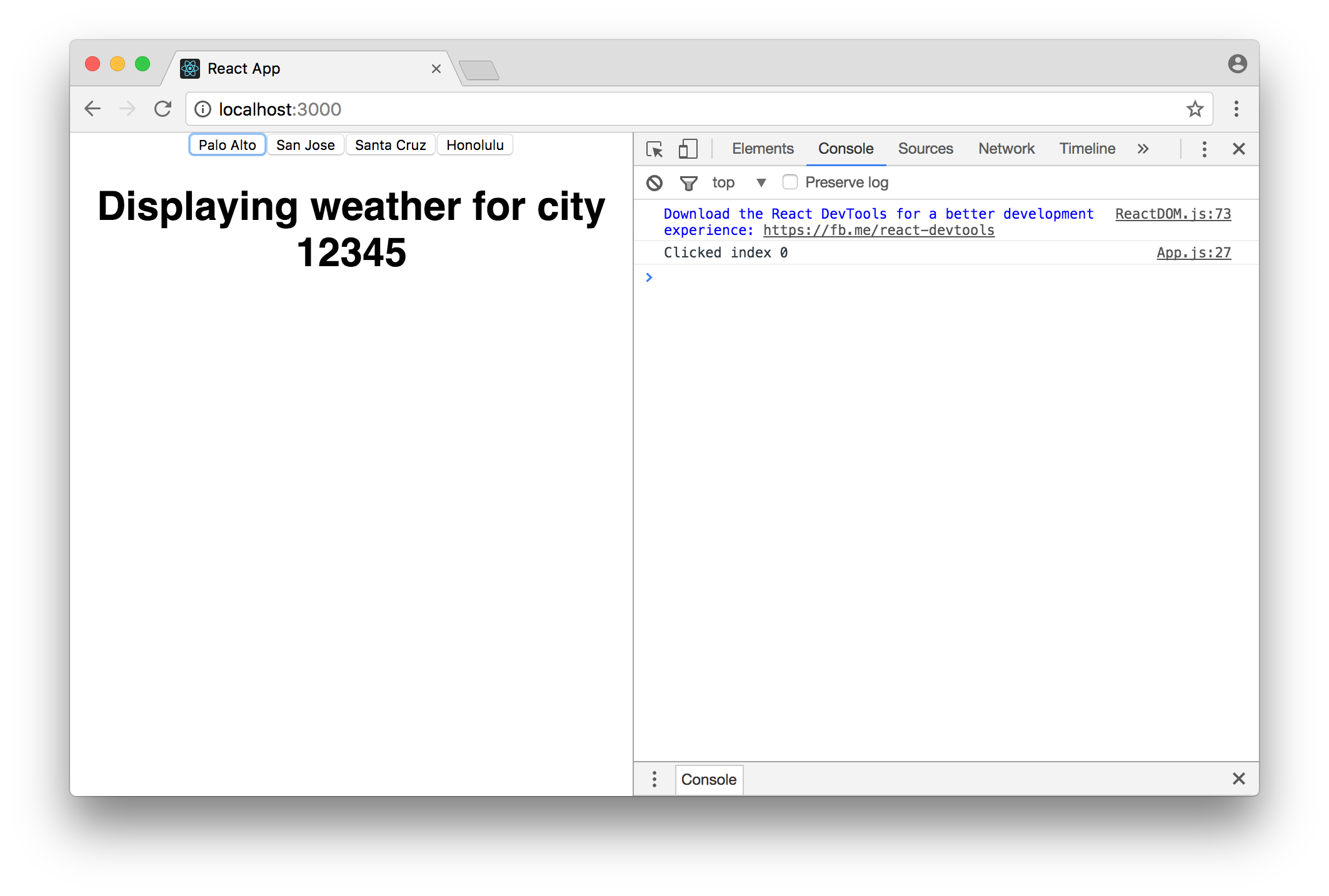
Здесь также есть обработчик событий onClick, который при нажатии будет выводить сообщение в консоль браузера. Открыв панель разработчика в браузере, вы можете увидеть логи событий. Ваше приложение должно выглядеть так:
На этом этапе файл App.js должен выглядеть так.
Состояние
Мы хотим, чтобы в приложении была возможность переключаться между местами, поэтому мы можем использовать состояние (state) для хранения данных в компоненте App.
Сначала давайте добавим функцию-конструктор, в которой будет использоваться super(), а затем установим начальное состояние this.state:
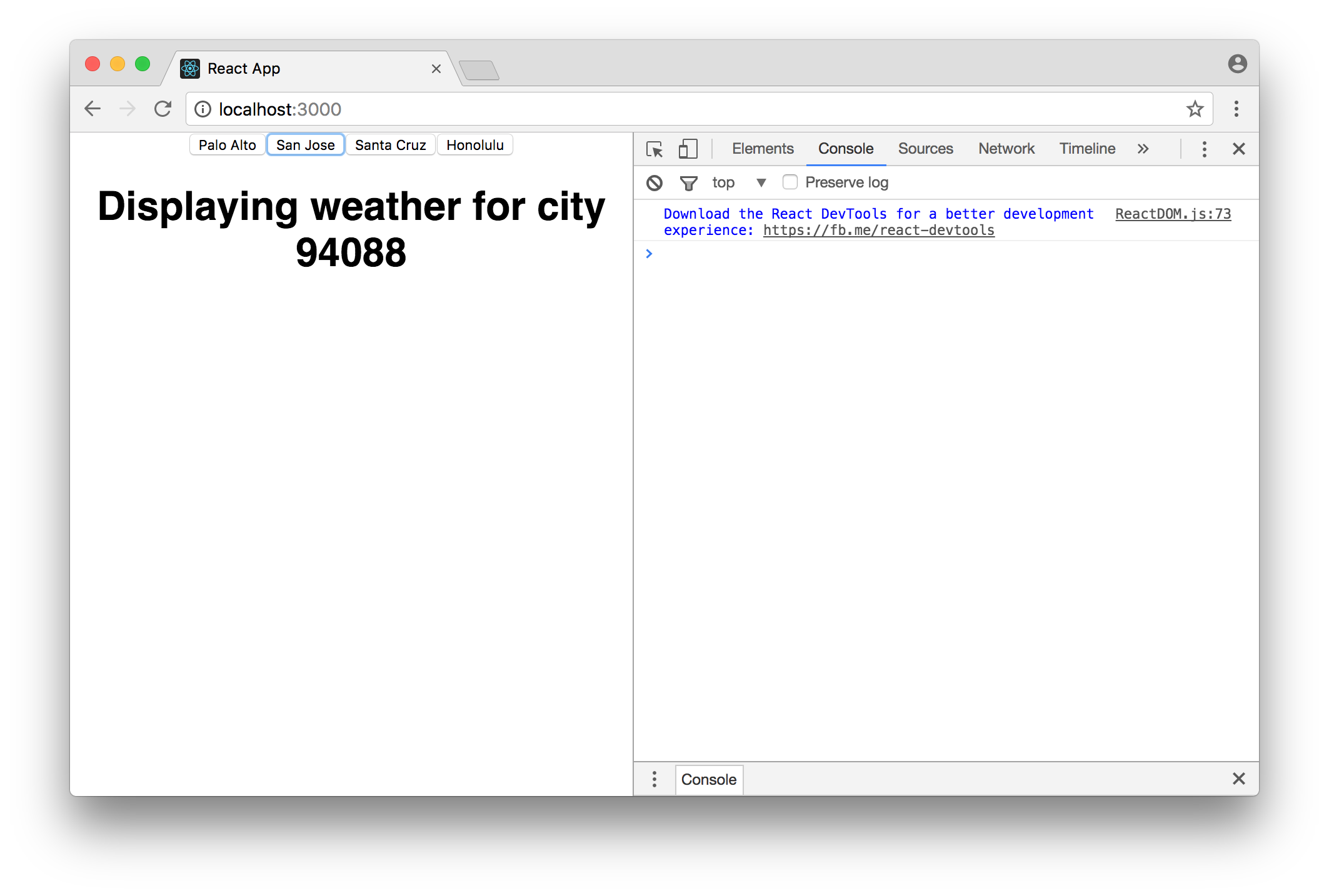
Функция render() может брать данные из this.state при составлении пользовательского интерфейса. Для этого мы можем использовать метод setState компонента React, который меняет состояние и перезапускает функцию render(), чтобы изменить пользовательский интерфейс.
Применим this.state и this.setState в нашем компоненте App:
На этом этапе файл App.js должен выглядеть так.
Жизненный цикл компонентов и выборка данных
Иногда нам нужно добавить императивный код (React-код обычно декларативен), который вызывается в определенное время жизни компонента. Методы жизненного цикла позволяют нам написать дополнительный код как раз для таких случаев.
В этом примере мы хотим вызвать API, когда компонент загрузится на экране, для этого добавим код в componentDidMount. Обновим компонент WeatherDisplay:
Улучшим вывод render() для красивого вывода данных:
На этом этапе файл App.js должен выглядеть так.
Установка компонентов
Наше приложение всё еще выглядит не очень красиво. Можно исправить это, добавив className (из стилей CSS) в свойства div или установив соответствующую библиотеку с помощью npm.
Bootstrap — популярный набор инструментов для стилизации пользовательского интерфейса в HTML и CSS. Установим его вместе с react-bootstrap, который предоставляет компоненты React для bootstrap:
Импортируем стили из bootstrap в начале файла:
Далее импортируем из react-bootstrap компоненты, которые мы хотим использовать. Их можно найти на сайте react-bootstrap:
Заменим теги в компоненте App, чтобы вывести компоненты bootstrap:
Теперь наше приложение выглядит привлекательнее, но будет здорово, если мы добавим что-то от себя. Для этого установим bootswatch:
Выберите подходящее оформление на сайте bootswatch и установите его, заменив bootstrap. В нашем примере мы используем тему journal:
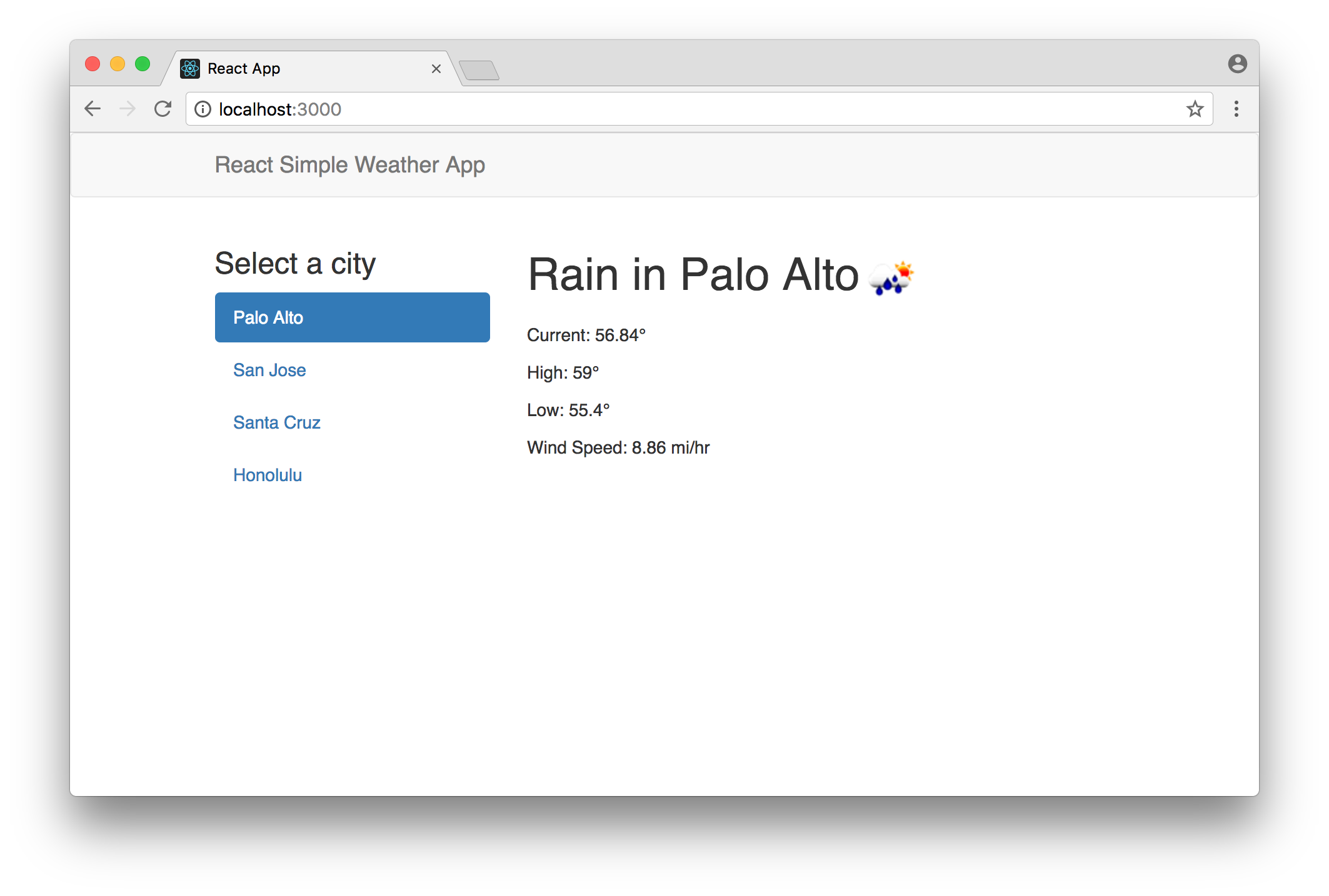
Окончательный вид нашего приложения:
Окончательный вариант App.js.
Развертывание (дополнительный материал)
Прежде всего опубликуйте ваш код на Github, затем перейдите в ваш репозиторий и откройте файл ReadMe, в котором вы найдете инструкцию по развертыванию приложения на различных популярных сервисах.
Одним из таких сервисов является Netlify, особенно в случае, когда вы хотите использовать механизм “непрерывного развертывания”.
Полезные материалы для изучения React и дальнейшей работы с ним
- React Native: используйте React для создания мобильных приложений.
- Redux: инструмент для управления данными в больших приложениях.
- Relay: библиотека для связи компонентов React и данных GraphQL.
- Jest: фреймфорк для тестирования JS-кода.
- Flow: инструмент для статической проверки типов.
188К открытий195К показов