Создание простого веб-приложения с Vue и Firebase
Вы начинающий frontend разработчик и еще не знакомы с Firebase? Предлагаем познакомиться с основами и создать первое приложение с его использованием.
35К открытий35К показов
Лет 10 назад создание веб-приложения, работающего в реальном времени, было непосильной задачей для многих программистов. Теперь же с появлением Firebase любой может начать разработку своего приложения, не беспокоясь о серверной части проекта.
Firebase предоставляет разработчикам следующие инструменты:
- сервис авторизации,
- базы данных,
- хранилище файлов,
- хостинг.
Всё это создано для того, чтобы меньше беспокоиться о серверной составляющей и больше внимания уделять клиентской части проекта.
В этой статье показан процесс разработки простого веб-приложения, в котором можно в реальном времени просматривать, добавлять и удалять данные о локациях со всего света.
Принимаемся за работу
Прим. перев. Данный материал предполагает, что Node.js и NPM уже установлены в системе.
Для начала понадобится установить vue-cli следующей командой:
Создайте новое приложение с помощью Vue CLI и сразу запустим его:
В браузере по адресу http://localhost:8080 должно открыться приложение.
Установка Firebase и VueFire
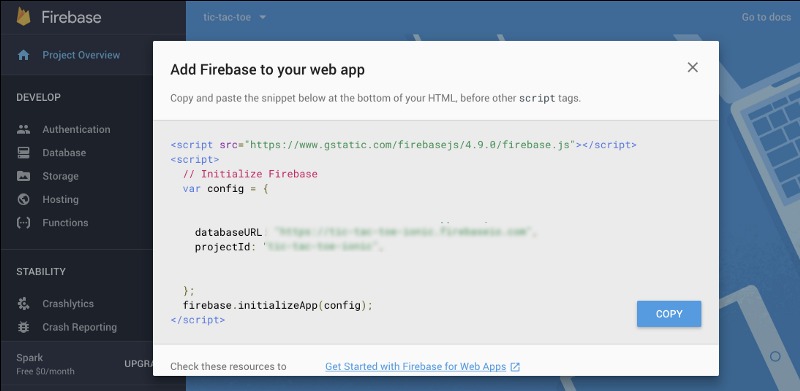
На данном этапе есть только стандартное приложение на Vue, и для работы с онлайн базой данных в него надо добавить немного магии. Для этого следует открыть Firebase и создать новый бесплатный проект. Зайдите в панель управления и нажмите на Add Firebase to your Web App. Скопируйте databaseURL и projectID, они понадобятся позже.
Следующим шагом будет установка Vuefire, который добавит поддержку Firebase в проект. Для это воспользуйтесь следующей командой:
35К открытий35К показов