10 инструментов для CSS: анимация, сетки и дизайн
Рассмотрели инструменты CSS для создания дизайна в стилях неоморфизма и глассморфизма, генерации сеток, макеток и CSS-анимаций.
9К открытий13К показов
Веб-разработчику может быть сложно идти в ногу с новейшими технологиями и трендами веб-дизайна.
Однако, поскольку CSS является фундаментальной частью интерфейсной веб-разработки, доступ к нужным инструментам CSS может существенно повлиять на производительность и креативность разработчика.
В этой статье мы рассмотрим некоторые из самых популярных инструментов CSS, которые помогут вам идти в ногу со временем и вывести свои навыки CSS на новый уровень.
Неоморфизм
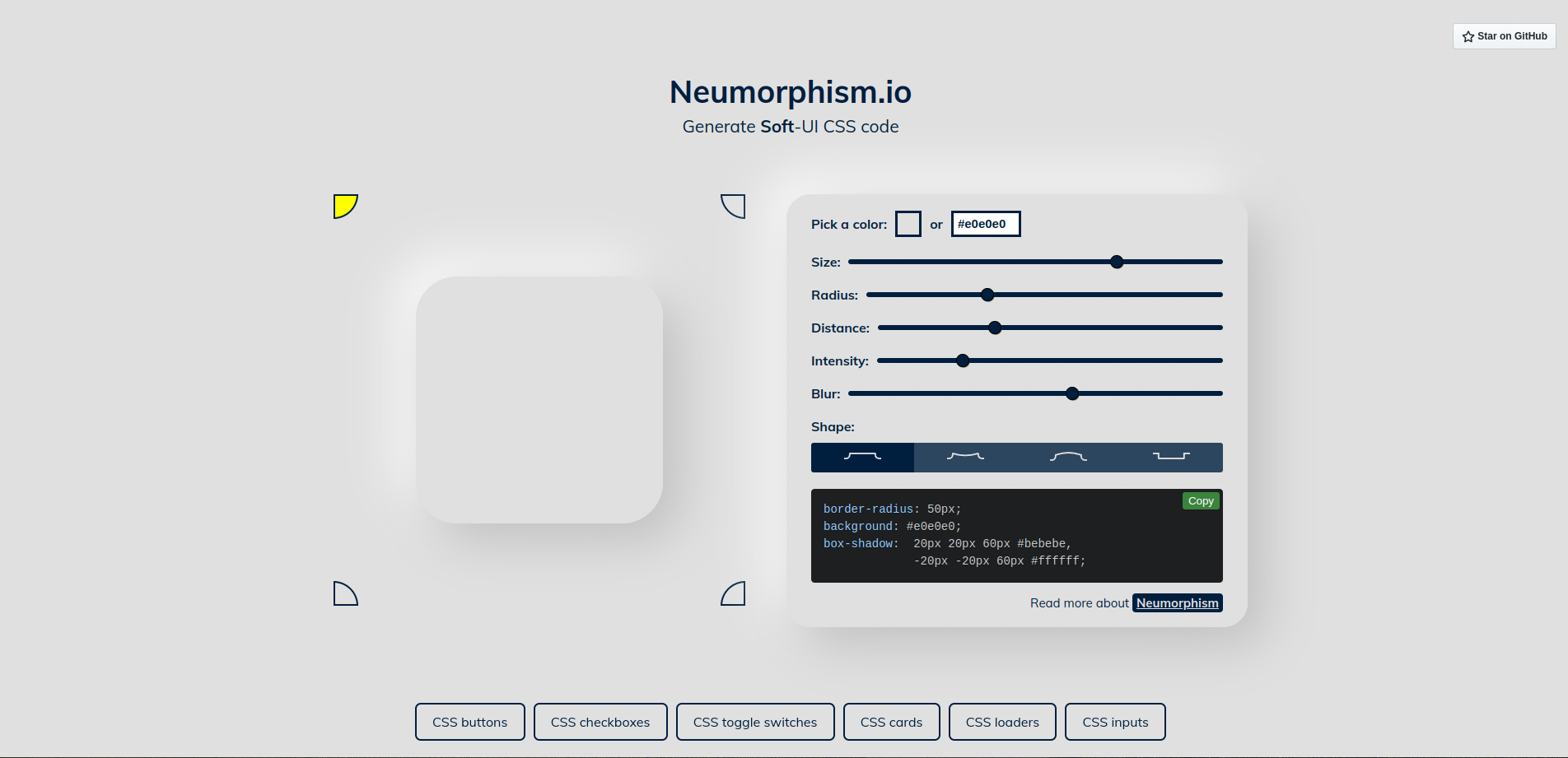
Neumorphism.io — это веб-сайт, на котором можно сгенерировать блоки в стиле неоморфизма. Это мягкий пользовательский интерфейс, который также называют неоскевоморфизмом.
Сайт генерирует стили CSS с программным интерфейсом, используя тени.
Animista
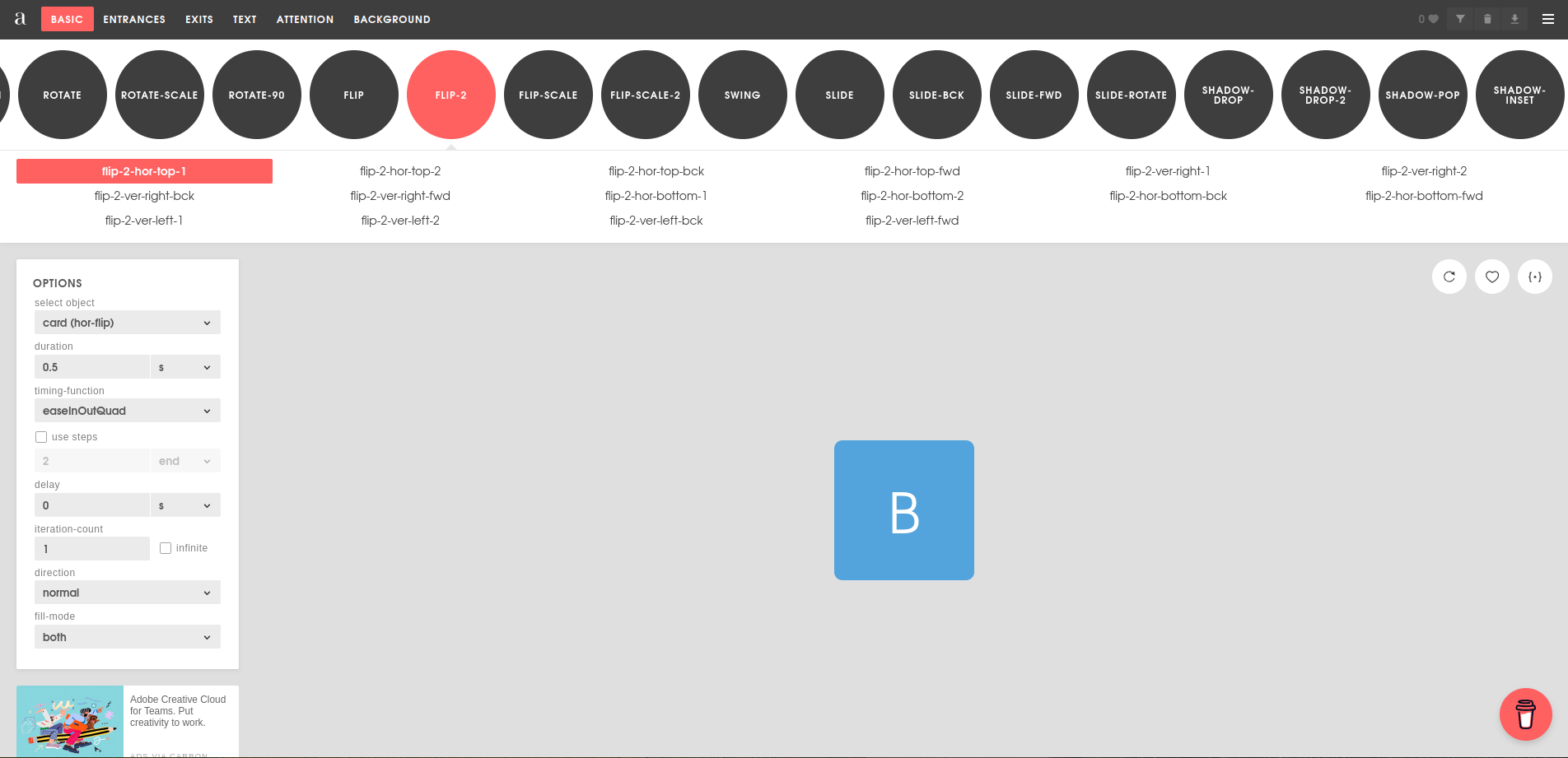
Animista — это коллекция анимаций CSS и пресетов, которые можно легко настроить и применить к веб-элементам.
Анимированный фон
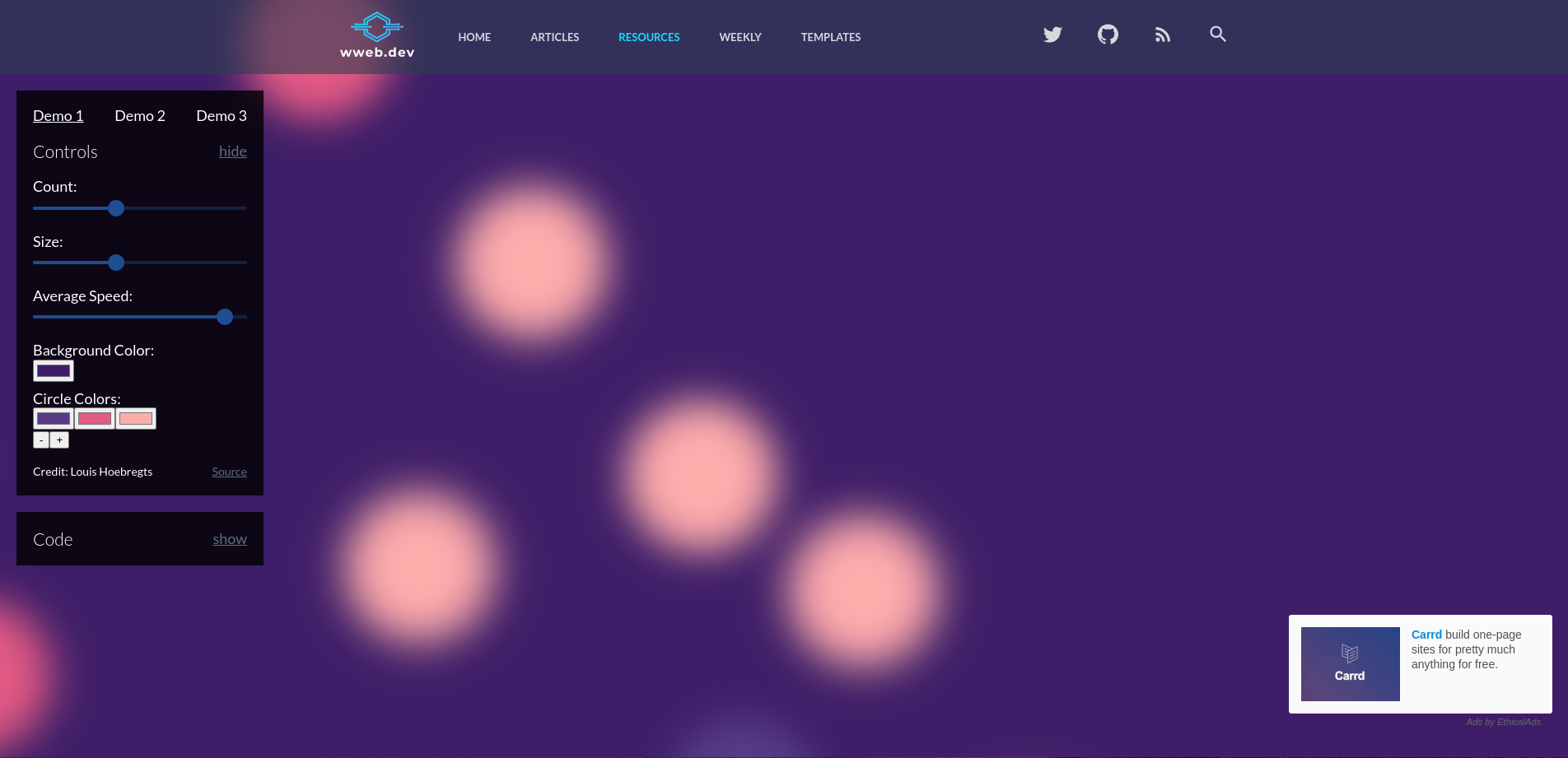
Wweb.dev — генератор анимированных фонов CSS. Он позволяет создавать и настраивать анимированные фоны для своих веб-проектов.
Spin Kit
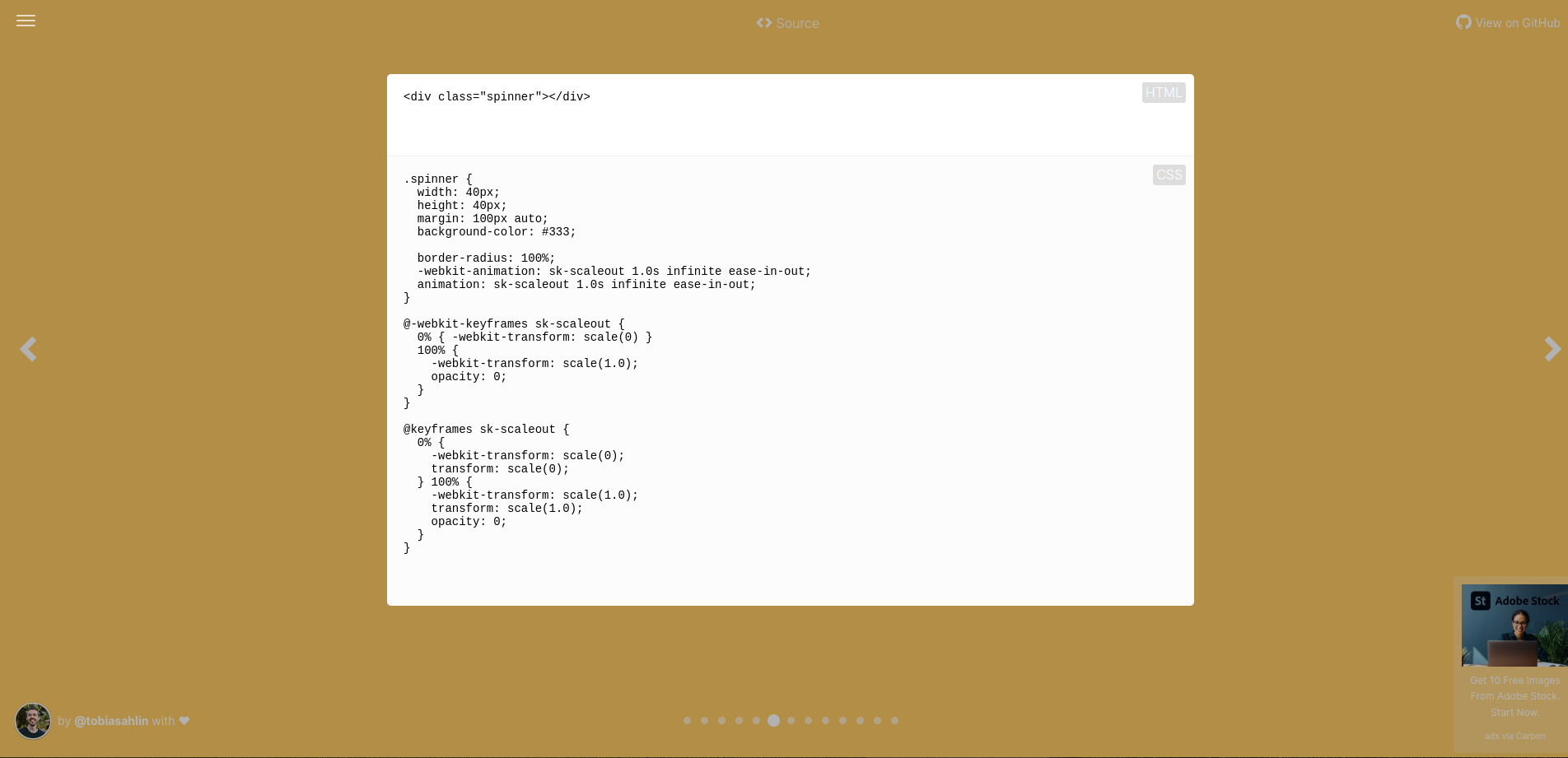
Spin Kit — это коллекция анимаций загрузки на CSS, созданная Тобиасом Ахлином.
На сайте есть простые и настраиваемые анимации, которые можно легко интегрировать в веб-проекты.
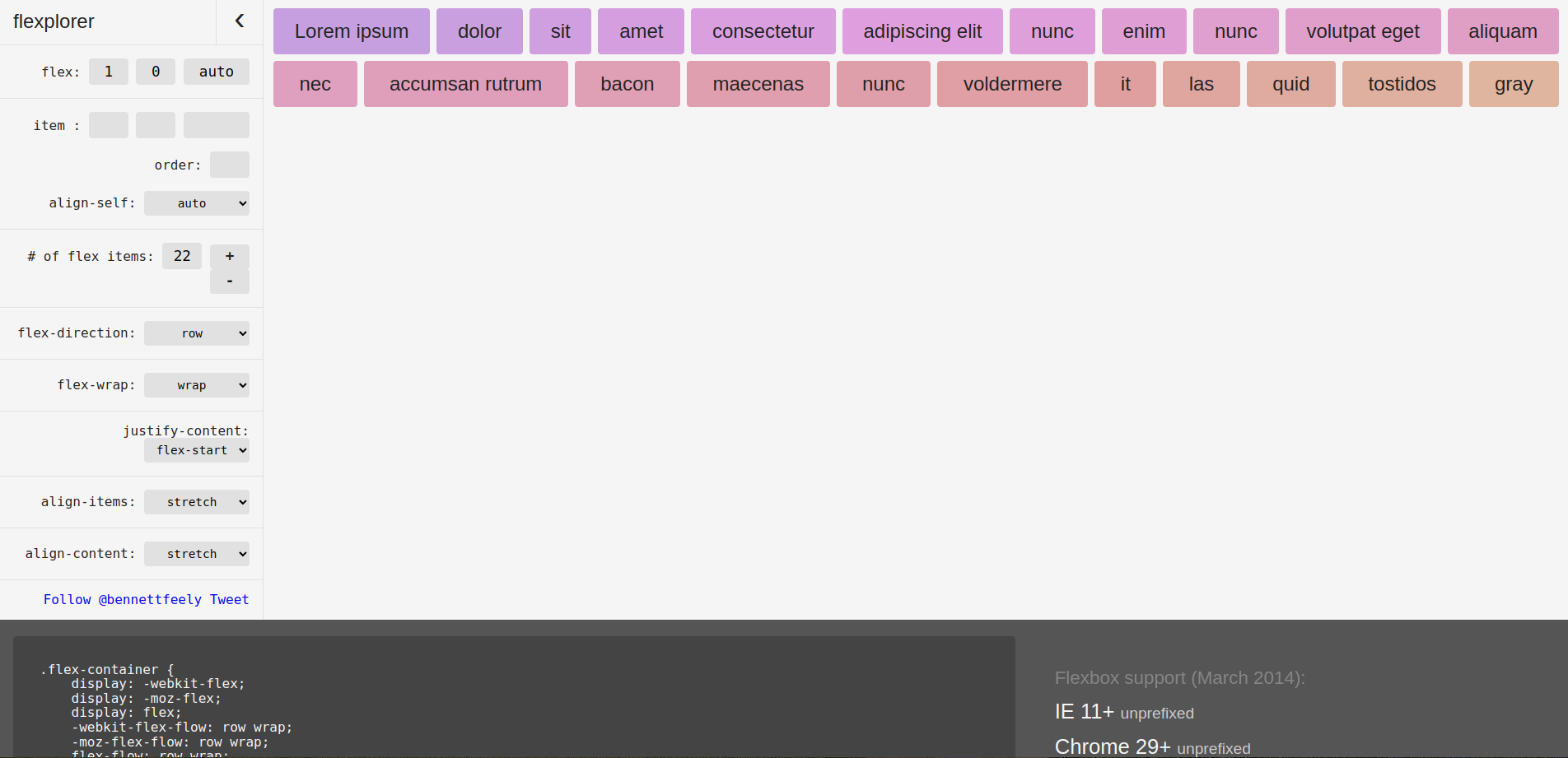
Flexplorer
Flexplorer — это онлайн-инструмент веб-разработчика Беннета Фили, который помогает разработчикам изучать и экспериментировать с макетами CSS flexbox. Flexbox позволяет быстро создавать гибкие и адаптивные макеты.
Генератор сетки
CSS Grid Generator — это веб-инструмент, который помогает разработчикам создавать сложные макеты сетки с помощью CSS Grid. Это мощный способ создания гибких и адаптивных дизайнов веб-страниц.
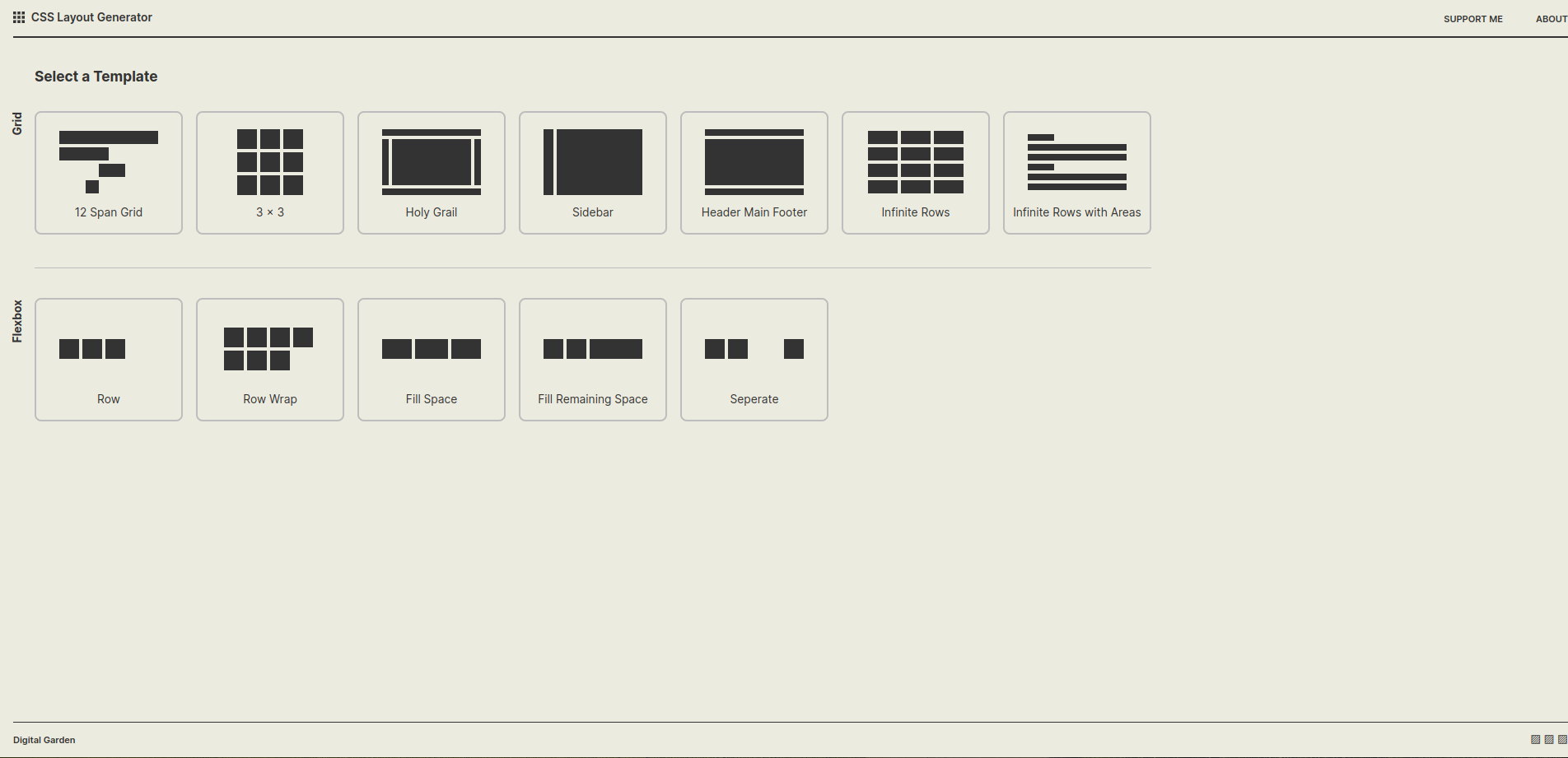
Генератор макетов
CSS Layout Generator — это веб-инструмент, который позволяет разработчикам создавать стили макетов CSS и экспериментировать с ними. Он предоставляет визуальный интерфейс для разработки и настройки компонентов макета.
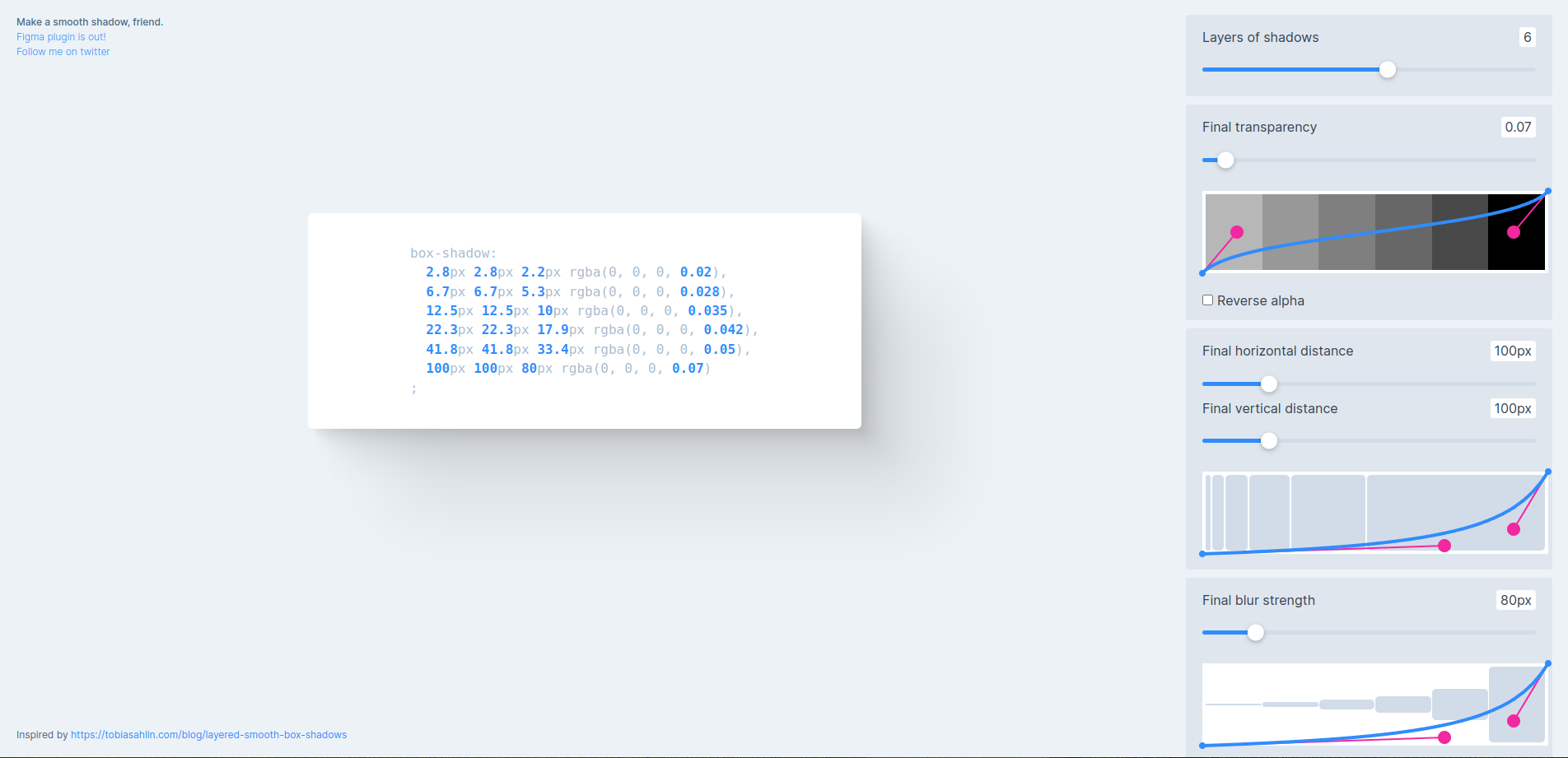
Shadows Brumm
Shadows Brumm — это веб-инструмент для создания CSS-эффектов теней. У сайта простой интерфейс, который позволяет создавать сложные и красивые тени, используя множество параметров и опций.
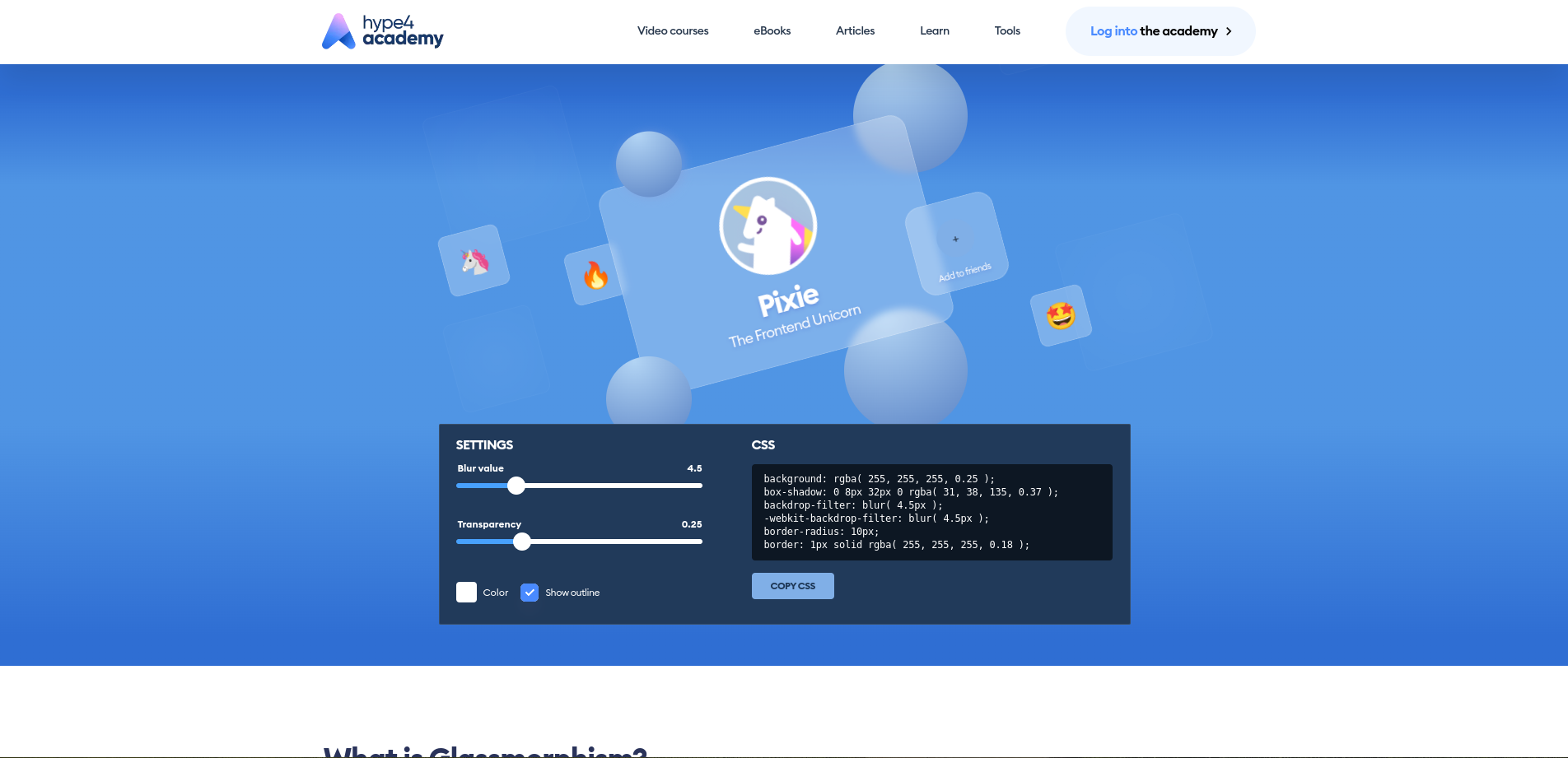
Глассморфизм
Glassmorphism — это направление в дизайне, в котором используются прозрачные и размытые «стеклянные» фоны.
Cubic-Bezier
Cubic-Bezier — это веб-инструмент, который позволяет пользователям создавать собственные кривые для плавных анимаций и переходов.
Заключение
Инструменты CSS нужны разработчикам, которые хотят создавать визуально привлекательные и отзывчивые веб-сайты. Правильный набор инструментов сильно повышает производительность разработчиков и экономит время.
Не забывайте экспериментировать и находить решения, которые подходят для ваших проектов: правильные инструменты CSS помогут вам выйти на новый уровень.
9К открытий13К показов