7 основных понятий CSS Grid Layout с примерами, которые помогут начать работу с гридами
Изучаем модуль CSS, который позволяет кардинально изменять структуру визуального макета, не требуя соответствующих изменений разметки.
53К открытий56К показов
Максим Петкевич
CSS Grid Layout — это модуль CSS, который определяет систему макета на основе двумерной сетки, оптимизированную для дизайна пользовательского интерфейса.
В заранее определенной гибкой сетке макета мы можем размещать дочерние элементы.
Если мы посмотрим на данные с сайта Can I use то увидим, что CSS Grid Layout на данный момент поддерживается большинством современных браузеров.
Grid Layout позволяет кардинально изменять структуру визуального макета, не требуя соответствующих изменений разметки. Комбинируя медиа-запросы со свойствами CSS, можно легко добавлять адаптивность для отображения на мобильных устройствах, сохраняя при этом более идеальную семантическую структуру HTML кода.
Давайте изучим CSS Grid Layout на примере страницы с шестью блоками.
Наш изначальный HTML код будет выглядеть так:
CSS код, он нам нужен для красоты и наглядности:
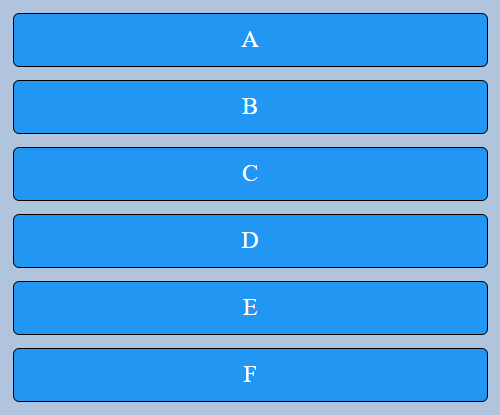
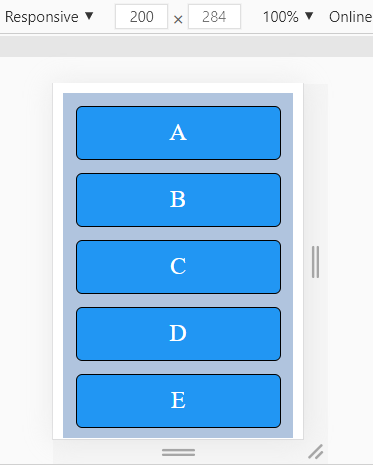
Наша страница будет выглядеть так:
Отлично, красоту мы навели, теперь давайте разберемся как же все-таки создается грид.
Свойства display: grid и display:inline-grid
Для того чтобы создать грид, для контейнера с классом .grid мы добавляем свойство display: grid. У display: inline-grid, разница с обычным grid такая же, как у inline-block c block.
Итак, запишем:
С этого момента контейнер .grid будет являться гридом, визуально разницы мы пока не увидим, для этого нам понадобятся новые свойства которые мы рассмотрим далее. Как же нам понять, какие изменения произошли? Для этого мы можем воспользоваться developer tools браузера хром и с помощью Inspect CSS Grid мы можем посмотреть, что из себя представляет наш грид.
А представляет он из себя одноколоночный грид с шестью рядами.
Свойства grid-gap, row-gap и column-gap
Для задания отступов между ячейками грида используется grid-gap. Зададим ему значение в 10px.
В свою очередь grid-gap объединяет два свойства:
row-gap— это расстояние между рядами.column-gap— это расстояние между колонками.
Если использовать отдельные свойства, то код будет выглядеть следующим образом.
Свойство grid-template-columns
Теперь добавим колонки.
Ширину мы можем указывать в любых CSS единицах длины, в процентах и в единицах fr.
fr (от fraction — часть) это новая форма единицы измерения созданная для гридов, которая позволяет добавлять столько колонок, сколько мы захотим, не заботясь о конкретном значении ширины колонки. Свободное место распределяется между такими колонками пропорционально количеству fr.
1fr 1fr 1fr — такая запись означает, что мы создаем 3 колонки одинаковой ширины.
Немного математики:
Ширина грида равна 400px. Если мы зададим для grid-template-columns следующие значения: 1.5fr 2fr 1fr, то ширина всех колонок будет равна 1.5fr + 2fr + 1fr= 4.5fr.
Теперь вычислим ширину каждой колонки. Первая колонка будет иметь ширину 1.5fr / 4.5fr * 400px. Что в итоге равно 133px. Соответственно рассчитаем остальные значения.
Вторая колонка 2fr / 4.5fr * 400px = 178px, третья колонка 1fr / 4.5fr * 400px = 89px. Т.е. мы могли задать колонки таким образом:
grid-template-columns: 133px 178px 89px;
В сумме общая ширина равна 400px.
В этом случае, если мы захотим добавить еще одну колонку либо наоборот убрать, нам придется пересчитать и заменить все значения вручную. С единицей измерения fr все пересчитается автоматически.
Свойство grid-template-rows
Это свойство позволяет добавлять строки в грид.
Давайте отвлечемся и посмотрим подробнее, что из себя представляет наш грид и разберем несколько новых понятий.
Грид-контейнер — элемент, в котором находится сетка грида.
Грид-линии — невидимые вертикальные и горизонтальные линии, разделяющие грид на ячейки. У грид линий есть нумерация, а также им можно задавать имена. На изображении помечены красными (вертикальные линии) и фиолетовыми стрелками (горизонтальные линии).
Грид-полосы — пространство, которое ограничено парой соседних грид-линий. Бывают вертикальные и горизонтальные.
Грид-ячейки — то, что получается на пересечении двух грид-полос. По аналогии с ячейками таблицы. На картинке это синие блоки с буквами, в количестве шести штук.
Грид-области — прямоугольники из смежных грид-ячеек. Каждая грид-область ограничена двумя парами грид-линий (парой вертикальных и парой горизонтальных).
Грид-интервалы — пустые пространства между соседними грид-полосами.
Свойства grid-auto-rows, grid-auto-columns и grid-auto-flow
В примере создания колонок вы могли заметить, что мы не задавали колонки. Это произошло потому что колонки и строки могут быть заданы в явном и в неявном виде.
Если мы не указываем grid-template-rows, это значит, что в случае надобности строки будут добавляться автоматически и будут неявными.
Высота строки на неявных гридах должна выставляться с помощью свойства grid-auto-rows.
В свою очередь для колонок есть свойство grid-auto-columns которое выставляет ширину колонки.
Свойство grid-auto-flow позволяет указать, что нужно использовать для авто-размещения элементов, строки или колонки. По умолчанию его значение равно row.
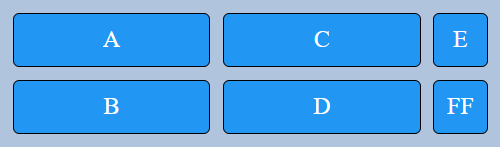
Рассмотрим пример, показывающий неявное добавление колонок. Для этого мы зададим grid-auto-flow равным column. Также уменьшим количество явно заданных колонок до двух. В этом примере в последней ячейке пропишем текст FF.
Хочу заметить важную вещь, это то что ячейки выстраиваются вдоль колонок, а не строк. A и B в первой колонке, C и D во второй и т.д.
Как видим, третья колонка добавилась автоматически и ее ширина формируется на основе контента в самой широкой ячейке. Давайте укажем ширину для этой колонки.
grid-auto-columns: 1fr;
Получаем уже привычный нашему глазу грид.
Функция repeat()
Эта функция позволяет сокращать объявление колонок и строк в случае повторяющихся значений.
Например у нас есть такой код.
Используя функцию repeat мы можем переписать наш код следующим образом.
Функция minmax(), auto-fill и auto-fit
Рассмотрим пример с использованием этой функции.
Запись minmax(120px, 1fr) означает, что минимальный размер столбца равен 120px, а максимальный — 1fr.
auto-fill делает наш грид адаптивным, то есть в нем элементы меняют свои позиции с тем, как мы меняем размер окна браузера.
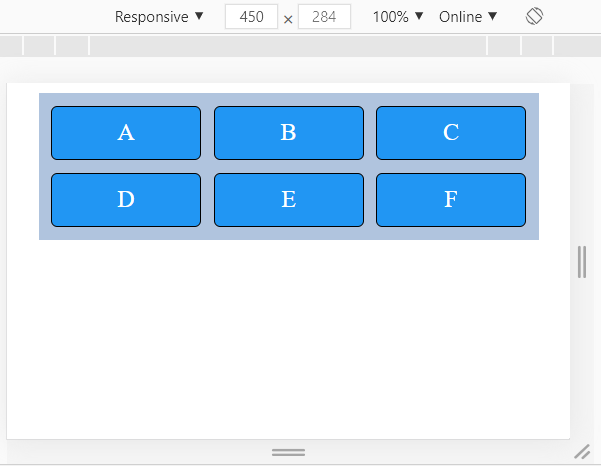
Ширина окна браузера 450px:
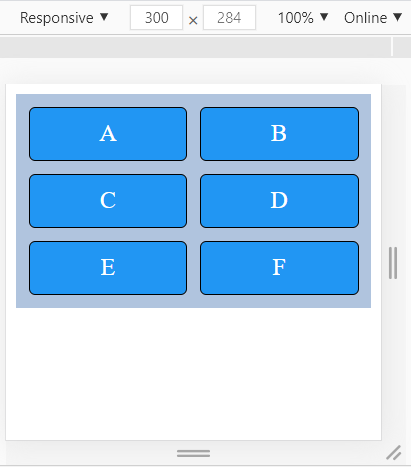
Ширина окна браузера 300px:
Ширина окна браузера 200px:
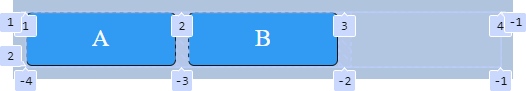
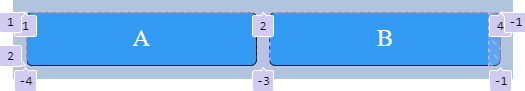
auto-fit в многострочных гридах по своему действию похож на auto-fill. Разница проявляется в однострочных гридах. С auto-fit пустые полосы сжимаются до нуля, т.е. они как будто исчезают.
Чтобы показать разницу, рассмотрим следующие примеры:
С auto-fill у нас три колонки
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
С auto-fit пустая колонка исчезает
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
Свойства grid-template-areas, grid-area
Есть разные способы создания грид-ячеек и грид-областей. Один из способов — это использование грид-линий, за это отвечают свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end. При таком подходе код довольно сложно читать и в случае серьезного изменения макета, придется переписывать большой объем кода. Поэтому мы рассмотрим второй способ — использование grid-template-areas и grid-area.
Для начала отредактируем наш html-код и используем в нем семантические теги.
C помощью grid-area зададим псевдонимы для наших блоков.
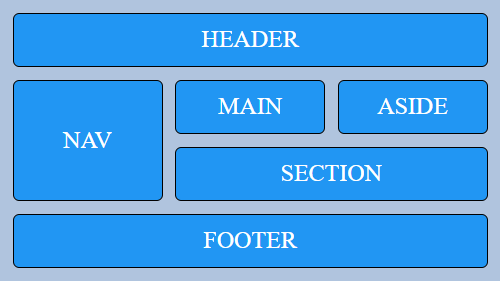
С помощью grid-template-areas определим шаблон страницы.
У нас получился грид 3×4 (3 колонки, 4 ряда). Также у нас есть 6 грид-областей.
Мы можем изменить шаблон просто изменив грид-области в grid-template-areas.
Это делается легко и быстро. Давайте попробуем.
Вот и все, мы изменили шаблон, потратив минимум времени!
В качестве заключения хотелось бы сказать, что в данном руководстве не ставилась цель охватить все аспекты CSS Grid Layout, эта тема довольно обширная. Мы рассмотрели основы теории и примеры, которые помогут начать работу с гридами.
53К открытий56К показов