Боль фронта, или Что нам нужно от дизайнеров
Разбираем некоторые проблемы в отношениях дизайнеров и фронтендеров и ищем способы их решения.
4К открытий4К показов
Александр Погорелов
Senior Frontend Developer в DataArt
Пройдя путь от верстальщика-стажера до сеньорного фронтенд-разработчика, я работал в разных командах и с разными дизайнерами. Независимо от количества людей и типа проекта, всегда возникали похожие проблемы: взаимное недоверие или даже предвзятое отношение между фронтендерами и дизайнерами, непонимание макета или дизайн-системы, отсутствие коммуникации в команде и многое другое, что мешало работать. В статье я попробую разобрать часть проблем и дам свои рекомендации по их решению. Надеюсь, статья будет полезна и фронтендщикам, и дизайнерам.
Мифы о UI/UX-дизайнерах
Вначале я хотел бы обратить внимание на предвзятое отношение и недоверие фронтендщиков к UI/UX-дизайнерам. Далее в тексте я опущу приставку UI/UX- и буду писать просто «дизайнер», подразумевая именно дизайнеров интерфейсов. Выделим несколько мифов, которые мешают в коммуникации.
Мой дизайнер ни за что не изменит свой макет
Это один из самых распространенных мифов. Многие разработчики думают, что макет для дизайнера — как картина для художника, он закончил ее и больше ни за что не изменит. В реальности все не так. Как программисты продолжают работать над кодом, устраняя технический долг и совершенствуя код, так и дизайнеры продолжают работу над макетами. Если команда большая, макет вообще может начать жить своей жизнью. В моей практике почти все дизайнеры шли мне навстречу, если я просил что-то изменить. Даже в самом глубоком энтерпрайзе, где макеты проходили несколько этапов согласований, мы все равно находили возможность что-то подкорректировать. В любом случае изменения в макетах неизбежны, ведь не все из гипотез дизайнера проходят проверку на реальных пользователях.
Если вы можете доходчиво объяснить причину предлагаемого изменения (например, ваш вариант позволяет сэкономить время разработки вдвое или есть готовая библиотека с нужным поведением, но немного отличается внешне), вы найдете компромисс с коллегой. Он либо поправит макет по вашим предложениям, либо объяснит, почему его вариант важен для проекта.
Мой дизайнер самый ленивый
Этот миф возникает, когда приходишь несколько раз с одной и той же просьбой к своему дизайнеру, но он ее упорно игнорирует. Зачастую дизайнеров в проекте меньше, чем разработчиков, и они всегда завалены работой и техдолгом (он есть не только у разработчиков). Если работа простаивает без помощи дизайнера, лучше сходить к тимлиду — возможно, есть задачи, которыми можно заняться в ожидании макета. Например, настроить инфраструктуру, среду для тестирования или что-нибудь еще. Если тимлида нет, можно спросить дизайнера, чем он занимается, и помочь ему с расстановкой приоритетов. Объясните, какие экраны нужны в первую очередь, а какие могут подождать. Возможно, ваш дизайнер готовит дизайн-систему для проекта, тогда его лучше вообще не отвлекать, ведь, как и у программистов, у них всегда есть важные задачи, при работе над которыми лучше не отвлекаться. Если вам действительно что-то очень нужно, объясните почему, спросите, когда у коллеги будет возможность заняться вашим вопросом, и до этого времени постарайтесь его не беспокоить.
Мой дизайнер только рисует макеты, откуда он знает, как лучше?
Этот миф распространен у Junior-разработчиков, попробую его развеять. Дизайнеры — люди, которые прорабатывают макет не только чтобы он смотрелся красиво и современно, но и чтобы им было удобно пользоваться. Они знают множество паттернов поведения пользователя, сочетания цветов и форм, о которых мы не догадываемся, поэтому совет здесь такой: больше доверяйте своему коллеге — он наверняка знает, что делает.
Мой дизайнер самый упертый
Наверняка каждый фронтенд-разработчик слышал «нет» от дизайнера, отсюда и миф. Опираясь на предыдущие мифы, первый совет — поверьте ему на слово. Если не удается, попробуйте узнать, почему он говорит «нет», или обратитесь к его менее загруженному коллеге за разъяснением (правда, так можно обидеть своего дизайнера, будьте к этому готовы).
Мифов гораздо больше, но моя основная мысль звучит так: все дизайнеры — тоже люди, с которыми нужно взаимодействовать, разговаривать и задавать вопросы. Многие, с кем я общался, научили меня некоторым тонкостям своего ремесла, которые пригодились мне в верстке.
Сложности с макетами
Начну с простого. В макетах не проработаны случаи горизонтального и вертикального переполнения. Часто приходится додумывать самому, что будет с длинным текстом внутри кнопки или в подзаголовке, или как будет осуществляться скролл: внутри контентной области либо на всей странице. Больше всего расстраивает, когда твое решение не нравится дизайнеру или тестировщику, и приходится переверстывать под открытый баг, хотя это не баг. Например, я прятал длинный текст под троеточиями, но дизайнер потом заменил их на уход в прозрачность. Рекомендую любые белые пятна разбирать в паре с дизайнером, наверняка он уже продумал эти кейсы, но не успел отобразить их на макетах.
Следующая проблема связана с высотой блоков и вертикальными отступами между ними. Бывало, делаешь все по макету, а при проверке на pixel perfect видишь, что вертикальные отступы отличаются. В моем случае это возникло из-за беспорядка в стилях, определяющих высоту блока. В макете высота строки (line-height) была задана в пикселях и была меньше размера основного текста (font-size), а размер блока был задан через height. При верстке я не смотрел на высоту блока, потому что обычно она не задается, ведь это может сломать элемент при переносе строки, и такой блок сложнее адаптировать. Высота блока должна формироваться автоматически и состоять из внутренних отступов (padding), высоты строки (line-height) и ширины рамки (border-width). Высота строки должна быть больше либо равна размеру шрифта (font-size). Отступы от блока считаются от внешнего края его границы, поэтому, чтобы отступы и размеры блока совпадали с макетом, внимательно проверяйте все свойства.
Если в них есть проблемы, постарайтесь объяснить их важность своему дизайнеру и попросите его привести эти стили в порядок. В одном проекте мы с дизайнером договорились, что все отступы в проекте должны быть кратны определенной величине, например, четырем или восьми пикселям, тогда в случае расхождения отступов на сайте и в макете предпочтение отдается ближайшей кратной величине. Этот подход решает много проблем, но важно донести его тестировщику, который может прийти с багами. Ещё одна рекомендация: всегда просматривайте свою верстку в pixel perfect, чтобы знать, где явные расхождения и где вы могли что-то упустить, а где сам макет расходится с дизайн-системой.
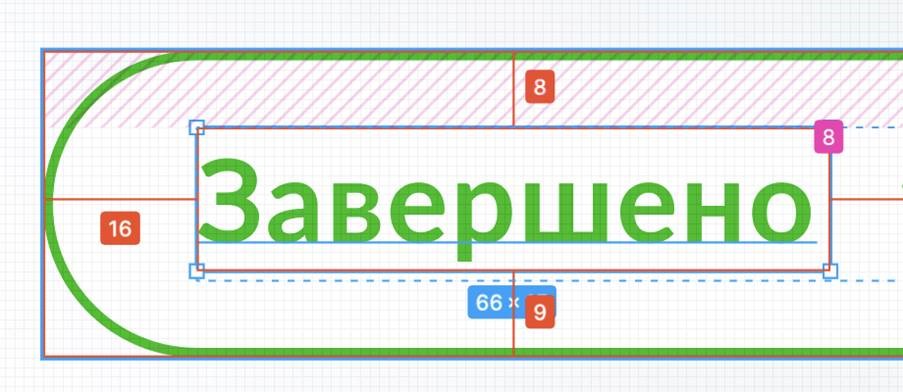
Подобная проблема возникает при верстке блоков с рамкой, ведь отступы внутри блока в figma считаются без его учета. Особенно это заметно на кнопках. Приведу пример.
В макете отступы внутри кнопки — 8 px от текста до верхнего края кнопки, но при вёрстке приходится уменьшать их на ширину бордера (border-width), потому что в браузере, как правило (если box-sizing: border-box), бордер входит в высоту и ширину элемента, и внутренний отступ (padding) считается именно от его внутреннего края. Похожая проблема наблюдается, когда кнопка в макете без обводки, но при ховере обводка появляется. Тогда, если делать один-в-один с макетом, наша кнопка будет прыгать, поэтому надо самому добавлять бордер с прозрачностью. Рекомендация здесь одна: всегда нужно удостовериться, что ваш элемент выглядит как нужно.
Следующая проблема связана с прелоадерами. В ее решении нам поможет теория конечных автоматов. Часто сами фронтендщики грешат тем, что задают одну булевую переменную (isFetching или isLoading) для отображения прелоадера, хотя состояний там гораздо больше. Например, в случае повторного перехода на страницу, на которой уже есть кешированные данные, произойдёт отображение контента, а потом все исчезнет и появится прелоадер, потому что пройдет обновление данных. Согласитесь, это не очень красиво. Такая проблема возникла, потому что мы смешали состояние первичной загрузки и обновления данных, а прелоадер использовали один и тот же в обоих случаях. Решить это можно, попросив вашего дизайнера продумать все состояния. Для этого лучше описать их или привести пример. При этом на фронтенде нужно будет задавать переменную не в булевом виде, а перечислением состояний, и обрабатывать каждое состояние отдельно.
Раз уж зашла речь о состояниях, хочу отметить, что часто в макетах не хватает всех состояний интерактивных элементов. Их, как правило, шесть:
- Normal — сообщает, что компонент интерактивен и включен.
- Focus — сообщает, что пользователь выделил элемент, используя клавиатуру или другой метод ввода.
- Hover — сообщает, когда пользователь навел курсор на интерактивный элемент.
- Active — активное или нажатое состояние сообщает о том, что пользователь нажал на кнопку.
- Progress/Loading — используется, когда действие не выполняется немедленно и сообщает, что компонент находится в процессе завершения действия.
- Disabled — сообщает, что компонент в настоящее время не является интерактивным, но может быть включен в будущем.
Часто про это забывают, и некоторые состояния сливаются. Сами фронтенд-разработчики иногда объединяют hover и focus в один стиль — это ошибка. Постарайтесь обсудить все детали со своим дизайнером до старта работ, они влияют на доступность вашего продукта. Самый жизненный пример: вы кликнули на кнопку, а потом убираете с нее курсор, но она как будто остается в состоянии ховера.
О доступности можно написать отдельную статью, здесь я обозначу свою основную боль. Почти во всех проектах, где я работал, дизайнер требовал убрать «уродскую синюю обводку», которую мы просто отключаем, ничего не добавляя взамен. Речь идет об outline. Отключая его и не давая ничего взамен, мы ломаем клавиатурную поддержку вашего сайта — по сути, отключаем состояние focus у всех интерактивных элементов. Вряд ли пользователи, которые пользуются вашим сайтом с клавиатуры (а их немало), поблагодарят вас.
Следующая сложность возникает, когда стайлгайд используется неправильно. Например, есть шрифты для десктопной версии Heading-1 и мобильной версии MobileHeading-1, но в макете Heading-1 в десктопе в мобильной версии неожиданно становится Heading-3. С этим очень сложно работать, потому что вся система, которую я делал на фронте по стайлгайду, начинает рушиться прямо в этом месте. Основной посыл: если есть стайлгайд или дизайн-система, старайтесь максимально ей соответствовать. Например, если дизайнер спрашивает, нужно ли добавлять в стайлгайд немного измененную кнопку, однозначно говорите «да».
Отдельно поговорим об адаптивности. Как правило, верстка бывает адаптивная и резиновая. Адаптивная подстраивается под конкретные заданные разрешения экрана, а резиновая плавно изменяется, подстраиваясь под любую ширину экрана. На мой взгляд, резиновая верстка более современная и универсальная, а ее создание не вызывает трудностей, потому что в арсенале есть flex-box, grid, vw/vh, математические функции и прочее. Но все давно привыкли к бутстраповским брекйпоинтам, и большинство макетов опираются именно на них. Хорошо, если в макете есть хотя бы три состояния: десктоп (как правило, 1440px), планшет (часто это 1024px или 768px) и телефон (320px или 375px). Именно с этого места обычно начинаются проблемы. Приходит заказчик и говорит, что на его моноблоке с разрешением 2500px сайт выглядит ужасно. Потом приходит аналитик и говорит, что сайт плохо выглядит на его ноутбуке с разрешением в 1380 px, и т. д. Здесь описано сразу две проблемы.
Первая — не проработан макет или принцип отображения сайта на больших мониторах. Об этом нельзя забывать, всегда просите дизайнера отобразить одну-две страницы на большом разрешении, чтобы был понятен принцип, как сайты будут себя вести на таких экранах. Повторюсь: приводить все страницы к такому разрешению не надо, достаточно одного-двух примеров.
Вторая проблема — промежуточные состояния в макетах. Если размышлять адаптивно, а не резиново, все версии, отображаемые в макете, используются для состояний выше указанного. Макет на 1440 px подходит для экранов шириной от 1440 px и выше до следующего брейкпоинта (если он есть, конечно). Если ширина экрана меньше указанной в макете, должна отображаться версия для предыдущего брейкпоинта. Например, у вас в макете есть состояние на 1440 px и 768 px, на ширине в 1380 px должна отображаться версия на 768 px с ограничением ширины контентной области в соответствии с макетом. Выглядеть это будет, мягко говоря, не очень.
Худший сценарий, когда между брейкпоинтами — большой разрыв. Например, дизайнер отобразил состояние на 1920 px и на 768 px. Тогда, следуя прямой логике, на 1440 px включится состояние 768px, но так быть не должно. Суть проблемы в том, что, глядя на макеты в трех разрешениях, фронтендщик не всегда понимает, какое состояние и в какой момент должно включиться. Если рассмотреть этот пример на резиновой верстке, на ширине экрана в 1380 px должен отображаться макет для версии в 1440 px, а на ширине 1110 px — версия для 1024 px. Возникают вопросы: в какой момент должна включаться какая из версий? До какой ширины экрана будет отображаться версия в 1024 px?
Рассмотрим потенциальные варианты решений. Первый — пойти к дизайнеру и описать проблему. Наверняка у него уже есть видение, как сайт должен меняться при сжатии и расширении экрана, он объяснит вам хотя бы на словах. Но это не всегда работает. Второй вариант — отвязать свой разум от бутстраповских брейкпоинтов и рассмотреть каждый блок как независимый. Потом я начинаю сжимать и разжимать каждый блок, наблюдая за его поведением, и определяю оптимальное разрешение для смены состояния. Многим верстальщикам такой подход не нравится и кажется избыточным. Основной аргумент — возможно появление множества брейкпоинтов, но как показывает практика, этих состояний вряд ли будет больше шести, и все они будут инкапсулированы внутри своих блоков и ни на что не повлияют. Однако ваш макет будет действительно резиновый и сможет подстраиваться под любое разрешение экрана.
Чем дизайнер может помочь фронтенд-разработчику
Здесь я собрал некоторые пункты, наличие которых в проекте помогает мне верстать.
- Комментарии к макетам. Невозможно все отобразить в макете, и в этом нет необходимости. Но некоторую информацию лучше описать в комментариях. Конечно, можно передавать информацию устно, но если фронтенд-разработчиков много, будьте готовы объяснять каждому отдельно. Усложнится и процесс онбординга новых людей, потому что можно просто забыть, зачем было принято то или иное решение.
- История изменения макетов. Часто при работе над макетом неожиданно обновляются требования к продукту, и в макет вносят изменения. Фронтендщику ставят задачу на переверстку, но, на первый взгляд, все выглядит как раньше. Только при более детальном исследовании выясняется, что поменялся, например, порядок иконок социальных сетей в футере, изменились некоторые отступы в контентной области или изменились некоторые тексты на странице. Чтобы это выяснить, приходится делать скриншот макета и сопоставлять его с текущей версткой сайта. В Figma на данный момент нет системы контроля версий, поэтому вселожится на плечи команды. И только коммуникация помогает решить данную проблему.
- Стайлгайд проекта. Страница со всеми состояниями интерактивных элементов, страница с типографикой, страница с формами и примерами их заполнения и прочее, что позволит атомарно подойти к блокам. Хорошо проработанный стайлгайд проекта — залог успеха. Главное — держать его в актуальном состоянии и соблюдать.
- Доступность интерфейса. Понимание дизайнером всей важности доступности вашего интерфейса и ее учет при проектировании очень важны. Сделать сейчас как есть, а потом задуматься о версии для слабовидящих или о режиме для чтения не получится. Внедрение доступности будет гораздо тяжелее, если вообще возможно.
- Детально проработанная адаптивность. Полное понимание, как будет вести себя макет при его сжатии и расширении. Это решит проблему с промежуточными состояниями между брейкпоинтами и упростит создание любого типа верстки.
- Структура проекта в Figma. Многие разработчики жаловались мне, что невозможно открыть Figma, потому что на одной вкладке отображаются все страницы проекта. Правильная структура хранения проекта облегчит работу с ним и дизайнеру, и разработчику.
- Названия у цветов и шрифтов. Когда у всех цветов и типов шрифтов есть имена, фронтенд разработчику не придётся их придумывать. Идеально, если имена содержат только буквы, цифры и знаки «$» и «_», при этом первый символ не является цифрой. Это необязательно, но позволит использовать названия прямо в коде, что облегчит их применение и поддержку в актуальном состоянии.
- Консистентность между версиями. Это, скорее, просьба к дизайнерам. Разрабатывая макет мобильной версии сайта, старайтесь помнить, что это все-таки сайт, а не мобильное приложение. Хочется видеть консистентность между десктопной и мобильной версиями. В некоторых проектах мобильная и десктопная версии настолько отличались, что приходилось делать разные версии с нуля, а это забирает в два раза больше времени на разработку.
Что следует знать дизайнерам о фронтенде
Верстку без практического опыта изучить невозможно, но было бы хорошо знать хотя бы основные правила, по которым формируется веб-страница. Это позволит дизайнеру понять, где верстальщику будет непонятна реализация, а где он скорее всего ошибется.
- box-sizing — определяет, как вычисляется общая ширина и высота элемента;
- margin — определяет внешний отступ;
- padding — определяет внутренний отступ;
- border — отвечает за все персональные свойства границ;
- overflow — работает с переполнением;
- flex/grid — наиболее популярные типы отображения элементов.
Одна из основных методологий в CSS — БЭМ. Дизайнеру она нужна, чтобы понять образ мыслей фронтендщика, который будет собирать страницу, и позволит хранить элементы проекта аналогично тому, как это будет делать фронтенд-разработчик.
Браузерные инструменты разработчика упростят процесс проведения авторского надзора и помогут проверить некоторые гипотезы непосредственно в рабочей среде.
Большинство дизайнеров никогда не верстали, поэтому им сложно понять, от чего верстальщик плачет. Не стесняйтесь делиться опытом, старайтесь чаще объяснять своему коллеге, как работают в браузере те или иные свойства, что вы можете легко сделать, а что будет гораздо сложнее.
Что следует знать фронтендщику о дизайне и не только
- Сетка. Почти все макеты строятся на основе сетки. Зная ее, верстать становится проще, а учитывая, что теперь у нас есть grid, работа превращается в удовольствие.
- Основы Figma. Чтобы говорить с дизайнером на одном языке и понимать особенности и отличия верстки в Figma и на вебе.
- БЭМ. Неважно, как вы верстаете, будь то CSS-in-JS или CSS-modules, методология позволяет навести порядок в голове и мыслить правильными категориями.
- Наследование стилей. Многие CSS-свойства наследуются от родительского блока, в Figma это отсутствует.Чтобы не переписывать все стили, не глядя, помните, какие свойства берутся от родителя, а какие объявляются в самом элементе.
- Конечные автоматы. Чтобы понимать, сколько состояний может быть у того или иного элемента на странице.
Повторю здесь мысль из предыдущих частей: если вам что-то непонятно или интересно, сходите к своему дизайнеру и задайте ему все вопросы. Так вы наберетесь опыта в построении интерфейсов у профессионалов.
Заключение
В статье я осветил только часть моста, который перекинут между двумя берегами фронтенда и UI/UX-дизайна. Главное, что хочется вынести в заключение: мы работаем с людьми, значит, любой вопрос можно решить через общение и прийти к общему решению. Уважайте своих коллег и чаще ставьте себя на их место. Надеюсь, мой опыт поможет фронтенд-разработчикам и дизайнерам понимать друг друга чуть лучше.
4К открытий4К показов