Хочешь оффер? 7 портфолио фронтендеров, которые вдохновляют
Без хорошего портфолио трудно выделиться среди кандидатов, которые сотнями присылают отклики на действительно крутые вакансии. Показываем 7 классных портфолио, которые вдохновят вас.
3К открытий15К показов
Для фронтенд-разработчика портфолио — это витрина его навыков, стиля и подхода к работе. Без хорошего портфолио трудно выделиться среди кандидатов, которые сотнями присылают отклики на действительно крутые вакансии.
Портфолио должно дополнять резюме, давая работодателю или клиенту более глубокое понимание ваших умений и опыта. Наполнение портфолио — это постоянный процесс. Если вы начинающий фронтендер, это абсолютно нормально, если ваше в вашем портфолио только учебные проекты. Не бойтесь этого — каждый проект, даже самый простой, приближает вас к вашим карьерным целям.
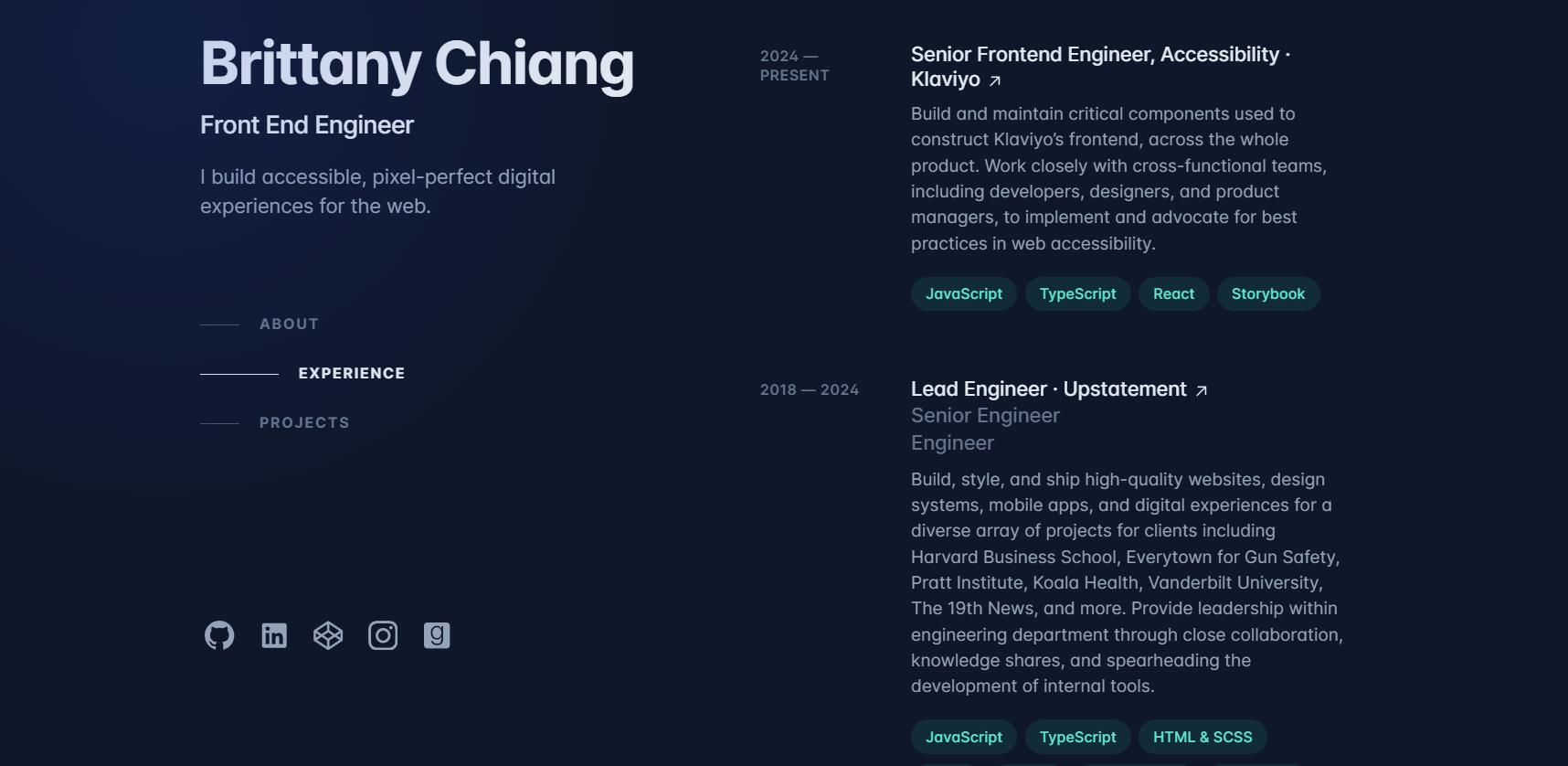
№1. Минимализм Бриттани Чан
Ее портфолио brittanychiang.com пример того, как простое, но эффектное решение может выглядеть круто. Удобная навигация, строгие цвета и структурированные кейсы захватывают внимание.

Описание кейсов — это не просто форма подачи информации, это возможность показать свою профессиональную ценность и подход к решению задач. Работодатели хотят видеть не только конечный продукт, но и то, как вы пришли к этому решению.
Идея, которую можно забрать для своего портфолио: просто — не значит неинтересно. Публикуйте свои проекты в ясном и логичном формате. В каждом кейсе расскажите, какие были задачи, решения и результаты. Компетенция иногда оценивается не только по коду, но и по тому, как вы представляете свои работы.
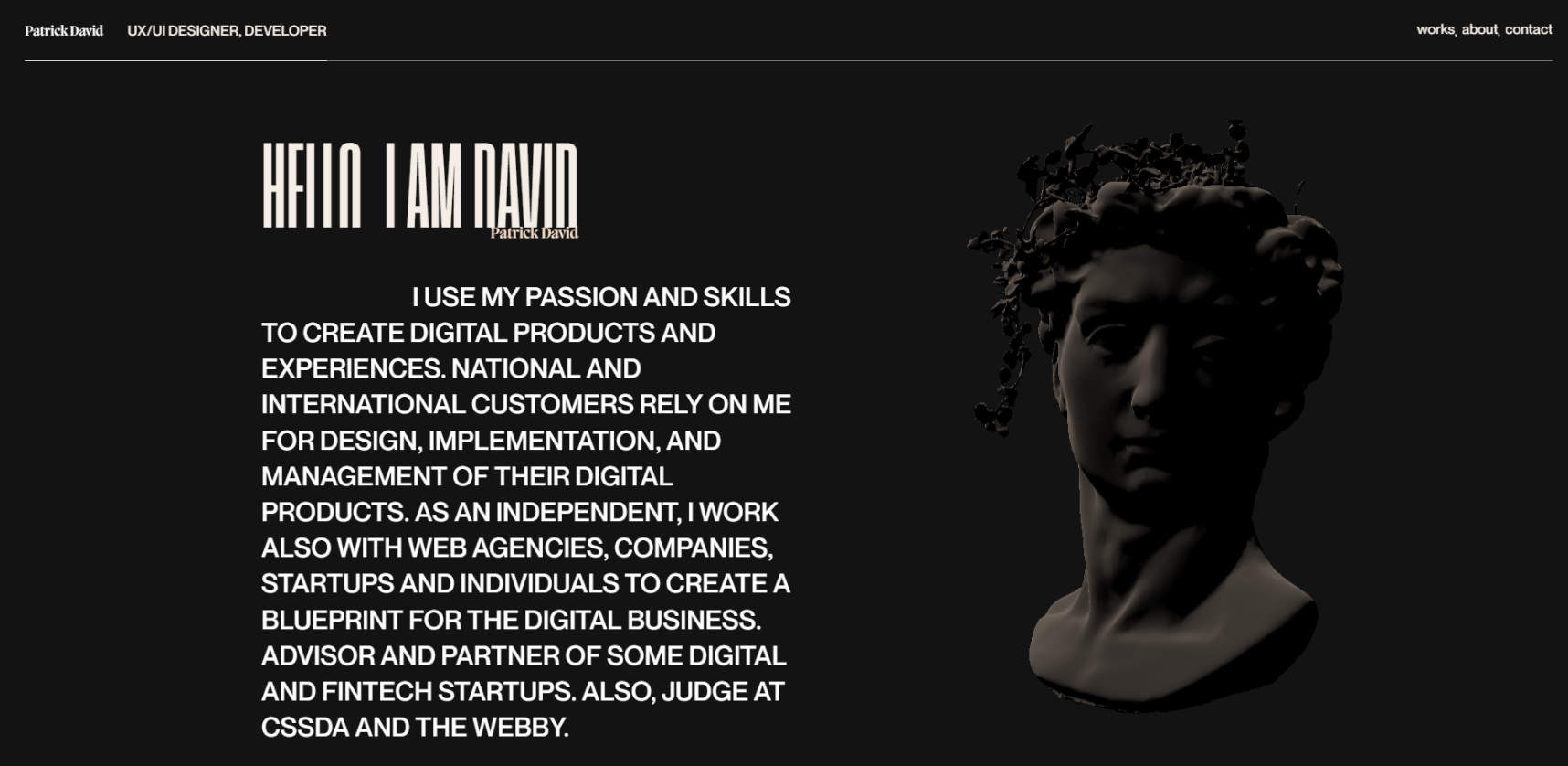
№2. Типографика Патрика Дэвида
Итальянский разработчик хорошо поработал с типографикой для bepatrickdavid.com: здесь шрифт — полноценный элемент дизайна. Второй классный элемент — картины на фоне, и без текста показывающие, что разработчик как-то связан с Италией или хотя бы очень ее любит.

Если вам не нравятся яркие сайты, но хочется чего-то необычного, работа с типографикой решает этот вопрос. Шрифт сам по себе может стать основным акцентом сайта, заменяя насыщенные цвета или сложные визуальные элементы.
Идея, которую можно забрать для своего портфолио: добавьте минималистичный, но выразительный элемент в дизайн, основанный на типографике.
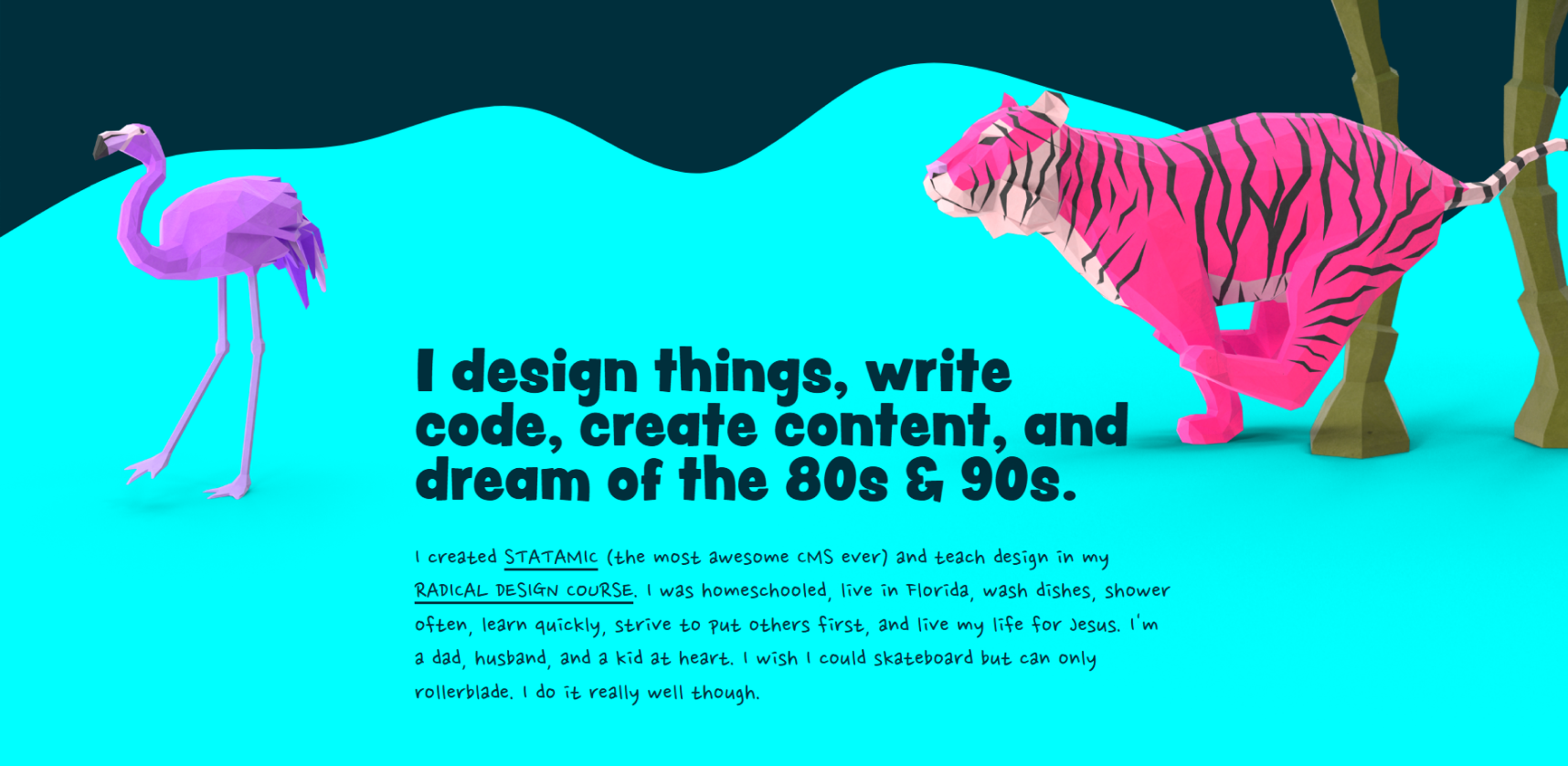
№3. Креатив Джека МакДэйда
Яркий и необычный дизайн jackmcdade.com показывает, что если вы хотите что-то нескучное — делайте. Джек говорит, что ему надоели скучные сайты — поэтому свой он сделал таким ярким и креативным.
Но для креативного дизайна нужны навыки. Чтобы сделать что-то необычное:
- Обучитесь основам дизайна. Даже базовые знания о композиции, типографике и цветах помогут вам создавать более профессиональные сайты.
- Сотрудничайте с дизайнером. Если вы не уверены в своих силах или хотите чего-то по-настоящему уникального, работа с талантливым дизайнером может стать лучшим решением. Это инвестиция в то, как вы себя представляете миру.
Идея, которую можно забрать для своего портфолио: добавьте элемент неожиданности или индивидуальности. Например, расскажите историю о себе нестандартным способом. Вместо привычного «Обо мне» добавьте интерактивную таймлайн-анимацию, которая ведет пользователя через вашу карьеру.
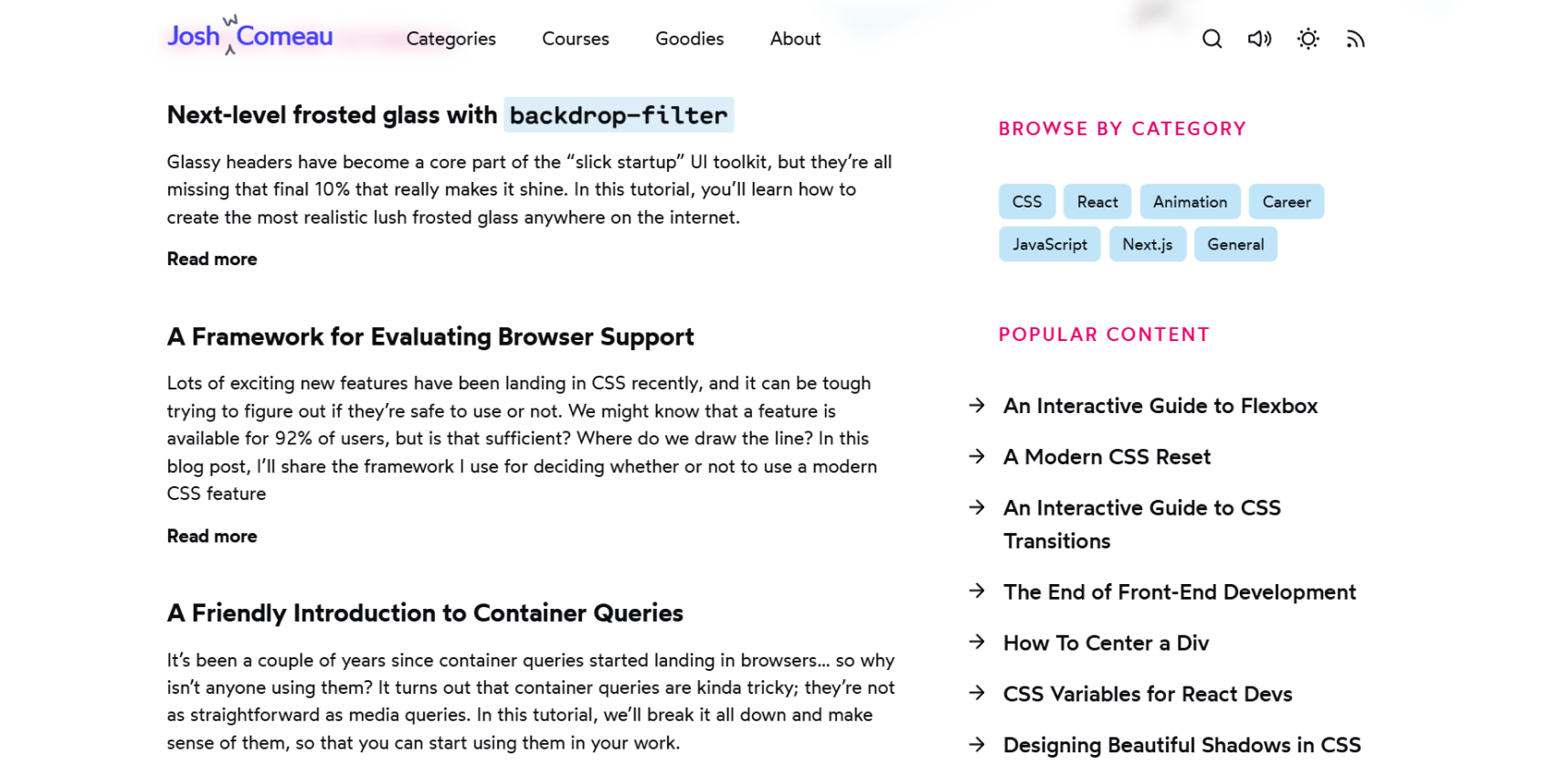
№4. Образовательный контент Джоша Комо
Джош использует joshwcomeau.com не только как портфолио, но и как платформу для обучения. Он показывает свои навыки через полезные статьи и проекты. Уникальный стиль и внимание к деталям превращают его сайт в магнит для разработчиков и потенциальных клиентов.

Также обучающий контент может привлечь к вам людей, заинтересованных в том же, что и вы. Это создает сообщество, где вы можете обмениваться знаниями и опытом, а также расширять свои профессиональные связи.
Идея, которую можно забрать для своего портфолио: попробуйте написать пару статей или видеороликов по темам, которые вас больше всего интересуют. Так вы поймете, готовы ли вкладывать время и силы в такой формат.
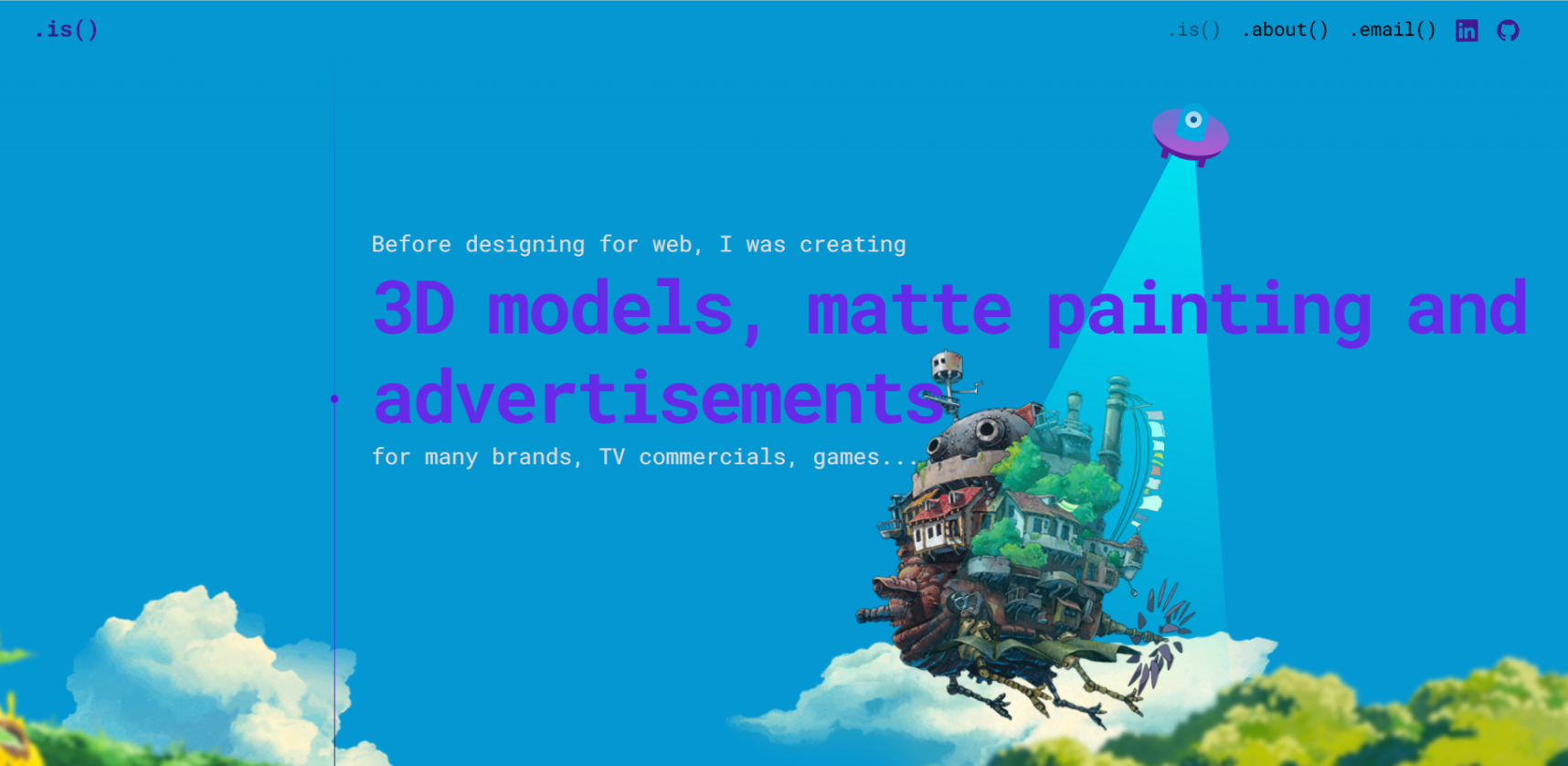
№5. Интерактив Юрия де Паула
Сайт iuri.is с множеством двигающихся элементов.
Одна из фишек — отсылка к игре Марио. Листая портфолио, встречается небольшая игра, где можно прыгнуть и выбить монетку.

Такая игровая механика не только показывает навыки разработки и креативности, но и придает портфолио индивидуальность.
Идея, которую можно забрать для своего портфолио: подумайте о создании интерактивных элементов, которые отражают вашу индивидуальность или ваши интересы. Чем больше времени работодатель проведет на вашем сайте, тем выше вероятность, что он запомнит вас и вашу работу.
Что можно добавить:
- Микроигры. Это может быть простая викторина или забавная анимация. И, конечно, делайте игру визуально привлекательной.
- Интерактивные элементы, на которые пользователи могут влиять: кнопки, анимации, изменения цвета и текста.
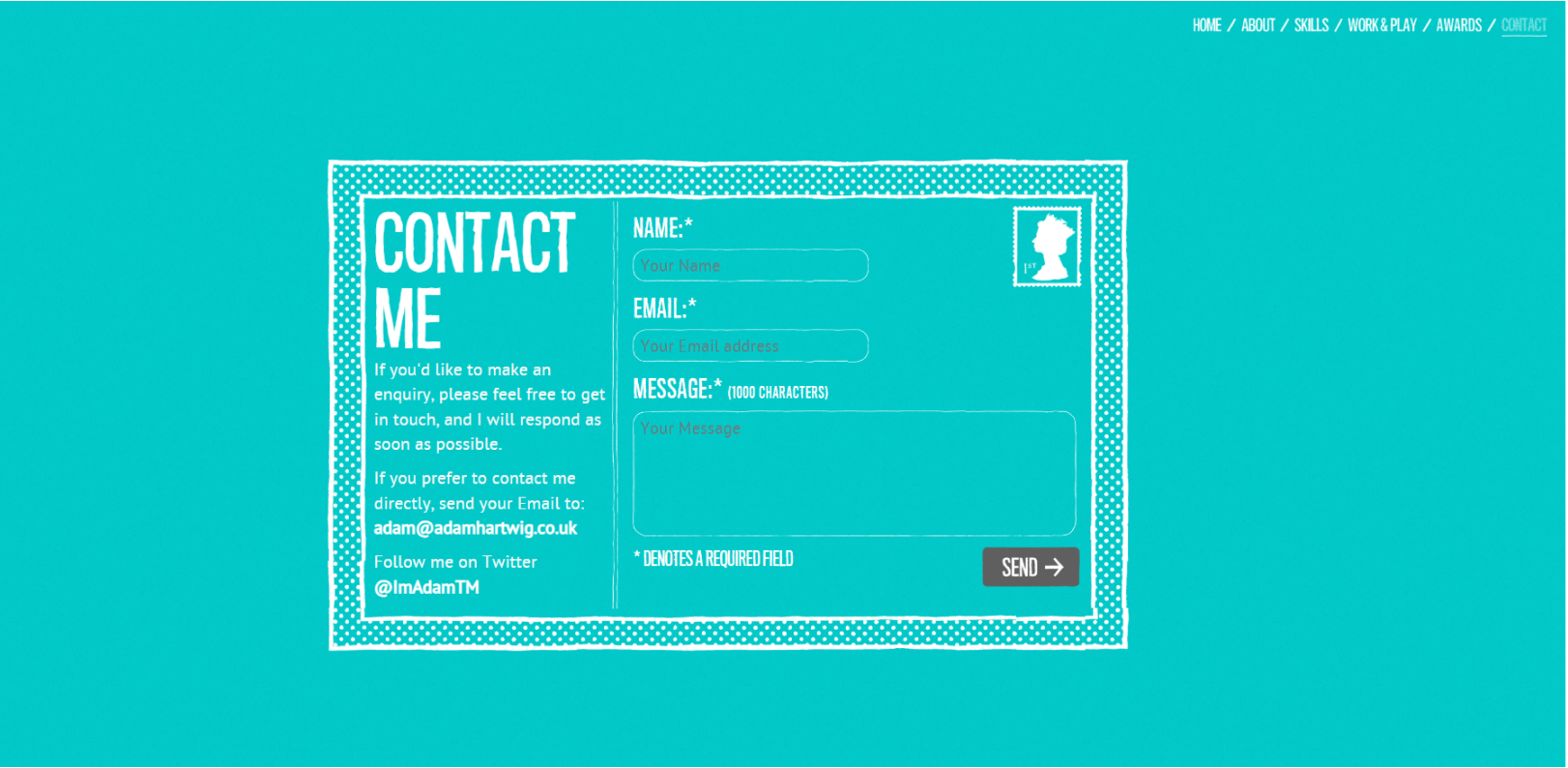
№6. Еще интерактивы Адама Хетвига
На сайте www.adamhartwig.co.uk много интерактивных элементов. Меню сверху помогает переходить на нужные страницы. Дизайн минимальный, фокус на цвете и как будто нарисованных от руки простых элементах. Сайт показывает, как можно создавать интерактивный опыт, не перегружая дизайн.
Идея, которую можно забрать для своего портфолио: создайте минималистичный дизайн с яркими акцентами и нарочито простыми элементами. Например, добавьте нарисованные от руки элементы: это могут быть стрелки, линии или декоративные детали в SVG-формате.
№7. Игра Бруно Симона
Если в портфолио №5 игра была лишь маленькой частью, то в случае с Бруно все гораздо масштабнее. Разработчик ведет клиента сначала на сайт с игрой — можно управлять машиной с помощью стрелок на клавиатуре, чтобы немного поразвлекаться. А еще есть звуковое сопровождение.

Играя, можно попасть на площадки с соцсетями и кейсами разработчика.
Тем временем в правой нижней части экрана висит приглашение на обучение — получилось очень нативное приглашение, которое не расценивается как рекламное.
В законченном «продукте» — игре — вы очень наглядно показываете, какой результат получит клиент. Это покажет работодателям, насколько хорошо вы можете справиться с реальными задачами, где конечному потребителю нужна понятность и законченность продукта.
Идея, которую можно забрать для своего портфолио: покажите наглядно, что вы умеете делать. Даже простая реализация может показать ваши навыки и привлечь потенциальных клиентов и работодателей.
Стоит ли делать такой масштабный формат? Если вы фронтендер и ищете работу, делать огромную игру может показаться слишком сложным. Но если вы верите в свои силы и готовы к этому, это может быть классным способом показать, на что вы способны. Если у вас немного времени, не обязательно делать большую игру. Можете создать небольшую версию или просто интерактивный проект, который все равно покажет ваши навыки.
Хорошее портфолио — это не просто набор проектов, а история получения навыков и подхода к разработке. Убедитесь, что сайт:
- Визуально чистый и удобный.
- Показывает лучшие работы.
- Имеет фишки, которые выделяют среди конкурентов.
Берите лучшие идеи из примеров выше, добавляйте свою изюминку и получайте заслуженные офферы.
Какое портфолио понравилось вам больше всего?
Бриттани Чан
Патрика Дэвида
Джека МакДэйда
Джоша Комо
Юрия де Паула
Адама Хетвига
Бруно Симона
3К открытий15К показов