Хочу как у Apple: почему копирование дизайна сайта не работает и как найти подходящий стиль
И веб-дизайнеру, и заказчику важно преодолеть искушение скопировать дизайн сайта успешной компании. В статье рассказываем почему и предлагаем алгоритм поиска уникального стиля для ваших проектов.
201 открытий3К показов
Зачем нам вообще классный дизайн
Хороший дизайн — это не просто «сделать красиво». В первую очередь он помогает бренду — человеку или компании — добиться своих целей, будь то большая узнаваемость, рост продаж или сбор пользовательских данных.
- Хороший дизайн вызывает доверие аудитории. Понятная навигация, гармоничная цветовая схема и проработанные детали показывают пользователю, что вы позаботились о его удобстве и положительном опыте уже на самом первом этапе. Это формирует ожидание столь же добросовестной работы после обращения за вашими услугами или товаром.
- Дизайн влияет на конверсию. Чем проще и приятнее оформить заказ на сайте, тем с большей вероятностью пользователь это сделает. Имеют значение количество блоков, размер и расположение кнопок, вид форм для сбора данных, использование отрицательного пространства.
- Дизайн сайта может влиять на его SEO-оптимизацию. Поисковые системы лучше ранжируют страницы с хорошо организованным контентом, понятной навигацией и оптимизированными изображениями. В свою очередь, это привлекает на сайт больше органического трафика.
- Дизайн сайта — важный элемент брендинга. Выбор стиля, шрифтов и цветовой схемы формирует в головах пользователей определенный образ компании.
Почему дизайн должен быть оригинальным
Дизайн — это средство подтолкнуть пользователя к определенному действию: покупке, регистрации, посещению мероприятия.
Задача сайта Apple — продавать гаджеты в высоком ценовом сегменте. Поэтому в центре всего дизайна изображения продукта — крупные, показанные с нескольких сторон 3D-модели новейших телефонов и смарт-часов. Apple не нужно объяснять, кто они и что предлагают — сильный бренд компании говорит сам за себя.
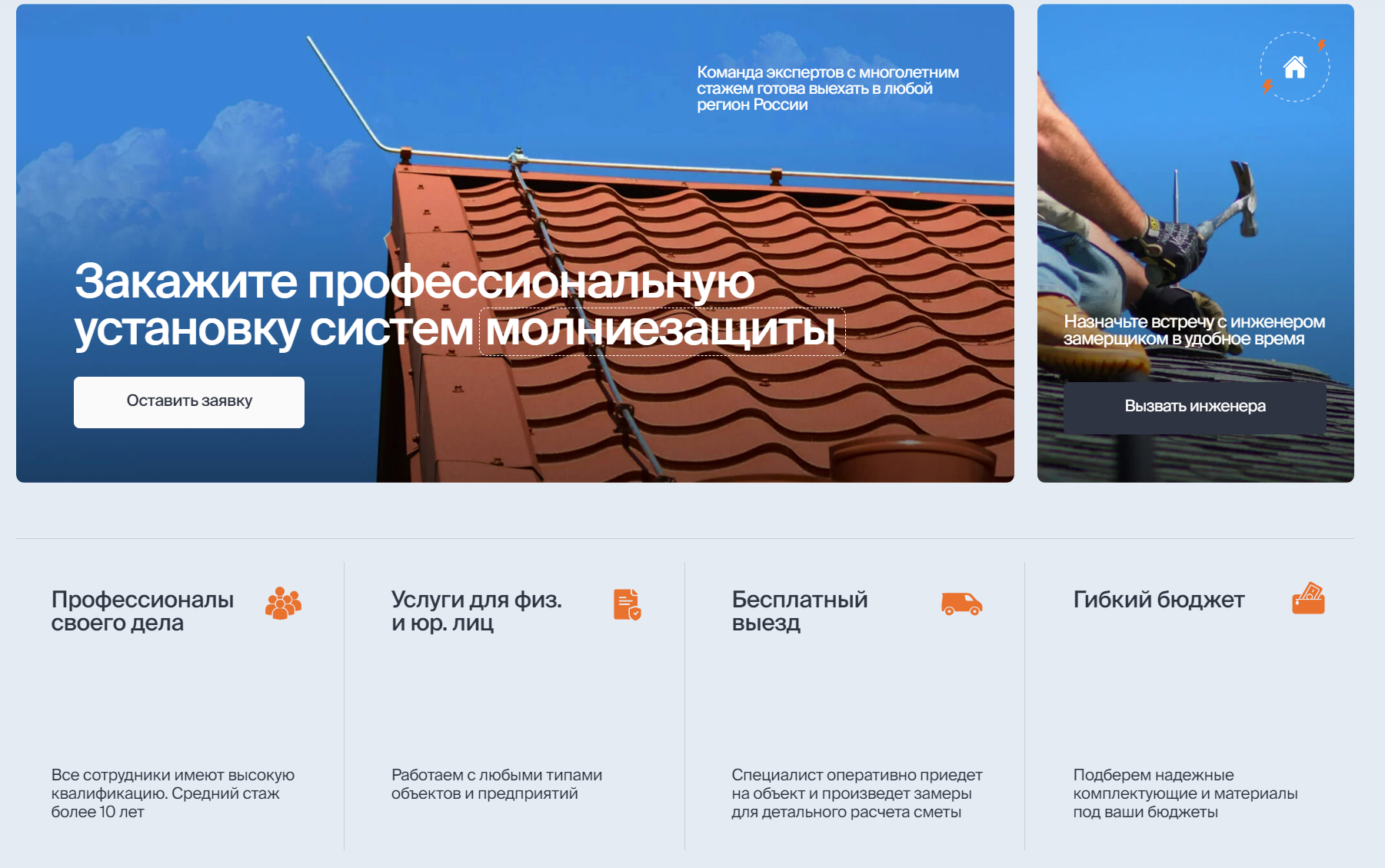
Но что, если у вас нет сильного бренда? Вы только вышли на рынок или работаете в узкой нише. А может, вы предоставляете консультационные услуги? В этом случае не обойтись изображениями товара на черном фоне.
- Дизайн должен отражать бренд. Сайт не существует в вакууме — это лишь один из каналов коммуникации бренда с аудиторией. Следовательно, он должен соответствовать бренд-платформе, уникальной для каждой компании и проекта.
- Дизайн должен соответствовать продукту. Хорошо, если можно показать товар лицом, как делает Apple. Но если вы продаете цифровые товары или услуги, придется искать другие визуальные решения. Фотографии, иллюстрации, минималистичные графические элементы — выбор зависит от характера бренда, от ниши, от целевой аудитории. Это справедливо и для подбора цветовой схемы — черный фон магазина детской одежды вряд ли привлечет клиентов и повысит продажи, хотя у Apple он выглядит роскошно и футуристично.
- Дизайн должен соответствовать аудитории. Покупатели люксовых товаров, вчерашние подростки и инженеры в поисках оборудования на производство вряд ли сойдутся во мнении о том, что такое хороший дизайн сайта. Для каждой из этих групп и сотен других принципиально важны будут совершенно разные вещи — это стоит принимать во внимание, работая над дизайном.
Как создать уникальный стиль сайта
Соберите информацию
Прежде чем приступить к разработке дизайна, важно узнать:
- Кто целевая аудитория сайта? Какие ее потребности закрывает продукт?
- К какому действию мы хотим привести пользователей сайта?
- Кто конкуренты заказчика?
- Какие ограничения на нас накладывает платформа бренда?
Составьте бриф, включающий эти и другие вопросы, которые вы считаете важными, и отдайте заказчику.
Определитесь со стилем
Существует множество направлений и стилей веб-дизайна, для которых характерны разные визуальные решения, но общепризнанной классификации пока нет. Перечислим несколько распространенных, с которых можно начать творческий поиск.
Флэт или плоский дизайн
В этом, пожалуй, самом популярном сейчас стиле объекты изображаются без передачи объема — вся графика на сайте двухмерна, схематична и находится на одном уровне. Главными выразительными средствами в плоском дизайне становятся цветовые контрасты и типографика. Такой минимализм позволяет страницам загружаться быстрее.
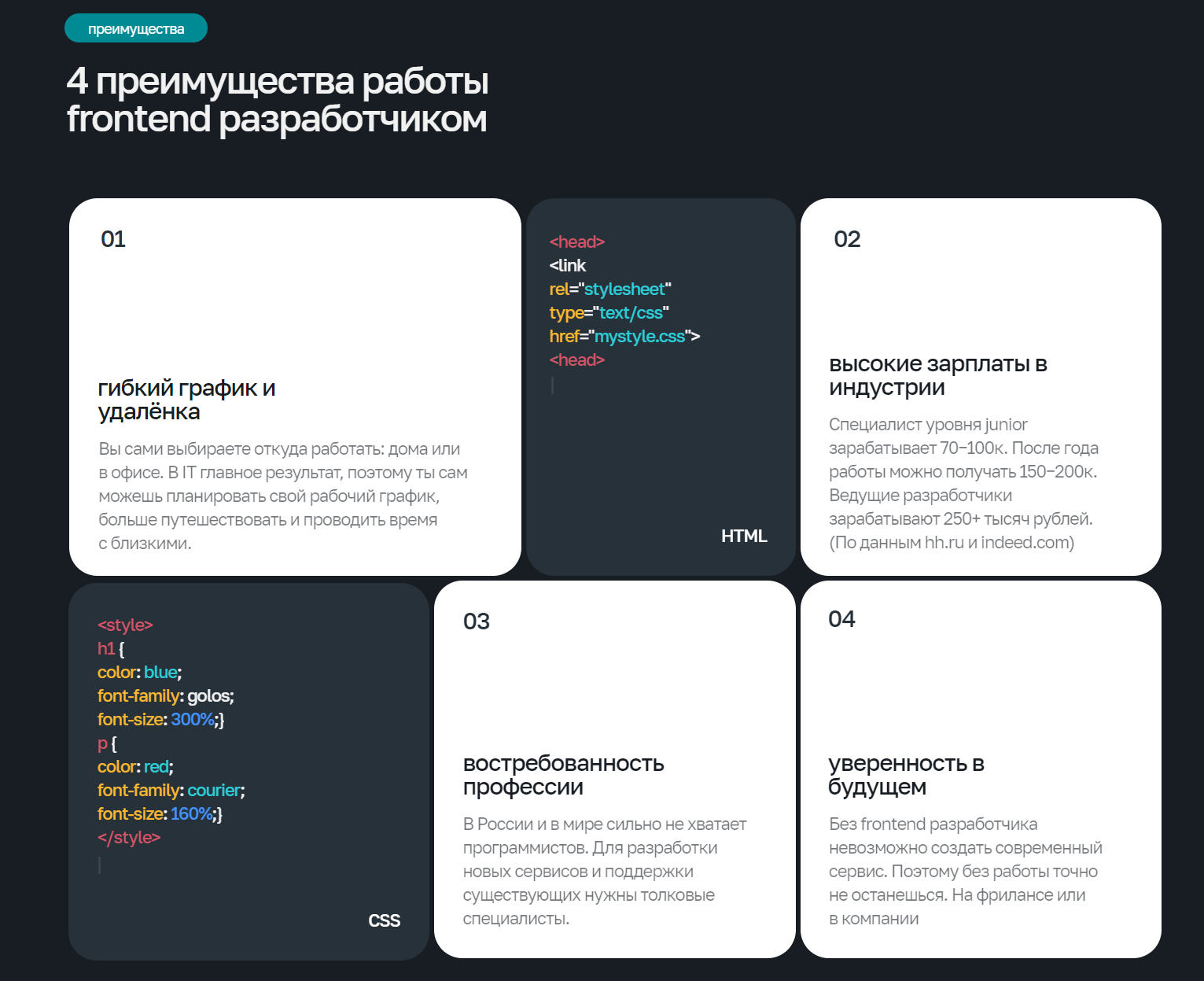
Метро или карточный стиль
Минималистичный и современный стиль впервые использовала в интерфейсах своих продуктов компания Microsoft в 2010 году. Его отличительная черта — размещение блоков информации в простых геометрических формах, «на карточках». Как правило, в этом стиле используют простые шрифты без засечек и уделяют внимание анимации. Такой дизайн хорошо смотрится на разных цифровых устройствах.
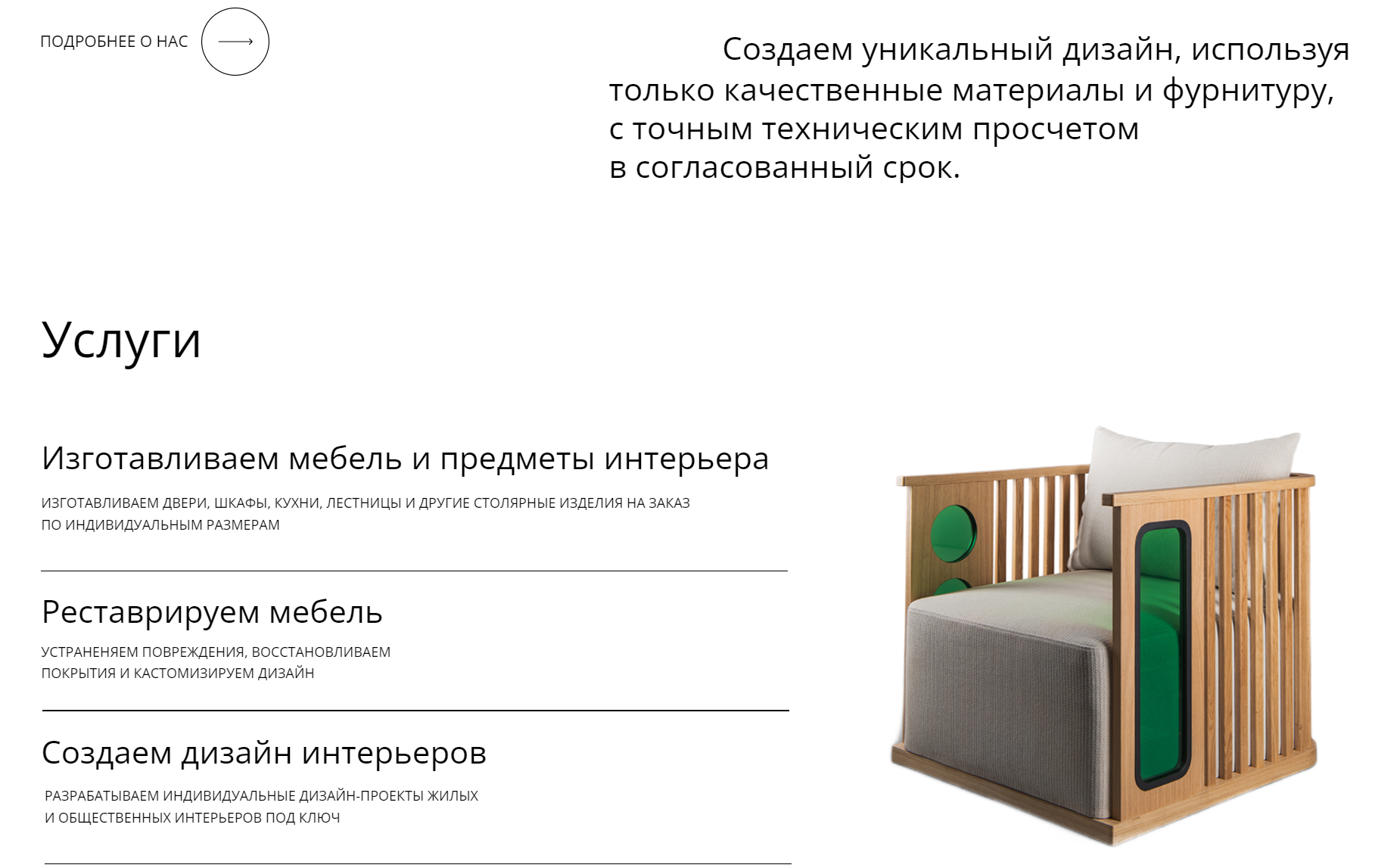
Минимализм
Ровно то, что написано на упаковке — минимум декоративных элементов, много свободного пространства, 2–3 нейтральных цвета, простота навигации. Ничего лишнего.
Брутализм
Этот стиль легко узнать по намеренным ошибкам в логике, иерархии, интервалах — удобство и функциональность здесь принесены в жертву эстетике. На страницах бруталистского сайта, как правило, не будет разнообразия цветов, шрифтов или привычных элементов дизайна вроде теней, градиентов и текстур.
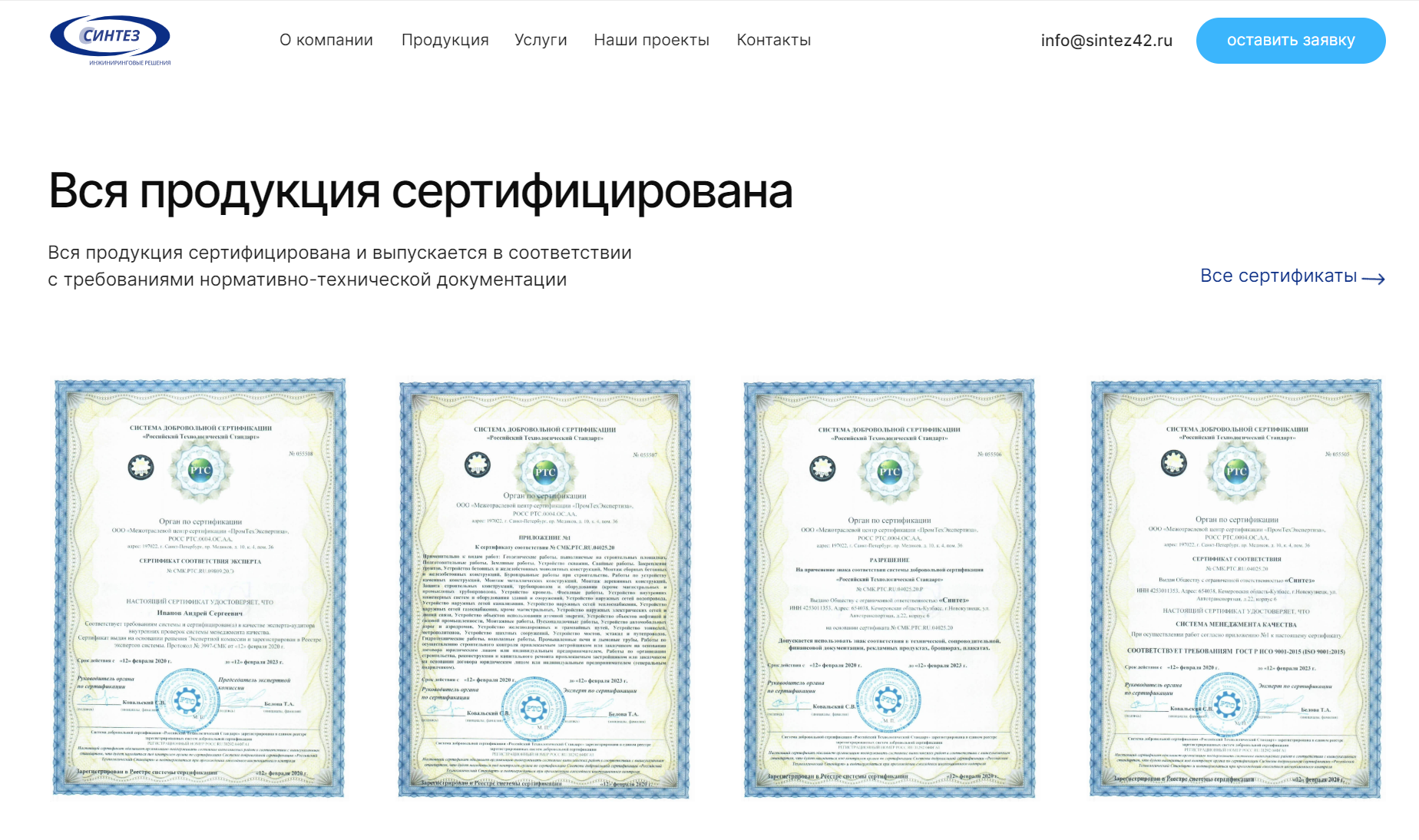
Неоклассика
Современная версия классического веб-дизайна с привычной интуитивно понятной композицией, аккуратной типографикой, отсутствием экстравагантных решений, но не без внимания к трендам.
Рисованный стиль
Как можно понять из названия, основное выразительное средство в этом стиле — рисунок. Это могут быть рукописные шрифты, сюжетные иллюстрации или сугубо декоративные элементы.
Фестивальный стиль
Максимум зрелищности — анимаций, визуализаций, 3D-эффектов, ярких цветов, видео. Фестивальный стиль требует работы опытного дизайнера и фронтендера, поэтому прибегают к нему редко и, как правило, для рекламы конкретного события. Многостраничными такие сайты бывают редко.
Референсы
Даже определившись с направлением, разработать дизайн с нуля — непростая задача. Преодолеть страх чистого листа, найти подходящие решения и отстроиться от конкурентов помогает подбор референсов.
Референсом для веб-дизайнера могут стать не только другие сайты или блоки на сайтах, но и иллюстрации, фотографии, типографика — всё, от чего можно оттолкнуться при разработке собственной концепции.
Референсы можно условно разделить на стилевые и функциональные. Первые задают общее направление дизайна: настроение, стиль, цвета, формы. Вторые показывают удачные решения конкретных задач. Функциональным референсом может быть дизайн блока на сайте или расположение кнопки.
Другой подход к классификации референсов — разделение на «референсы для заказчика» и «референсы для себя».
Задача первых — свериться с ожиданиями заказчика и утвердить концепцию для дальнейшей работы. Их можно представить в формате мудборда — коллажа, передающего общее настроение проекта, и сопроводить комментариями о том, почему тот или иной источник вдохновения подходит для ваших целей.
Референсы для себя могут помочь докрутить идеи, одобренные заказчиком, и сделать более оригинальным каждый блок сайта.
Где искать референсы для веб-сайтов
Referest — библиотека скриншотов сайтов, мобильных приложений и отдельных UX-элементов.
Made on Tilda — галерея сайтов, сделанных с помощью конструктора.
Made with Readymag — коллекция лучших сайтов, собранных на платформе.
Lapa Ninja — коллекция дизайнерских решений для лендингов.
Siteinspire — витрина веб-сайтов со всего мира.
Landingfolio — галерея посадочных страниц.
Обсудите дизайн с заказчиком
Презентуйте свои наработки заказчику, покажите мудборд, объясните свои решения и внимательно выслушайте обратную связь.
Безусловно, заказчики сайтов редко являются специалистами в области дизайна, но они точно специалисты в своей области и лучше всех понимают цели сайта и особенности аудитории. Возможно, их комментарии наведут вас на мысли о решениях, которые не приходили в вашу голову.
201 открытий3К показов










![Как стать аналитиком данных за 6–12 месяцев [гайд]](https://media.tproger.ru/uploads/2025/12/1c7c4818-f579-4330-b4fe-56704d1972e0.jpg)