Как программисту сделать хороший UX
Рассматриваем пример формального подхода к задаче создания интерфейсов и решения её с точки зрения «ориентации на пользователя».
2К открытий3К показов
Жена отправляет мужа-программиста в магазин:
— Купи батон хлеба, если будут яйца — возьми десяток.
Муж возвращается из магазина с десятью батонами.
— Ты зачем столько хлеба купил?
— Так ведь яйца были…
Сергей Миронов
UX-дизайнер в «Леруа Мерлен»
Один мой знакомый говорил: «Понятный интерфейс — это когда с ним может справиться моя старенькая мама».
Как часто бывает, что, вложив кучу времени и сил в разработку, мы гордимся своим идеальным кодом, но от пользователей идёт поток негатива и жалоб.
А в интернете все только и говорят: старайся погрузить себя в «боли» пользователя, пойми его проблемы, проектируй удобный интерфейс. Но что это значит на практике?
Сопереживайте и относитесь к пользователю как к маленькому ребёнку. Ребёнку не сильно сообразительному, но всеми нами очень любимому.
Чем меньше времени мы тратим на то или иное действие, тем ценнее для нас становится продукт или ресурс.
Еще каких-то 5-7 лет назад, чтобы получить справку или оплатить налоги, нам приходилось лично (и не единожды) приезжать в гос. учреждения, отстаивать очереди и т.д. Сейчас все эти поездки заменил портал ГосУслуг, который объективно экономит наше с вами время.
Помните, пользователи не любят думать и хотят за минимальное количество времени и действий получить желаемый результат.
А теперь давайте рассмотрим пример формального подхода к задаче и решения её с точки зрения «ориентации на пользователя».
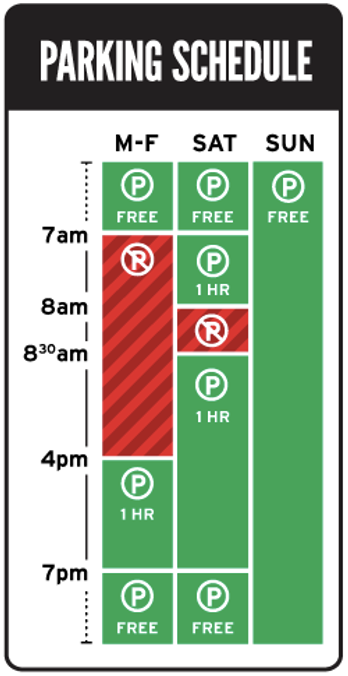
Знак парковки Никки Сильянтенга (Nikki Sylianteng)
Типичный пример такого подхода к выполнению задачи — это знаки парковки в Лос-Анджелесе.
Посмотрите на фото и попробуйте ответить на вопрос: «Можно ли припарковаться на этом месте в 9 утра во вторник?»
Вроде простой вопрос, но ответ на него занимает много времени. Мы долго вчитываемся в надписи, осмысляем увиденное и только потом принимаем решение, и не факт, что оно будет верное.
Дизайнер Никки Сильянтенга (Nikki Sylianteng) предложила свой вариант знака, который в итоге был использован на парковках ЛА — в тестовом режиме.
И одна из причин удачного решения Никки — это использование в работе принципа «ориентация на пользователя».
Ведь всё, что нужно знать водителям при принятии решения о парковке, — это ДА или НЕТ, и новый знак помогает принять такое решение.
Никки предложила использовать вместо текста визуализацию для передачи информации.
Результат: зеленый для ДА, красный для НЕТ. Данный дизайн понятен также и людям с цветовой слепотой (дальтонизмом): в секторе «Нельзя парковаться» видны легко различаемые полосы.
И ответ на вопрос о парковке в 9 утра: увы, по будням с 07:00 до 16:00 мы не можем тут парковаться.
Подробнее здесь.
Старайтесь поставить себя на место будущего пользователя. Например, мы в «Леруа Мерлен» при разработке внутренних продуктов на постоянной основе выезжаем в магазины, чтобы пройти путь наших клиентов и учесть все особенности использования наших сервисов и приложений, общаемся с ними, проводим каздевы (custdev).
Давайте рассмотрим пример улучшения пользовательского опыта на основе формы Клиентской поддержки на сайте «Леруа Мерлен».
Форма Клиентской поддержки («Леруа Мерлен»)
В рамках общего редизайна интернет-магазина «Леруа Мерлен» была переработана форма Клиентской поддержки.
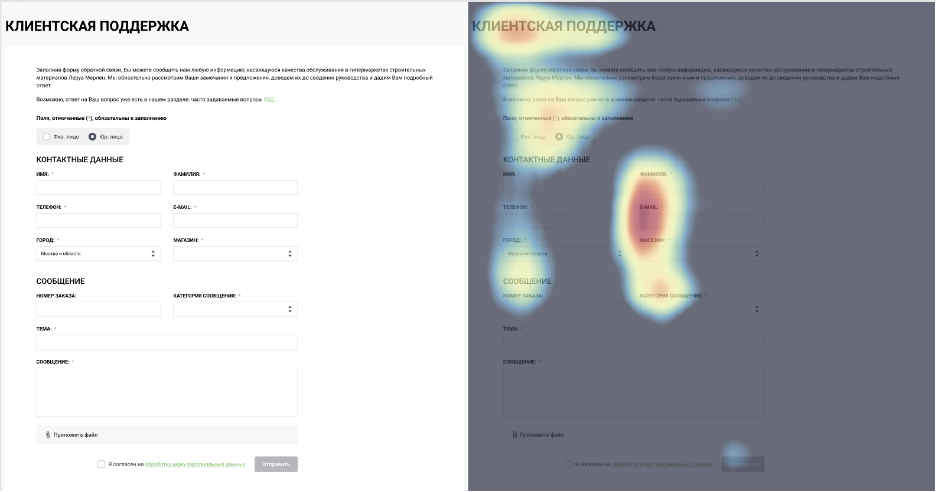
Старая версия
Разработчик просто выполнил требования по ТЗ от заказчика и добавил поля, которые он просил. Форма даже разбита на логические блоки и выполняет свою функцию, дает возможность пользователю задать свой вопрос на сайте.
Hо посмотрите на тепловую карту (heatmap), и вы увидите, что больше всего привлекает внимание нашего пользователя.
Самые заметные элементы на странице — это общий заголовок, ФИО, e-mail и магазин, а функциональность, то есть возможность оставить сообщение для поддержки, ради чего он и пришёл на эту страницу, пользователь не видит. И у него складывается впечатление, что эта страница предназначена для сбора личных данных.
Да и сам путь до функциональности «Оставить сообщение» длинный. Пока пользователь заполнит все предыдущие поля, уже нет ни сил, ни желания что-то продолжать, и он бросает заполнение формы и уходит со страницы.
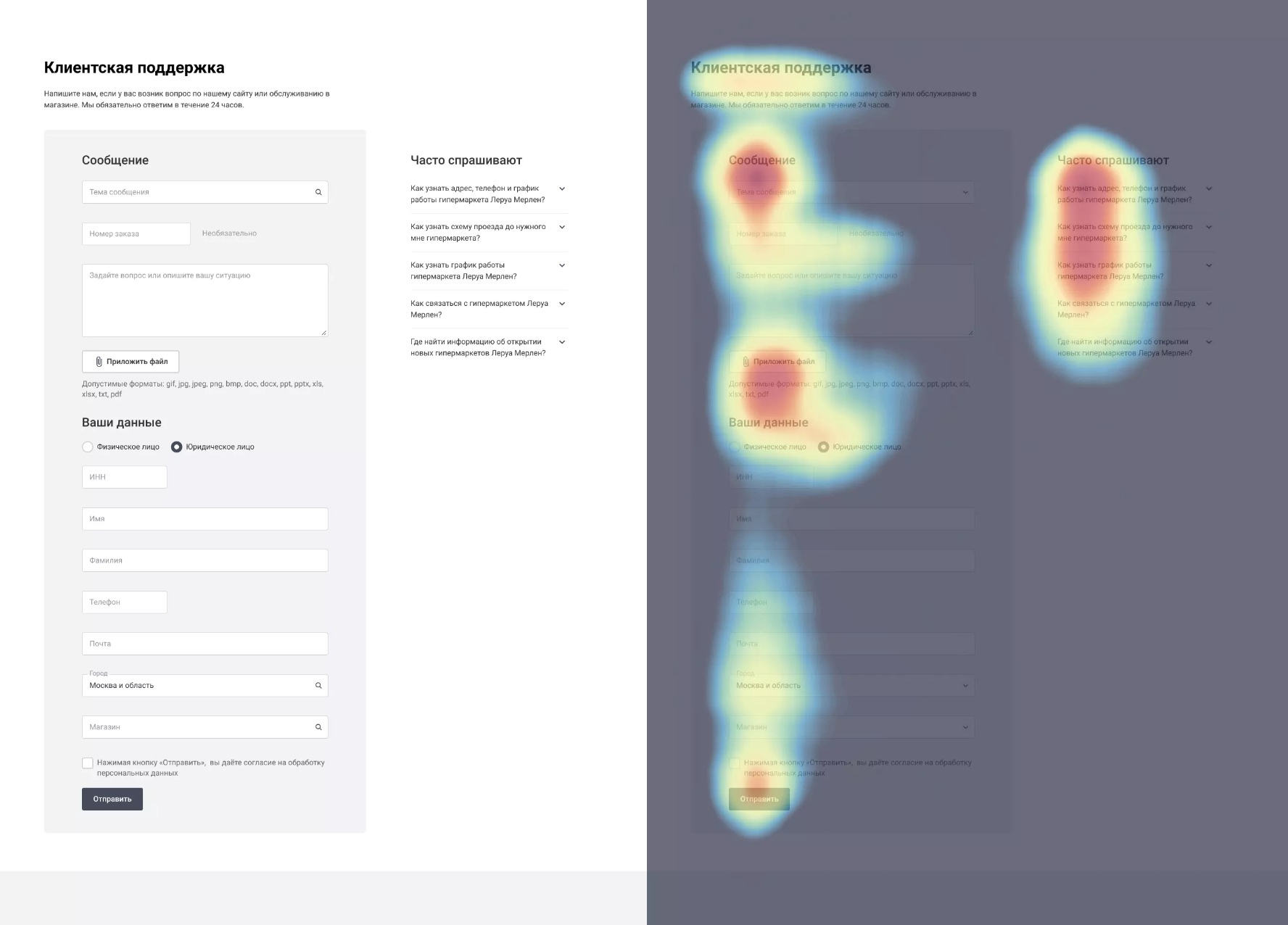
А теперь посмотрите, как мы её переработали.
Пользователь с первой секунды понимает, о чём эта страница, так как основной фокус теперь на функциональности «Оставить сообщение», ведь именно за этим он пришёл сюда, чтобы поделиться своей проблемой или задать вопрос.
Все поля заполнения находятся на сером фоне и легко считываются на этом контрасте. Также в полях формы добавились подсказки о том, что надо сделать, — это увеличило скорость заполнения формы.
Появился блок «Часто спрашивают», который поможет сразу решить проблему наших пользователей. Также данный блок снизит нагрузку на службу поддержки и колл-центр (сейчас этот блок находится в А/Б-тестировании).
Обратите внимание, как изменилась тепловая карта формы. Теперь мы удерживаем внимание пользователя до самого финала — кнопки «Отправить».
Кстати, тут использован классический (естественный) F-образный паттерн считывания информации. Наши глаза натренированы так, чтобы начиная с верхнего левого угла просматривать по горизонтали, а затем спуститься к следующей строке и сделать то же самое. Для пользователей, читающих справа налево (например, арабское письмо или иврит), паттерн тот же, но только зеркальный.
Какие выводы можно сделать по кейсам, рассмотренным выше?
При выполнении работы не подходите к ней формально. Разговаривайте с заказчиком, чтобы понять, какие задачи должен решить проектируемый вами интерфейс. Не бойтесь показаться занудой, ведь наличие любой дополнительной информации может натолкнуть вас на удачное решение.
Всегда помните, что 99% своего времени клиенты пользуются совсем не нашими с вами интерфейсами. Так что старайтесь не нарушать их устоявшиеся паттерны поведения и предыдущий опыт взаимодействия, полученный на других сайтах или продуктах.
Когда-то давно книга Дональда Нормана «Дизайн привычных вещей» повлияла на меня и заставила задуматься, почему та или иная вещь выглядит именно так, а не иначе. Прочтите её, и, возможно, вы станете смотреть на мир немного под другим углом.
Достаточно чуть поменять свое мировоззрение, и вы начнете замечать «несовершенство» окружающих предметов или процессов, что поможет вам проектировать удобные и востребованные продукты.
2К открытий3К показов