Как сделать текст градиентом — простой CSS-трюк
C помощью двух свойств можно сделать градиентом любой текст на странице. А ещё заливка меняется в зависимости от ширины экрана!
39К открытий45К показов
Прежде чем разбираться, как сделать текст градиентом, посмотрим на результат. Вот что мы получим в итоге:
See the Pen CSS Gradient text effect by Pochemuta (@pochemuta) on CodePen.
Для удобства настроим внешний вид и поведение родительского элемента.
Затем стилизуем сам заголовок:
На всякий случай прописываем запасной цвет — background-color: #2AA5A0. Даже если градиент не сработает, текст не потеряется на фоне.
Вот так выглядит промежуточный результат:
Теперь добавляем немного магии, чтобы получить градиентный текст:
Осталось понять, что происходит:
- свойство -webkit-background-clip: text оставляет градиент только под текстом;
- свойство -webkit-text-fill-color: transparent делает цвет текста прозрачным.
Фактически текст не становится градиентным. Однако через него теперь виден градиент, то есть задачу мы решили.
Вот ещё пример того, как можно использовать те же свойства. Раскомментируйте text-shadow, поменяйте radial-gradient на linear-gradient — эффекты будут заметно отличаться.
See the Pen CSS Gradient text effect-shadow by Pochemuta (@pochemuta) on CodePen.
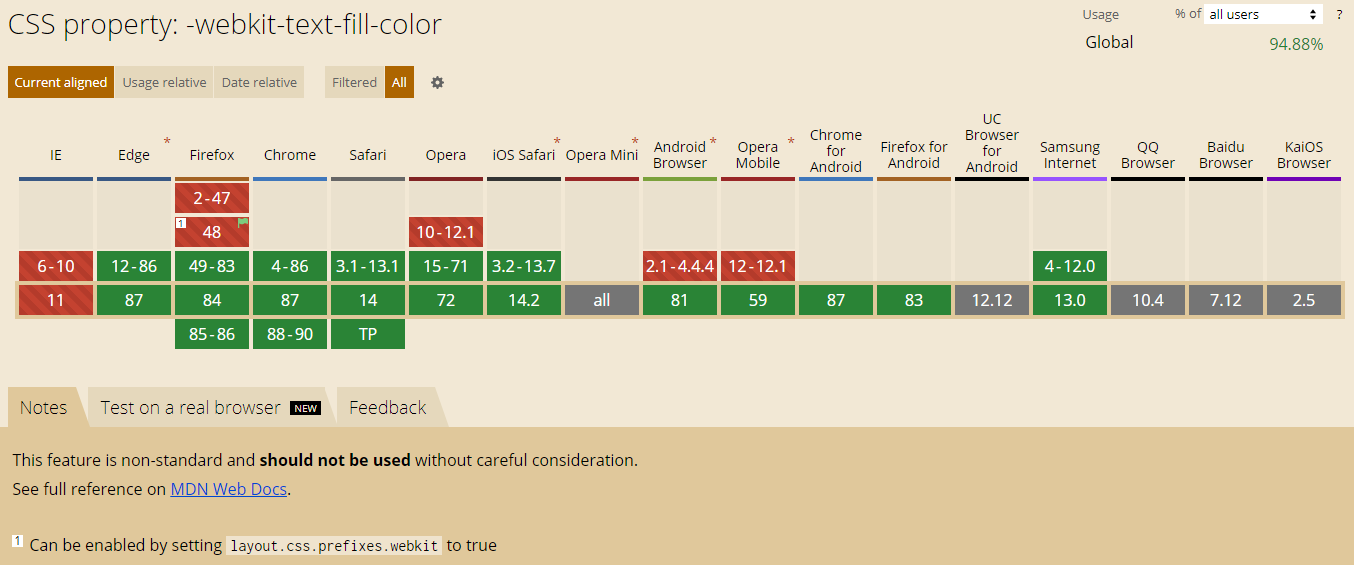
Поддерживаются все современные браузеры. Исключение — Internet Explorer. Но пользоваться -webkit-text-fill-color нужно с осторожностью. Это нестандартное свойство, поведение которого может измениться в будущем.
Больше интересных материалов:
39К открытий45К показов