Как запустить мобильное приложение за две недели с помощью PWA
Зачем нужны PWA-приложения, есть ли у них ограничения и как интегрировать прогрессивное веб-приложение в сайт.
53К открытий70К показов
Frontend-разработчик AFFINAGE Никита Воробьев рассказывает, какие задачи решают PWA-приложения, есть ли у них ограничения и почему Frontend-разработчики справляются с PWA-разработкой лучше других. В конце материала — инструкция по интеграции прогрессивного веб-приложения в сайт.
Никита Воробьёв
Frontend-разработчик AFFINAGE
PWA — промежуточная технология между сайтами и нативными мобильными приложениями. По сути, это «прокачанная» копия веб-сайта, размещенная на устройстве пользователя и не требующая отдельной разработки для iOS или Android.
«Прогрессивное web-приложение (англ. progressive web app, PWA) — технология в web-разработке, которая визуально и функционально трансформирует сайт в приложение (мобильное приложение в браузере)»
Так описывается технология в Wikipedia, но нам этого мало, так что давайте подробнее разберем, что это такое.
PWA-приложение не нужно отдельно разрабатывать для iOS и Android: оно устанавливается на главный экран смартфона, — для этого нужно заложить технологическую базу на этапе Frontend-разработки. Можно сказать, что PWA — это сайты с расширенной функциональностью, которая позволяет им быть похожими на нативные мобильные приложения.
Работают эти приложения так же, как и обычные мобильные приложения: показывают Push-уведомления, работают в автономном офлайн-режиме, сохраняют данные локально. По внешнему виду они ничем не отличаются от нативных приложений и могут размещать иконку на рабочем столе (домашнем экране) для быстрого запуска.
PWA, как обычные сайты, размещаются на доменах с https-шифрованием. Таким образом поддерживается уникальность приложений, поскольку не бывает двух одинаковых доменов.
Задачи, которые решает PWA:
- Стимулировать повторные продажи.
- Возвращать клиентов компании в одно нажатие на экране телефона.
- Повышать узнаваемость бренда. Иконка с логотипом компании всегда на виду на рабочем столе у пользователя.
- Повышать средний чек сделки, допродавая продукты при помощи Push-уведомлений.
- Оставаться на связи с клиентом: показывать Push-уведомления о том, что товар прибыл в пункт самовывоза или будет доставлен сегодня.
- Экономить на рекламе. Не нужно настраивать догоняющую рекламу с новой акцией, достаточно отправить уведомление для текущих клиентов.
- Избавиться от конкуренции в поисковой выдаче. Пользователи возвращаются через приложение, в котором нет конкурентов, в отличии от поисковой выдачи.
Однако любую из этих задач может решить и нативное мобильное приложение, так что в случае с PWA-разработкой можно поставить знак равенства между PWA Frontend developer и Mobile developer, поскольку они решают одни и те же задачи.
История PWA
Технология была создана компанией Microsoft еще в 2000 году. В 2007 сотрудники Apple разработали свой вариант HTML-приложений.
Изначально приложения для оригинального iPhone разрабатывались именно на платформе web. Однако успеха технология не сыскала по причине скудного UX, и в скором времени появился App Store, который по факту отложил развитие PWA.
Ожила и приобрела широкую известность технология только в 2015 году благодаря расширению возможностей браузера Google Chrome и продвижению Service Worker и Web App Manifest. Тогда же дизайнер Фрэнсис Берримэн и инженер Google Chrome Алекс Рассел придумали термин PWA.
Затем поддержку прогрессивного веб-приложения начали добавлять во все браузеры и операционные системы. К примеру, в Windows, начиная с 10 версии, появилась возможность распространения PWA через Microsoft Store.
Но все же основная причина развития данной технологии — привлечение и удержание мобильного трафика: так, в России мобильный трафик по итогам 2021 года составил рекордные 83%.
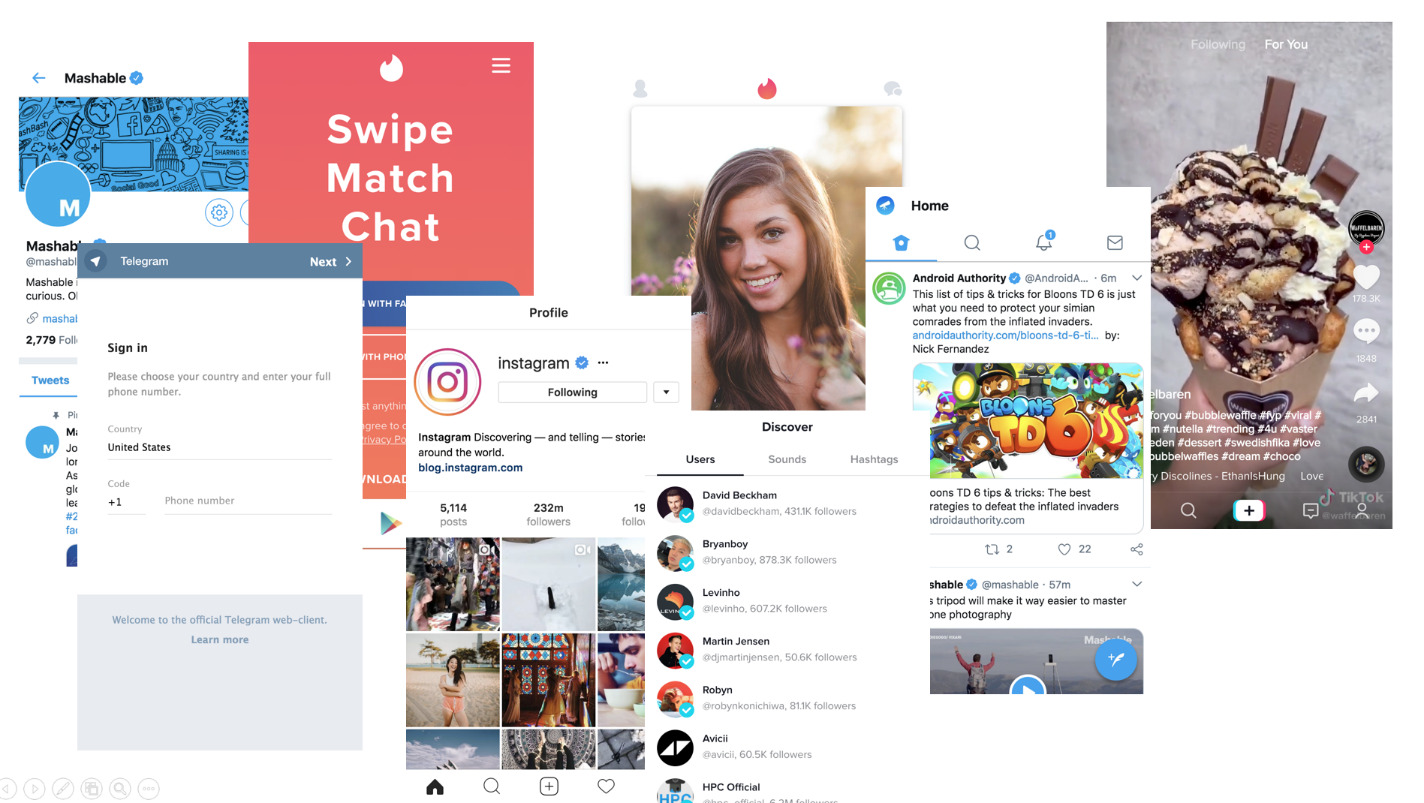
Примеры PWA
Существует огромное множество прогрессивных веб-приложений — Telegram, Pinterest, Tinder, Starbucks.
Появились и отдельные сайты-каталоги PWA, например appsco.pe и findpwa.com. Другие ресурсы для тех, кто интересуется разработкой прогрессивных веб-приложений — pwastats.com и web.dev, раздел Case Study.
На этих сайтах можно прочитать про множество успешных кейсов применения PWA с цифрами и с результатами. Один из примеров — как Starbucks смогли в два раза увеличить количество ежедневных пользователей.
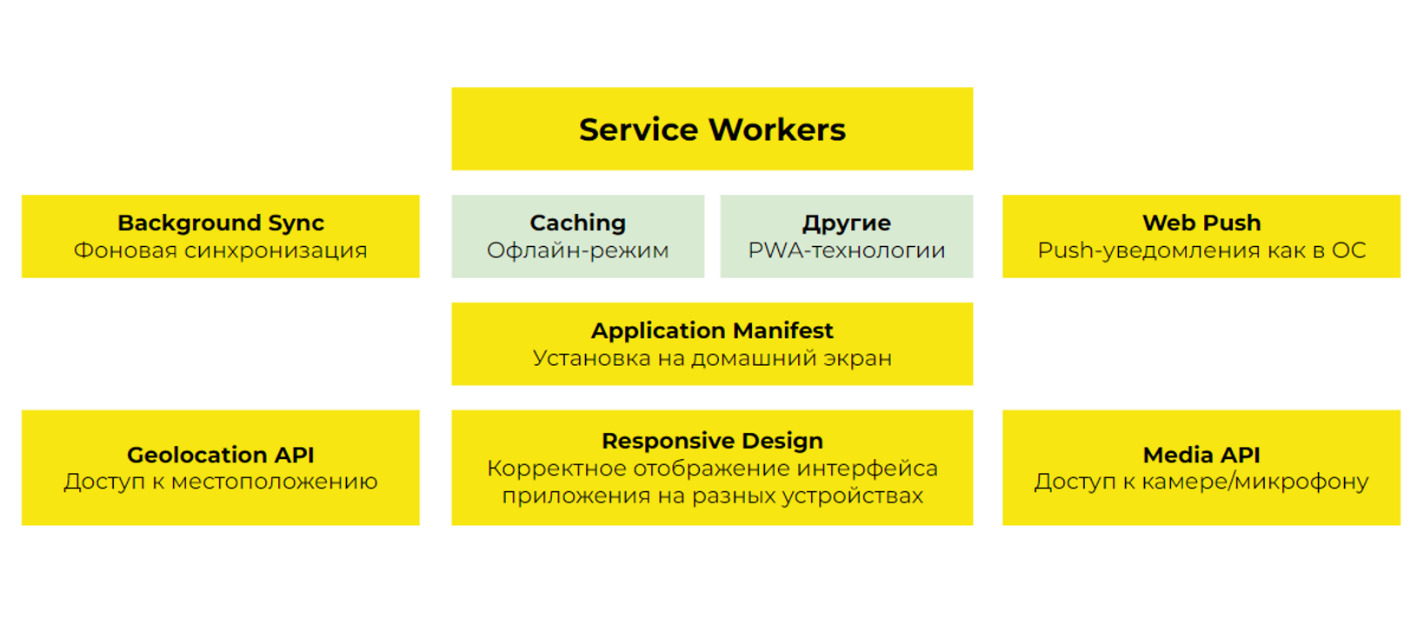
Структура PWA
Чаще всего PWA состоит из Service Workers, Application Manifest, Офлайн-кэширования, различных PWA-технологий, адаптивного дизайна, фоновой синхронизации, Push-уведомлений, Media API и Geolocation API.
Модификаций структуры множество, однако минимальные требования для работы PWA — это:
- Валидное и защищенное HTTPS-подключение (у домена должен быть установлен SSL-сертификат).
- Успешно установленный файл Service Worker`а.
- Правильно установленный и валидный JSON-файл манифеста.
Любой сайт можно дополнить данными составляющими и тем самым получить прогрессивное веб-приложение.
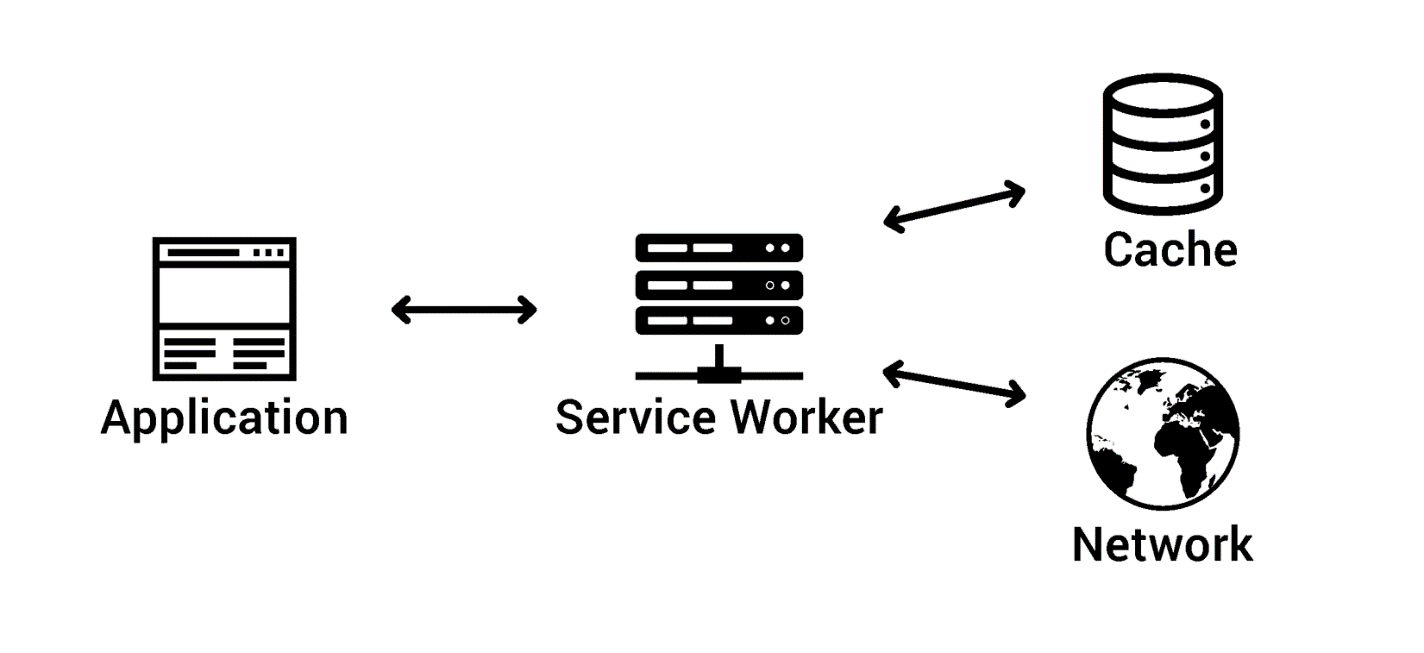
Service Worker
«Сердце» PWA — Service Worker. Это проксирующий слой между фронтэндом и бэкэндом, находящийся в браузере. Все запросы браузера идут через него.
Из хранилищ у Service Worker’a есть доступ к Cache-хранилищу для web-ресурсов, и IndexDB для данных. Но, самое главное, — полная свобода для реализации бизнес-логики.
С точки зрения написания кода, Service Worker представляет собой Javascript-файл. В нем разработчик определяет логику работы с приходящими из фронтэнда запросами и другую функциональность.
Web App manifest
Web App manifest — JSON-файл, декларативно определяющий для браузера название приложения, иконку, как будет выглядеть PWA (fullscreen, standalone и другие варианты отображения) и некоторые другие параметры. Позволяет «установить» PWA как отдельное приложение на домашний экран смартфона.
Технические особенности PWA
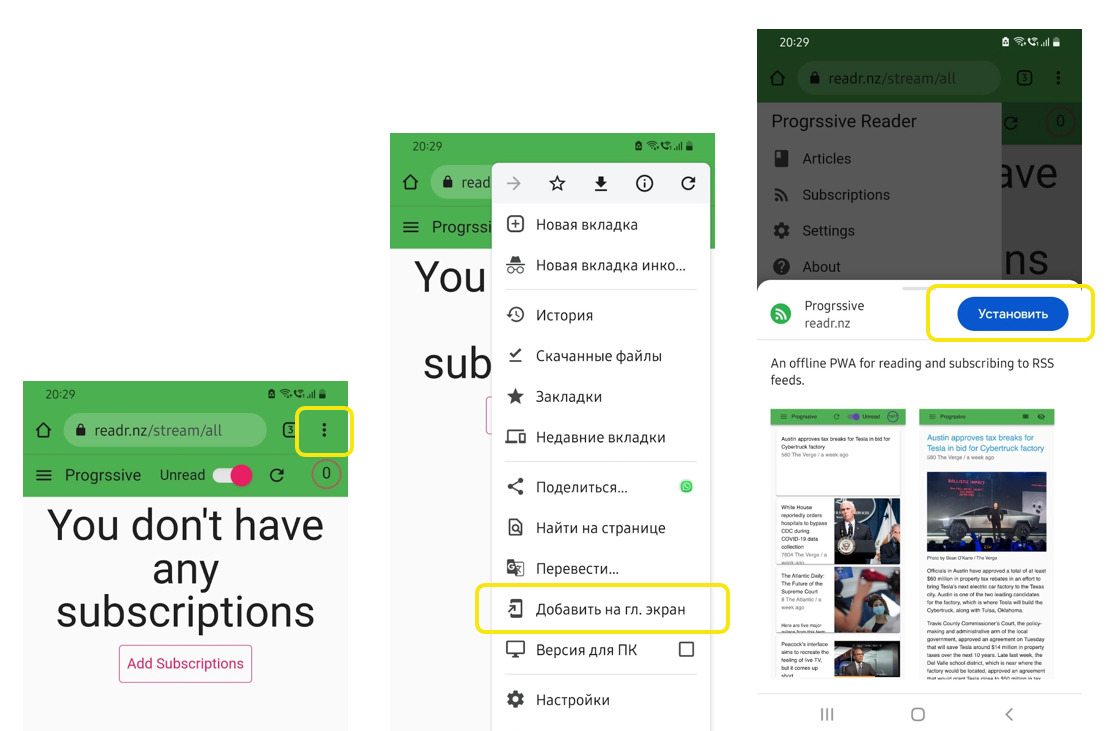
Способы установки PWA
Существует три способа установки PWA: при помощи автоматического уведомления, через «…» (три точки) в меню браузера, при клике на кнопку установки на странице.
Так выглядит установка с помощью автоматического уведомления
Пример установки через «…» (три точки) в меню браузера
Отображение PWA
PWA работают на базе WebView, который предоставляют браузеры. WebView очень популярный способ для отображения интерфейсов.
Браузер, который будет открывать PWA после установки приложения, определяется операционной системой iOS или Android.
Для Android используется Google Chrome, а для iOS — Safari.
Очень упрощенно можно сказать, что PWA открывается во вкладке браузера, но без интерфейса самого браузера. Однако мы можем отображать интерфейс браузера, если нам это необходимо.
Поддержка PWA
По данным caniuse.com, 94% устройств пользователей поддерживают service workers, возможность установки на домашний экран есть у 87% пользователей.
Функциональность PWA
PWA поддерживает множество способов взаимодействия с аппаратной частью телефона.
Такие функции как доступ к контактам пользователя, NFC, считывание QR, поддержка AR/VR пока недоступны, но в ближайшее время их должны добавить.
Подробнее обо всех функциях с примерами кода можно узнать на сайте whatpwacando.today.
Фреймворки и библиотеки
Для PWA необходимо только два файла — Service Worker и Web App manifest, — поэтому для разработки подойдут все актуальные реактивные фреймворки. Для каждого из них есть плагин, который добавляет предустановленный файл манифеста, предустановленный файл service worker’a и дополнительную функциональность.
Также есть фреймворки конкретно для работы с PWA:
PWA Builder
С его помощью можно легко разработать прогрессивное веб-приложение и сгенерировать пакеты из PWA для размещения приложения в различных сторах. При этом нужно учесть, что размещение в AppStore на данный момент считается экспериментальной фичей и работает не всегда корректно.
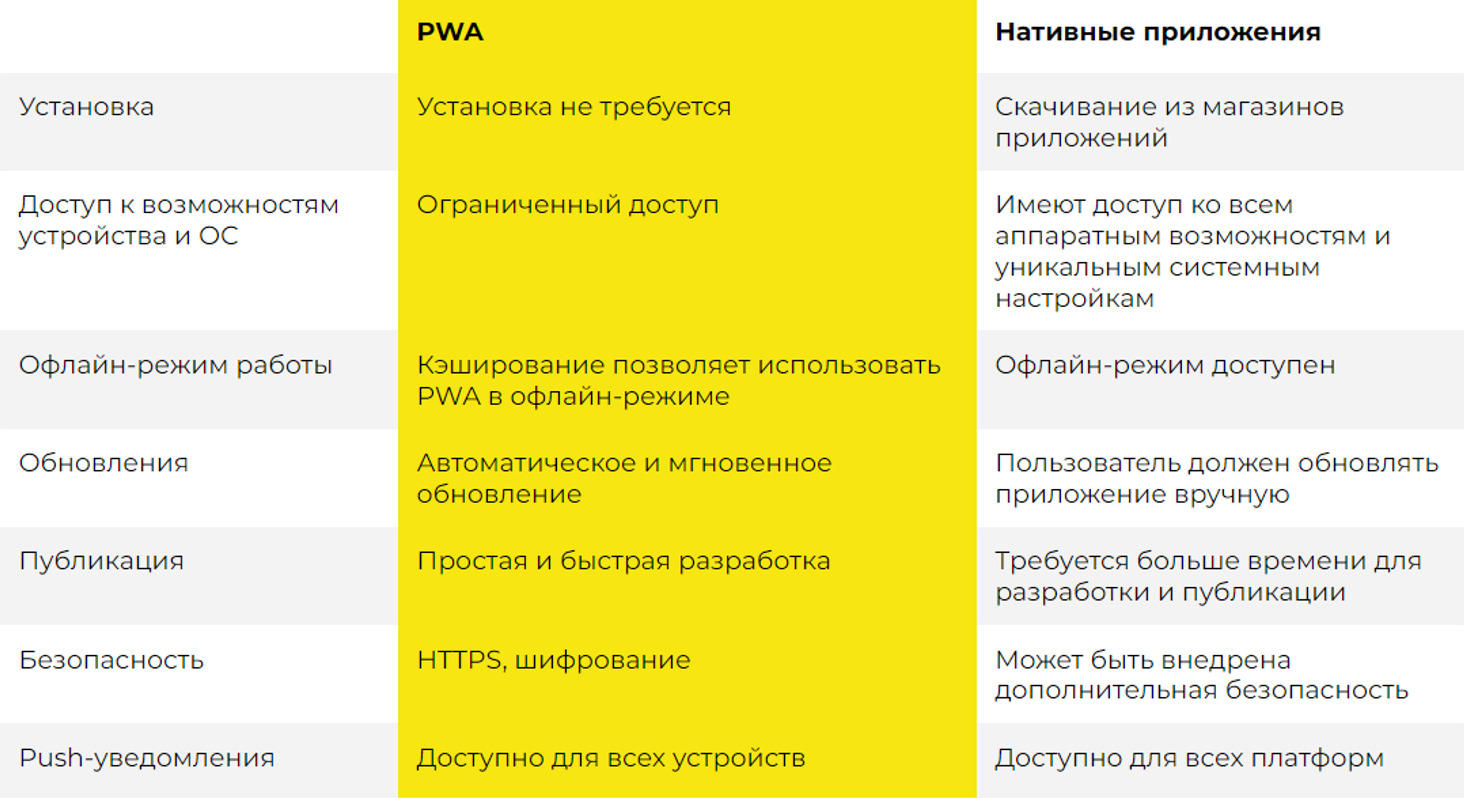
Отличительные качества PWA
Ограниченный доступ к аппаратной части
К недостаткам PWA можно отнести ограниченный доступ к аппаратной части мобильного устройства.
Поскольку прогрессивные веб-приложения запускаются в браузере, они не имеют прямого доступа ко всем возможностям платформы (операционной системы и аппаратным возможностям), к которым имело бы доступ нативное приложение, созданное с использованием SDK-платформы.
Но поддержка и возможности постоянно развиваются и имеющейся на данный момент функциональности достаточно для реализация большинства задач.
Установка в обход магазинов приложений
PWA, хоть и можно добавить в сторы, но их дефолтный способ установки — через браузер, т.е. они устанавливаются в обход сторов.
Это огромный плюс, т.к. в таком случае не приходится связываться с политикой проверки магазинов перед публикацией приложения. Но это относительно натянутый факт, так как и на андроид можно апк-файл скачать в обход стора. ?
Фоновая установка обновлений
Больше не нужно заставлять пользователей устанавливать обновления. Когда вы выпускаете новую версию своего приложения, все ваши пользователи автоматически получают новую версию.
Вы также можете предупреждать пользователей об изменениях. Достигается это с помощью системы кэширования файлов приложения. Разработчики могут отследить изменения между файлами на устройстве пользователя и файлами на домене.
Меньший размер приложения
Размер PWA-приложения, как правило, не превышает 1-3 мегабайт. Это меньше, чем мобильное приложение. Средний размер мобильного приложений, по данным 2017 года, 38 Мб для iOS и 15 Мб для Android.
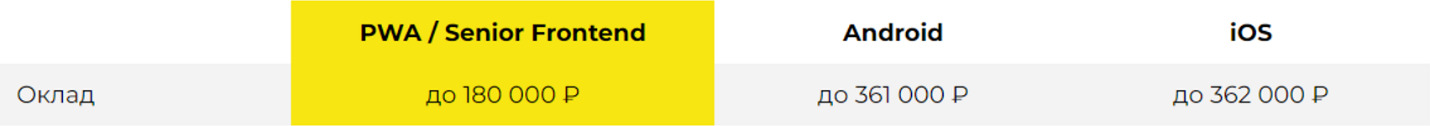
Меньшие затраты на разработчиков
Для компаний, бизнеса разработка и поддержка PWA финансово выгоднее.
В общем, PWA имеет свои отличительные особенности и недостатки.
В связи с ограничениями аппаратной части, PWA не может полностью заменить нативные приложения, но четыре ключевые функции PWA-приложений закрывают потребности 90% мобильных пользователей:
- Отправка Push-уведомлений, чтобы вернуть пользователей.
- Установка иконки на домашний экран, чтобы дать пользователям быстрый доступ к приложению.
- Доступ к некоторым нативным аппаратным функциям, например, камеры, микрофона.
- Возможность работы офлайн.
Мы рекомендуем разрабатывать PWA-приложения когда нужно:
- Повысить удовлетворенность и вовлеченность клиентов/пользователей, например, дать пользователям быстрый доступ к повторным заказам.
- Протестировать гипотезу с минимальными финансовыми вложениями: прежде чем вкладывать в разработку нативного приложения, можно протестировать на PWA.
- Сделать кроссплатформенную совместимость в сжатые сроки
- Предложить аудитории новый канал взаимодействия с компанией.
Как интегрировать PWA в сайт: инструкция для начинающих
Собрали полезные ресурсы, которые помогут разработать и запустить прогрессивное веб-приложение на любом стеке.
1. Добавить файлы manifest и serviceworker
- Инструкция по добавлению файла manifest в проект. Пояснение по полям файла,
- Ресурс для генерации файла manifest.
- Документация по manifest от разработчиков Mozilla. Примеры файла manifest, пояснение по полям, совместимость с браузерами.
- Инструкция по добавлению файла serviceworker, его регистрация, жизненный цикл.
- Документация по serviceworker от разработчиков Mozilla. Примеры файла, архитектура, жизненный цикл, кеширование, запросы.
2. Подключить и настроить библиотеки workbox
- Документация по всем способам и вариациям подключения workbox.
- Все возможные фреймворки и библиотеки, интегрированные с workbox.
3. Добавить кнопки на сайте для установки приложения
- Инструкция по добавлению кнопки установки приложения.
- Инструкция по добавлению кнопки установки приложения.
4. Запросить разрешения на отправку push-уведомлений
- Документация о push-уведомлениях со всеми тонкостями.
- Инструкция от разработчиков Mozilla по добавлению push-уведомлений.
Последующие пункты необязательны, но могут пригодиться для дополнительных этапов интеграции.
5. Настроить различные стратегии кэширования для статичных файлов
- Инструкция по настройке стратегий кеширования с примерами и пояснением.
- Вариации стратегий кеширования, пояснение каждой.
6. Настроить показ уведомлений при обновлении кеша
Документация от разработчиков Mozilla по событию обновления кеша.
7. Запись и чтение данных в IndexedDB
- Документация от разработчиков Mozilla по IndexedDB, интерфейсам, спецификацией.
- Документация по IndexedDB с примерами использования.
Итог
Разработка PWA мало чем отличается от обычной веб-разработки и со стороны написания кода, и со стороны дизайна, — разработчику необходимо написать чуть больше кода, а дизайнеру буквально отрисовать иконку для отображения на главном экране.
PWA обладает схожей функциональностью и спектром задач с нативными приложениями, но разработка прогрессивного веб-приложения куда быстрее и дешевле. А еще PWA легко интегрировать в уже существующие веб-приложения. Если вы хотите прокачать свои скиллы в разработке PWA, приходите к нам!
53К открытий70К показов