Какие JS-библиотеки использовать для анимаций на сайте в 2024 году
JS-библиотек более тысячи — они постоянно обновляются, а многие из них создаются сообществом. Рассказываем о наиболее актуальных для разработки анимаций на сайте.
3К открытий20К показов
Анимации помогают сделать сайт более «живым» и дружелюбным для пользователя. Самый простой способ заставить что-либо двигаться на экране — использовать CSS-сценарии. Например, поменять цвет кнопки при наведении курсора или сделать всплывающие подсказки. CSS-анимация, как правило, более плавная и требует меньшей производительности. Она легко адаптируется под разные экраны, если у сайта есть и десктопная, и мобильная версии.
Но CSS не справится с более сложными сценариями, например, не сможет сделать анимацию более динамической, вставить интерактивные графики или реальные объекты. Здесь на помощь приходит JavaScript: он помогает полностью контролировать анимацию и подходит для сложных объектно-ориентированных веб-приложений.
Работа с анимациями требует подробного тестирования и внимания к деталям. Если вы хотите улучшить качество веб-приложений и работать над интересными проектами, позиция QA Team Lead в ИТ-компанию SM Lab может быть именно для вас
Однако писать код и настраивать веб-анимации вручную — непростая задача, на которую придется потратить много времени. Чтобы ускорить процесс разработки и упростить себе жизнь, можно воспользоваться JS-библиотеками с готовыми решениями (спойлер: их невероятно много). Ниже собрали наиболее актуальные инструменты, которые подойдут для самых разных задач.
Кстати, Kata Academy набирает студентов на обучение JavaScript. Это отличная возможность, так как вы не платите за обучение, пока не устроитесь Javascript-разработчиком! Подробности здесь → Курс по JavaScript-разработке от Kata Academy.
Anime.js
Anime.js — простая в использовании, но мощная библиотека для создания несложных анимаций. Она работает со свойствами CSS и SVG, атрибутами DOM и объектами JavaScript. В сжатом виде весит всего 10 килобайт и имеет минималистичную документацию, в которой сможет разобраться даже новичок.
В библиотеке есть встроенная система пошаговой анимации — она упрощает создание таких эффектов, как рябь, наложение, наслаивание, морфинг, вращение, масштабирование и т. д. К тому же поддерживается плавная и сферическая анимация. С помощью Anime.js можно анимировать несколько CSS-свойств в ключевых кадрах одновременно с разными таймингами в одном HTML-элементе.
Библиотека отлично подходит для разработки несложных сценариев, например, крутящихся элементов, интерактивных анимаций, наведения курсора и различных переходов. Например, можно сделать вот такую раздражающую кнопку. А ещё в Anime.js есть встроенные функции контроля — с помощью них можно воспроизводить, приостанавливать, реверсировать и запускать эффекты синхронно.
Popmotion
Ещё одна легковесная библиотека с интуитивно понятным API для анимирования интерфейсов. Popmotion написана на TypeScript и занимает всего 11,7 Кб. Она может работать с любым интерфейсом, который принимает числа в качестве входных данных, например, React, Three.js, A-Frame и PixiJS. Чаще всего библиотеку используют для оживления строк и чисел и создания плавного анимированного меню прокрутки и интерактивных объектов. К примеру, можно «оживить» сайт вот такой кнопкой.
Popmotion поддерживает пружинную, инерционную и покадровую анимацию для цветов, чисел и сложных строк. Библиотеку можно использовать для создания анимаций с использованием ключевых кадров, изменения цветов, анимации SVG-путей, атрибутов и морфинга. Кстати, Popmotion подчиняется законам физики — при анимировании он учитывает гравитацию, инерцию и трение.
Vivus.js
Лёгкая и быстрая библиотека c простым API для работы с SVG-элементами. Vivus поддерживает несколько типов анимаций: Delayed, Sync или OneByOne. Ещё она позволяет редактировать эффекты вручную с помощью простой функции JavaScript или создавать собственные сценарии, используя инструмент Scenarize.
Vivus подходит для несложных сценариев, например, анимированных логотипов, прыгающих элементов и различных переходов.
Mo.js
Это библиотека для настоящих художников: Mo.js не только производительна, но и заточена под творческий процесс. Она позволяет детально работать с каждым элементом — настраивать продолжительность, задержку, плавность и т. д. Одна из главных особенностей библиотеки — скорость и адаптивность под любое устройство.
Реализовать можно всё: от несложных вращений до многоуровневых анимаций. В наборе инструментов есть Curve Editor (редактор кривых) и Timeline Editor (редактор временной шкалы), а также Player (проигрыватель) для управления анимацией. Например, можно создать вот такую весёлую анимацию:
React Spring
Производительная библиотека для работы с React-приложениями и простыми анимациями. Spring написана на TypeScript и имеет понятный API. Среди основных возможностей — плавность анимаций, реалистичность с точки зрения физики, контроль над параметрами эффектов и другое.
Например, можно создать вот такую интерактивную колоду карт, которые смахиваются в разные стороны:
Spring подходит для прокруток, анимаций касания, масштабирования и интерактивных сценариев. К тому же она поддерживает и сложные эффекты, в которых есть несколько элементов.
Velocity.js
Velocity.js основана на популярной jQuery и поддерживает CSS. У неё тоже простой API, но очень высокая производительность. В библиотеке есть множество возможностей: easing (плавность элементов), математика свойств (+, -, *, /), аппаратное ускорение, SVG, адаптивный дизайн, реверсирование, создание циклов, прокруток, цветной анимации, и т. д. Так, можно сделать вот такую сложную подвижную фигуру:
Velocity использует собственный стек анимации, заменяя все элементы jQuery $.animate() на velocity $.animate() — это повышает производительность во всех браузерах и на всех устройствах, особенно на мобильных.
Three.js
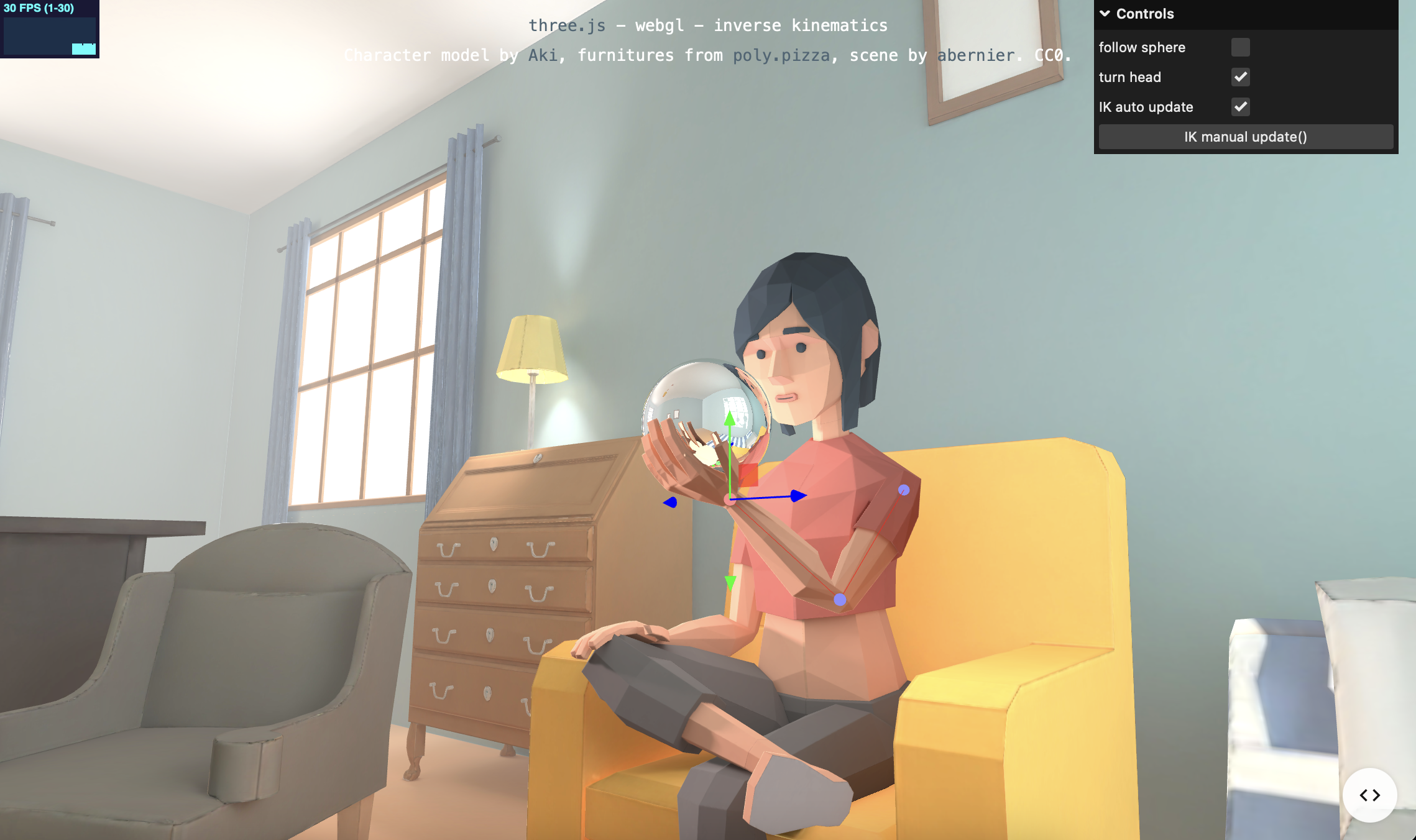
Высокоуровневая open-source библиотека на WebGL для создания 3D-графики и анимаций в браузере и играх. Three.js подойдет для работы со сложными объектами, например, движущимися фигурами или даже симуляцией игры на сайте. Огромный плюс — наличие сцены, камеры и рендера, которые позволяют рассмотреть элемент со всех сторон. Например, можно создать подобную анимацию (поиграться с ней можно здесь):
Библиотека предлагает разработчикам множество возможностей: анимирование 3D-объектов и моделирование физического взаимодействия между ними, работа с разными типами освещения (круговым, направленным, точечным) и создание 3D-объектов для виртуальной и дополненной реальности.
Babylon.js
Еще одна мощная библиотека для 3D-анимаций, основанная на WebGL/WebGPU. В Babylon интегрирован физический движок для симуляции Havok — он является одним из наиболее производительных в игровой индустрии.
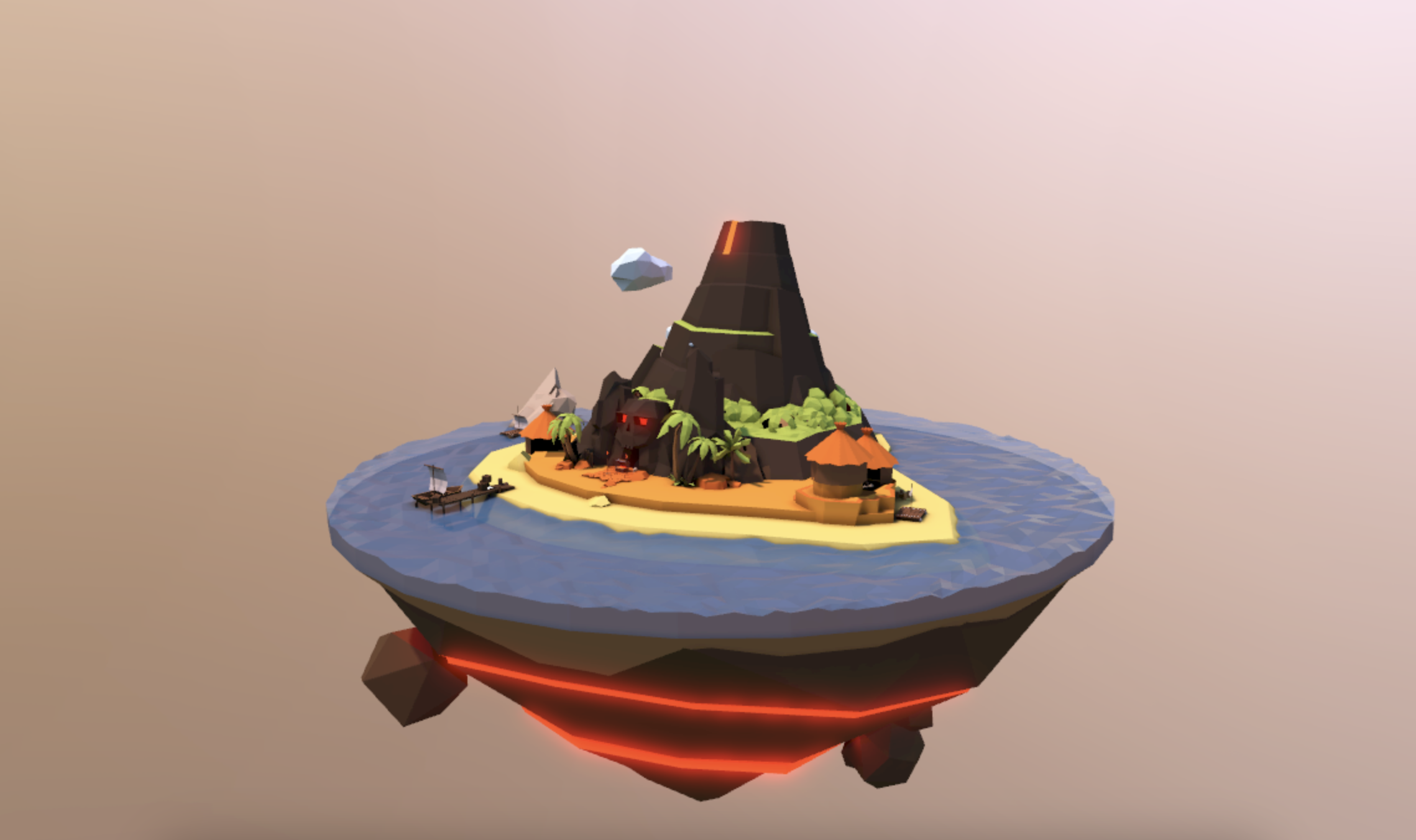
Среди возможностей — аппаратное масштабирование, блики, 9 видов камеры, сглаживание, анимационный и звуковой движок, поддержка LOD-ов и многое другое. Babylon подходит для сложных анимаций и написания браузерных игр и других интерактивных сценариев. Например, с помощью библиотеки можно создать такой 3D-остров:
GSAP (GreenSock Animation Platform)
Легковесная и гибкая библиотека для создания производительной HTML5-анимации с крайне высокой скоростью рендеринга. GSAP достаточно производительна и работает в 20 раз быстрее jQuery. Она совместима с любыми JS-фреймворками и библиотеками, а также с некоторыми другими программами, например, с PixiPlugin, WebGL, Adobe Animate и EaseJS.
С помощью GSAP анимировать можно практически все: SVG, холсты, общие объекты, Canvas, кривые Безье, массивы и др. Среди функций — механизмы обратного вызова, контроль временной шкалы, плавность. К тому же у библиотеки много плагинов, например, Draggable, Easel, MotionPath, Scrollto и др.
GSAP подходит для разработки интерактивных веб-приложений, анимирования логотипов и иконок, создания инфографики, диаграмм, слайдеров и каруселей. Например, можно добавить на сайт подобную машинку, движущуюся за счёт прокрутки страницы.
KUTE.js
Мощная, но лёгкая библиотека для анимирования элементов сайта. Среди возможностей — уже привычная плавность, поддержка SVG, контроль временной шкалы. KUTE представляет собой настоящий анимационный движок, который подходит для работы с векторной графикой и морфинга.
Чаще всего библиотеку используют для анимирования логотипов, иконок, фотографий и создания переходов и интерактивных элементов. Так, можно добавлять различные стильные абстракции, которые сделают сайт более «живым».
Вместо заключения: советы по реализации и оптимизации веб-анимаций
Анимации могут влиять на производительность сайта, особенно при использовании сложных эффектов. Чтобы эффекты на сайте работали плавно и чётко, не заставляя устройство «тормозить» и тратить огромную часть ресурсов, нужно делать элементы адаптивными и оптимизированными, особенно это касается мобильных версий. Вот несколько советов:
- Используйте аппаратное ускорение — его поддерживают большинство современных браузеров. В этом помогут такие CSS-свойства, как
transformиopacityдля создания плавных и производительных анимаций. - Оптимизируйте изменение стилей. Старайтесь минимизировать количество изменяемых свойств и использовать те, которые лучше всего оптимизированы для анимации браузером.
- Реализуйте функции в меру. Возможно, придётся уменьшить, например, количество Canvas и шейдеров, особенно больших, удалить ненужные изменения фона и использовать WebGL вместо 2D-канваса.
- Оптимизируйте анимации в мобильных версиях. Один из вариантов — сделать кнопку, по которой пользователь будет сам отключать или останавливать эффекты. Однако наиболее эффективный сценарий оптимизировать анимации программно. Это можно сделать, например, путём проверки типа устройства или размера экрана и изменения поведения анимации в зависимости от этой информации. Так, вы можете либо ограничить частоту обновления анимации, либо полностью отключить их для мобильных устройств. Но важно помнить о пользовательском опыте, и ограничивать анимации только в случае, если они могут сказываться на производительности устройства или расходе заряда батареи.
JS-библиотек для анимации очень много — более тысячи, и выбрать одну из них крайне сложно. Главное — опираться на свою задачу, а не писать, например, на сложной библиотеке для 3D-анимирования, чтобы подсветить наводящийся курсор.
3К открытий20К показов