Кровь, пот и слезы: как я переделал навигацию на сайте, и в чём профит
Как улучшить навигационное меню на сайте, а ещё вдвое сократить время сборки и размер сайта. В качестве примера — сайт на основе Antora.
Привет! Меня зовут Владимир, но вы можете звать меня просто Григорий Сантьягович. Я люблю эксперименты. Сегодня я расскажу, как можно улучшить навигационное меню на сайте документации, сократить время сборки и размер сайта больше чем в два раза. В качестве примера возьму сайт документации, собранный при помощи Antora.
Кому будет полезен материал: техническим писателям, разработчикам сайтов документации и просто любителям опенсорса и красивых вещей.
Antora — генератор статических HTML сайтов из исходных AsciiDoc файлов. Antora бесплатная и имеет открытый исходный код.
О чём пойдёт речь?
- Зачем улучшать навигационное меню.
- Расширения Antora, расширение Antora Navigator.
- Работа с шаблонами .hbs, изменение UI.
- Работа с CSS-стилями навигации.
- Украшаем навигационное меню иконками.
- Ковыряемся в SVG и пытаемся наконец всунуть эти иконки.
Зачем улучшать навигационное меню
Лучшее — враг хорошего. Зачем вообще пытаться улучшить то, что и так работает?
Стандартное навигационное меню Antora из коробки простое и функциональное: в навигации слева отображается текущий компонент, под основным меню располагается меню выбора других компонентов и их версий.
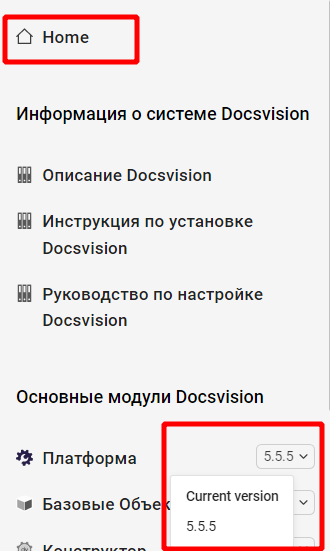
Старый вид навигационного меню:
Несмотря на всю простоту такого подхода, у него есть существенные недостатки:
- Пользователю нужно прокручивать основное навигационное меню при просмотре текущего компонента и раскрывать второе меню, чтобы выбрать другой компонент или версию. Много нажатий, много прокручиваний.
- Самый главный недостаток — навигационное меню создаётся для каждой страницы и прописывается в её исходный HTML. Это увеличивает размер страницы, размер сайта, время на сборку. И вообще зачем делать одно и то же сотни или даже тысячи раз, когда можно не делать?
Расширения Antora
В Antora версии 3.0 появилась возможность использовать пользовательские расширения. Раньше для реализации любой фичи требовалось делать форк Анторы:
- Форк, чтобы прикрутить поиск Lunr.
- Форк, чтобы создавать pdf и т.д.
Благодаря расширениям любые изменения стали значительно проще. Теперь менять исходный код Анторы не нужно, достаточно просто установить расширение в репозиторий playbook одной командой:
И зарегистрировать его в antora-playbook.yml:
При необходимости можно выполнить персонализацию расширения. Обычно это выполняется по приложенной к расширению инструкции.
Расширение Antora Navigator
С расширением Навигатора немного сложнее. Это расширение ещё не опубликовано официально в виде npm-пакета, все ресурсы для него находятся в репозитории на GitLab, поэтому нужно действовать по следующему алгоритму:
1. В репозитории antora-playbook найти файл package.json и добавить зависимость от репозитория Навигатора:
2. Затем добавить требование этого расширения в файл antora-playbook.yml:
3. При необходимости можно настроить файл antora-navigator.yml. Как это сделать, я расписал в README репозитория Навигатора, но мой merge request пока ещё не был одобрен.
4. Выполнить необходимые изменения в UI.
Работа с дополнительными файлами UI
Пока расширение в ранней стадии разработки, нужно ещё немного повозиться с UI.
1. Во-первых, требуется добавить дополнительные файлы пользовательского интерфейса (supplemental-ui) из репозитория Навигатора в antora-playbook.yml:
2. Если вы используете UI, производный от дефолтного, то, вероятно, у вас уже есть а) корпоративный стиль документации и б) дополнительные (supplemental) файлы.
У Анторы на момент написания материала есть ограничение, которое не позволяет добавлять более одной папки в supplemental UI. Соответственно, если добавить указанную выше строку в antora-playbook.yml, весь существующий supplemental-ui потеряется. Решение — перенести весь ваш supplemental UI в основной. Например, вот здесь располагается основной UI сайта документации Docsvision.
3. Обычно файлы в папке supplemental-ui — это какая-нибудь автоматически сгенерированная шушера. Если такой файл просто закинуть в соответствующую папку основного UI, сборка пакета пользовательского интерфейса сломается.
Всё из-за линтера, который строго блюстит за стилем в .css и .js файлах. Сборка может упасть просто из-за того, что где-то в файле есть лишний пробел или его, наоборот, нет.
Для таких файлов необходимо отключить линтер, добавив в начало комментарий.
Для файлов .css:
Для файлов .js:
А ещё такие файлы лучше помещать в подпапку /vendor/, чтобы они сохранили свои названия при добавлении на сайт. Файлы не из папки /vendor/ не попадут на сайт, если они не импортированы в site.css — ограничение UI Анторы.
Сложно воспринять всё в тексте, поэтому вот наглядная иллюстрация файловой структуры пользовательского интерфейса нашего сайта документации:
Я перенёс файлы docsearch.min.css и docsearch.min.js из supplemental-ui в основной и отключил для них линтер.
Работа с шаблонами UI
Шаблоны UI — это .hbs файлы, описывающие структуру страниц сайта. Необходимо внести несколько изменений в эти файлы, чтобы новая навигация заработала правильно.
Вдохновение можно почерпнуть в репозитории Навигатора, в папке example/supplemental-ui/partials.
1. Меняем файл footer-scripts.hbs, добавляем первые два скрипта, которые необходимы для работы навигации:
Первый скрипт будет сформирован при сборке сайта, а второй мы добавляли через supplemental-ui ранее.
При необходимости аналогичным образом редактируем файлы head-meta.hbs и nav.hbs — возьмите их из той же папки в репозитории Навигатора, и перенесите в свой UI отсутствующие строки.
Локализация элементов навигационного меню
В навигации есть несколько иностранных слов и фраз: домашняя группа, подсказки к версиям продукта. Это нужно перевести.
Один из вариантов — сделать форк репозитория с расширением и отредактировать nav.js. Но тогда придётся поддерживать форк и отслеживать все изменения.
Решение с форком может оказаться трудозатратным. Поэтому лучше выбрать второй вариант — локализация нативными средствами расширения. Пока это ещё не релизовано, см. issue #2. Будет предусмотрен атрибут для тега javascript:
Зачем?
Если вы дочитали до этого места с мыслями «Да ну его в пень, слишком запарно». Да, работёнка выглядит запарной, но результат того стоит. Посмотрите на новый вид навигационного меню и сравните его со старым:
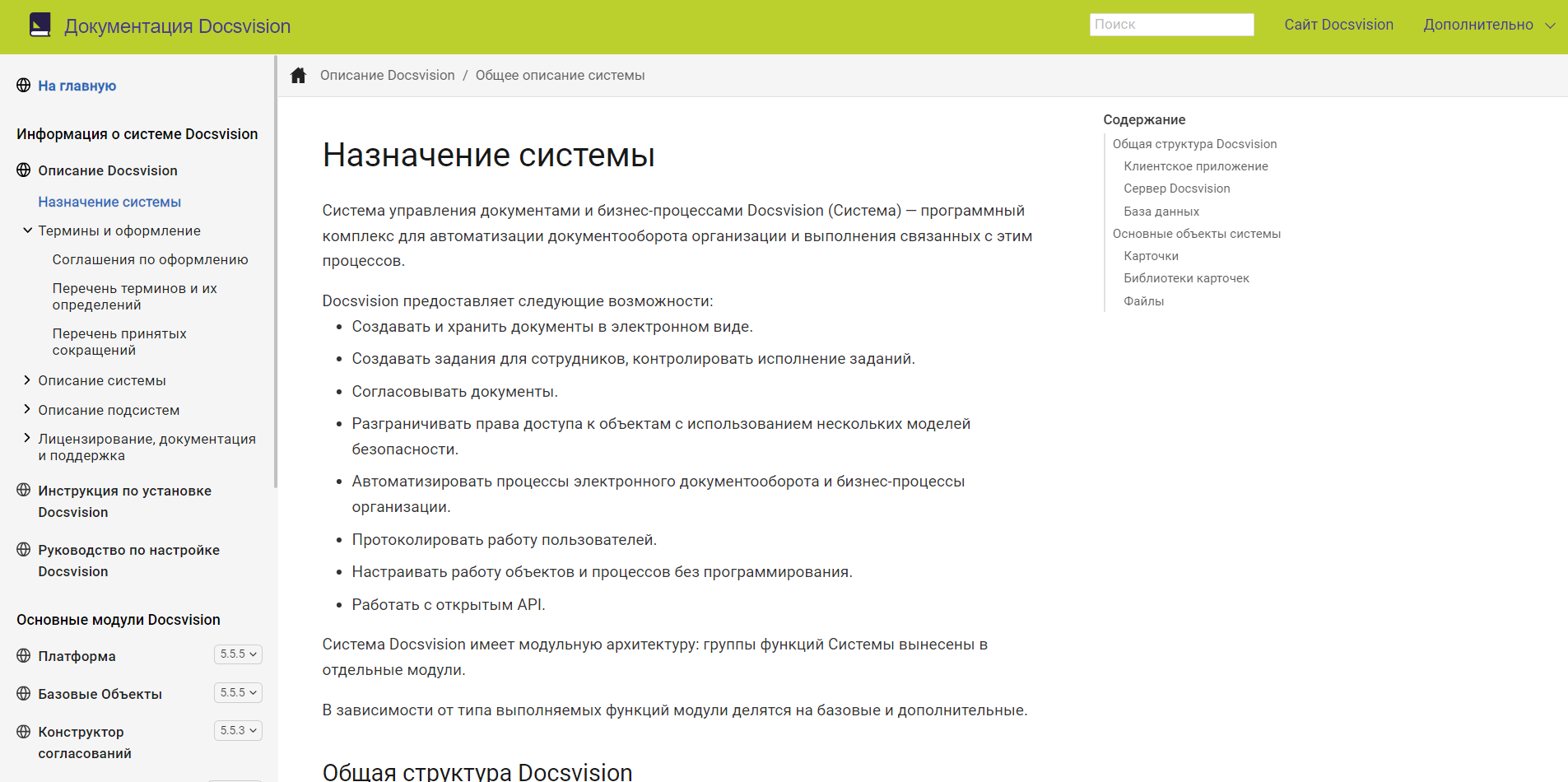
Новый:
Старый:
Кроме единого навигационного меню без лишних панелей, расширение Навигатора даёт и другие преимущества:
- Удобную навигацию по версиям через выпадающий список с подписями «Последняя версия», «Предрелизная версия».
- Общий размер сайта сокращается более чем на 50% из-за того, что навигация формируется не при помощи HTML, а с помощью JavaScript.
- Появляется возможность добавить красивые иконки для компонентов в меню (об иконках чуть позже, сперва расскажу про стили).
Работа с CSS-стилями навигации
По умолчанию строки навигационного меню выделяются подчёркиванием при наведении и всё. Я подумал, что стоит прикрутить что-то более отзывчивое при помощи стилей. Я убрал подчёркивание при наведении, вместо него сделал выделение цветом.
Это легко сделать всего несколькими строками CSS:
А ещё хорошо бы выделять текущую страницу чуть ярче, чем просто жирным:
Но есть одна проблема — стили навигации определены в supplemental-ui, который в репозитории Навигатора.
Решение — переопределить стили в другом файле.
Создаём один файл со всеми перечисленными стилями (например, nav-override.css) и импортируем его в site.css. Так как этот файл будет частью общего .css сайта, мы сможем даже использовать общие переменные для цветов:
nav-override.css:
Самые внимательные могут найти в коде стили со словом «icon», но я так и не рассказал про то, откуда берутся иконки. Время это исправить.
Украшаем навигационное меню иконками
Когда я представил новое навигационное меню коллегам на демо, первый вопрос был «А можно изменить иконки на собственные?»
Да, можно. Но чтобы понять, как это делается, мне пришлось долго курить исходники. Это всё, конечно же, просто потому что я недалёкий.
1. Чтобы приделать иконки, нужно сперва вспомнить, что такое компоненты Antora, и где определены их названия. Компоненты — это базовая единица документации Antora. Для лучшего восприятия можно назвать их, например, томами. Названия компонентов задаются в файлах antora.yml. Также имена компонентов можно узнать в файле antora-navigator.yml.
2. Затем необходимо создать файл icondefs.js, где каждая иконка будет привязана к имени компонента:
Также есть несколько служебных иконок навигации:
Вот эти иконки на скрине:
3. Файл icondefs.js нужно добавить в свой проект пользовательского интерфейса, в папку src/js/vendor/.
4. Затем его нужно зарегистрировать в шаблоне footer-scripts.hbs следующим образом:
Файл icondefs.js должен быть вторым в списке после site-navigation-data.js, иначе иконок не будет видно!
Ковыряемся в SVG и пытаемся наконец всунуть эти иконки
Обычно SVG имеют исходный код следующего вида:
Нельзя просто так взять и вставить это в icondefs, потому что здесь сочетаются объекты (фигуры, линии) и пути, а также присутствуют fill-rule и clip-rule.
Из следующего фрагмента кода можно понять, как приделать fill-rule и clip-rule , но объекты и пути так сочетать не получится:
Выйти из ситуации можно при помощи Adobe Illustrator или Inkscape. Преобразовать все объекты в пути за два клика по инструкции.
В результате получится что-то такое:
Запарно, конечно. Самое интересное, что можно было просто взять чистый код SVG и вставить в src/partials/footer-scripts.hbs вот так:
Это достаточно очевидный путь, потому что именно так определяются служебные иконки (позже я их удалил из footer-scripts.hbs и перенёс в icondefs.js, чтобы все яйца лежали в одной корзине):
Но до этого метода я почему-то додумался позднее всего. К тому же это слишком просто.
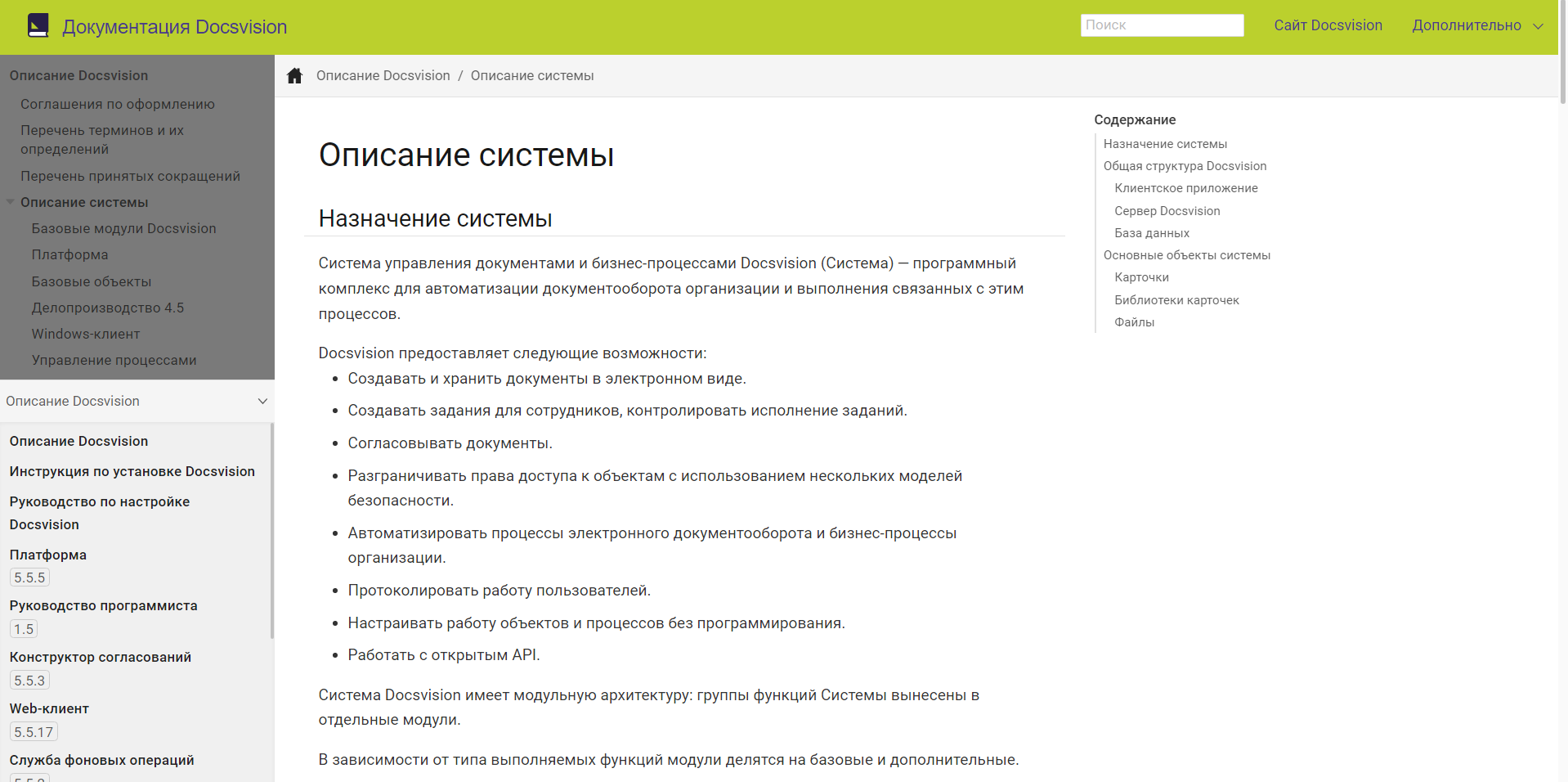
Вот так в результате всех описанных стараний и страданий выглядит финальная навигация:
По умолчанию иконки серые, но окрашиваются в цвет при наведении на текст. Причём делают это постепенно, в течение 0.3 секунд.
Это изменение я придумал в последний момент, вспомнив интересное свойство CSS — transition:
Теперь у нашего сайта документации есть роскошное меню навигации с красивыми иконками, а ещё на сборку уходит в два раза меньше времени. Порой было сложно и непонятно, но результат того стоит.
Ещё один момент, который я забыл отметить в статье: расширение выдвигает определённые требования к исходному файлу навигации для компонента, то есть условному файлу nav.adoc. Чтобы выяснить эти требования, мне тоже пришлось поломать мозги. Я подробно расписал об этом в упомянутом выше merge request. Только его ещё нужно дополнить и немного изменить в связи с тем, что я узнал. Что-то я смог понять без посторонней помощи. В чём-то разобрался сам, опираясь на исходники сайта Mulesoft. На сайте Mulesoft так же используется расширение Навигатора. В чём-то я разобрался с помощью подсказок от Дэна Аллена — создателя AsciDoc, Анторы и данного расширения.
А где сам сайт? Ну, он ещё не опубликован в широкий доступ. Точнее, опубликован, но там старая навигация. К счастью, специально для читателей я записал небольшое демо.
Как ещё можно улучшить навигацию по сайту? Делитесь лайфхаками в комментариях.