Margin и padding в CSS: как сразу сделать грамотно
Разбираемся в ключевых отличиях между этими важнейшими свойствами, а также знакомимся с трюками, чтобы UI / UX вашего сайта стал еще круче и грамотнее.
5К открытий17К показов
Отступы играют важную роль в веб-дизайне — они обеспечивают расстояние между элементами и создают визуально приятный интерфейс. В CSS для этого используют свойства margin и padding.
В этой статье я расскажу про ключевые отличия между ними, а также познакомлю с трюками, чтобы UI/UX вашего сайта стал ещё круче.
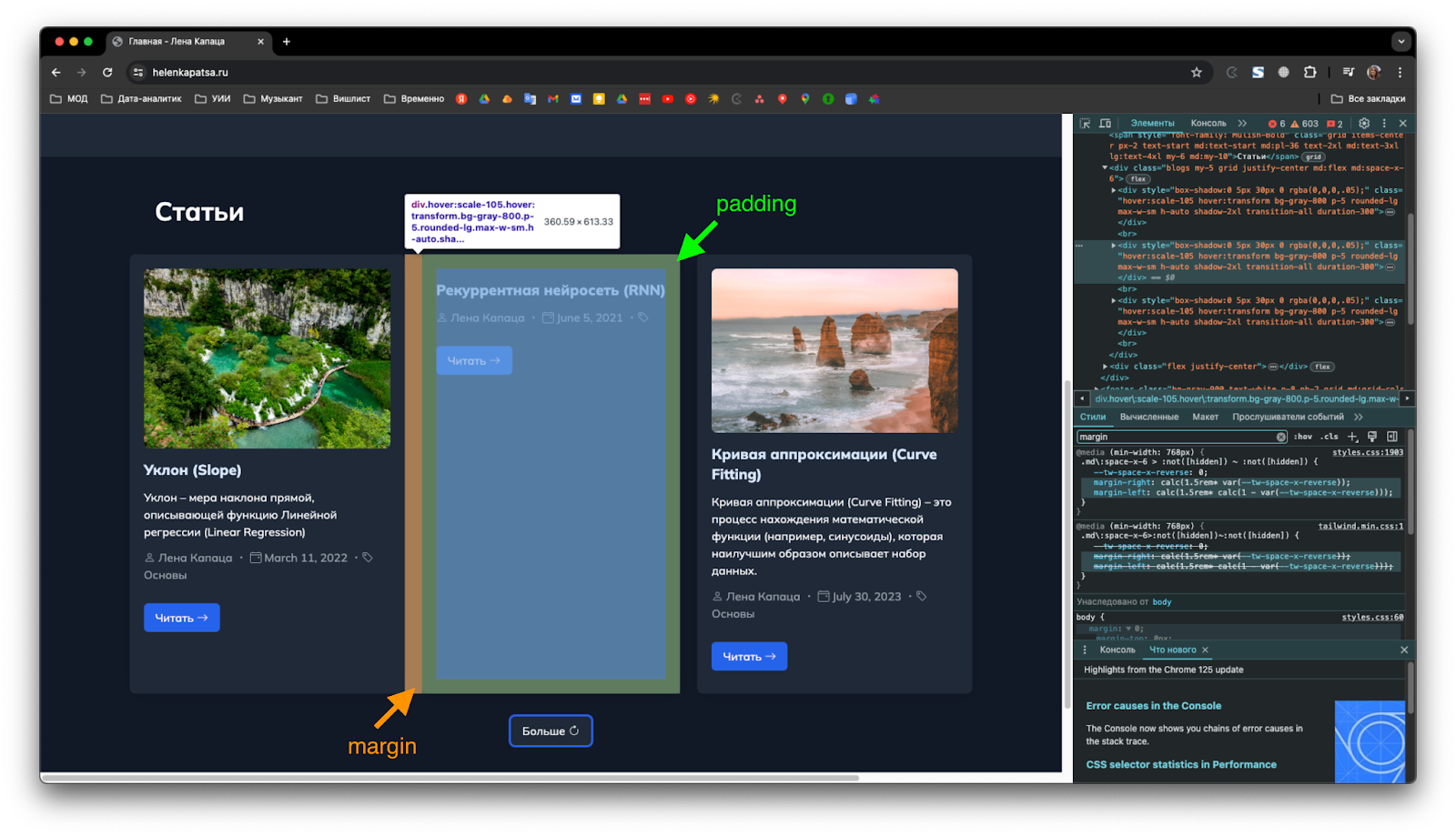
В качестве примеров я буду использовать свой сайт на Django.
Если вы хотите перейти с nocode-сайта на самописный, изучите пошаговый гайд по миграции на Python Django.
Что такое margin и padding
Как я уже сказала, в CSS для управления пространством между элементами используются два ключевых свойства:
Большая разница между ними в том, что margin автоматически сворачивается, а padding — нет.
Margin
Чтобы задать внешние отступы со всех сторон, указываем их размер в пикселях (или в других юнитах):
Кстати, вот основные единицы измерения в CSS для повторения:
- px (пиксели): 1px соответствует одному экранному пикселю;
- cm / mm / in: санти- / миллиметры, дюймы;
- em: относительно шрифта родительского элемента. Например, если шрифт родителя 16px, то 2em будет равно 32px;
- rem: относительно шрифта корневого элемента. Если размер корневого шрифта 16px, то 2rem будет равно 32px;
- % (проценты): относительно родительского элемента. Например, если ширина родителя 1000px, то 50% будет 500px;
- vh / vw (viewport height / width): 1vh равен 1% от высоты области просмотра (viewport);
- vmin / vmax: 1vmin / 1vmax равен 1% от меньшего / большего из двух измерений (ширины или высоты) области просмотра.
Отдельные значения для каждой стороны задаются постфиксами top / right / bottom / left:
Центрирование
Чтобы разместить посередине блоковый элемент горизонтально, можно использовать постфиксы left / right:
Перекрытие соседей
Иногда требуется сдвинуть элемент ближе к соседу:
↑ Как меняется положение текстовых блоков, если margin = 0 или < 0.
Padding
Вот основной способ задания внутренних отступов:
Отдельные значения для каждой стороны задаются аналогично: постфиксами top, bottom, right, left. В целом синтаксис почти одинаковый.
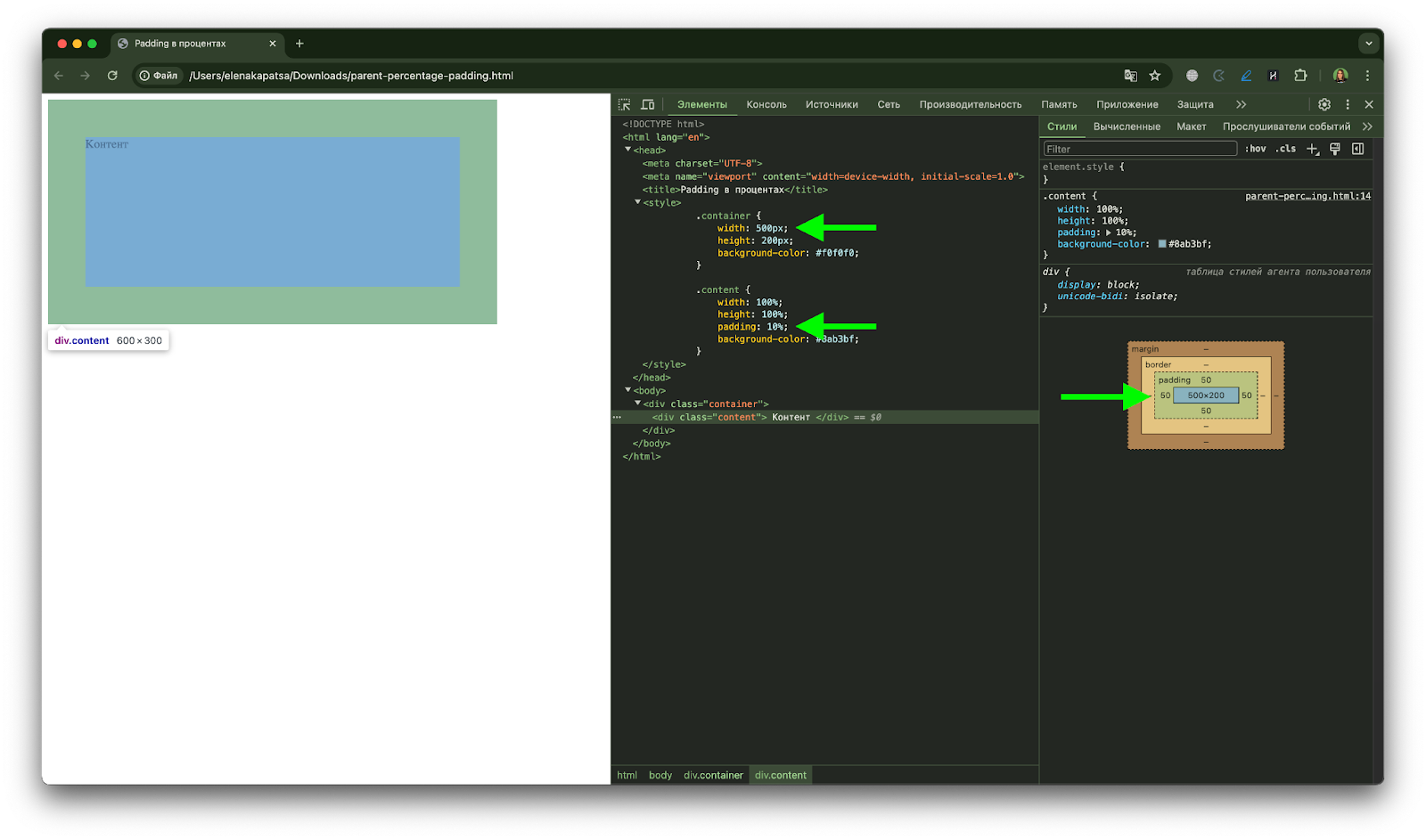
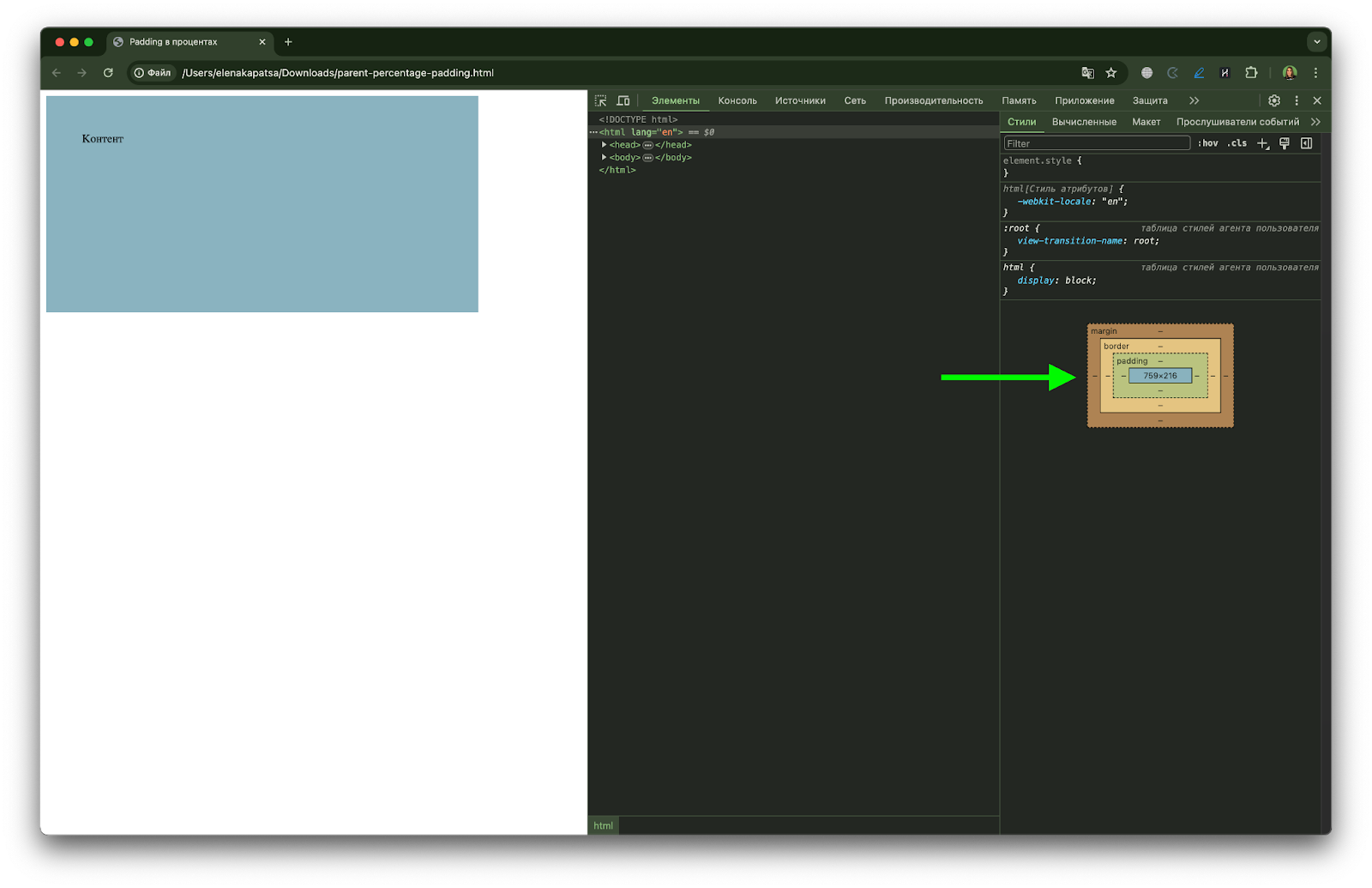
Значение padding можно задавать также в процентах относительно ширины родительского элемента, что полезно для адаптивного дизайна.
Почему не работает margin
Убедитесь, что элемент является блочным, поскольку margin «дружит» только с блоками (div, p, h1-6, ul, ol. li, table, header, footer, section, article, nav).
Margin добавляет пространство вне родительского элемента
Решение: дописываем свойство overflow:auto к div’у страницы.
Как увеличить пространство между колонками в таблице?
Внедряем padding-right:
margin дочернего элемента двигает родителя
Обновляем свойства второго:
Заключение
Эти свойства CSS создателям удалось сделать прозрачными и без подводных камней: по статистике, треды на Stack Overflow на эти темы закрываются быстрее других топиков.
На последок: с визуализатором блоков в Chrome Dev Tools вёрстка стилей значительно проще.
5К открытий17К показов