Must have: создаём шаблоны для web-разработки на JavaScript
Пишем шаблоны для разработки на JavaScript: разделы без фреймворков, таймеры, выпадающие меню и инструменты статистики.
7К открытий8К показов
JavaScript используется повсеместно, так что минимальные знания пригодятся почти любому разработчику. Сегодня я приведу рядовые шаблоны, которые вам обязательно пригодятся.
Александр Ватолин
Геймдизайнер и преподаватель в Школе программистов МШП
Мы разберем, как создавать рядовые части ваших сайтов:
- Разделы, работающие без каких либо фреймворков. Постараемся обойтись без каких либо фреймворков, чтобы решения были универсальными. Вкладки используются почти во всех сайтах, поскольку они сильно экономят место на странице, упрощая интерфейс для пользователя.
- Таймеры. Да- да. Они частенько пригодятся при разработке, но шаблонов вечно не хватает под рукой. Так что, можете считать это полезным семплом.
- Выпадающие меню. Их заготовок достаточно во фреймворках, но иногда вы бываете ограничены в ресурсах и приходится собирать что-то вручную.
- Различные динамические детали для выведения статистики.
Ну, и под конец разберем, какие есть популярные и полезные фреймворки для отрисовки интерфейсов.
Что ж, пора начинать. В конце статьи вас ждут исходники.
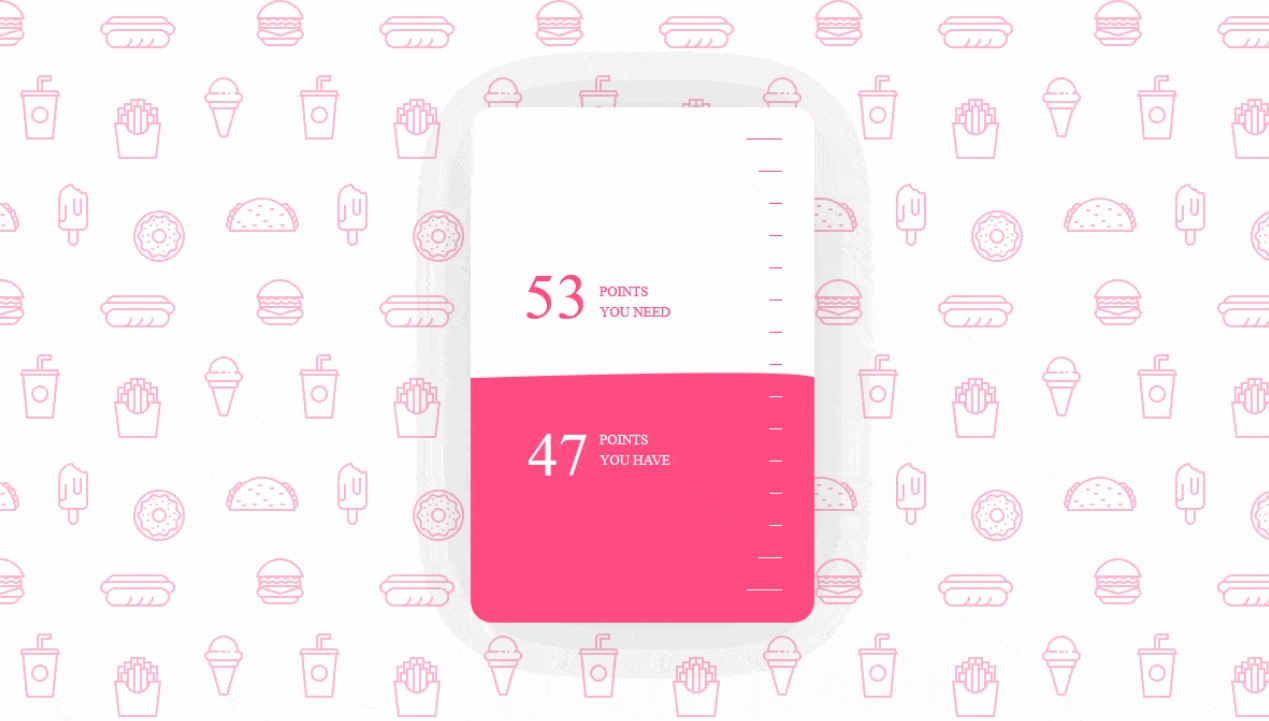
Начнем с таймера. Сразу заспойлерю вам полученный результат. Выглядеть это будет примерно так.
Начнем с разметки, а потом более подробно разберем и скрипт. На разметке не будем долго останавливаться, она достаточно простая, а стили подробнее можно рассмотреть в исходниках. Итак, вот так выглядит разметка:
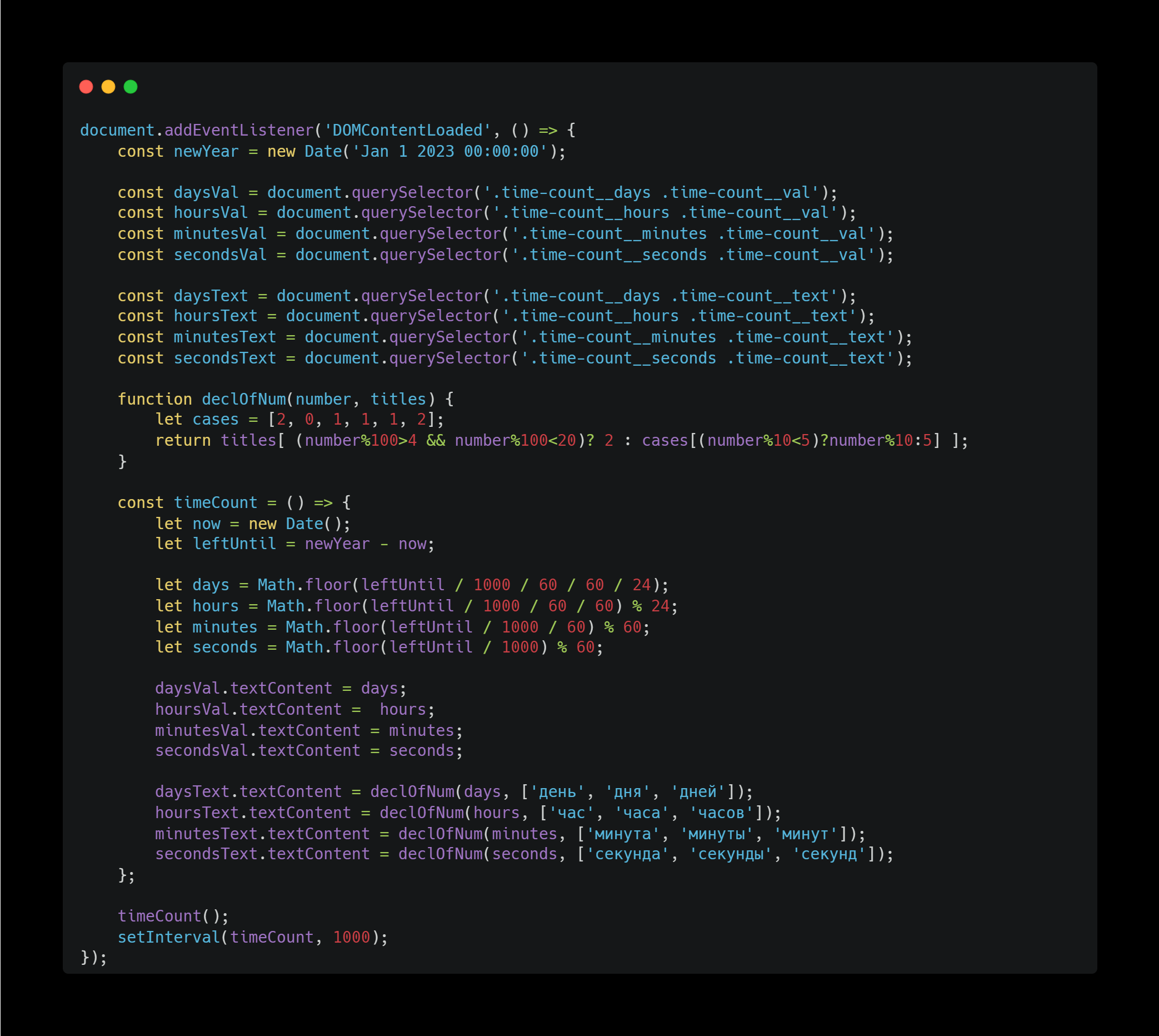
Перейдем к скрипту. По факту он достаточно простой: вызывается каждую секунду и обновляет значение. Основывается он на куче селекторов, которые используются для подстановки всех счетчиков ( а их у нас много). Выглядит это примерно так:
Хотя этот пример и был достаточно очевидным, но он способен сэкономить вам время, если подобный скрипт будет под рукой.
Далее на очереди выпадающие окна. Этот скрипт лично мне помогал не раз, когда было нужно построить подобную логику.
Чего вам стоит ожидать от этого решения ? На самом деле самых обычных кнопок с выпадающем меню. Без каких либо фейерверков, 3D-эффектов и прочего. В целом, подобные меню и бывают нужнее всего при разработке, поскольку выглядят строго и просто. При желании никто не запретит их поменять.
Теперь пойдемте к разметке данной страницы. Тут аналогично с прошлым. Стили можно изучить в исходниках, а вот разметку покажу здесь.
Все минималистично и просто, чисто одно меню:
Теперь предстоит разобраться со скриптом. Логика работы достаточно простая. По факту, мы создаем селекторы на объекты меню, а далее по клику переводим все объекты из неактивного состояния в активное. Работает это при помощи подобных строк в CSS. Ну а дальше немного магии скриптов.
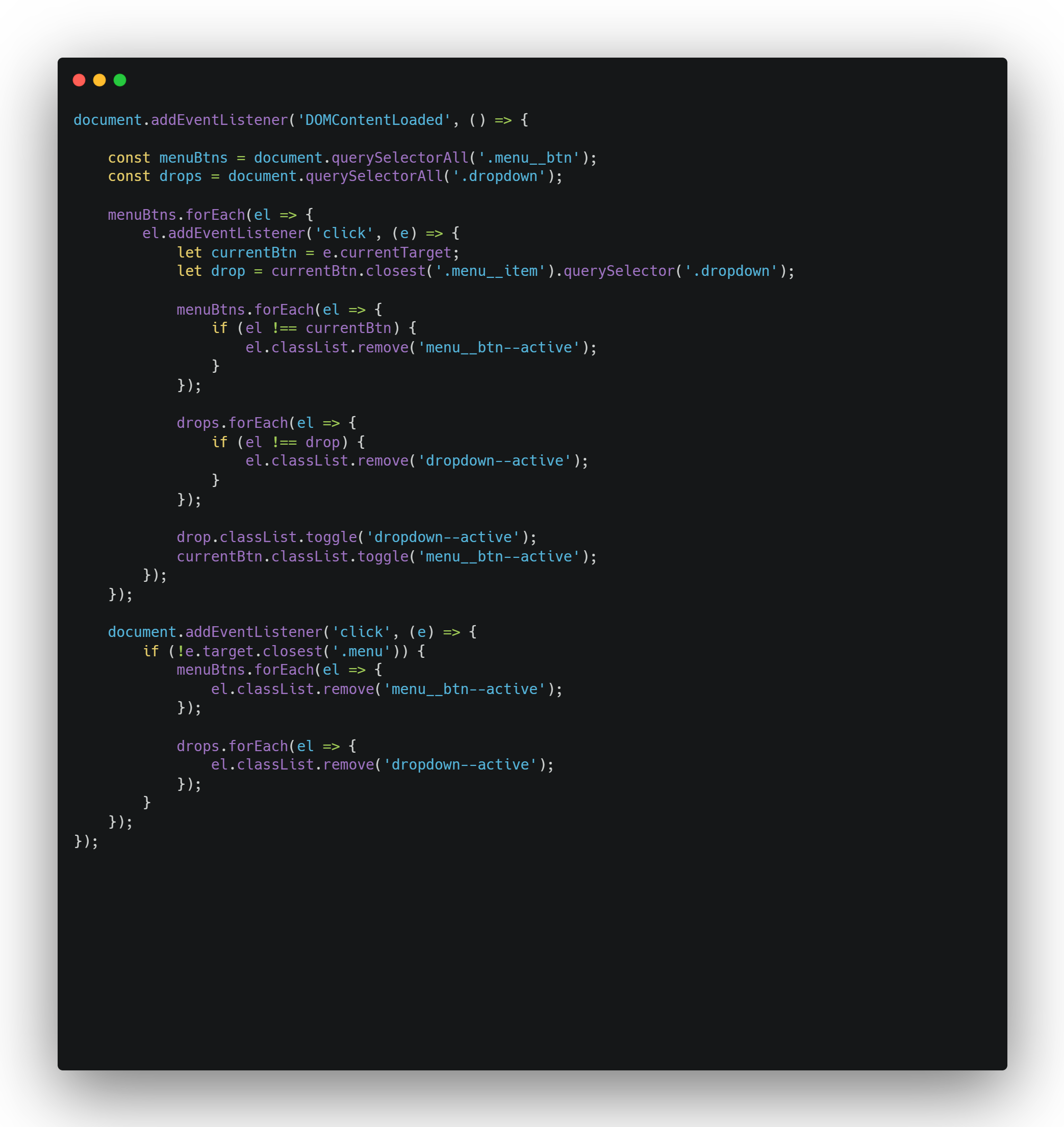
Ну и сам скрипт, собственно.
Думаю, теперь стало куда меньше вопросов, как сделать интерактивными подобные меню.
К слову, табы, о которых пойдет речь далее, работают почти так же, хотя скрипт для них будет куда больше. Но общая суть аналогична с данным скриптом, можете сравнить.
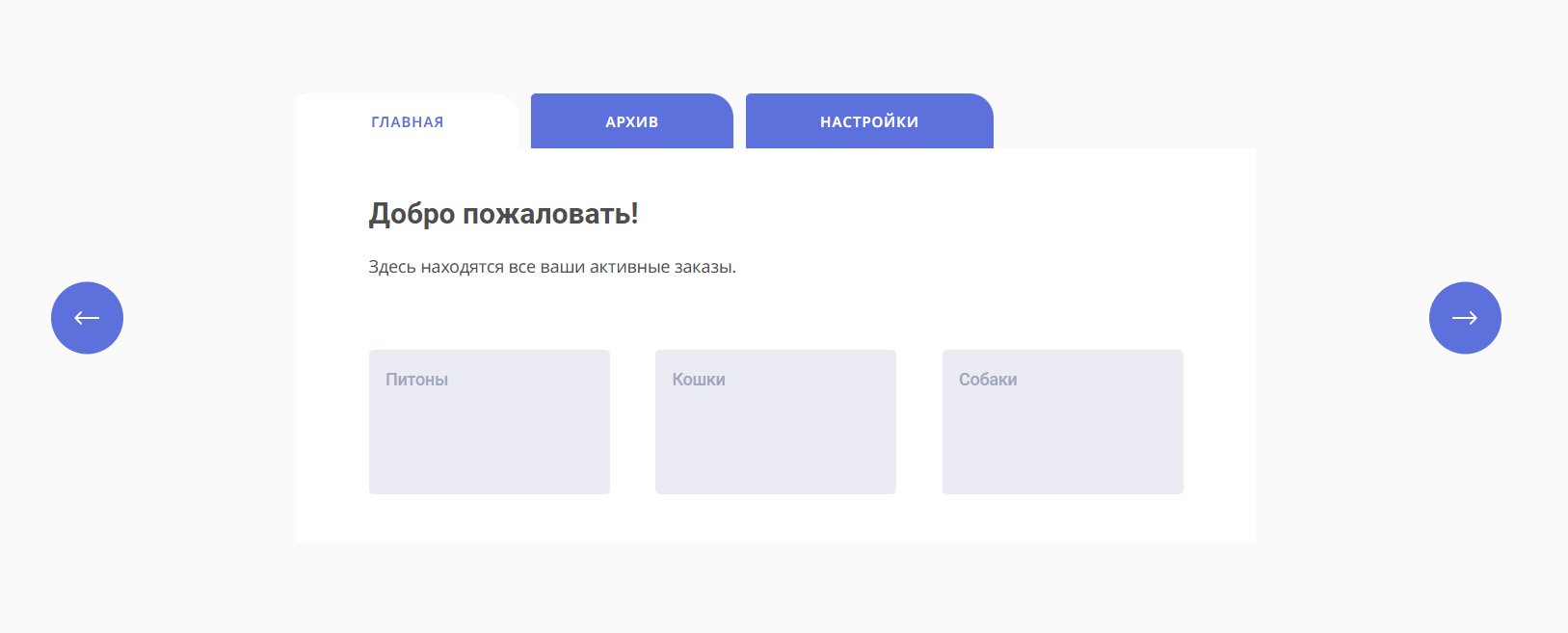
Начнем с результатов вкладок. Вот, как они могут выглядеть:
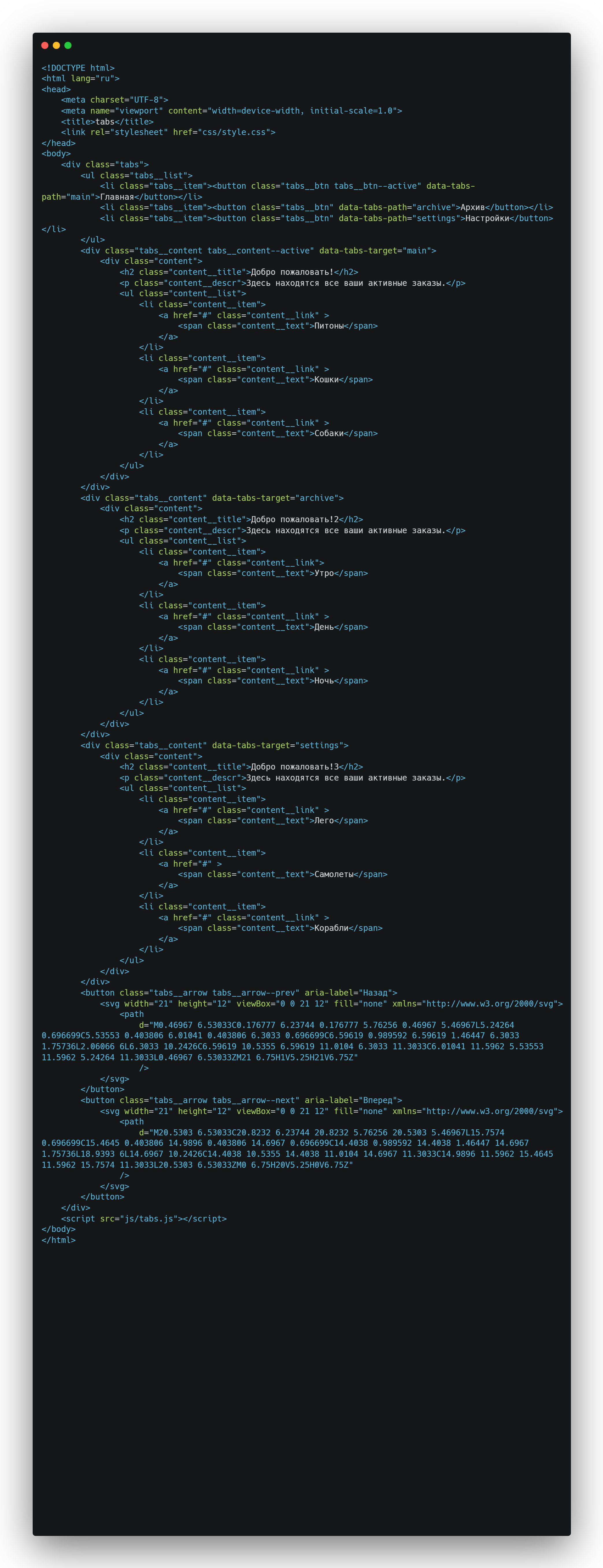
Суть работы такова, что в разметке вы делаете сразу три вкладки и скриптом поочередно их отключаете. Начнем с разметки, чтобы понять, как это выглядит изнутри.
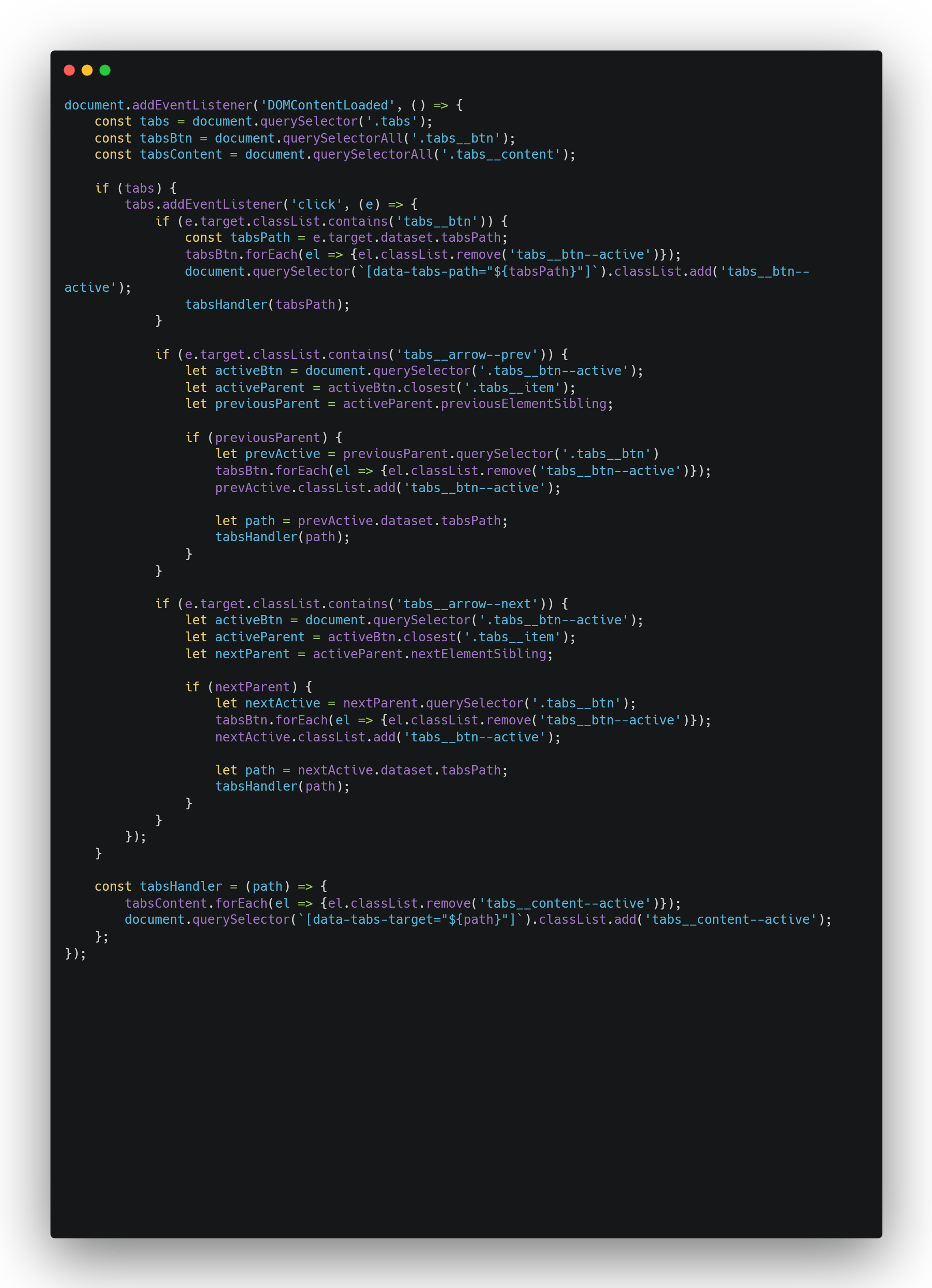
Хорошо, у нас есть три вкладки, которые нужно научиться переключать. В этом нам поможет подобный скрипт, решающий любые вопросы.
Как не сложно заметить, тут используются повторные функции на кнопки и на сами вкладки. Если вы захотите использовать подобное меню без кнопок, просто удалите их из скрипта и разметки. А так, сама логика работы аналогична с прошлым скриптом.
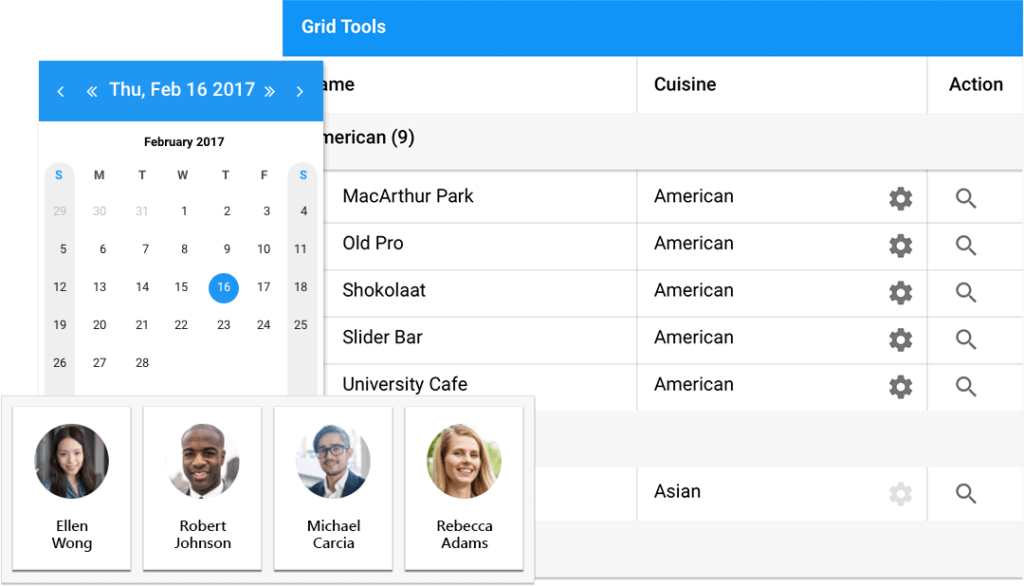
Также бонусом для самообучения докину вам два подобных элемента, которые могут пригодится при повседневном создании сайтов.
Подобные билдеры помогут при создании прикольных анимаций на сайте или для отображения статистики на сайте. Все, что вам понадобится — настроить скрипт и управлять объектом не при помощи ручного меню, а при помощи скрипта.
Однако, случается, что писать все вручную тоже не вариант, и нужна библиотека или фреймворк, которые построят единый стиль сайта без особых проблем. Поделюсь несколькими такими решениями, возможно, один из них станет основой вашей работы:
Sencha js. Отличный инструмент для быстрой разработки с огромным количеством предустановленных элементов интерфейса. Все было бы идеально, если бы не ценник за полную версию.
Semantic UI. В моем понимании это отличный и доступный инструмент для построения интерфейсов на сайте. Этот инструмент рассматривает классы и слова как взаимозаменяемые понятия и использует простые фразы. Если еще не пользовались им, советую попробовать и упростить свою разработку в разы.
Anime js. Если нужны анимации на сайте, вам сюда. Здесь буквально можно сделать что угодно. Хоть у данного инструмента высокий входной порог, его возможности бесконечны.
Уверен, часть вещей вас могла зацепить. Наверняка, что-то захотелось изучить подробнее. Поэтому прикладываю все исходники, использованные в этой статье. Пользуйтесь с удовольствием.
До встречи в будущих статьях!
7К открытий8К показов