Найди ошибку в React-компоненте: Функциональное Карри
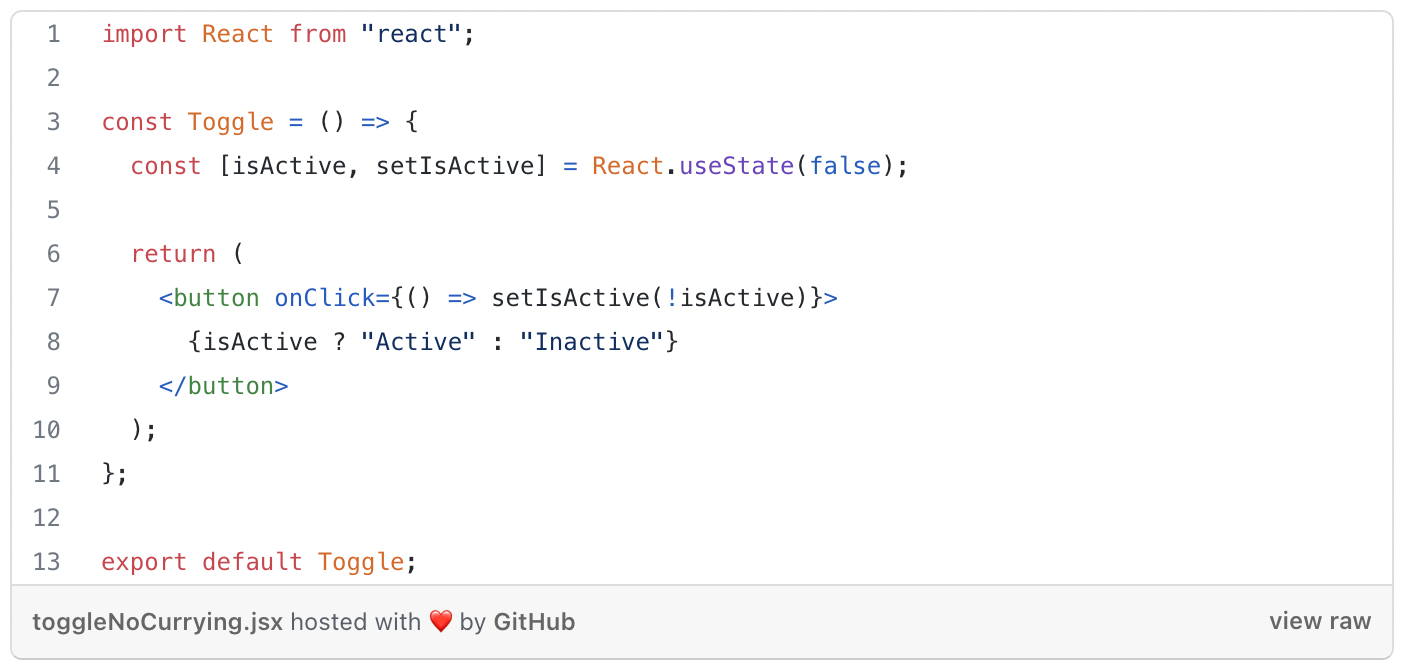
У нас есть React компонент-переключатель между активным и неактивным состояниями. Однако он не работает как ожидается. Найдите ошибку.
3К открытий4К показов
В этом выпуске «Найди ошибку» у нас есть простой React компонент-переключатель, который переключается между активным и неактивным состояниями при нажатии. Однако он не работает как ожидается. Найдите ошибку.
Решение
Проблема здесь в том, как мы передаем функцию toggleActiveState обработчику события onClick. toggleActiveState— это каррированная функция, которая принимает логическое значение activeState и возвращает другую функцию, которая заменяет активное состояние переданным значением. Это может быть удобным способом передать функцию принимающую параметры обработчику событий.
Однако в этом случае мы передаем стрелочную функцию обработчику onClick и вызываем toggleActiveState с состоянием противоположным текущему состоянию isActive, что просто возвращает функцию для обновления состояния с новым значением, которая на самом деле никогда не вызывается.
Решение состоит в том, чтобы вызвать функцию toggleActiveState непосредственно в обработчике onClick :
Обработчик onClick еперь вызывает функцию toggleActiveState, которая возвращает новую функцию, которая обновляет активное состояние правильным значением при нажатии кнопки.
Другим решением было бы вообще избавиться от каррирования и просто установить состояние непосредственно в обработчике onClick:
Какое решение вам нравится больше?
3К открытий4К показов