Почему стоит использовать Babel в разработке. Инструкция по написанию Babel плагина
Babel — это компилятор JavaScript, преобразующий код в старые версии ECMAScript. Рассказываем, в чём его суть и пишем свой простой плагин.
4К открытий6К показов
Какую проблему решает Babel
В языке JavaScript изменения происходят ежегодно, а некоторые ECMAScript конвенции вносят даже слишком много дополнительного синтаксического сахара, настолько, что браузерные движки исполняющие JS код не успевают обновляться под изменения. В связи с этим у разработчиков стоит выбор:
1. Писать в legacy стиле, не пользуясь новыми фишками;
2. Писать в новом стиле, и код будет работать только на новых версиях движков;
3. Самый оптимальный вариант — писать код в современном стиле и транспилировать его с помощью Babel в более старые версии ECMAScript, чтобы его могли исполнять даже старые браузерные движки. В общем, Babel — это единый инструмент для того, чтобы ваш код поддерживался даже старыми браузерами.
Как работает Babel под капотом
Чтобы разобраться в том, что написал разработчик, и перевести это в более старую версию JS, Babel требуется максимально декомпозировать код. Делает он это с помощью составления AST дерева и его последующего анализа. Babel разбивает наш код на самые мелкие частицы, даже «;» или «пробел» — отдельная часть AST дерева. После того как Babel создал такое дерево, он может пройтись по каждому узлу и преобразовать его нужным образом.
Особая сила Babel
Особая сила Babel заключается в огромном количестве разнообразных плагинов, а самое главное — плагин можно написать самому. Плагины имеют доступ к абстрактному синтаксическому дереву AST и могут изменять его на этапе транспиляции кода перед выходом в итоговый бандл. Babel плагины работают по паттерну Visitor. Суть паттерна в том, что если у нас есть некая абстракция (в нашем случае это AST), мы не взаимодействуем с ней напрямую, а работаем с ней через посетителя, то есть Visitor. Наша абстракция будет иметь метод, задача которого простая – просто передать себя посетителю, а он уже будет работать с ним.
Пишем свой Babel плагин
Я напишу простой плагин в учебных целях, который будет менять все операторы «+» на «-». Он бесполезный, но на его примере можно понять, как пишутся плагины в целом.
Суть простая.
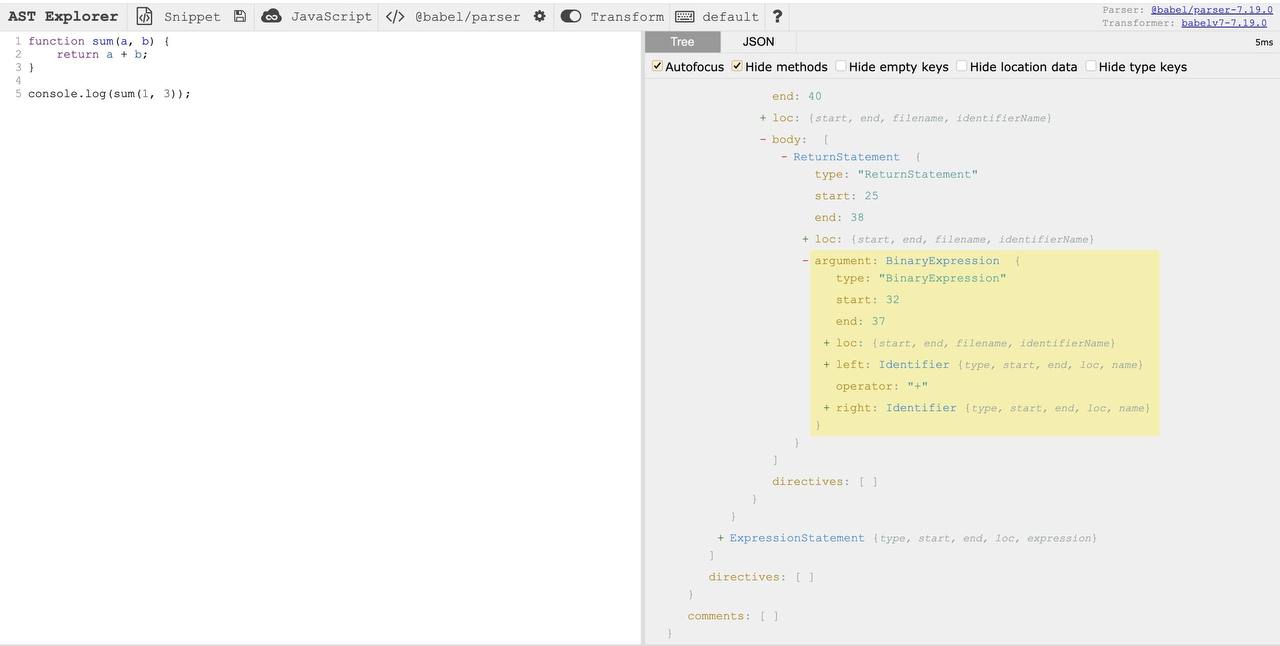
1. Вы смотрите в AST Explorer, как выглядят определённые ноды в абстрактном синтаксическом дереве;
2. Обрабатываете эти ноды в коде так, как вы хотите.
Я написал код в AST Explorer, после установки курсора на значок «+» увидел, что мне нужен BinaryExpression, и написал вот такой вот плагин, опираясь на паттерн Visitor:
Вот так подключил его:
В итоге мой код скомпилировался и на выходе в сближенном файле я получил вот такой консоль лог, где видно, что наш плагин работает и меняет «+» на «-».
Исходный код можно найти: https://github.com/dacorm/test-babel-plugin
На примере этого простого плагина вы ознакомились с ещё одним нетривиальным способом решения некоторых проблем в коде. Иногда на работе случаются такие баги, что решать их приходится с помощью Babel плагина. Это буквально суперсила, которой владеют немногие.
4К открытий6К показов