Подборка плагинов VS Code для разработки в 2023 году
Поиск качественных расширений для VS Code может отнять много сил, поэтому я поделился проверенными плагинами, которые использую сам.
18К открытий24К показов
По умолчанию VS Code предоставляет не так много функционала, как это делает WebStorm. Однако в магазине расширений VS Code содержится огромное количество плагинов, которые способны превратить VS Code в полноценную, комфортную IDE, способную на равных конкурировать с решениями от JetBrains.
Самостоятельный поиск качественных расширений для VS Code может отнять много времени и сил, поэтому я решил поделиться с вами проверенными временем и делом плагинами, которые сам использую не первый год. При этом мы не обойдем стороной и сравнительно новые, но не менее качественные расширения, которые также заняли свое заслуженное место в списке моих любимых плагинов для VS Code в 2023 году.
Управление проектами
Project Manager
Предоставляет модуль для управления проектами, в котором их можно удобно просматривать, быстро переключаться между ними, а также открывать их в один клик, причем как в текущем окне, так и в новом.
Для корректной работы плагина в каждом проекте должен быть инициализирован репозиторий Git, если вы хотите увидеть их в Project Manager.
Синтаксис и языковая поддержка
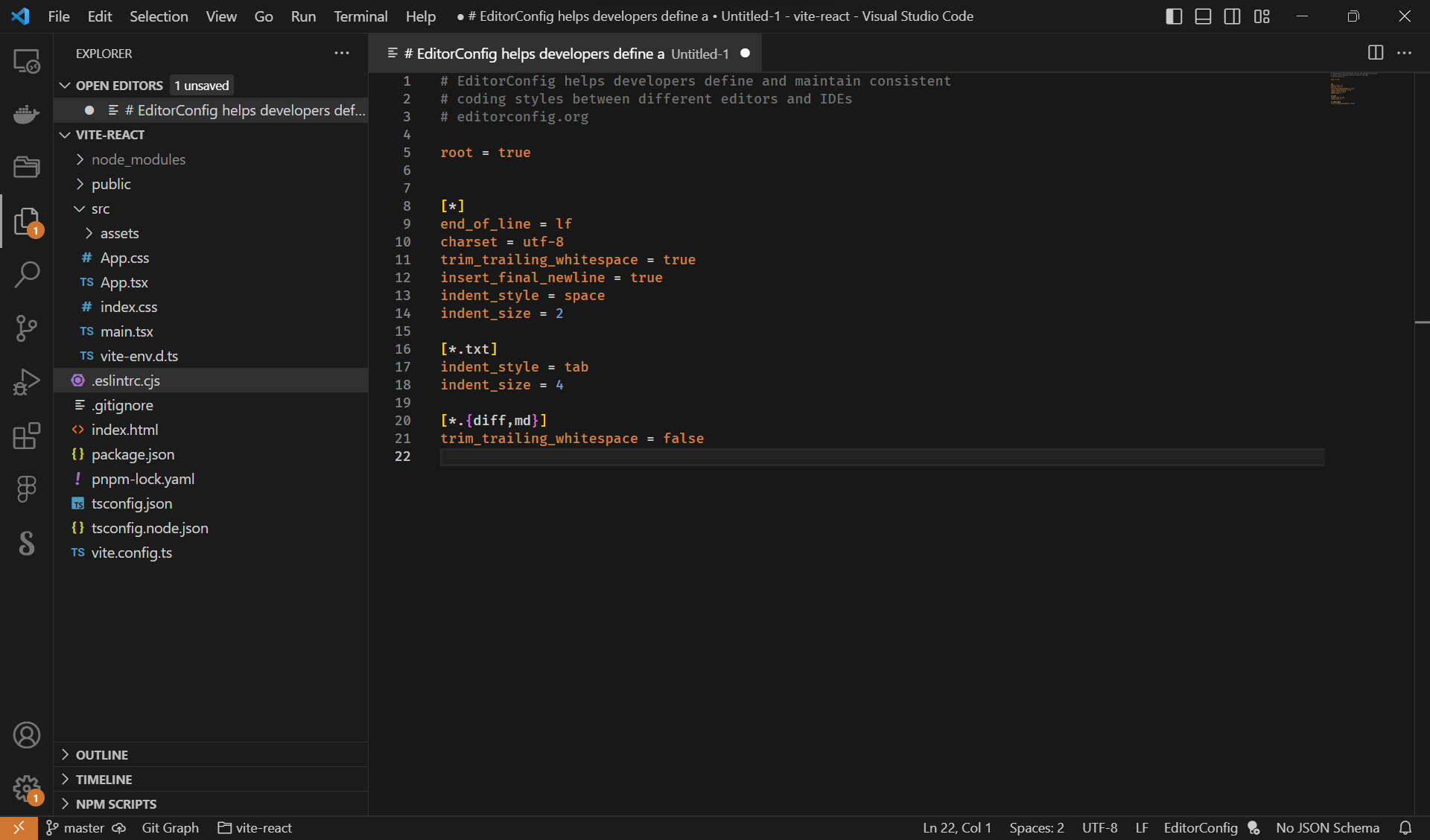
EditorConfig for VS Code
Добавляет поддержку файлов .editorconfig, которые отвечают за настройки IDE в рамках текущего проекта, такие как размер отступов, вставку пустой строки в конец файла и так далее.
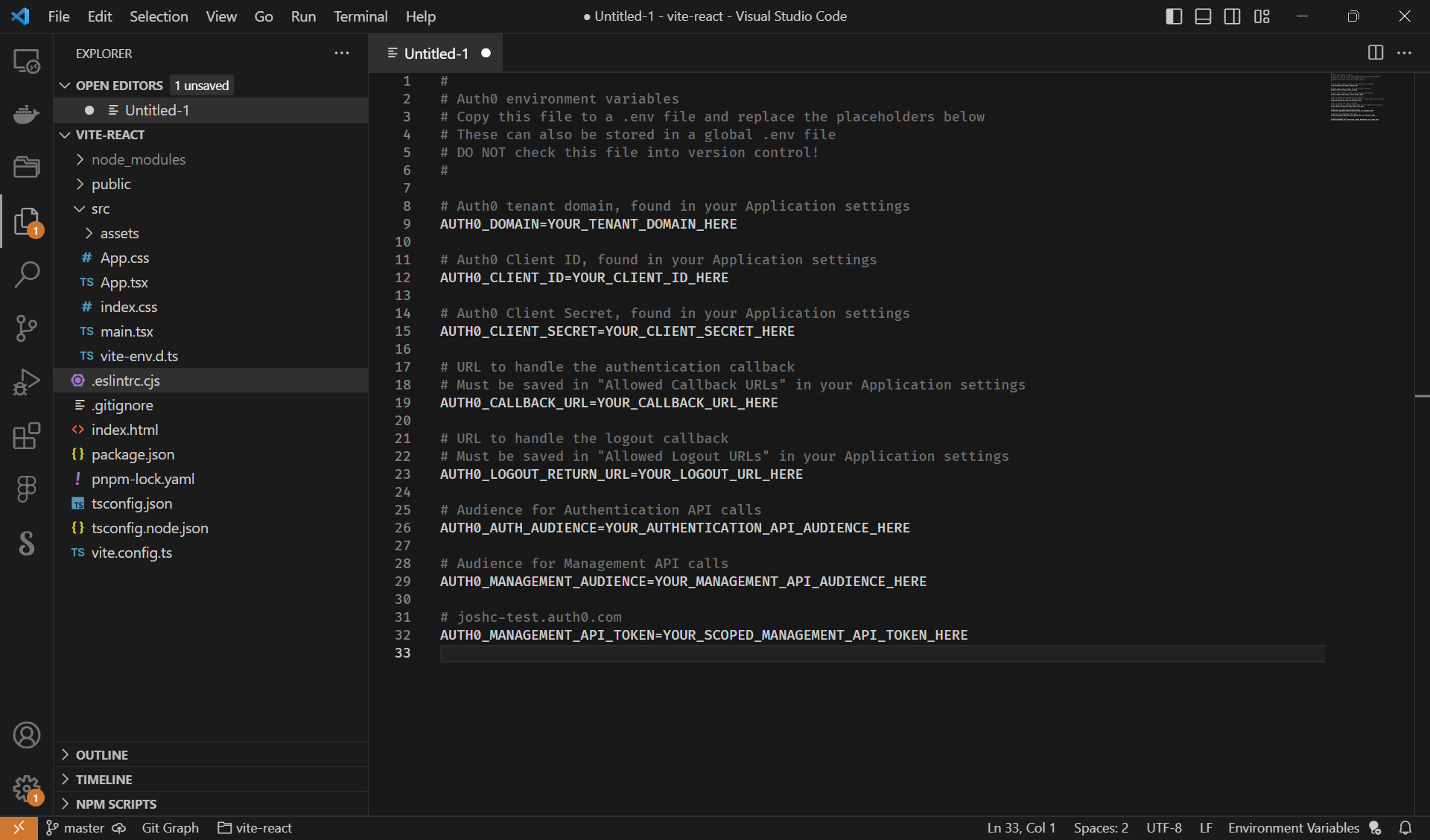
DotENV
Внедряет поддержку синтаксиса для файлов с переменными окружения, повсеместно использующихся в современных сборках проектов.
SVG
Добавляет поддержку языка и синтаксиса для работы с векторными изображениями в формате SVG.
YAML
Активирует поддержку языка и синтаксиса файлов YAML, использующийся для различных целей, например для написания конфигурационных файлов.
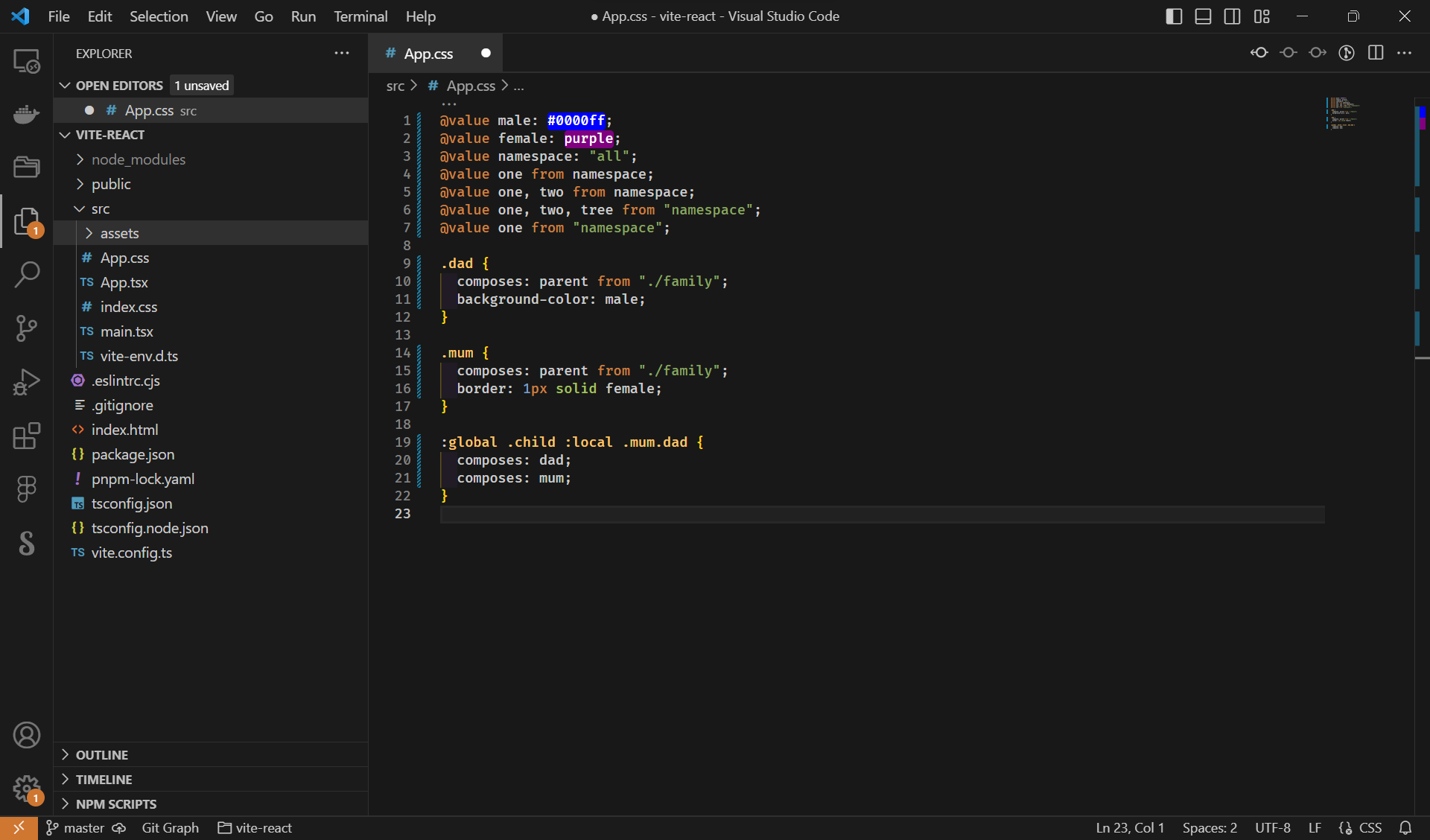
CSS Modules Syntax Highlighter
Внедряет поддержку синтаксиса CSS Modules.
Git
GitLess и Git Graph
GitLess — форк некогда легендарного GitLens, который внедряет в VS Code модуль, где содержатся все необходимые инструменты для работы с Git, но при этом без назойливой рекламы платного функционала от GitKraken.
C помощью GitLess вы сможете без лишних усилий работать с коммитами, историей файлов проекта, ветками, тегами, хранилищем stash, удаленными подключениями к серверам Git. Помимо этого, плагин позволяет легко искать и сравнивать коммиты между собой.
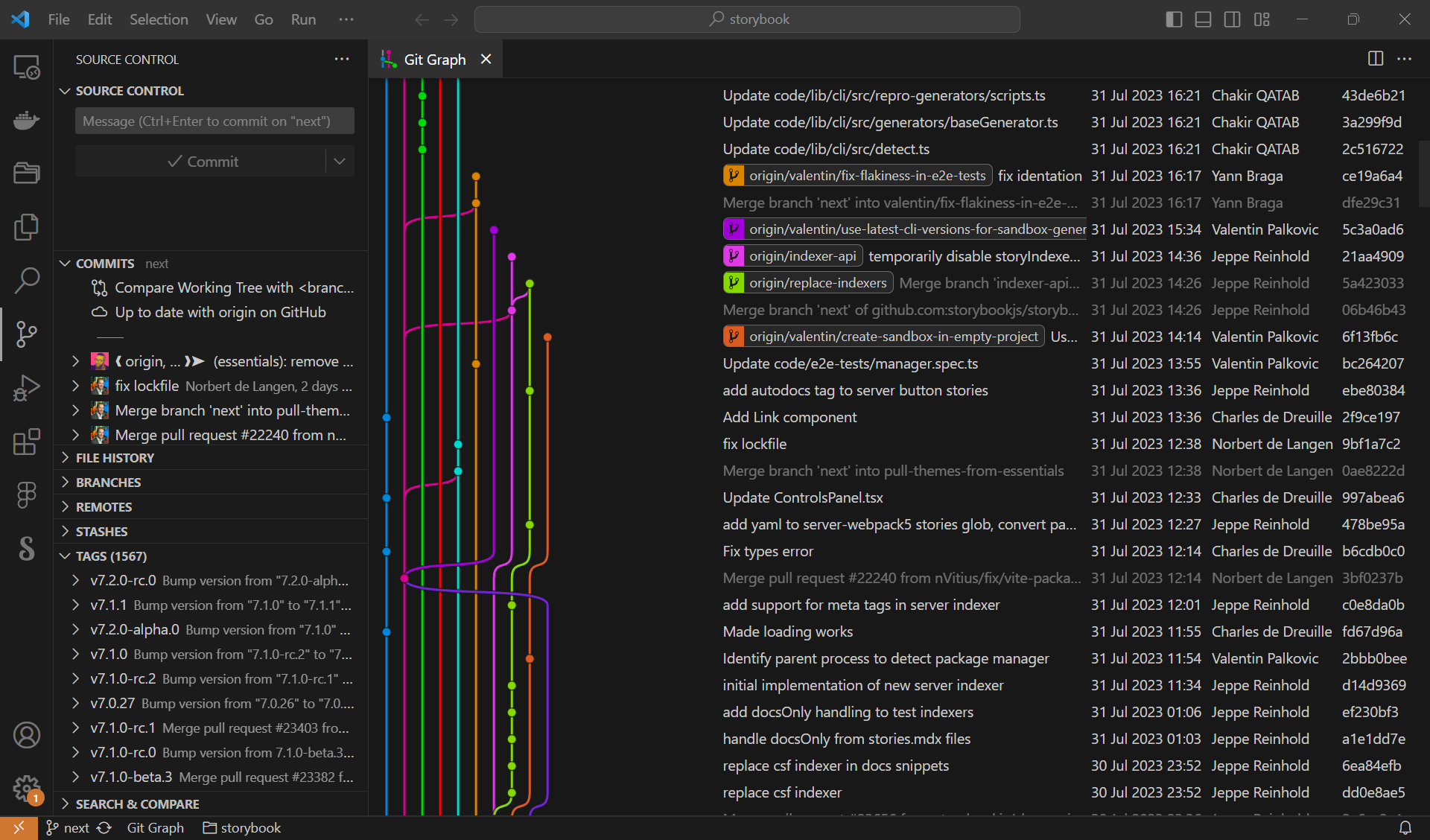
В свою очередь, расширение Git Graph предоставляет виджет с графом Git, который наглядно визуализирует структуру веток проекта и их взаимосвязи, что делает его отличным дополнением к плагину GitLess.
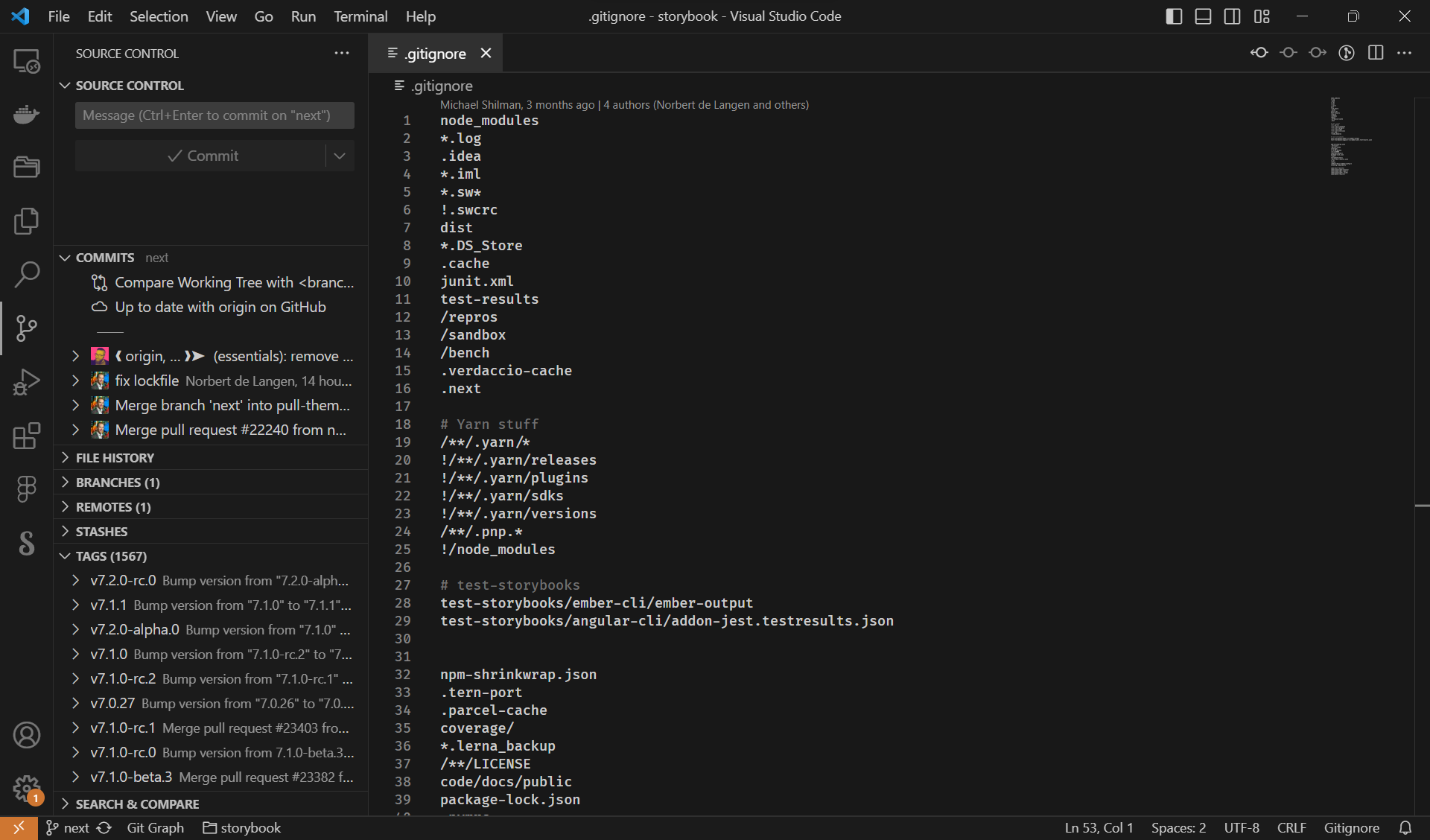
gitignore
Добавляет поддержку файлов .gitignore, а также предоставляет огромный перечень шаблонных файлов .gitignore, которые можно легко добавить в ваш проект.
Автоматическое дополнение
IntelliCode и IntelliCode API Usage Examples
Внедряют в VS Code автодополнение кода на основе AI, а также предоставляют всплывающие подсказки со ссылками на примеры схожего по смыслу кода из GitHub, по мере того как вы пишете свой код.
Path Intellisense
Активирует Intellisense при вводе путей до файлов в рамках вашего проекта и файловой системы в целом.
IntelliSense for CSS class names in HTML
Улучшает автодополнение для классов CSS.
CSS Peek
Добавляет в VS Code всплывающие подсказки при наведении курсора на класс CSS, а также переходы к объявлению классов при нажатии Ctrl + Left Click.
CSS Modules
Активирует автодополнение для кода, связанного с модулями CSS. Помимо этого, плагин также добавляет возможность удобно переходить к объявлениям селекторов CSS по нажатию Ctrl + Left Click.
SCSS IntelliSense
Добавляет в VS Code IntelliSense для переменных, миксинов и функций Sass для всех файлов в вашем рабочем окружении.
Линтинг
ESLint
Добавляет поддержку линтера ESLint, который широко используется среди разработчиков и де-факто является стандартом среди линтеров для JS / TS.
Stylelint
Внедряет в VS Code линтер Stylelint, предназначенный для обработки правил CSS. Плагин работает схожим с ESLint образом, за исключением того, что Stylelint воздействует исключительно на стили.
Prettier
Встраивает в редактор линтер Prettier. После установки плагин будет автоматически приводить ваш код в единообразный вид при каждом сохранении файла. Prettier хорошо настраивается и работает в связке с вышеупомянутыми линтерами ESLint и Stylelint.
Горячие клавиши
htmltagwrap
Добавляет комбинацию клавиш Alt + W, при срабатывании которой выделенный вами фрагмент верстки оборачивается в HTML-тег.
Несмотря на то, что последние версии VS Code умеют делать то же самое, я все равно предпочитаю этот плагин, поскольку он справляется со своей задачей куда изящнее и элегантнее.
Toggle Quotes
Позволяет моментально переключаться между различными видами скобок ('' -> "" -> ``) в строковых значениях при нажатии Ctrl + '.
Turbo Console Log
При нажатии Ctrl + Alt + L мгновенно генерирует на следующей строке выделенный вами фрагмент кода, обернутый в console.log().
Сниппеты
ES7+ React/Redux/React-Native snippets
Добавляет сниппеты на все случаи жизни, часть из которых вам определенно пригодится в разработке на JS / TS, React, Redux и React Native.
Snippet
Добавляет в VS Code модуль для создания ваших собственных сниппетов, которые затем можно использовать при написании кода.
Оформление
Darcula Solid и Fluent Icons
Darcula Solid — темная тема оформления, выполненная в серых и оранжевых тонах. Дизайн темы воссоздан на основе одноименной темы для WebStorm, но при этом вносит ряд собственных улучшений и адаптаций, привносящих более приятный опыт разработки.
Что касается набора иконок, то я могу порекомендовать Fluent Icons, которые органично вписываются в интерфейс VS Code.
Визуализация
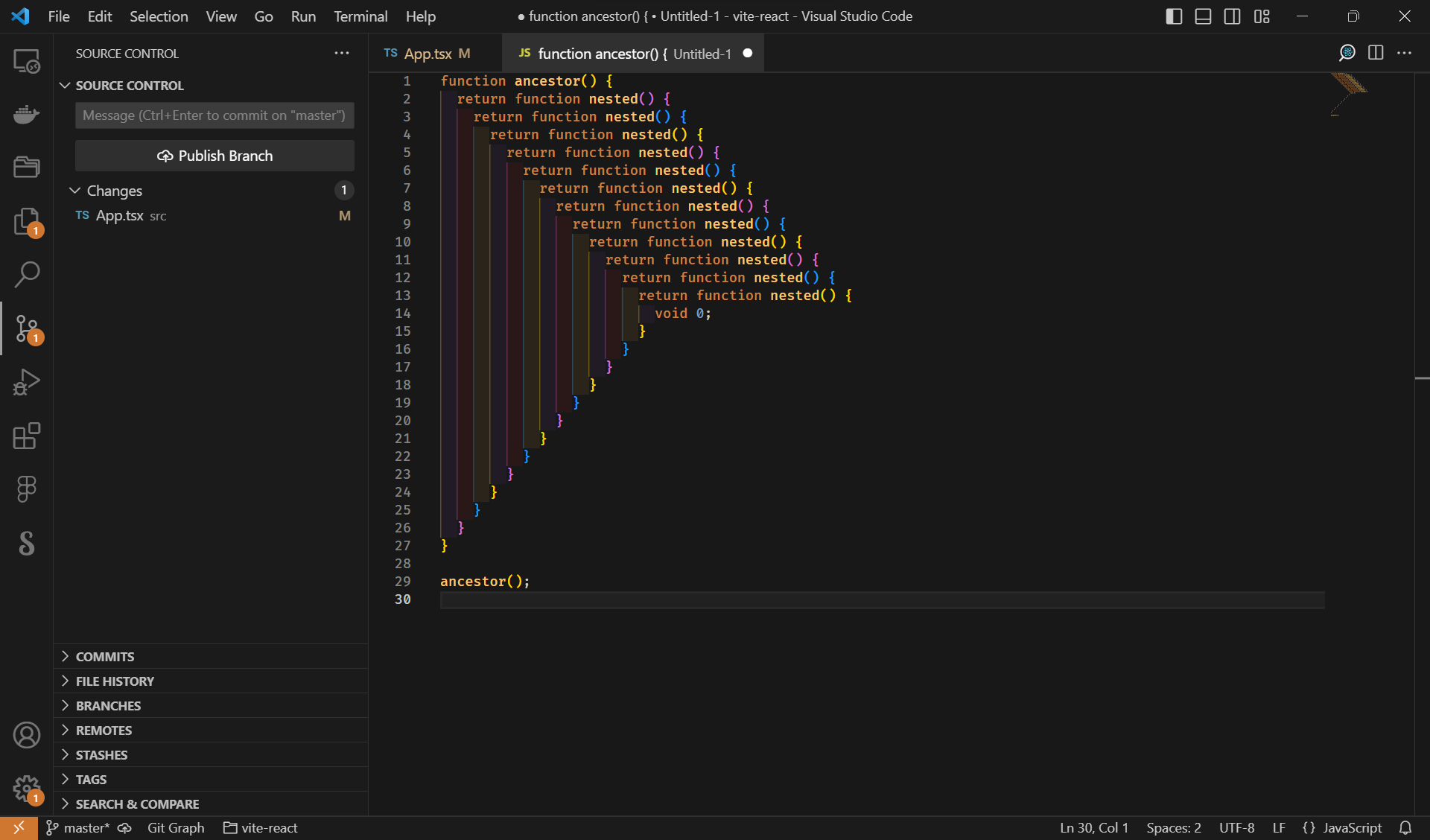
indent-rainbow
Окрашивает отступы в вашем коде, что существенно облегчает чтение исходников. При необходимости для подсветки можно задать свою цветовую схему.
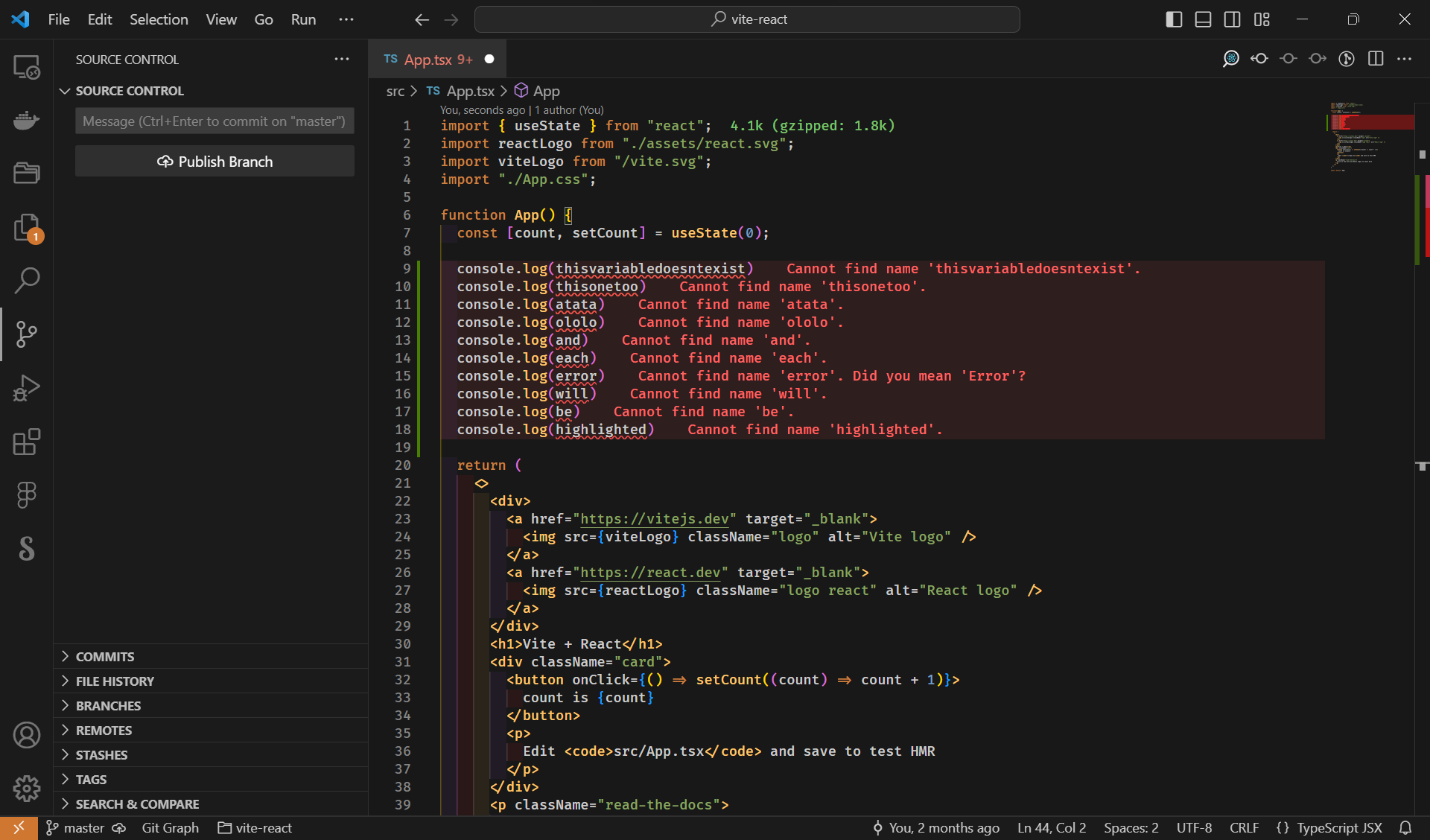
Error Lens
Добавляет в редактор кода наглядную подсветку синтаксических ошибок, а также визуально выделяет предупреждения, что делает отладку существенно комфортнее.
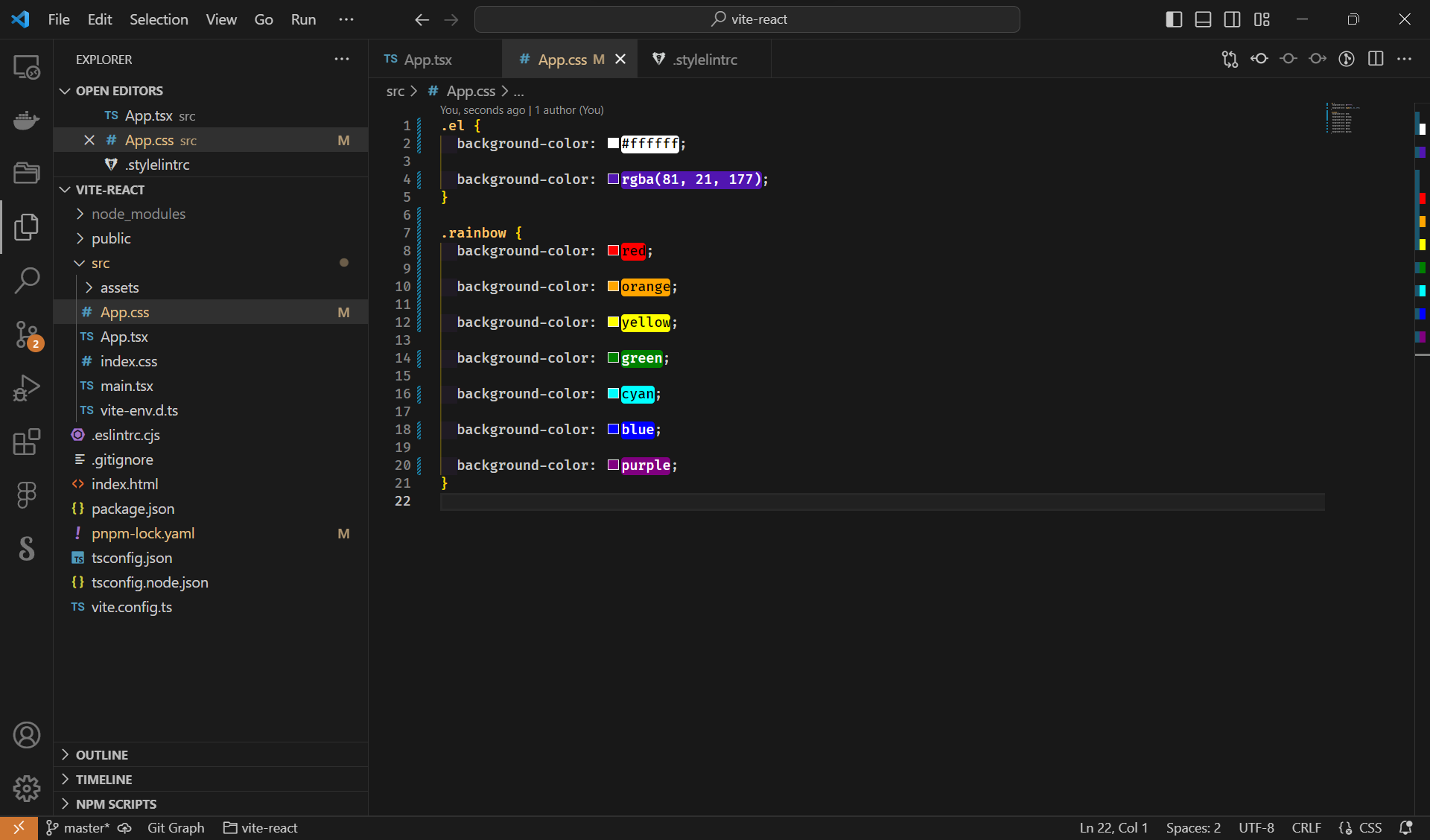
Color Highlight
Внедряет в VS Code подсветку цветовых кодов. Например, #ff0000 будет выделен красным цветом, а rgba(81, 21, 177) фиолетовым. Это значительно упрощает восприятие кода с цветовыми кодами, что особенно полезно при работе со стилями.
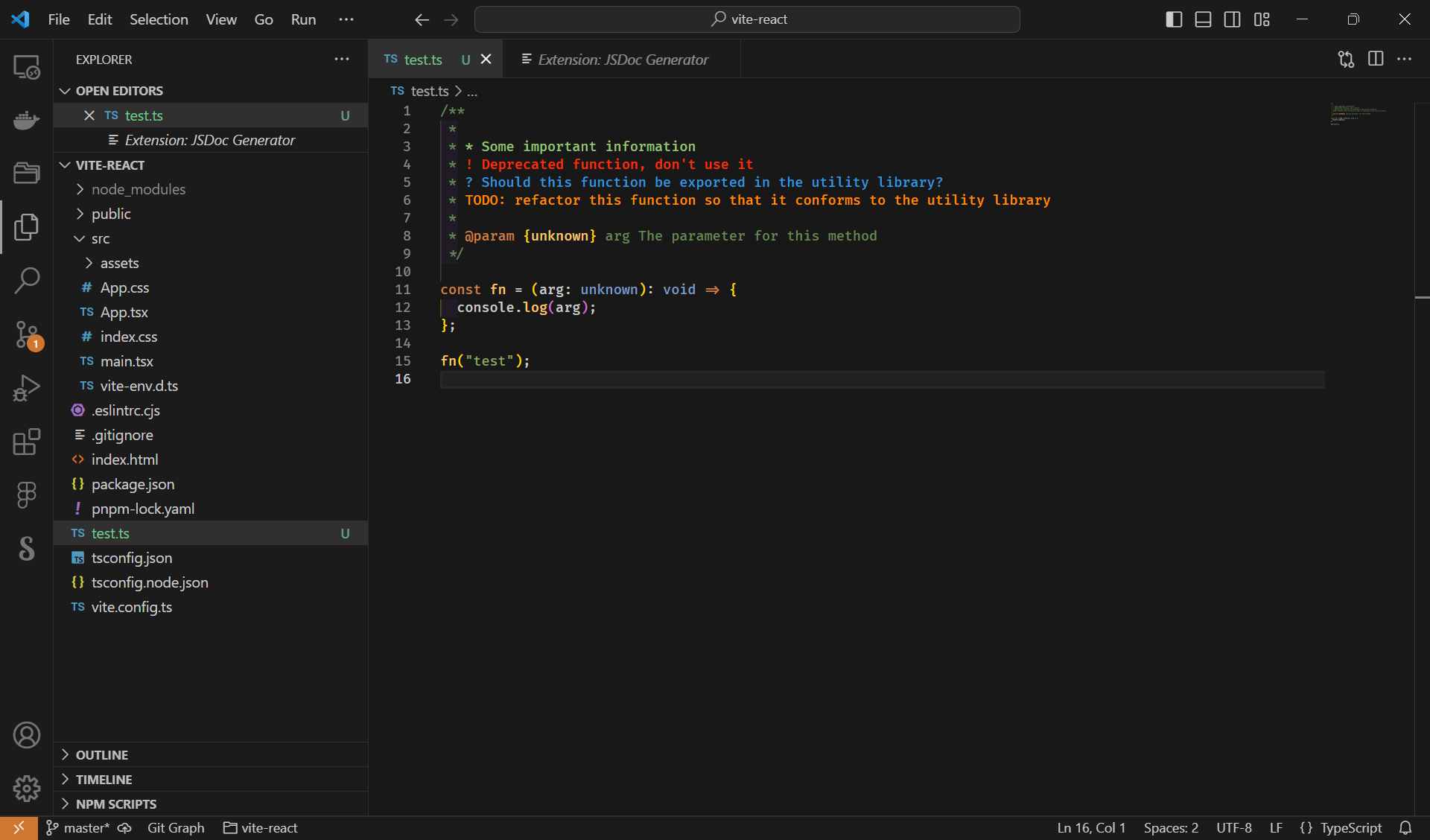
Better Comments
Подсвечивает комментарии (например TODO, FIXME) броским цветом. Плагин можно настроить под себя, добавив туда собственные типы комментариев и цветовую схему.
Node, NPM
Search node_modules
Внедряет в VS Code функционал поиска файлов по директории node_modules в текущем проекте.
npm Intellisense
Добавляет автозаполнение для импортов JS / TS модулей.
Дизайн
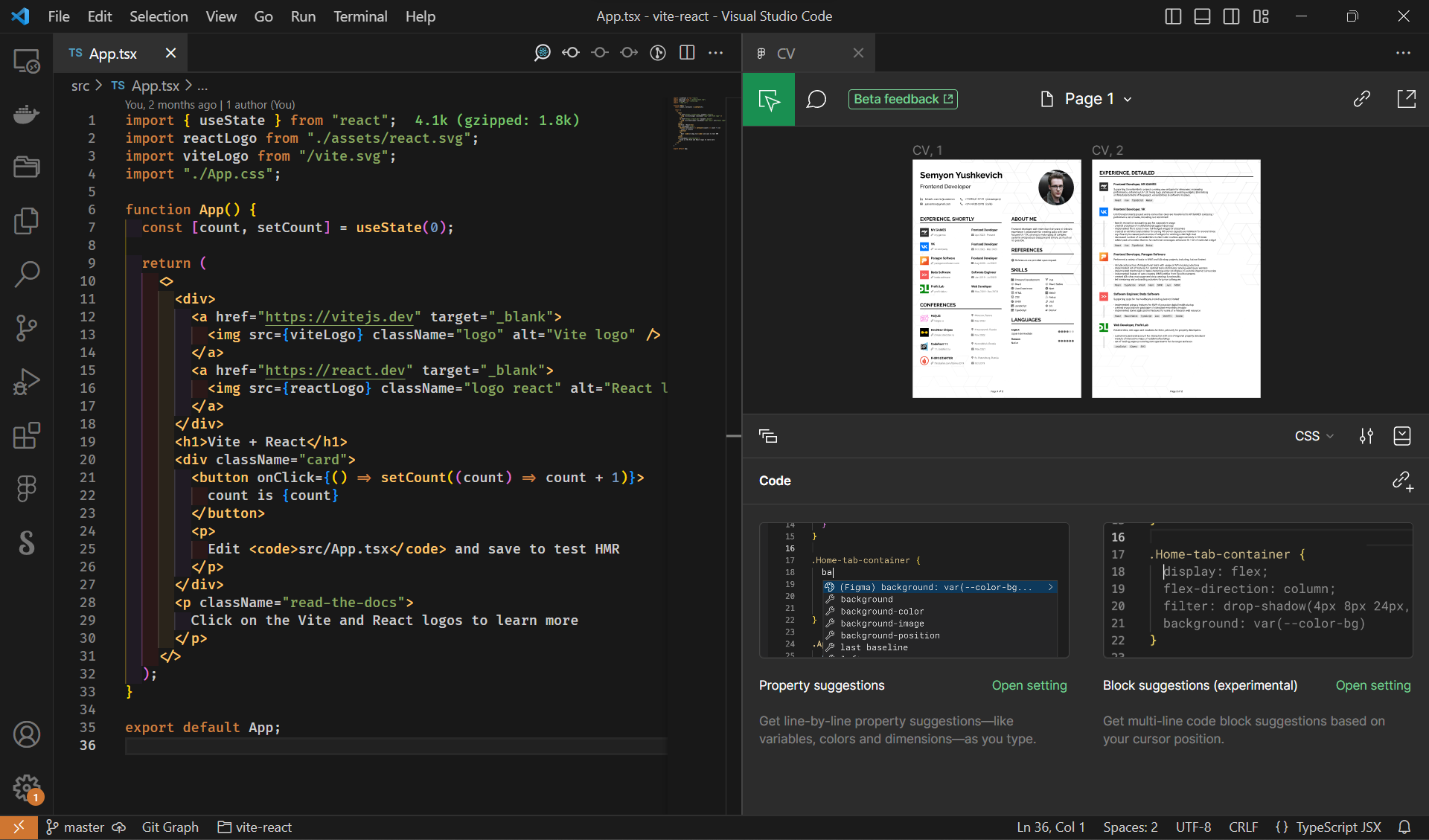
Figma for VS Code
Позволяет открывать дизайн-макеты Figma прямо в VS Code и извлекать из них необходимую информацию для разработки UI, не покидая VS Code.
Проверка орфографии
Code Spell Checker
Автоматически проверяет орфографию, тем самым позволяя вам избегать легко ускользающие от глаза ошибки в именовании переменных, функций и других сущностей в коде.
Скриншоты
CodeSnap
Плагин, который позволит вам делать потрясающие скриншоты выделенного вами кода, с подсветкой синтаксиса и вашей темой оформления IDE.
Автоматическая обработка кода
empty-indent
Автоматически удаляет лишние отступы в пустых строках при сохранении текущего файла.
Бонус: дополнительные настройки для IDE
Дефолтное поведение плагинов не всегда соответствует ожиданиям и потребностям разработчика. К счастью, большинство плагинов позволяют переопределить свои параметры, который можно задать в settings.json.
Ниже приведен листинг с моими настройками для всех вышеперечисленных плагинов. Листинг так же включает в себя некоторые настройки для самого VS Code, которые обеспечат вам дополнительный уровень комфорта.
Вы можете вставить эти настройки в свой settings.json как есть, либо извлечь в свой конфиг часть из них, в зависимости от ваших потребностей.
18К открытий24К показов