Safari — новый Internet Explorer?
Доля использования браузера Safari составляет чуть больше 18%. Тогда почему его называют новым Internet Explorer и пророчат забвение?
11К открытий12К показов
Даниил Высоцкий
Senior Programmer компании IT_One
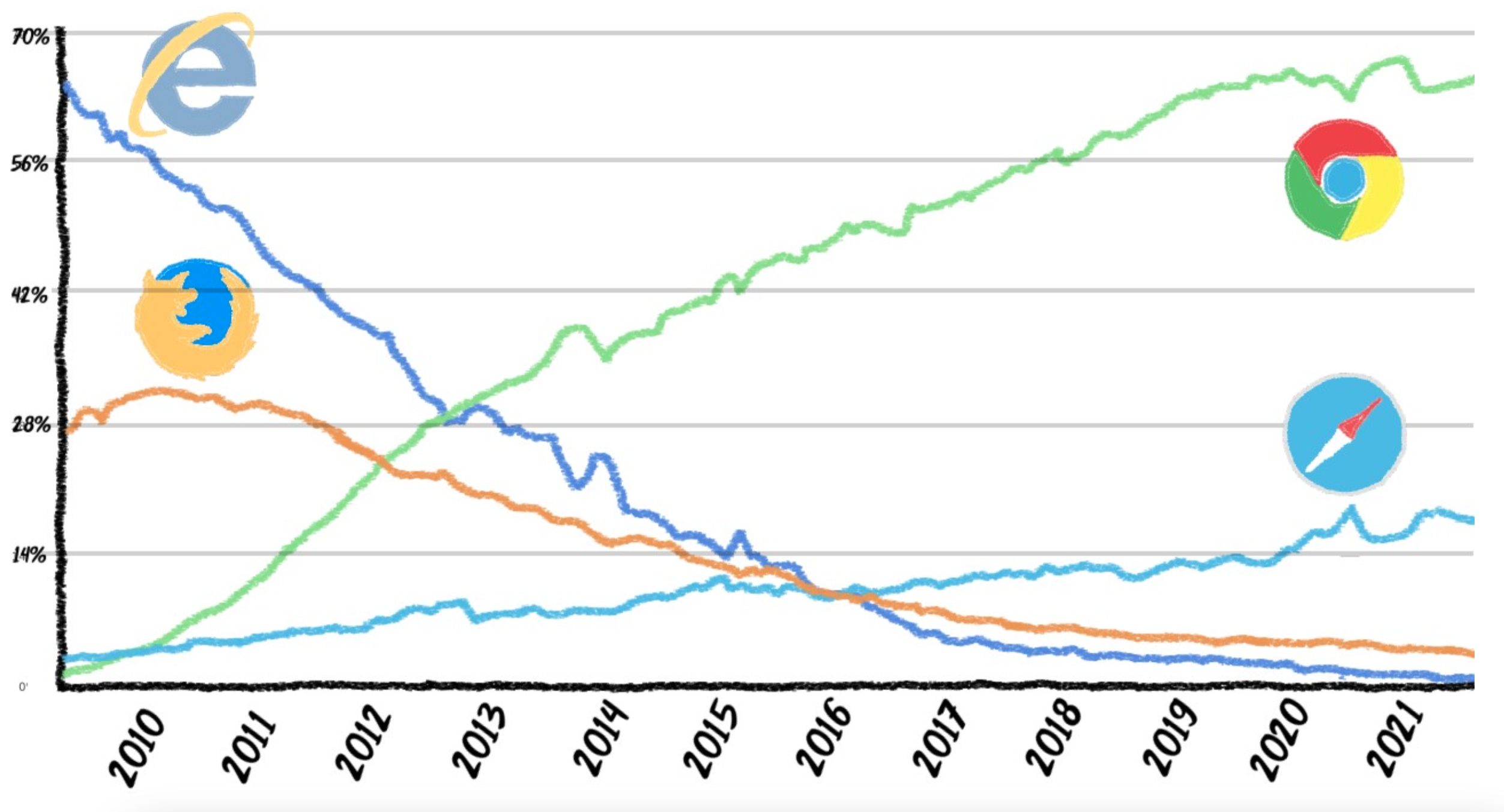
Согласно статистике с сайта gs.statcounter.com, доля использования браузера Chrome в мире составляет 65%. Safari – чуть больше 18%. Остальных – 3% или меньше. Если посмотреть на эти же показатели в хронологии, видно, что Chrome не думает сдавать позиции. А остальные браузеры лишь пытаются сохранить статус-кво. Купертиновский браузер занимает второе место. Тогда почему же Safari называют новым Internet Explorer и пророчат забвение?
Ретроспектива
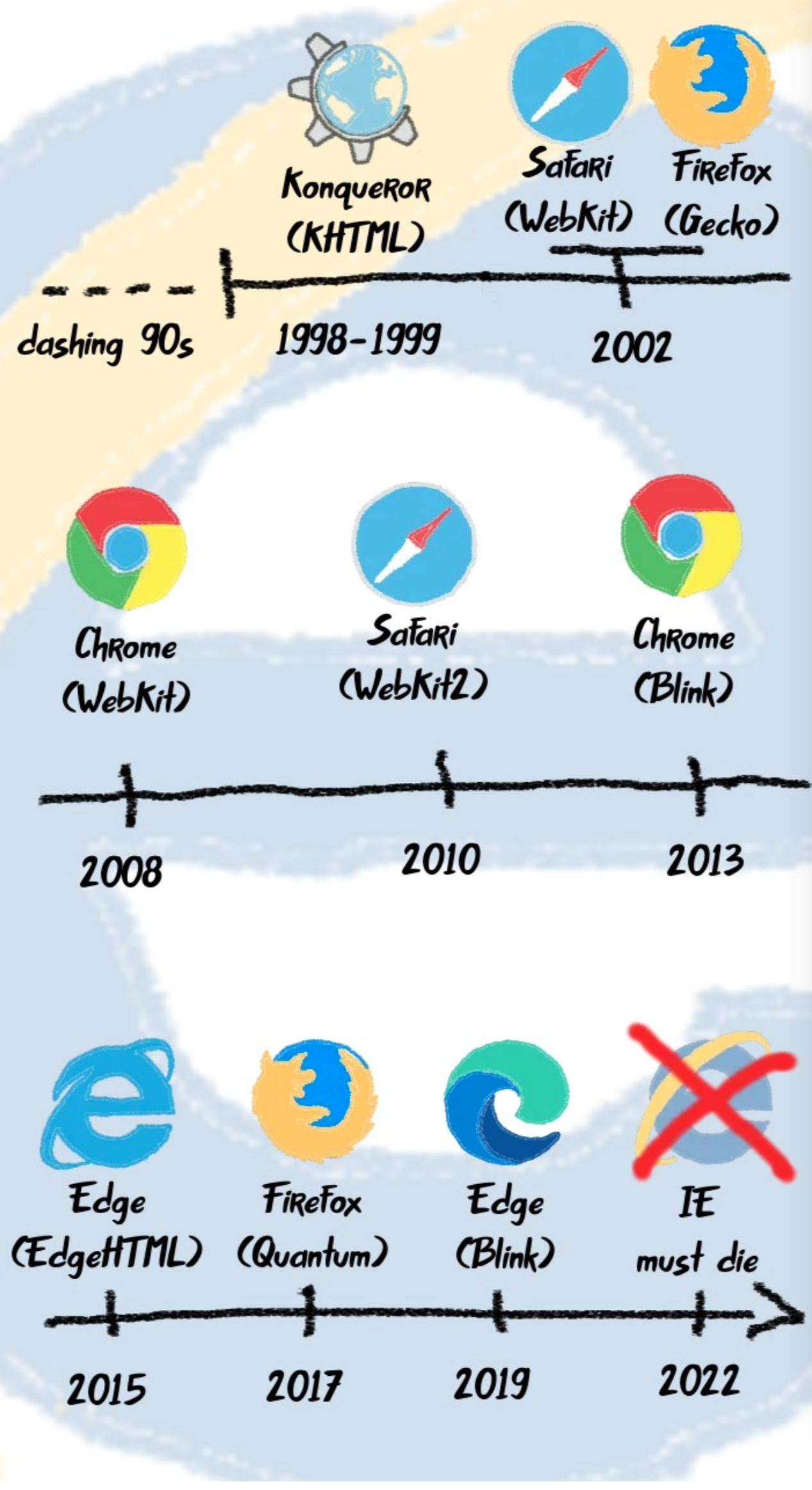
История современного веба началась с Маттиаса Эттриха, который начал разработку среды рабочего стола Kool (KDE) с открытым исходным кодом для Linux в 1996 году. После в рамках проекта KDE группа энтузиастов разработала KHTML — первый движок для браузера Konqueror.
Позже в 2002 году, когда Apple задумалась о собственном проприетарном браузере, было решено «форкнуть» (скопировать и переработать) исходный код KHTML. Так появился движок WebKit. А основанный на нём браузер назвали Safari.
Одновременно с этим на горизонте появился Internet Explorer. Как браузер по умолчанию в Windows, он оставался основным окном в интернет для огромного количества пользователей персональных компьютеров до 2015 года.
В 2008 году Google зашёл на рынок браузеров с фирменным Chrome. Под его капотом работал знакомый WebKit. Первые версии поражали скоростью работы. Но спустя 5 лет, в 2013 году, из-за медленного развития и долгого внедрения поддержки новых веб-стандартов, Google «форкнула» WebKit и создала свою версию движка — Blink.
В 2010 году, когда Apple предложила WebKit2, постулирующий новую парадигму — «обработка веб-контента в отдельных от интерфейса браузера неблокирующих процессах». Новый движок действительно снизил боль веб-разработчиков и порадовал пользователей браузера Safari поддержкой новых технологий, в том числе и на фирменных мобильных устройствах iPhone и iPad.
Отдельное место продолжает занимать Firefox — продукт Mozilla Foundation с отдельным движком Quantum. Армию поклонников «огненный лис» привлёк скорее в 2000-е, когда был, по сути, первым и единственным open-source браузером, противостоявшим Internet Explorer.
К 2021 году шествие open-source Chromium привело к тому, что на его базе сейчас работают Opera, Vivaldi, Brave, Яндекс.Браузер и даже Microsoft Edge. А Microsoft — это всё ещё крупнейший игрок на рынке десктопных систем. Мобильный же рынок делится между WebKit’овым браузерами для iOS и браузерами на базе Chromium для Android.
Боль разработчиков
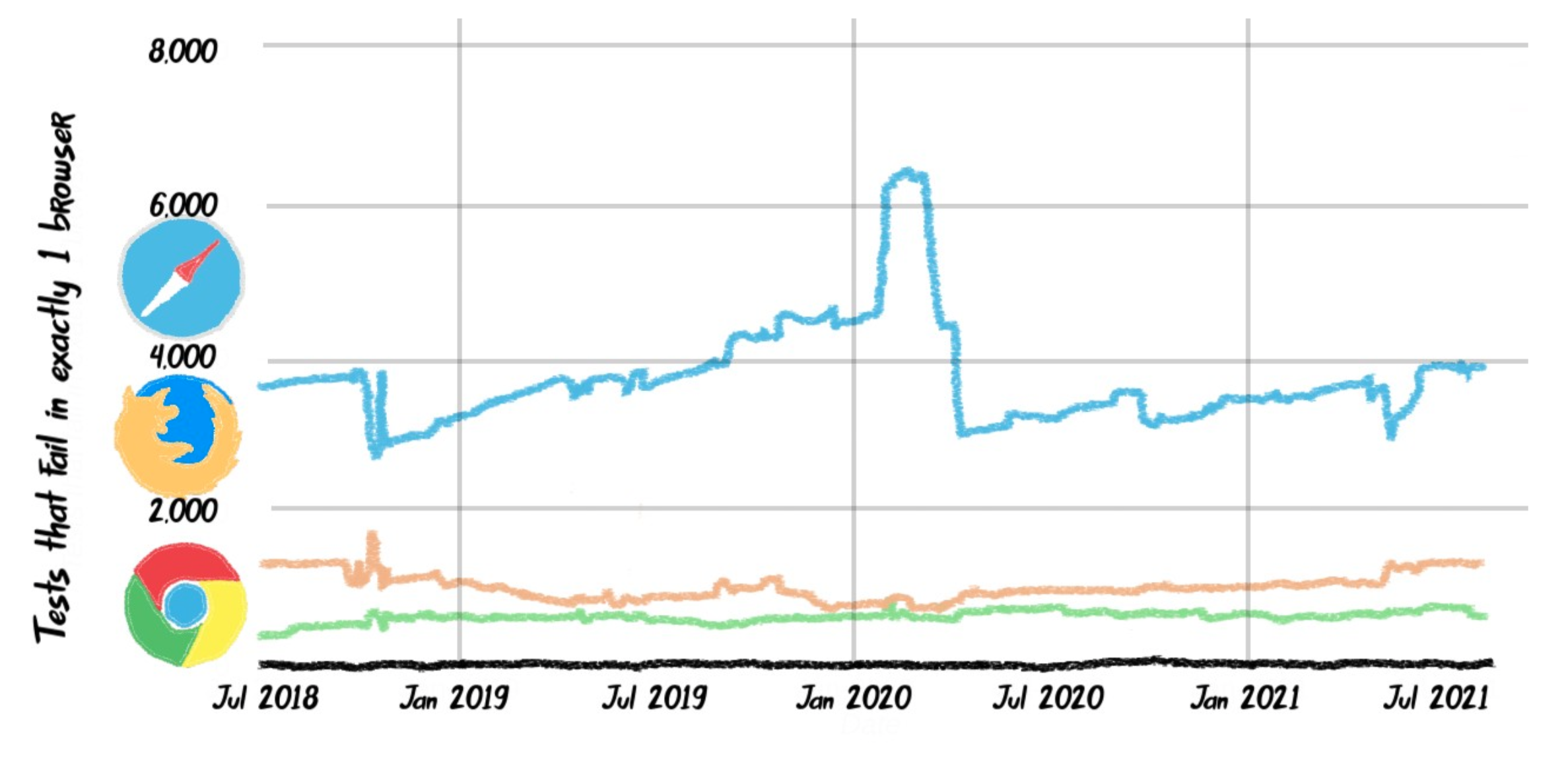
В сети есть ресурс web-plaform-tests. Он показывает результаты ежедневного прогона одних и тех же тестов для современных браузеров актуальных версий. Тесты включают проверки базовых механизмов, так и современных WebAPI. На график наносится кривая, отображающая количество проваленных тестов, встречающихся только в одном из браузеров. Синяя линия — это Safari, оранжевая — Firefox, зеленая — Chrome.
У Safari больше «отказов». И, как видно, за три прошедших года ситуация не сильно улучшилась. Это показывает, что известные баги не правятся, спецификации не соблюдаются а дырки не заделываются. Только в середине 2020 года провели успешную ревизию, которая снизила «техдолг». Но это позволило лишь вернуться к докризисным уровням. Существенно количество проваленных тестов сократить не удалось.
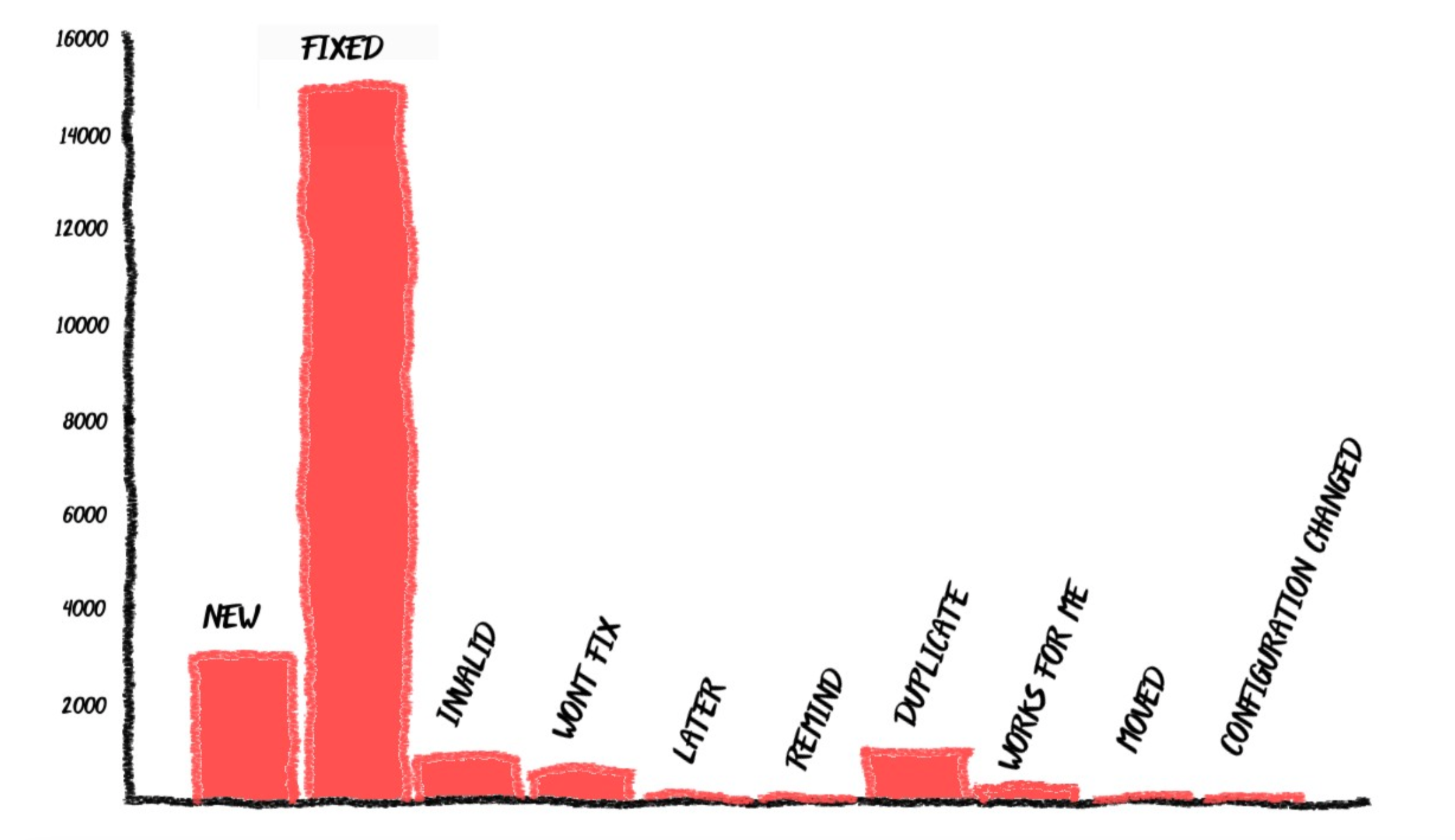
За деталями можно обратиться непосредственно к баг-тракеру bugs.webkit.org, где любой желающий может оформить тикет с описанием найденного в браузере бага. Инструментарий позволяет формировать графики на основе данных, накопленных за все время существования ресурса, и, например, получить вот такой срез по результирующему статусу, присвоенного каждому багу.
Как видно большую часть багов поправили (FIXED), и за это отдельный респект команде мейнтейнеров. Но оставшаяся часть приводит к неутешительному заключению: новые ещё неоцененные баги (NEW) составляют пятую часть от исправленных. Плюс к этому треть тикетов от этого объёма составляют дубликаты (DUPLICATE).
Получается, разработчики сталкиваются с одними и теми же проблемами, которые не правятся на протяжении нескольких лет.
Сюда же относятся тикеты со статусами INVALID и WONT FIX. В них купертиновцы отбраковывают баги, которые, по их мнению, багами не являются или не будут исправлены в виду особенностей релизной политики Apple. Если мысленно сложить все эти неFIXED-тикеты в одну стопку, то получится добрая половина от исправленных багов.
Чтобы не быть голословными, рассмотрим несколько примеров с такими проблемными тикетами.
Внедрить BroadcastChannel
Суть: данный интерфейс позволит наладить коммуникацию между разными вкладками, фреймами и прочим. Критичен в PWA-приложениях, например, в сценариях входа/выхода из приложения в двух соседних вкладках. Работает только для доменов одного уровня. То есть перехват управления с других сайтов невозможен. Поддерживается всеми браузерами, даже IE, но не Safari.
Позиция Apple: не будем внедрять поддержку BroadcastChannel, так как мы находим спецификацию данного интерфейса недостаточно проработанной и считаем, что текущая имплементация навредит безопасности нашего браузера.
Клик по не-текстовому инпуту не добавляет фокус элементу
Суть: состояние фокуса при клике получают только текстовые поля. Всем остальным компонентам типа выбора даты, чекбоксов, радио-кнопок, обычных кнопок такое состояние не сообщается. Из-за этого нет возможности стилизовать их onfocus-поведение и привязываться к соответствующему событию для указанных элементов.
Позиция Apple: Такое поведение является стандартным в системе macOS, фокусироваться могут только текстовые поля. Нашим пользователям такое поведение более привычно. А вы хотите, чтобы мы переделали все под Windows/Linux-парадигму.
WKWebView приложение не передает во внешних запросах ранее сохраненные Cookie
Суть: в WKWebView приложение (например, созданное через Cordova) не умеет сохранять куки, до тех пор пока пользователь не совершит какую-то странную нелогичную последовательность, например, свернёт работающее приложение и не развернёт обратно. Фактически любые мобильные приложения с WKWebView сломаны, так как сессионные куки и авторизованные запросы не работают в них от слова совсем.
Позиция Apple: Докажите нам, что это существенный дефект, который мешает жизни пользователей WKWebView приложений. И перечислите нам такие крупные приложения, которые затрагивает данный баг. Мы тогда посмотрим, как приоритизировать этот дефект.
Высота Viewport неправильно высчитывается в мобильных браузерах
Суть: использование универсального стандартного 100vh в CSS-стилях, которое сообщает блочному элементу команду занять всю доступную высоту видимого окна браузера, сломано на мобильных браузерах. Всё потому, что разрабы придумали костыль, связанный с появлением экранной клавиатуры и плавностью скролла при анимации её появления. Они смещают viewport наверх вместо того, чтобы его сжимать, как это делается на других платформах.
Позиция Apple: У нас плавный скролл зато. Тем более, вон какой классный воркэраунд придумало сообщество — алгоритм всего из пяти мини-костылей и старым добрым left=99999px.
Safari воспринимает нажатие кнопок Ctrl, Shift, Alt, Cmd как ‘mousemove’ событие
Суть: в заголовке всё сказано. ?
Позиция Apple: без комментариев.
Есть дефекты и посерьёзнее. Если поискать в гугле Safari specific workarounds, можно обеспечить себя занятным чтивом на несколько недель, взять хотя бы даже статью с говорящим заголовком на Хабре.
На каждый такой дефект либо особенность WebKit-движка веб-разработчикам приходится самостоятельно делать воркэраунды, костыли и полифилы.
Другая боль разработчиков связана с тем, что тестировать костыли под Safari возможно только на устройствах Apple. В то время как на других платформах, будь то Windows или Linux, доступна программная эмуляция, есть WSL и Wine. MacOS или iOS можно запустить только на девайсах Apple. Либо нужно оформлять платную подписку на каком-нибудь условном BrowserStacks, чтобы вручную отлаживаться в Safari.
Для ИТ-компаний это более дорогие процессы автоматического и ручного тестирования. А также процесс доставки релизов в целом, так как приходится интегрировать дополнительные физические железки или оформлять корпоративные подписки на соответствующих сервисах под сугубо специфичные тест-кейсы.
Пользовательская боль
Конечные потребители, использующие Safari, тоже страдают от негибких методологий и политики Apple. Чаще всего обновление браузера Safari содержит в себе сакраментальное «Security updates» без указания дополнительных деталей. И только раз в полгода, обычно под новое железо или ОС в свет выходит и крупное обновление браузера с changelog’ом, включающим какие-то новые фичи и правки старых багов.
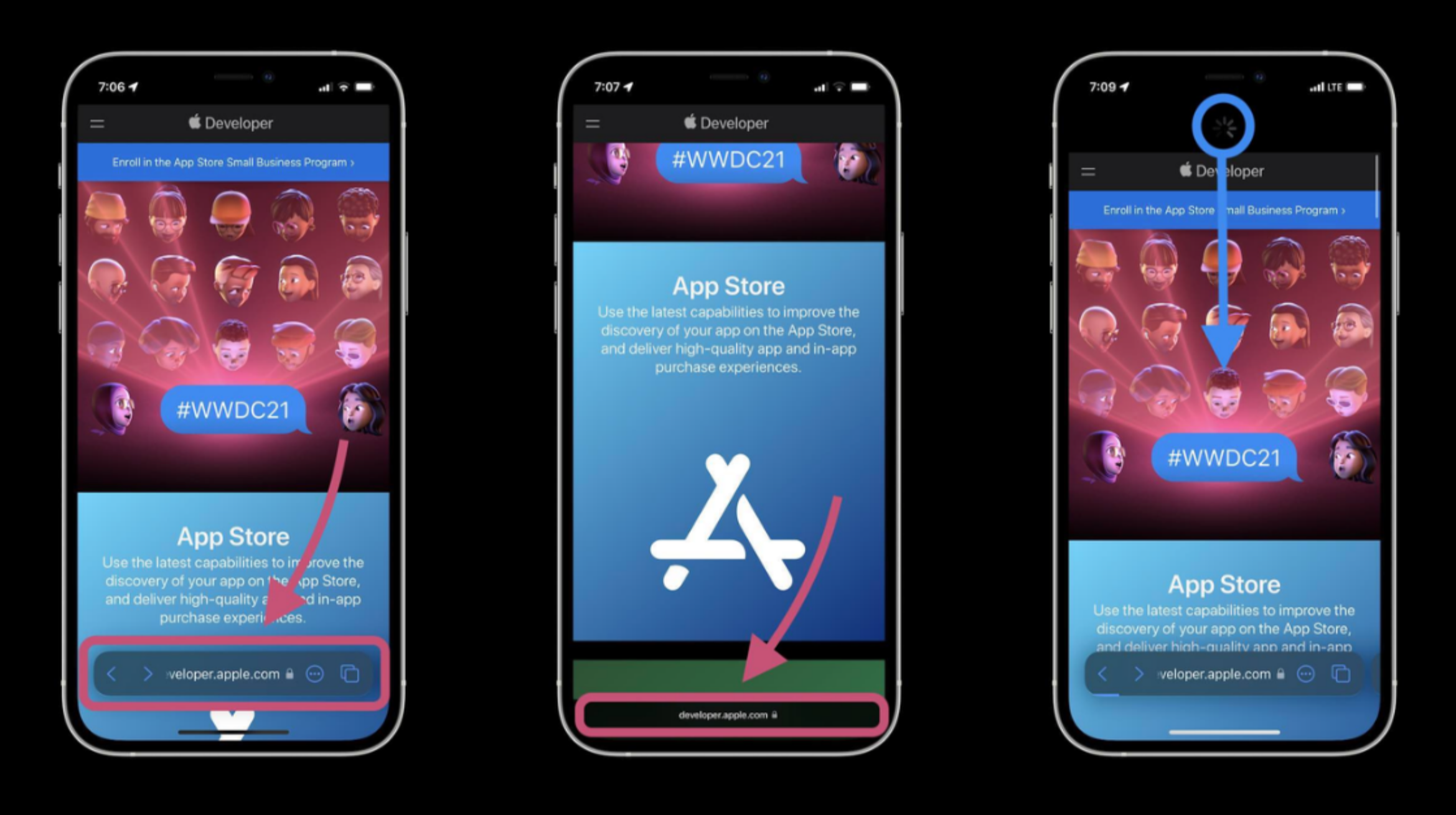
Помимо того, что пользователи вынуждены смиряться со старыми болячками и терпеливо ждать следующего крупного обновления, так еще и новые фичи иногда «радуют» своей продуманностью. Взять хотя бы недавнюю придумку с плавающей навигационной плашкой в Safari для iOS 15, которая теперь появляется внизу при скролле любой страницы, перекрывая собой содержимое в нижней части экрана.
И можно даже согласиться с Apple, которая в своих пресс-релизах хвастает данной фичей, утверждая, что тестировала данное техническое решение, выверяя пиксели и тайминги анимации данной плашки, и предоставила миру исключительно вылизанную фичу. Ей непременно будет удобно пользоваться. Только телефон держите правильно при этом, пожалуйста.
Инноваторы проигнорировали пользовательский опыт и выставили эту фичу, как нечто невероятное и удобное. Возможно, это все безосновательное критиканство, и разработчики с дизайнерами из Купертино докажут, что не зря едят свой хлеб. Но вот так попирать весь мировой опыт веб-индустрии — такого даже при Стиве Джобсе не было.
Что делать?
Ожидая развязки, можно не сидеть сложа руки, а, например, продолжать фиксировать в баг-тракере всё новые дефекты, следуя гайдлайнам, и поднимать старые, но актуальные болячки. И, конечно, по мере сил оказывать помощь в правке этих багов в open-source проекте под названием WebKit.
Источники
- Blink: A rendering engine for the Chromium project
- Comparison of web browsers
- Safari isn’t protecting the web, it’s killing it
11К открытий12К показов