Создайте свой первый UI-тест за 20 минут
Пошаговая инструкция по созданию UI-теста с помощью Python и Selenium.
10К открытий11К показов
Рассказывает Павел, Test Engineer в Noveo
Всем привет! Сегодня многие задачи решаются онлайн и в большинстве случаев используя браузер. Мне кажется, что многие слышали про автоматизацию и все эти модные штучки, а задумывались ли вы о том, чтобы за счет этой «штучки» облегчить свою рутину? А может, вам просто интересно пробовать что-то новое и развиваться, но некоторые вещи кажутся сложноватыми и откладываются на потом? Или вы просто хотели бы попробовать поавтоматизировать? Если да, то прошу любить и жаловать — ваш (или не ваш) первый (или нет) UI-тест!
Небольшой спойлер. Нам не пригодятся никакие знания, ведь будет дана пошаговая инструкция, чтобы не отвлекать нас от самого главного. Поэтому не пугайтесь никаких незнакомых слов! Да и не заморачивайтесь, что вы чего-то не понимаете и не знаете. Мы просто попробуем, а дальше вы решите сами — интересно вам это или нет. Также мы не будем обсуждать преимущества и недостатки языков программирования, фреймворков, подходов и всего такого. Мы просто создадим наш первый тест и попробуем его на вкус. А после взглянем на основные моменты. Для этого нам нужен лишь компьютер и браузер (и интернет, конечно) — пример будет приведён для Windows и Google Chrome (надеюсь, что Chrome установлен почти у каждого), но вы сможете попробовать и другие браузеры/системы в дальнейшем, если захотите. А сейчас пара возможных незнакомых слов (не боимся) — мы будем использовать Python и Selenium. И да, мы не будем сильно засорять нашу систему, не переживайте.
Давайте попросим браузер делать то, что мы хотим, без нашей помощи, пока мы завариваем чаёк? Всё, довольно слов, начнем!
Скачиваем Python с официального сайта:
Запускаем скачанный файл. На главном экране установки отмечаем галочку «Add Python to PATH» (для удобства) и устанавливаем с помощью кнопки «Install now». Никаких дополнительных действий не понадобится (только закрыть окно после завершения установки):
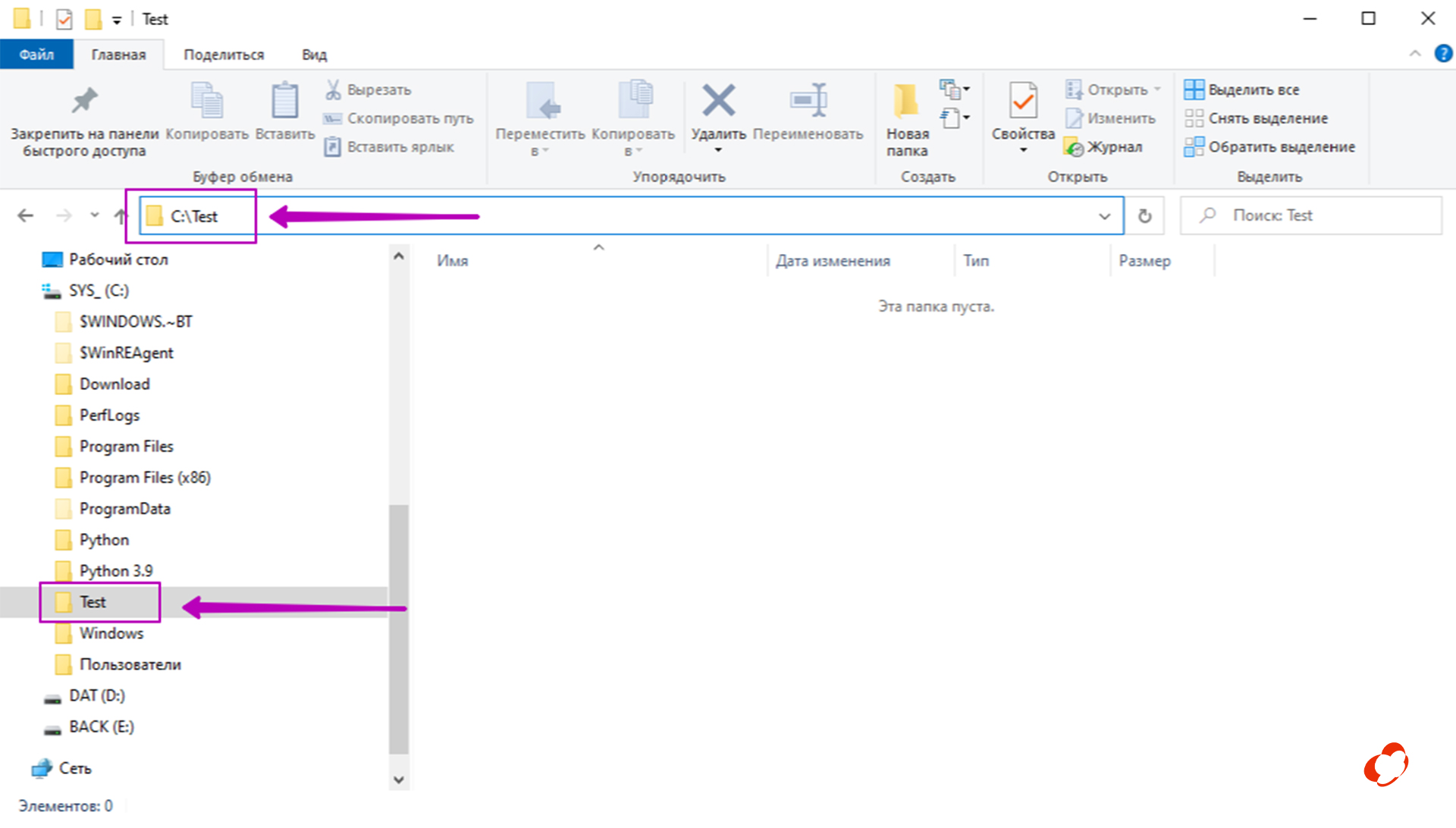
Далее создадим отдельную папку стандартными средствами Windows (можно и не создавать, но для удобства). Например, можно создать папку «Test» на диске «C:». Получится полный путь к папке «C:\Test» (путь нам пригодится чуть позже):
Теперь нам нужно узнать версию нашего браузера. Для этого перейдите в вашем браузере на страницу «О браузере Chrome». Это можно сделать последовательностью действий:
- кликнуть троеточие в правом углу браузера;
- выбрать строчку «Справка» (или «Help»);
- кликнуть «О браузере Google Chrome» («About Google Chrome»).
На этой странице мы сможем увидеть версию нашего браузера: «Версия %номер%». Нам нужны только первые цифры (до первой точки).
P.S. хорошая возможность обновить Chrome, если вы давно не обновлялись ? Рекомендуется обновить для облегчения следующего шага.
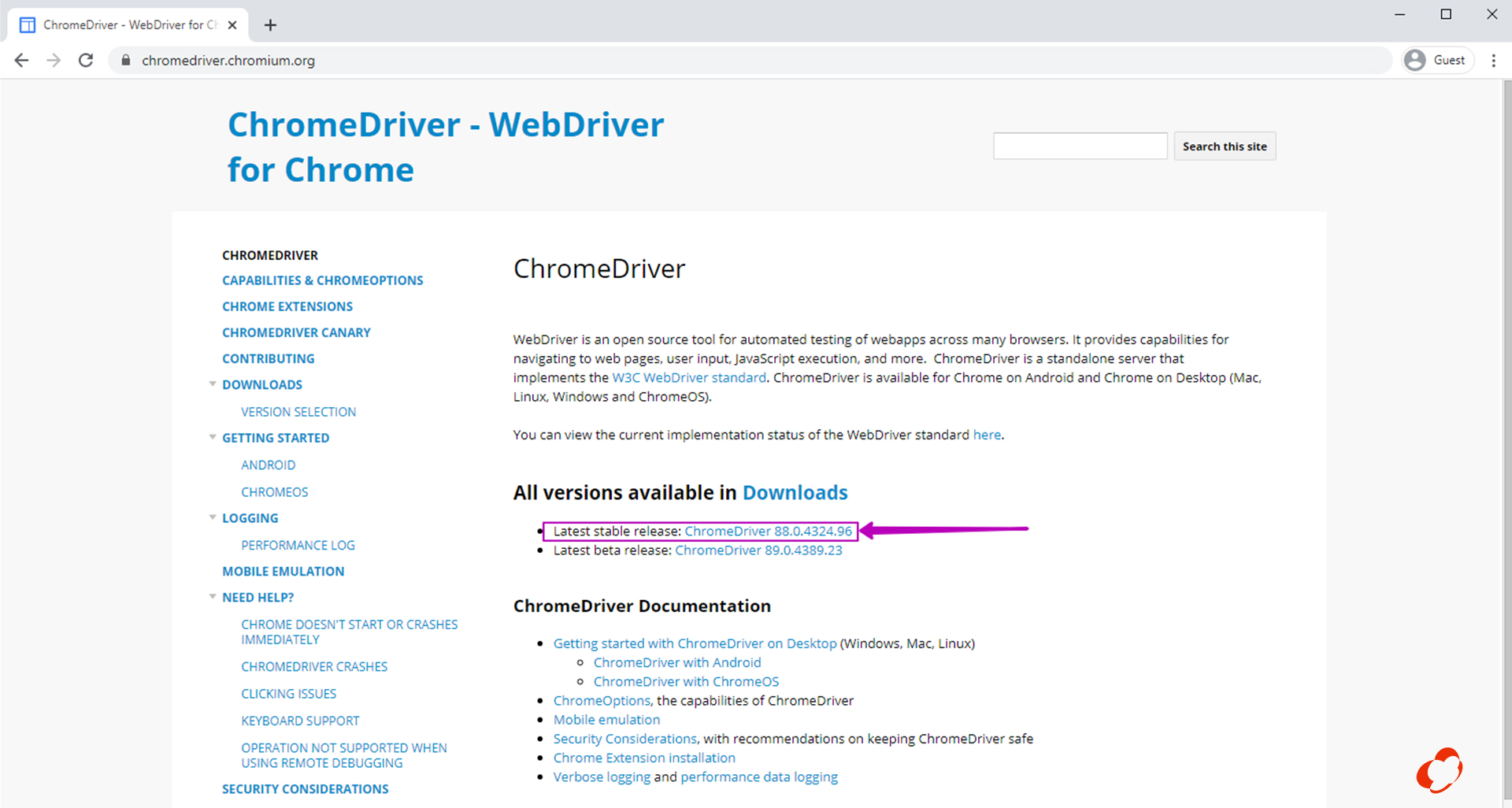
Скачиваем соответствующую версию chromedriver с официального сайта.
Если у вас последняя версия Chrome, то нужно скачать «Latest stable release»:
Кликаем по ссылке в строке «Latest stable release»:
В открывшейся вкладке выбираем файл для Windows:
Если ваша версия Chrome отличается от последней и вы не хотите пока её обновлять, то вам необходимо перейти по ссылке, найти необходимую вам версию и скачать её аналогично предыдущим шагам:
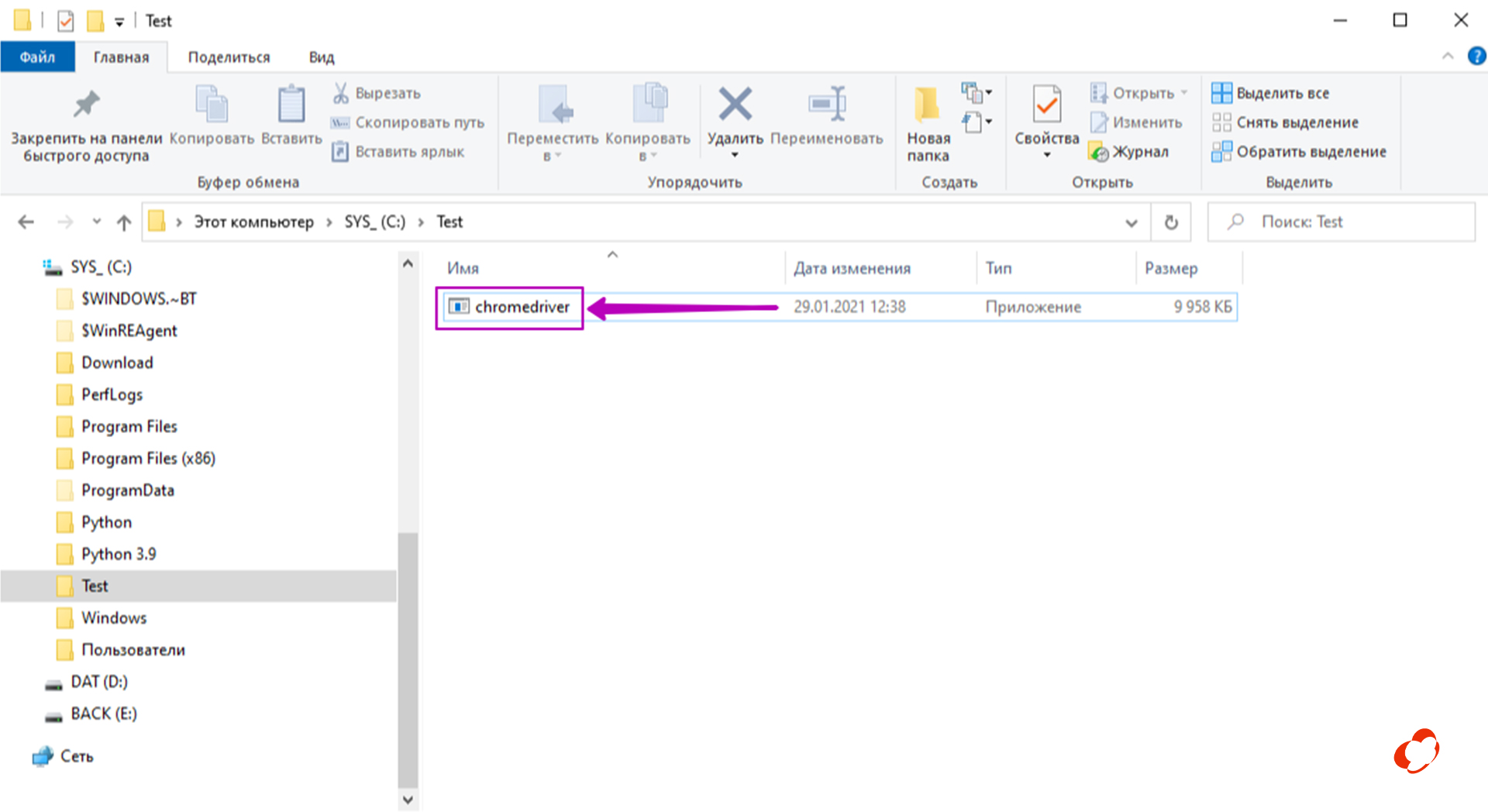
Скачали? Теперь нужно распаковать содержимое файла и переместить скачанный файл chromedriver в созданную ранее папку «Test» (нам нужен файл, который будет в распакованной папке):
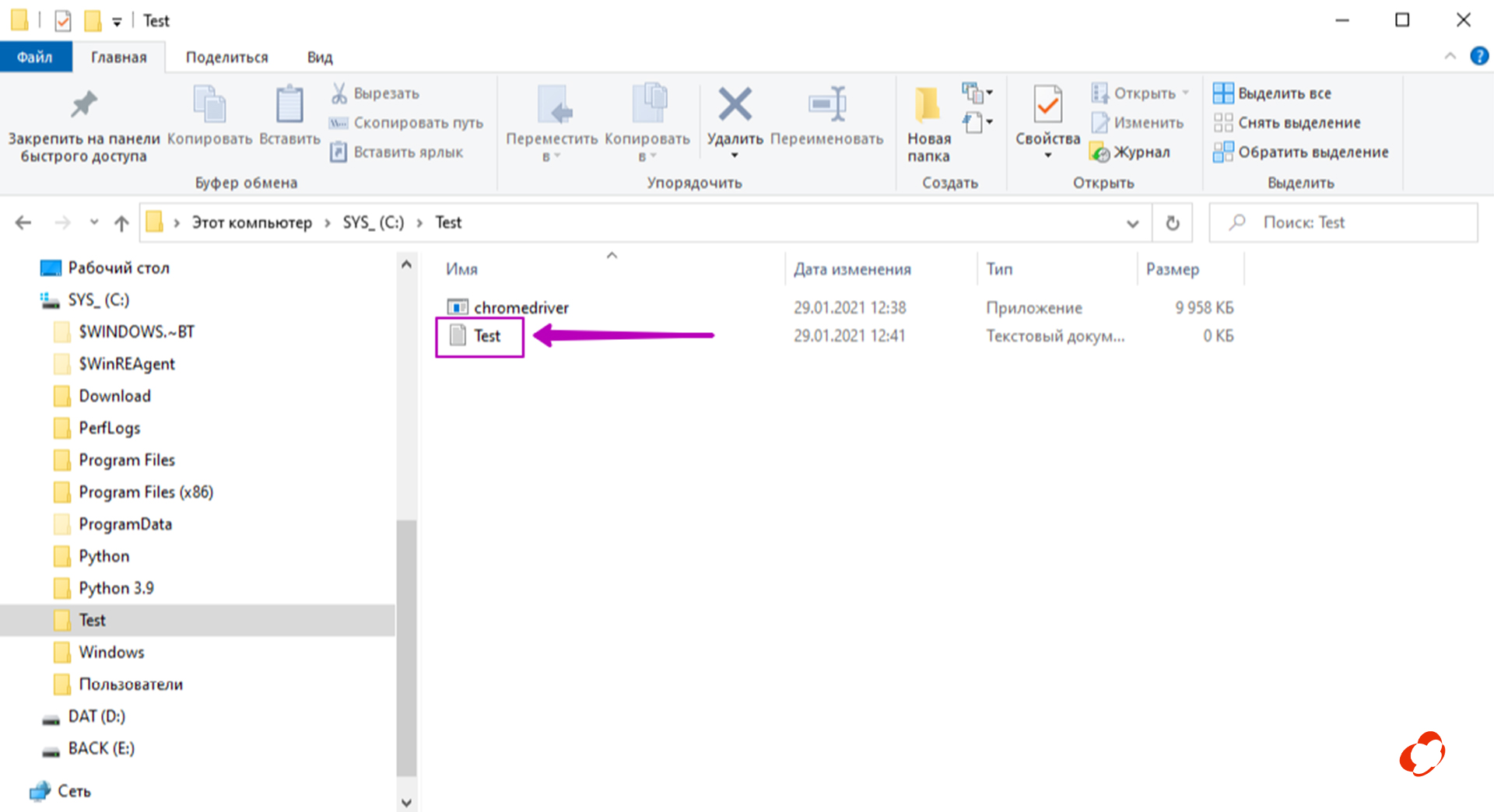
Создадим обычный текстовый файл и назовем его тоже «Test» (можно назвать и иначе, но учтите это при запуске команд ниже). Получится полное имя файла «Test.txt» (тоже пригодится):
Скопируем и сохраним в наш файл следующий код:
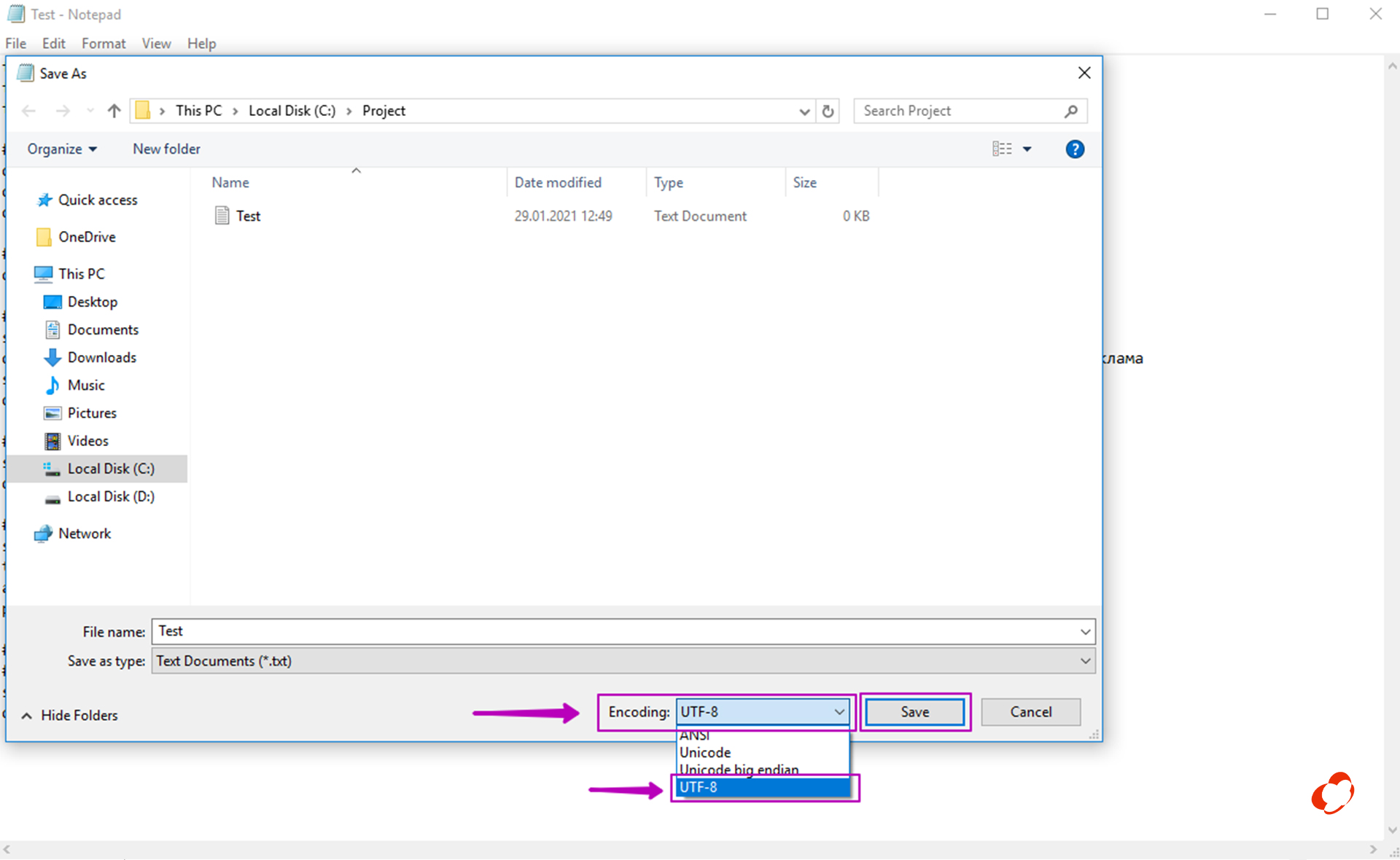
Сохраним наш файл с помощью «Сохранить как», т.к. нам может понадобиться изменить кодировку на «UTF-8», и перезапишем наш файл (подтвердим предложенную замену файла). Если уже установлена кодировка «UTF-8», то ничего изменять не нужно, но файл можно перезаписать:
Откроем командную строку (все дальнейшие действия будут выполняться в ней). Например, можно нажать сочетание клавиш Win+R, ввести «cmd» в появившемся окне, нажать «Ok» (можно открыть и другими известными вам способами):
Перейдем в созданную нами ранее папку в командной строке («C:\Test» — путь, который должен был нам пригодиться). Необходимо ввести команду cd C:\Test, если вы создали папку в том же месте, что и выше:
Но если вы создали папку в другом месте, то вам нужно будет ввести команду cd %путь_к_вашей_папке%, где вместо %путь_к_вашей_папке% нужно указать соответствующий путь.
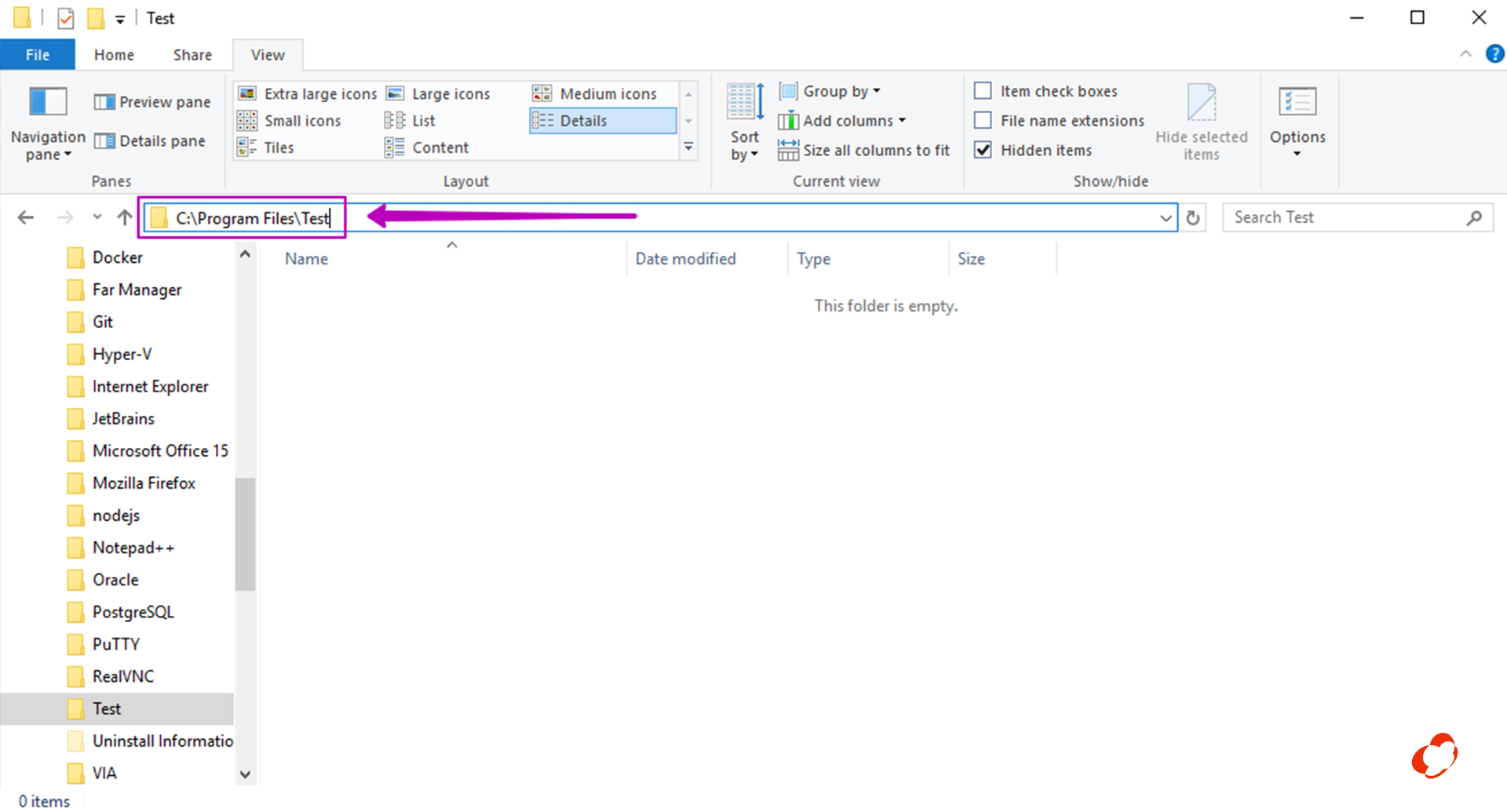
P.S. Путь можно получить обычным копированием из строки проводника Windows:
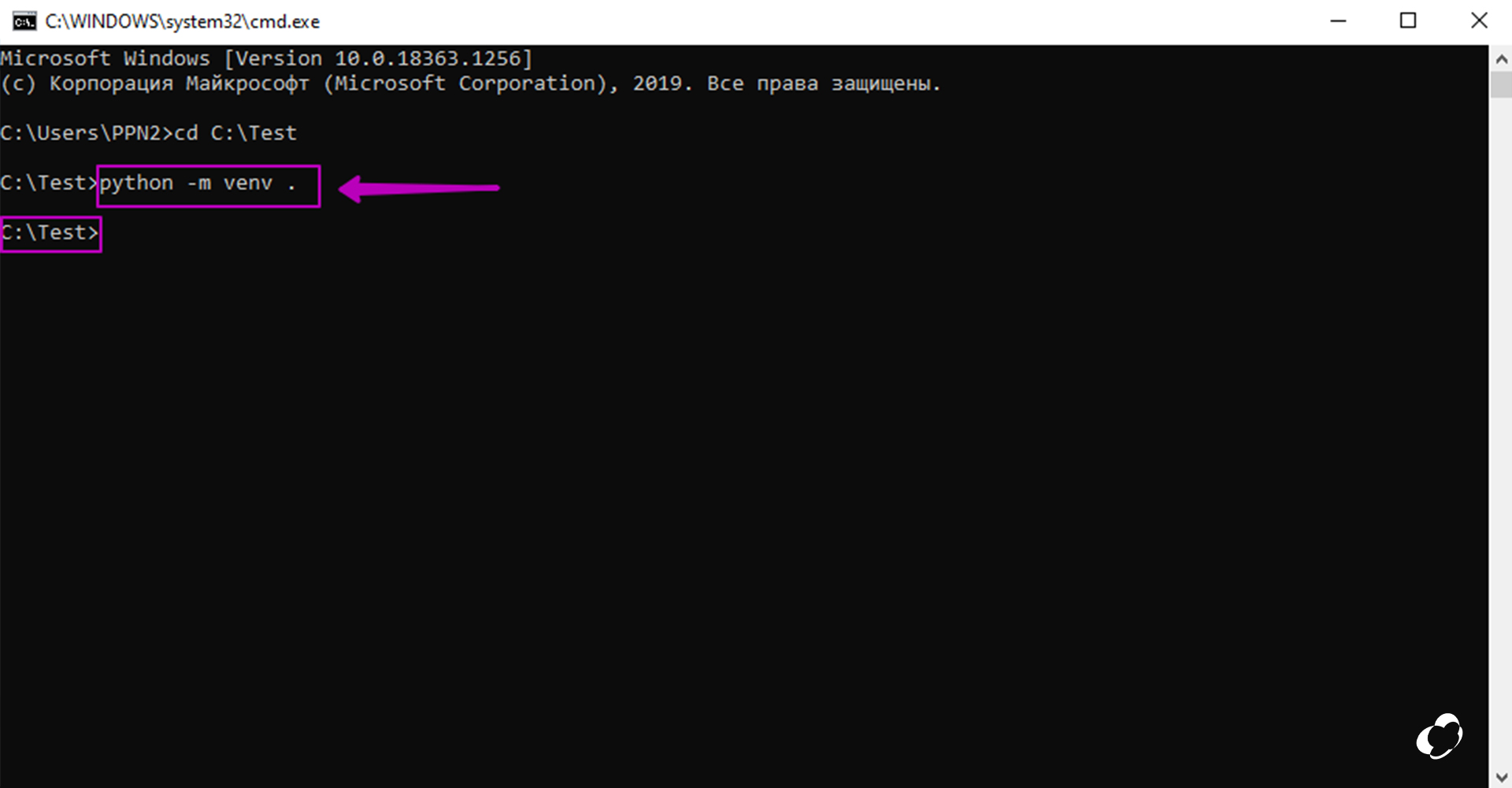
Создадим виртуальное окружение, чтобы всё было хорошо, с помощью команды python -m venv . (не забудьте точку в конце и дождитесь появления строки ввода):
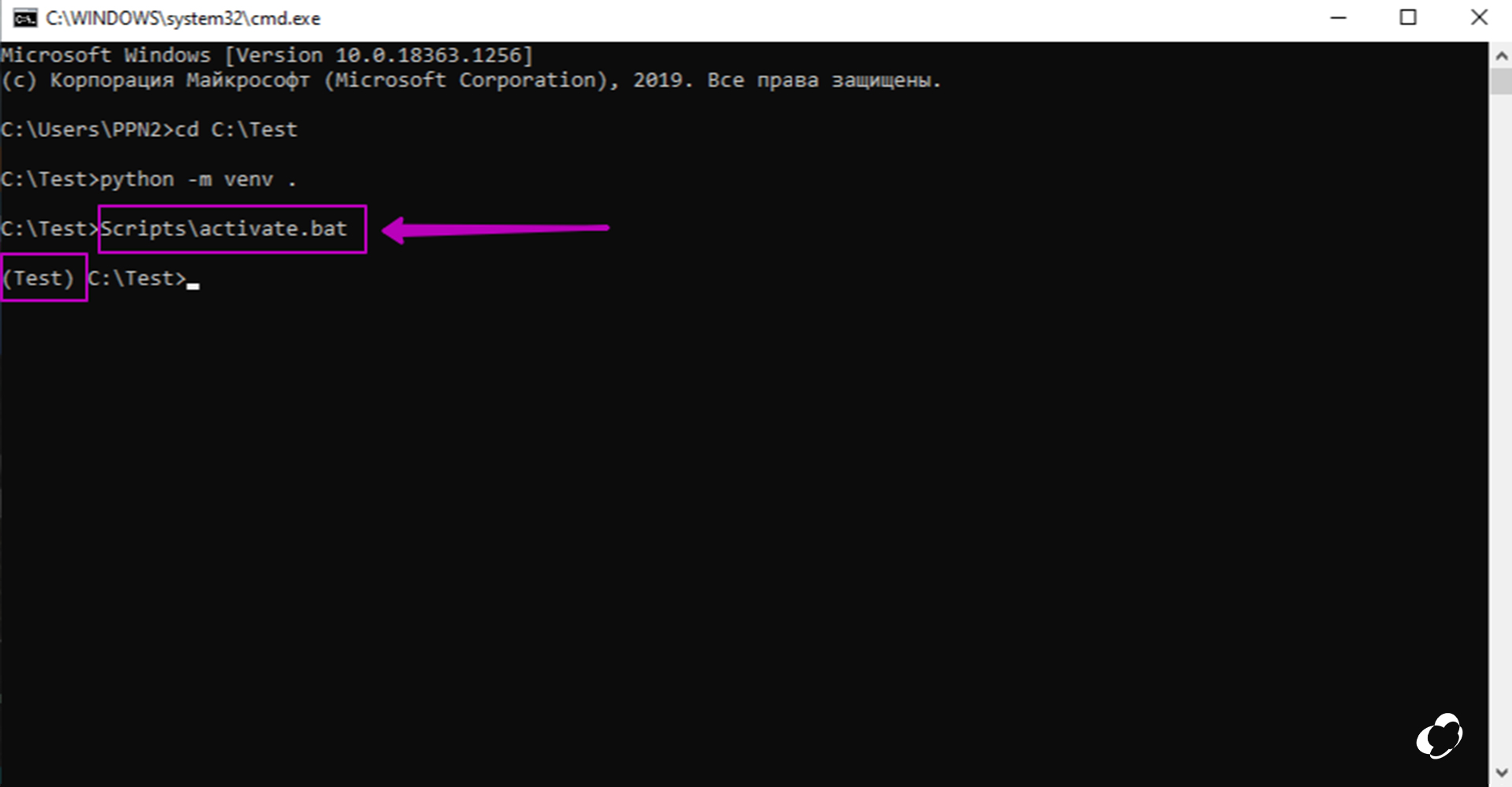
И активируем его командой Scripts\activate.bat (у вас в скобочках появится название папки перед новой строкой ввода):
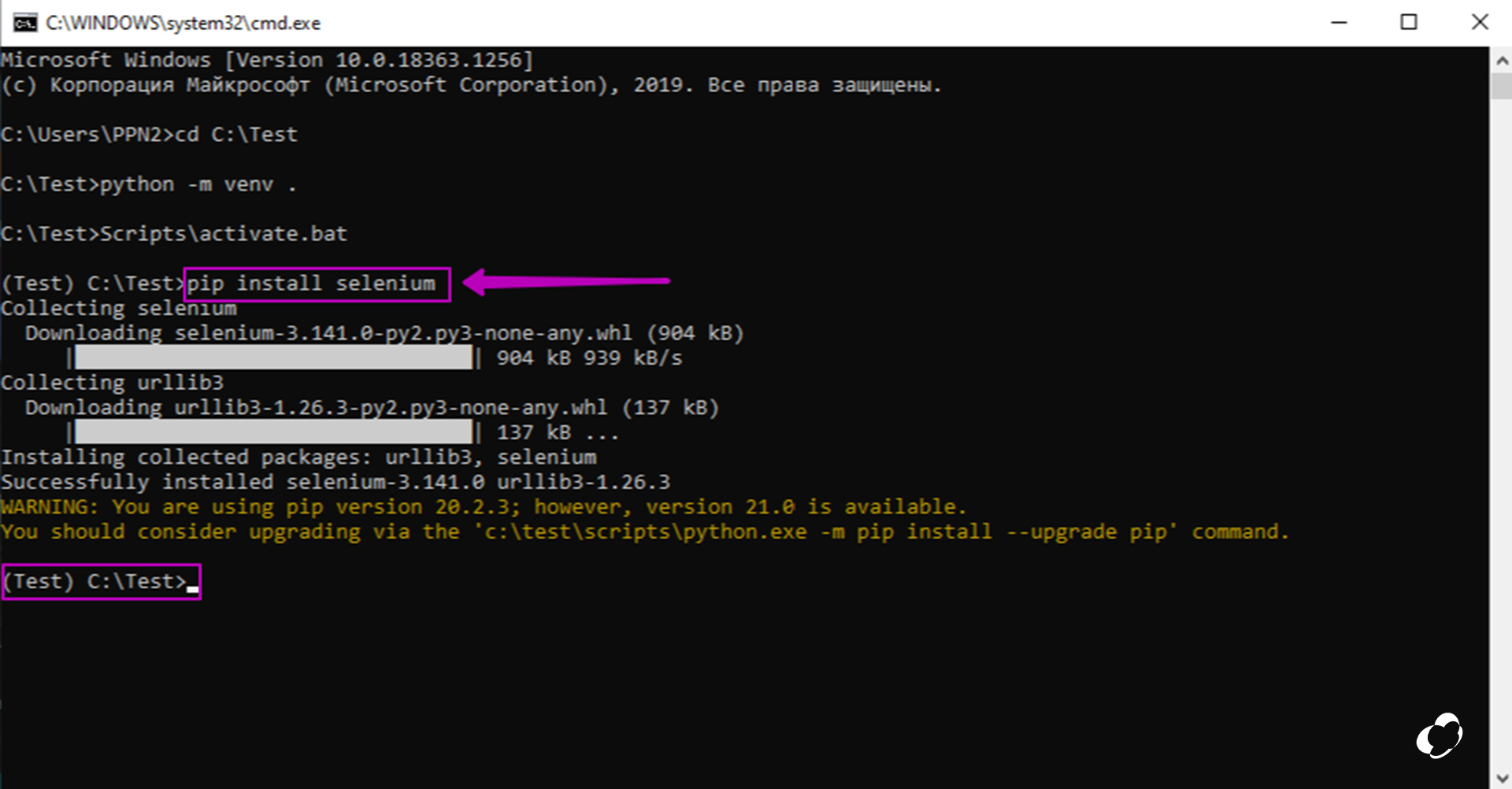
Далее установим необходимые компоненты — Selenium. Вводим команду pip install selenium и ожидаем окончания установки (появление строки ввода):
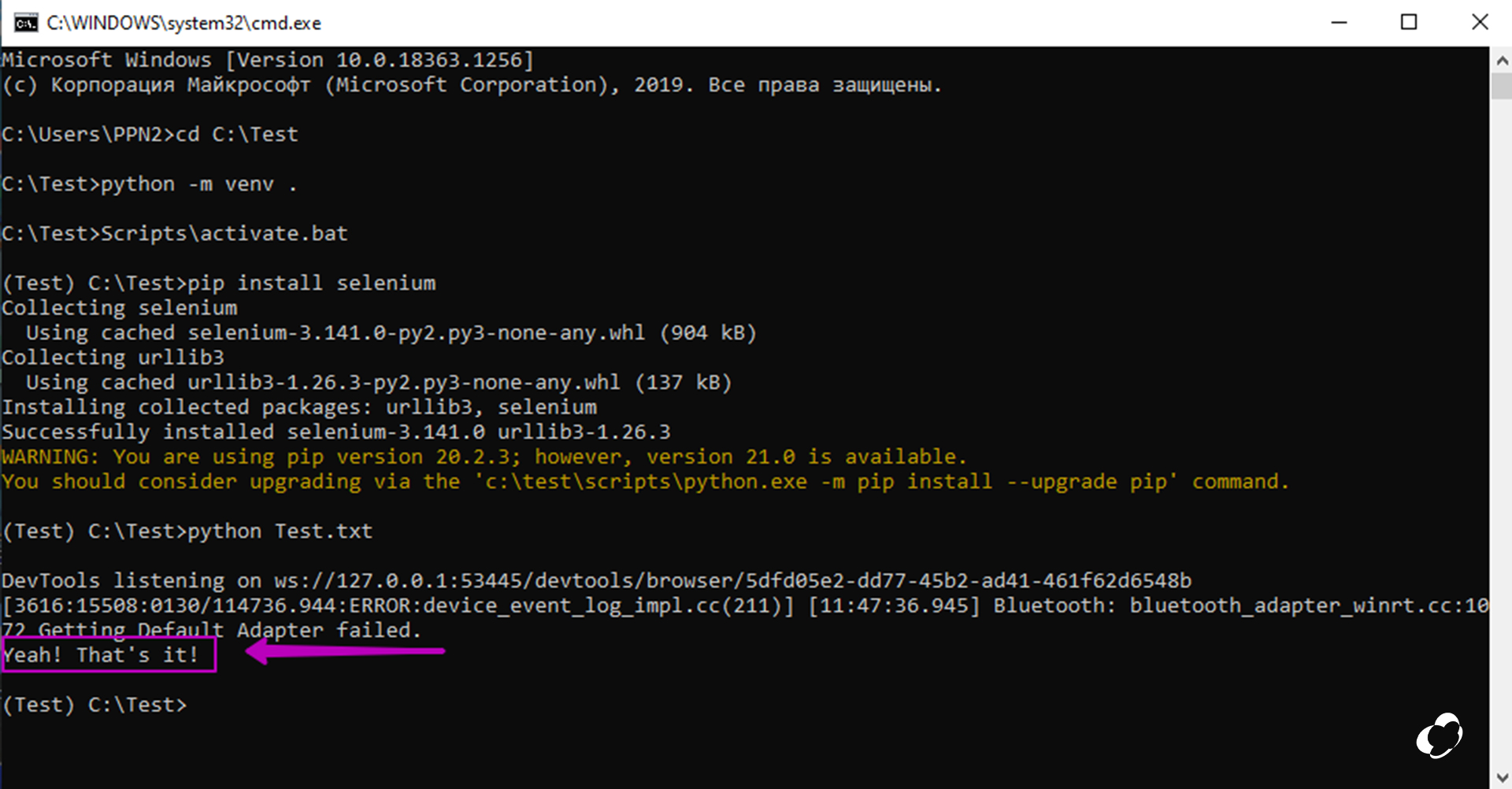
И, наконец, запустим наш тест! Запускаем команду python Test.txt.
Если вы назвали файл по-другому, то нужно будет запускать тест с помощью команды python %полное_имя_файла%, где вместо %полное_имя_файла% нужно указать соответствующее название файла с расширением файла (!).
Вот и всё! Через несколько секунд браузер закроется, успешно завершив все поставленные перед ним задачи — открыть страницу блога, найти статью по ключевым словам и открыть эту статью. А еще наш код проверяет, что была открыта именно эта статья по её заголовку. Если это так, то в командной строке вы увидите, что всё прошло успешно:
Но если вас заинтриговала открытая тестом статья, то можете насладиться её чтением, удалив последние две строчки в вашем файле и запустив тест повторно (python Test.txt):
Не забудьте сохранить файл;)
Но и дочитайте эту (осталось совсем чуть-чуть). Итак, с помощью созданного файла вы сможете сконструировать свои собственные сценарии изменяя, добавляя то, что уже есть.
К примеру строка driver.get("https://blog.noveogroup.ru/") говорит браузеру открыть ту или иную страницу. Можно изменить часть строки «https://blog.noveogroup.ru/», например, на «https://noveogroup.ru/about» и открыть совершенно другую страницу. Ту, которую вы захотите! Или строка
просто кликает по элементу, а строка
driver.find_element_by_css_selector("[type=search]").send_keys("настоящих ниндзя")
печатает заданный вами текст в строку поиска. А эти действия составляют основу многих сценариев! Ведь мы всегда так и делаем: ищем элемент, кликаем по нему; или ищем другой элемент, что-то печатаем, опять кликаем и так далее. Вы можете изменить текст «настоящих ниндзя» на что-нибудь своё и найти другую статью. Но тут тест упадет, т.к. в нем ожидается именно статья про ниндзя «киаааа». Конечно, в командной строке вам сообщат, что что-то пошло не так и браузер не закроется сам — придется закрывать его самим. Но можно удалить строку assert title ==..., чтобы получить не тест, а обычный сценарий (чего, возможно, вы и хотите), и тогда всё будет хорошо. Да, для полноценного изменения созданного сценария необходимо научиться искать элементы, с которыми мы хотим взаимодействовать, для их клика и других действий. Но это уже совсем другая история!
Напоследок хочется сказать, что здесь не приводится исчерпывающее руководство и нюансы написания кода, но оно и не нужно — я очень надеюсь, что представленный материал поможет вам познакомиться с автоматизацией, или воодушевить вас на что-то новое, или просто понять, что и это вам под силу!
И чуть не забыл — завершив работу просто закройте командную строку и всё. А если вы захотите почистить систему, то удалите созданную ранее папку стандартными средствами Windows, и удалите Python через «Приложения и возможности»
10К открытий11К показов