Как стать веб-разработчиком: пишем своё первое веб-приложение
Статья для начинающих веб-разработчиков с примером создания простого приложения для просмотра погоды в вашем городе.
18К открытий18К показов
Анастасия Федорова
программист Secreate
Проблема выбора
С чего начать? Это, пожалуй, самый распространенный вопрос которым задаются все новички, приходящие в IT. Вокруг так много сайтов, которые предлагают всевозможные курсы, а рейтинги популярности языков часто меняются. Но даже если вы уже решили что изучать, поиск грамотного источника информации становится ещё большей проблемой.
Обычно, для многих таким источником становятся знакомые, которые уже работают в IT. А как ты начинал/а? А что читал/а? А что изучать? А где посмотреть? А курсы надо покупать? Зачастую, большинство вопросов, так и остаются без ответа.
Что касается меня, мой путь в программирование был сложен и тернист и это несмотря на то, что у меня IT образование. Часть моей жизни после окончания института, проходила в стенах Сбербанка, где мои обязанности сводились к эникейским.
Затем в моей жизни настал период, в течение которого я практически не притрагивалась к ноутбуку и как результат, совершенно растеряла опыт. Технологии разработки меняются так быстро, что такой долгий пятилетний перерыв, очень сильно сказался на ценности тех знаний что у меня были.
Когда я, наконец, решила вернуться и стать «настоящим» программистом, я разместила объявление на hh и села перед ноутбуком в ожидании предложений. Спустя неделю я получила пару откликов от работодателей, вакансии которых предполагали в основном поддержку сайта и работу в Exсel, что естественно меня не устраивало. Я не сразу поняла, что причиной подобных предложений являлось мое резюме. Оказалось, что хаотично указанные мною знания и навыки, не увеличивали его ценность. Несмотря на это, позже мне крупно повезло. Я всё-таки дождалась заветного звонка и успешно прошла собеседование.
В новой организации мне довелось познакомилась с множеством интересных людей, которые показались мне сильными специалистами. Но меня смущало то, что моих знаний явно не хватало, для того чтобы писать код с коллегами на одном уровне, а где прокачать свои навыки я не представляла.
После этого мне повезло ещё раз, и один из моих знакомых предложил помощь в обучении, а через некоторое время я поняла, что мне нравится мобильная разработка. Я ушла работать в компанию, которая писала на React Native и в итоге, стала fullstack разработчиком.
Исходя из моего опыта, могу сказать что для своей первой работы нужно иметь представление об алгоритмах, знать несколько структур данных, понимать что такое переменные и представлять как работают функции. Совсем неважно, какой именно язык вы решили изучать, важно понимать для каких целей он подходит. Как правило, это помогает определиться, но если в вашем случае это не сработало, то давайте попробуем разобраться вместе.
Что к чему?
Одна из самых распространенных ошибок у новичков — изучение всего и сразу. Самым лучшим решением будет начать изучение с одного направления. Как правило, изучив хотя бы один язык, следующие даются намного легче и быстрее. Условно все языки можно разделить на языки с высоким порогом входа и с низким. Очевидно, что изучение языка с низким порогам быстрее, но в процессе обучения вы можете столкнуться с потерей интереса. Занимайтесь изучением тех языков, которые действительно нравятся, а не тех что легче даются.
Для начала стоит определиться с целями изучения. Каждый язык, превалирует в той или иной области. Например, если вы решили заниматься бэкендом, то для этого больше подойдут такие языки как PHP, Python, Go. Если ваши предпочтения ближе к фронтовой части, то думаю, здесь лучше подойдут JS для клиентской и Web части, а также Swift и Java для разработки мобильных приложений. Если же, вы всегда мечтали написать игру которая возглавит все топовые рейтинги, то вам следует с головой погрузиться в C# / C++ и подобные им языки.
Большой удачей будет найти ментора, который поможет направить вас в правильное русло. Многие допускают ошибку, начиная изучение с дорогостоящих курсов, в итоге обучаясь тому, что возможно вообще им не пригодится. В этом случае, ментор сможет подсказать, нужна ли вам эта информация и какие еще материалы будут для полезны на данном этапе обучения.
Немного практики
Программирование — это опыт, который вы сможете получить только через практику. Теория — это замечательно и нужно, но изучая только ее, вы не сможете начать писать код. Только большое количество практики научит вас преодолевать задачи, с которыми ежедневно приходится сталкиваться разработчику. В итоге, на практике у вас выработается привычка искать самый простой подход к решению задачи. А затем, вы перейдете к совершенствованию своего кода, стараясь найти более красивое и быстрое решение.
У программиста процесс обучения и совершенствования своих навыков никогда не заканчивается. Со временем вы привыкните программировать каждый день, а пока вы еще не успели определитmся с выбором языка и начать свое обучение, хочу показать вам, что можно будет разработать, лишь немного изучив один язык.
Давайте вместе напишем небольшой сайт, который будет определять ваше местоположение и показывать погоду.
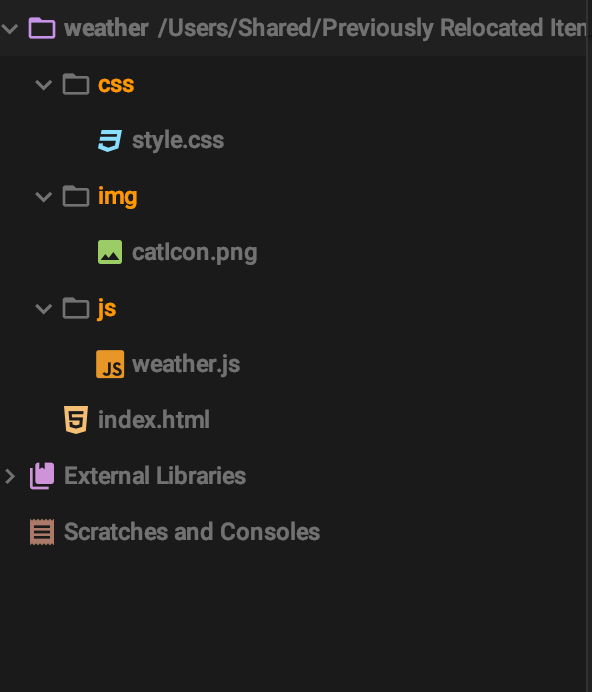
Для начала, необходимо определить структуру проекта. В перспективе это поможет более правильно и понятно организовать код и ускорить разработку. В данном примере не сложная структура, где для каждого типа файлов определена своя папка.
Далее опишем html-файл. HTML — язык разметки страницы, описывает содержимое отображаемое в браузере. Набросаем так называемый «скелет». В нём обязательно должны присутствовать теги <html/> и <body/>, а стили страницы вынесем в <head/>
Теперь давайте подключим имеющиеся у нас файлы и определимся с какими библиотеками мы будем работать. Для отображения карты я решила использовать leafletjs, а для получения данных о погоде — сервис weatherstack. leafletjs позволяет отображать различные карты на странице, а weatherstack имеет rest api, которое мы будем использовать для получения данных о погоде. Rest api — Representational State Transfer — «передача состояния представления», по сути это инструмент взаимодействия сервиса расположенного в сети с вашим приложением.
Для начала, давайте подключим файлы со стилями и js кодом для дальнейшего использования. При подключении обратите внимание, что если код, который вы собираетесь использовать лежит не на вашем сервере, то прописывается полный http адрес источника. Путь к локальной папке указывается относительно редактируемого html-файла.
<body/> — это тег, в котором обычно располагается всё тело страницы. Мы расположили в нём <div/> с id="map". В этот <div/> мы поместим нашу карту, а id поможет нам его найти. В файле weather.js мы расположим логику. Тут мы объявим функцию weather(), в ней будет описана вся логика получения текущих координат и погоды в месте вашего нахождения, а также отрисовки карты. Начнем с получения геолокации и карты.
Для того чтобы получить наши координаты, воспользуемся функцией navigator.geolocation.getCurrentPosition(). Она принимает 3 аргумента:
- функция, которая будет вызвана в случае успешного получения данных;
- функция, которая будет вызвана в случае возникновения ошибки;
- опции.
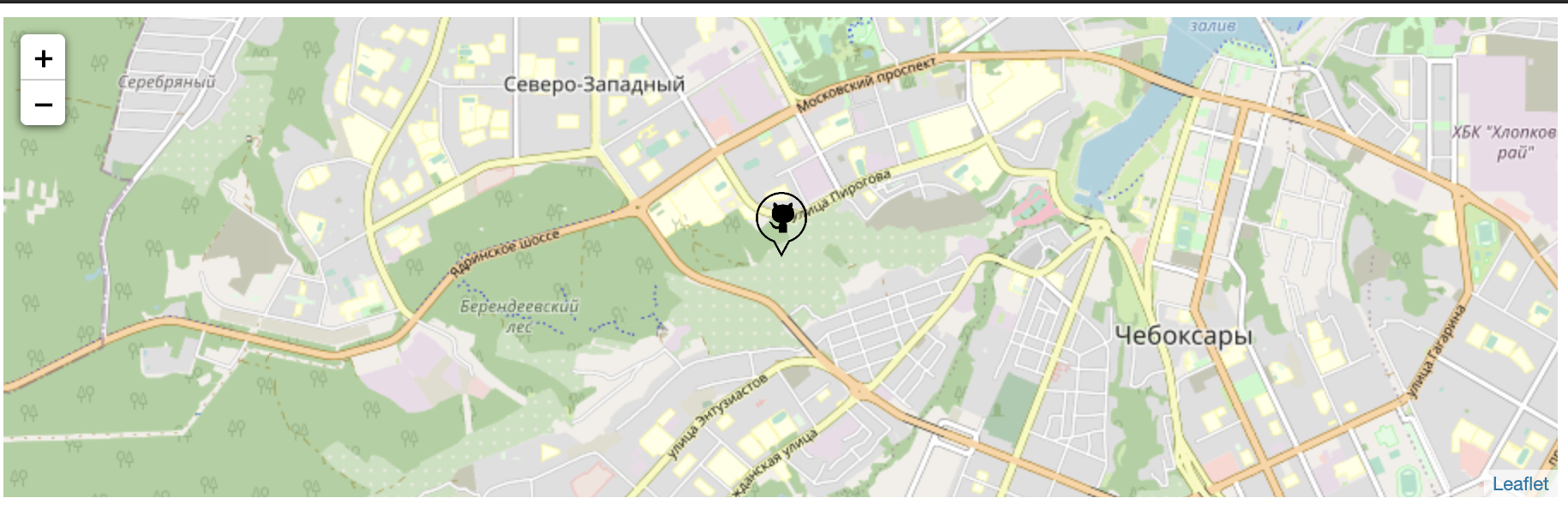
Объект L позволяет работать с библиотекой leafletjs и отображать карту и маркер на ней. Чтобы иметь возможность получения координат, пользователь должен дать разрешение на определение своей геолокации. Если разрешение получено и координаты определены успешно, то мы можем отрисовать карту в нужном нам месте. Как видно из скриншота, маркер я использовала нестандартный, библиотека дает возможность использовать разные иконки.
Чтобы поменять маркер, достаточно задать константу, в которой необходимо указать три параметра:
- путь к иконке, которая лежит локально;
- размеры иконки, её высоту и ширину;
- якорь, чтобы определить положение указателя маркера.
Затем, наш маркер добавляем к карте и показываем тот участок, где мы сейчас находимся. В коде желательно по большей части использовать для объявления переменных const, если переменная меняться не будет.
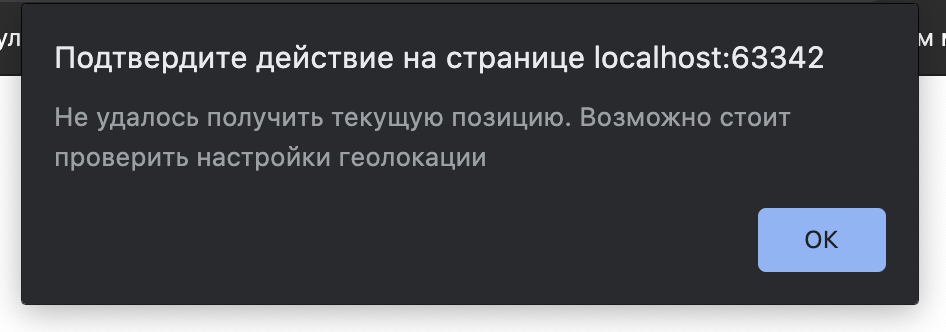
Если во время выполнения кода возникает ошибка, считается хорошей практикой давать понять пользователю, что что-то пошло не так. Для простоты выведем её с помощью функции alert().
А теперь займёмся получением данных о погоде. Для начала, нам необходимо зарегистрироваться на https://weatherstack.com/, для того чтобы получить api key. С помощью этого ключа мы сможем обращаться в api и оттуда получать все необходимые данные, чтобы в дальнейшем иметь возможность отрисовывать их на странице. После этого делаем запрос в сервис с помощью ajax и если запрос отработал нормально, то получаем объект с данными о погоде. Создадим несколько переменных, в которые запишем полученные данные о температуре, влажности, времени обновления данных и иконку.
В <body/> добавим <div/> и <span/>, туда запишем данные из наших переменных.
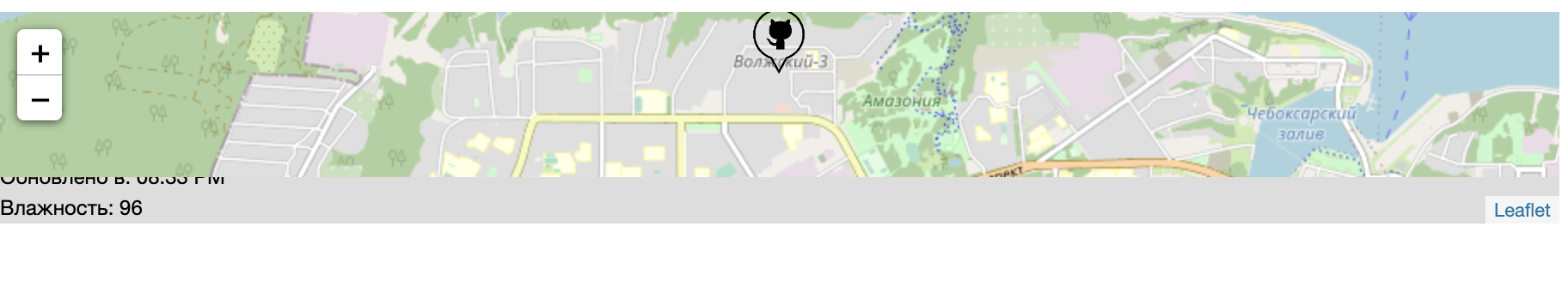
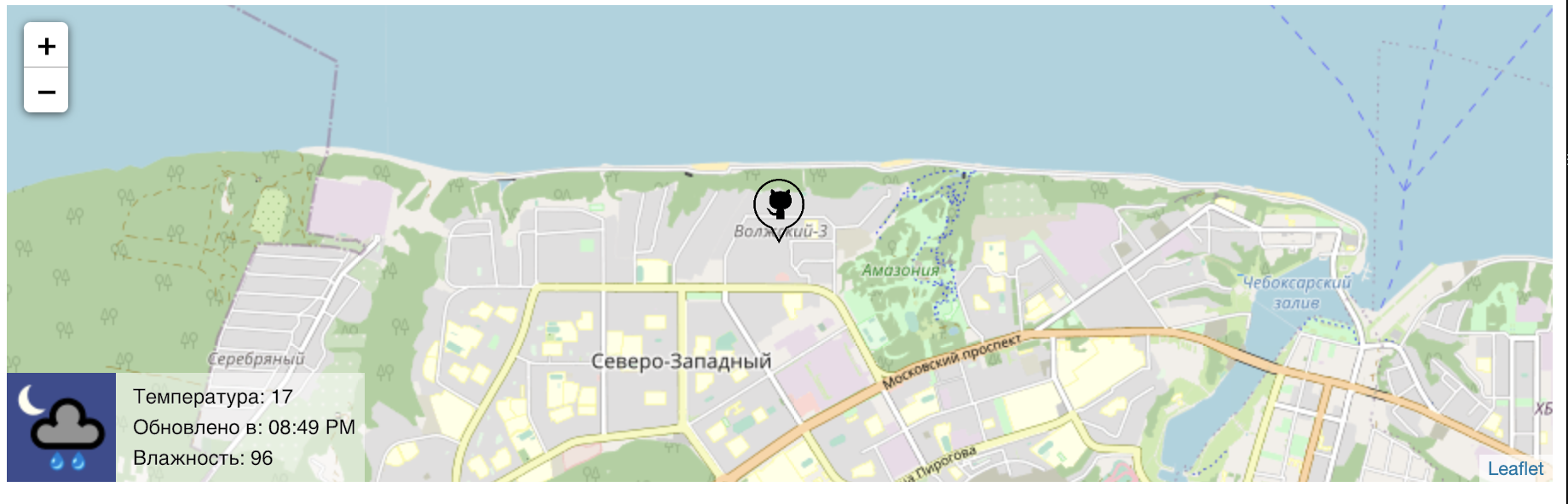
У вас должно получиться что-то вроде этого:
Выглядит очень криво и плохо, чтобы на это было приятно смотреть, добавим немного стилей в style.css:
Вот теперь у нас получилась красивая карта с удобным расположением погоды. Для первого приложения очень даже неплохо. Однако остался один момент — наша погода сама не обновляется, поэтому мы можем добавить обновление нашего приложения, через равные промежутки времени. В конце кода добавим вызов функции setInterval(), который раз в минуту будет определять нашу геолокацию и делать повторный запрос в сервис погоды.
Для этого нам необходимо немного переписать код. Инициализацию карты мы вынесем за функцию, чтобы она не происходила каждый раз, а остальной код оставим в функции.
Теперь погода обновляется сама раз в минуту. Миссия выполнена, все молодцы.
Что почитать?
- https://www.codecademy.com/ — ресурс для обучения многим языкам. Обучение строится в форме решения задач, также на сайте.
- https://learn.javascript.ru/ — современный учебник JavaScript. Здесь можно изучить JS начиная с нуля и заканчивая продвинутыми концепциями.
- https://www.udemy.com/ — содержит более ста тысяч курсов на различные тематики. Доступ к сайту платный, поэтому сюда лучше приходить, когда уже более-менее определились с направлением.
- Роберт Мартин, «Чистый код» — эту книгу стоит читать, когда уже есть опыт в программировании. В ней рассказывается о хороших практиках написания кода и о паттернах проектирования.
Делаем выводы
В целом можно сказать, что начинать заниматься программированием никогда не поздно. Не стоит бояться неудач в начале пути, ведь они бывают у каждого, главное чтобы у вас было желание, а всё остальное придёт со временем. Работа программистом — это постоянное совершенствование и получение новых знаний. Присоединяйтесь к различным сообществам, посещайте конференции и читайте побольше чужого кода. Не важно, какой будет ваша первая работа, просто воспринимайте ее как возможность получить опыт. Многие компании готовы взять и обучить человека, у которого есть потенциал и желание развиваться. Занимайтесь самообразованием и у вас всё получится.
Код можно найти в репозитории на GitHub.
18К открытий18К показов