Что использует команда Tproger: инструменты для мониторинга и улучшения производительности веб-сайта
Рассказываем, как повысить скорость загрузки сайта и с помощью каких инструментов отслеживать показатели. Проверено разработчиками Tproger.
7К открытий7К показов
Алексей
генеральный директор Tproger
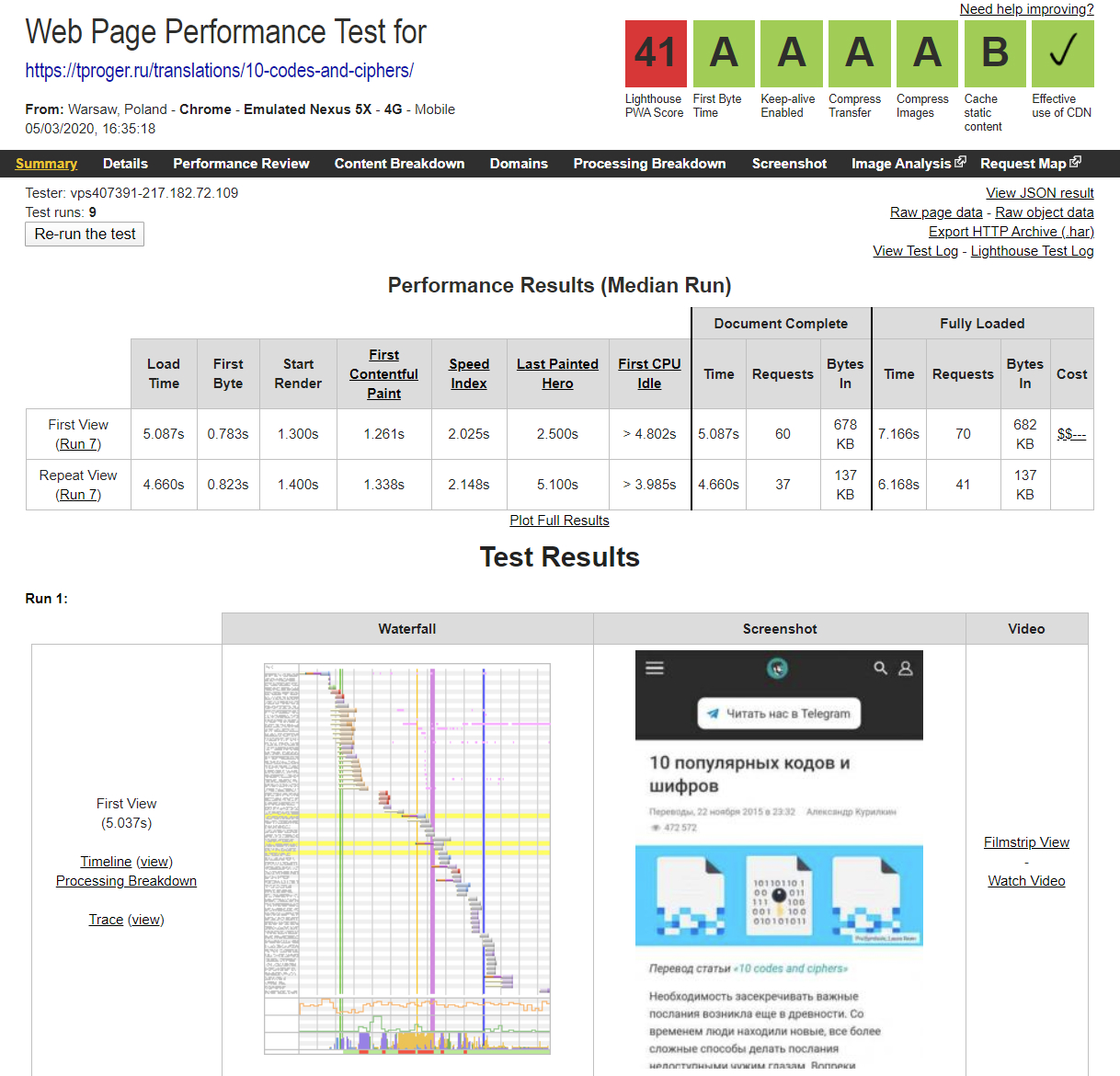
WebPageTest
Выбираем город, браузер, количество прогонов и, если надо, эмуляцию мобильного браузера на вкладке Chromium. Получаем очень подробный анализ загрузки страницы: ключевые метрики, раскадровку процесса со скринами, отчёт о кэшировании и сжатии изображений и ещё очень много всего. Рекомендуем зарегистрироваться, чтобы сохранялась история.
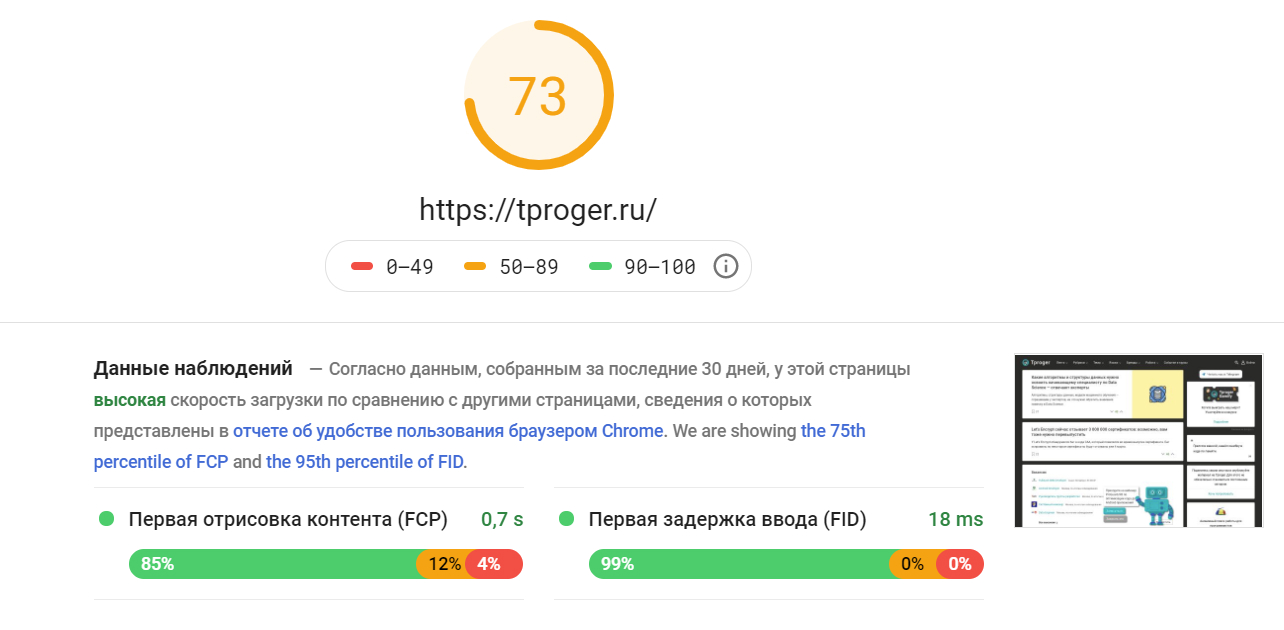
PageSpeed Insights
Инструмент от Google, использующий Lighthouse для анализа веб-страницы и выявления способов ускорения загрузки. Советы довольно базовые, но если у вас всё очень плохо, то начать стоит с них.
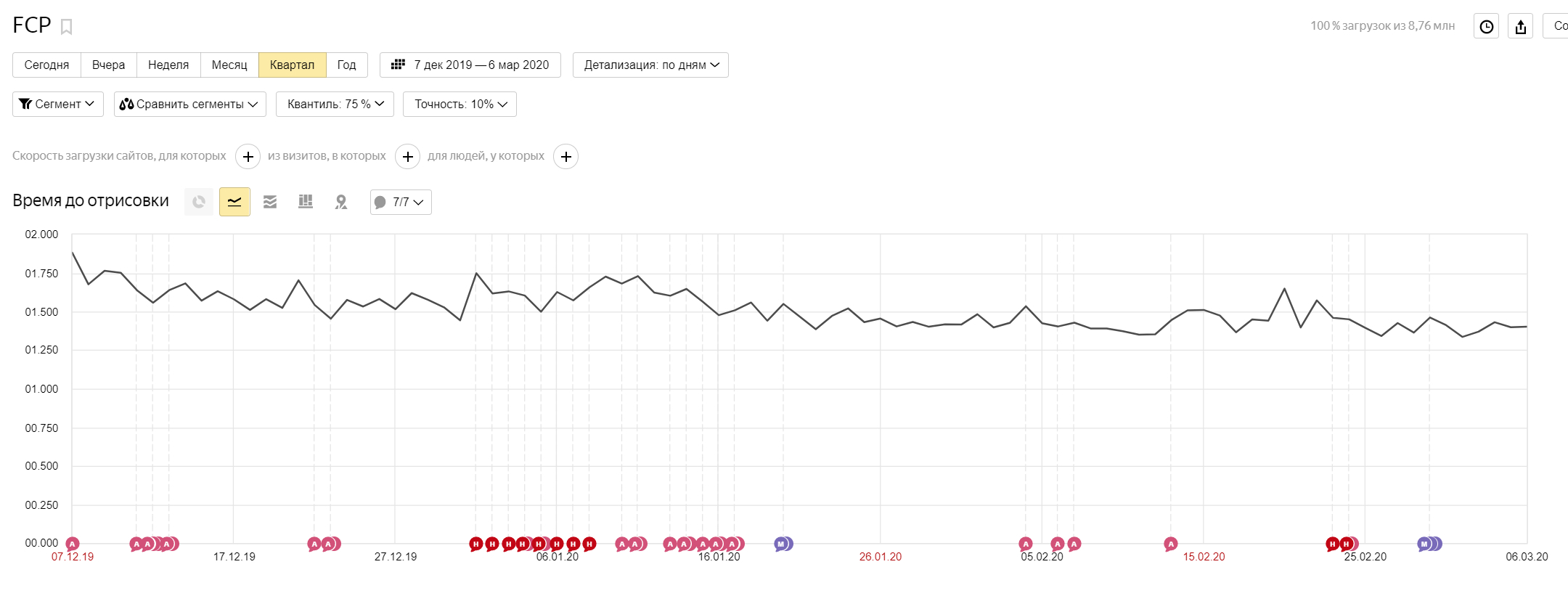
Яндекс.Метрика и Google.Analytics
Банально, но счётчики от популярных поисковиков помогают оценить ваш сайт в жизни. Не в синтетических тестах, а на реальных юзерах. Смотрите в отчётах «Мониторинг» — «Время загрузки страниц» у Яндекса и Behaviour — Site Speed у Гугла. Как установить сами счётчики, не рассказываем: это гуглится (яндексится?).
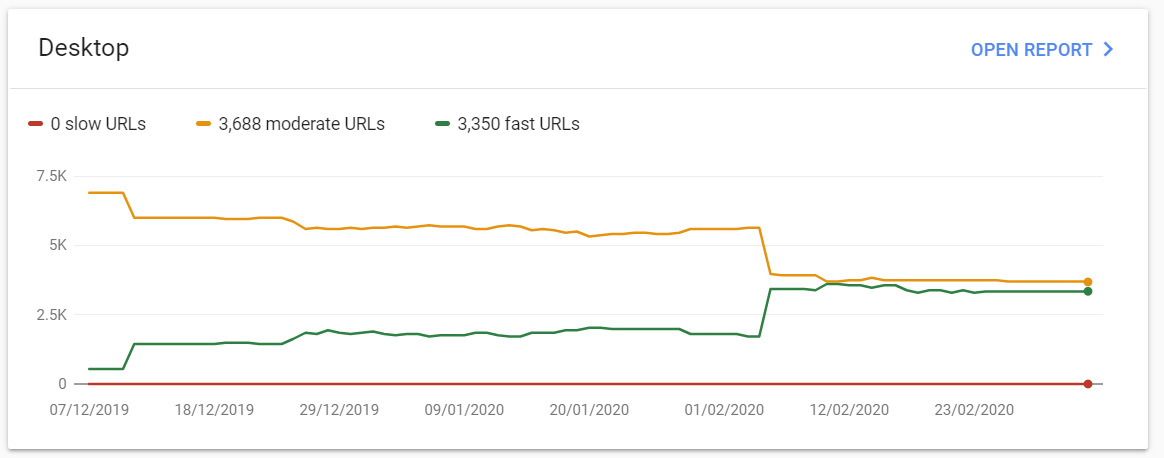
Google Search Console
Не все знают, что недавно в консоли гугла появился отчёт о скорости загрузки страниц вашего сайта: Enhancements — Speed (experimental). Можно понять, какие конкретно урлы Google считает быстрыми, а какие не очень. Учитываются параметры FCP (время до первой отрисовки) и FID (задержка первого ввода).
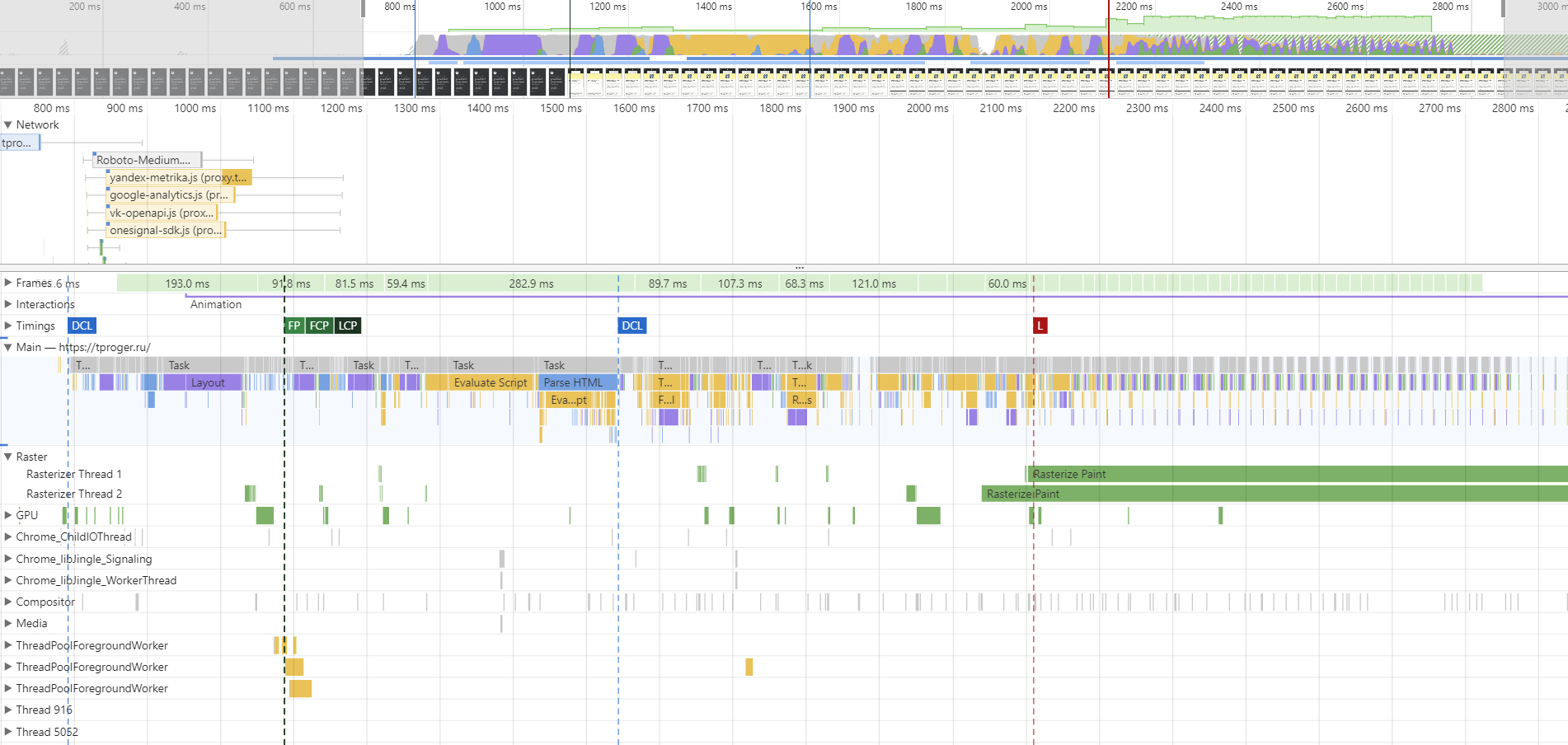
Консоль разработчика Google Chrome
Жмём F12 в браузере, идём на вкладку Performance. Затем в режиме инкогнито включаем запись и загружаем URL, который вас интересует. Отчёт получается очень подробный, рекомендуем почитать официальную справку, чтобы со всем разобраться (ссылка Learn more). Хорошо подходит для тонкой оптимизации вроде рендеринга части HTML вне окна браузера (время занимает, а юзер этого не видит всё равно).
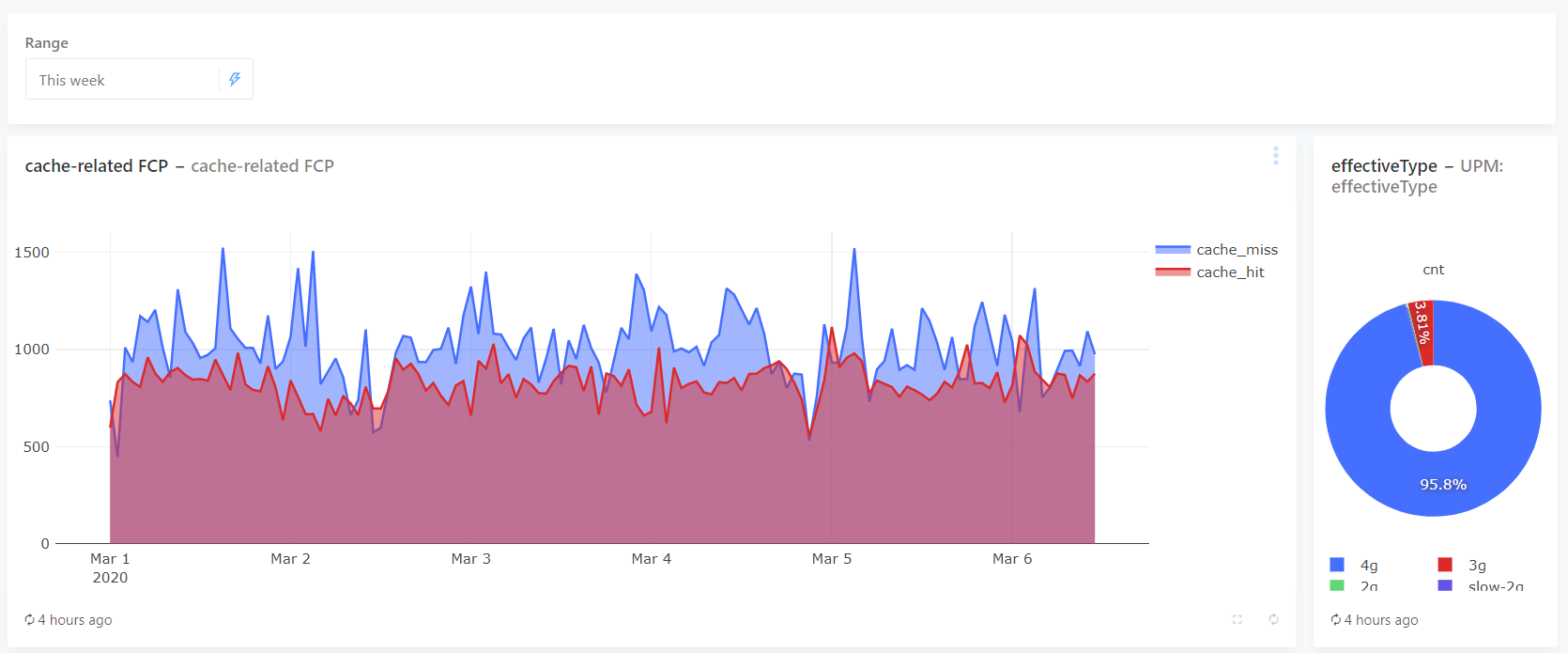
Rockstat
Продвинутая система для тех, кто хочет сам собирать и анализировать метрики. Просто так с наскоку не получится всё настроить, нужно разбираться. Но это удобнее, чем с нуля самому разворачивать ClickHouse, Grafana и прочее.
7К открытий7К показов