Подходы и инструменты для разработки пользовательского интерфейса
Вы узнаете, как превратить отличную идею для продукта или сервиса в красивый UI-дизайн для мобильного или веб-приложения.
20К открытий20К показов
Реализация пользовательских интерфейсов в приложениях — трудная задача для разработчиков. Часто кажется, что нужна лишь идея, а реализовать её не составит труда. Но даже самым техничным инженерам может помешать отсутствие дизайнерского опыта. Из-за этого приложение может работать хуже — как минимум по части интерфейса.
В этой статье вы узнаете, как превратить отличную идею для продукта или сервиса в красивый UI-дизайн мобильного или веб-приложения.
Задача с точки зрения UI-дизайна
Отправная точка — это не только определение задачи, которую надо решить, но и её понимание с точки зрения ваших клиентов.
Главная задача клиента — чётко сформулировать идею правильным людям с подходящими навыками. Тогда разработанный интерфейс точно можно будет использовать.
Это кажется простым, но реальная проблема заключается в отсутствии опыта дизайна у программистов. Что приводит к нецелесообразному использованию критически важных ресурсов уже на ранней стадии разработки продукта. Поэтому, в первую очередь, нужно понять, как решать задачи ваших клиентов самыми быстрыми и эффективными способами.
Разработайте собственный алгоритм подхода к дизайну
Сформируйте простой порядок действий для разработки UI-дизайна вашего приложения. Вот некоторые рекомендованные шаги:
- создание диаграммы пользовательских маршрутов;
- изучение существующих дизайнерских шаблонов и стилей;
- создание каркасов;
- создание макетов.
Диаграмма пользовательских маршрутов
Сначала подумайте, как пользователи будут взаимодействовать с вашим приложением.
Как пользователи могут попасть в нужный им раздел? Можно ли на диаграмме потоков визуализировать все возможные маршруты пользователей по приложению?
Важно максимально всё упростить, уменьшив беспорядок и удалив ненужные шаги. Это действительно поможет на начальном этапе наполнить ваш UI-дизайн.
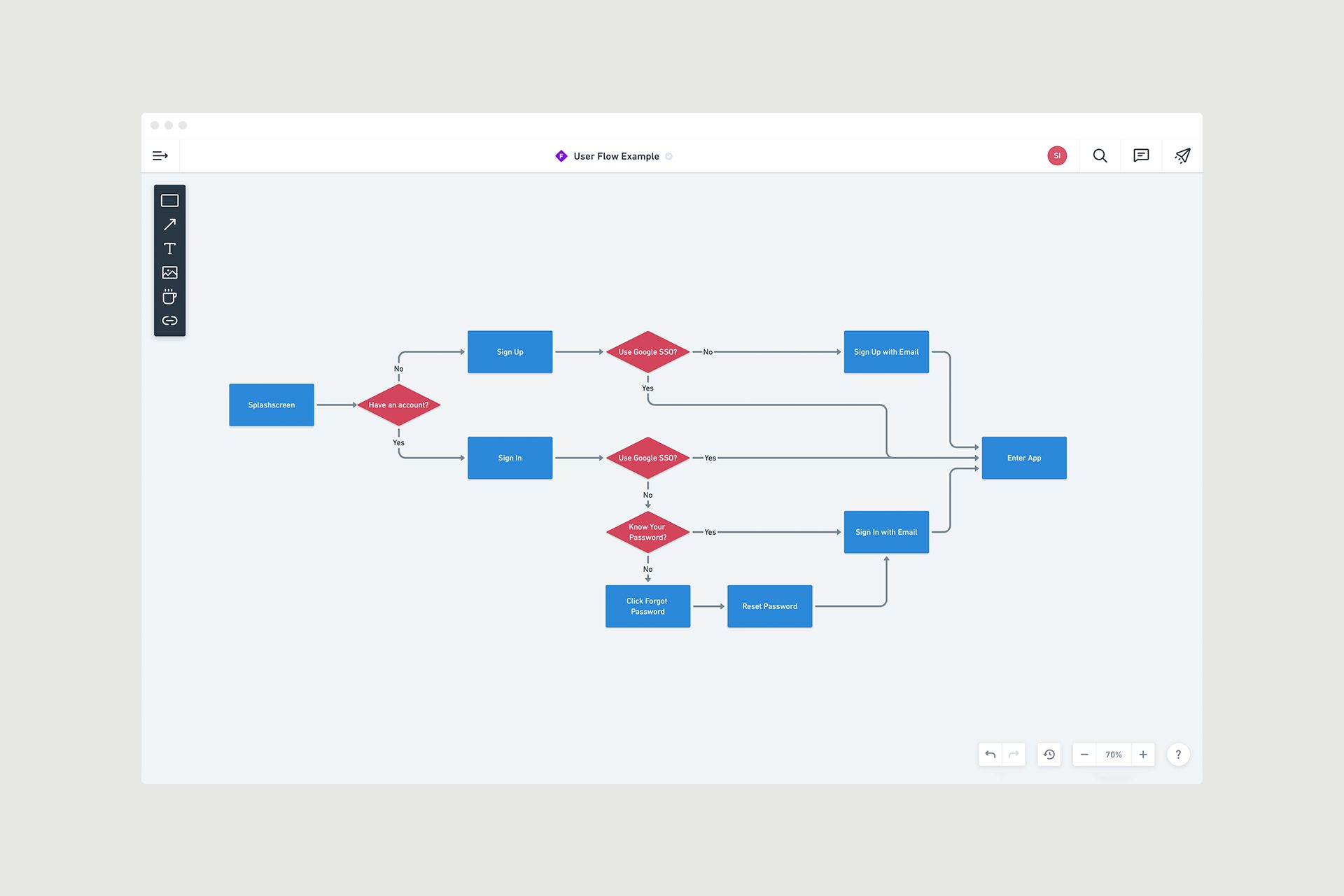
Для удобства можно использовать различные готовые инструментарии, например, шаблоны блок-схем Miro, Milanote и Whimsical. Можно легко формировать маршруты с помощью трёх стандартных фигур:
- прямоугольник — для представления изображений на экране;
- ромб — для представления доступных пользователю решений;
- стрелка — для отображения связей между экранами и решениями.
Здесь проиллюстрирована диаграмма маршрутов пользователя на этапе предварительного дизайна. Исследовать другие распространённые маршруты и фильтровать широкий спектр скриншотов из iOS, Android и веб-приложений можно на Page Flows.
Изучение дизайнерских шаблонов и стилей
Планирование облегчает реализацию, поэтому всегда делите задачи на более мелкие части.
Рутина дизайнера и их повседневные инструменты могут привести к бездумному копированию шаблонов, без творческого подхода и индивидуальности.
Дорабатывайте и совершенствуйте их, чтобы сделать ваше приложение как можно лучше.
Отличным источником информации будет UI Patterns. Это прекрасный ресурс, чтобы ознакомиться с наиболее часто используемыми шаблонами проектирования и способами их применения.
Если вы не определились с тем, какие компоненты вам понадобится включить в приложение, можете посетить дополнительные сайты вроде Behance и Dribbble. Там вы найдёте замечательные идеи, потому что многое является концептуальным, а не готовым продуктом.
Вот ещё несколько отличных ресурсов:
- UX Screenshots,
- Laudable Apps,
- Mobbin Design,
- Pttrns,
- Mobile Patterns.
Это хорошие источники визуального вдохновения для дизайна новых мобильных и веб-приложений.
Создание каркасов
На этом этапе уже можно переходить к творчеству. Каркасы являются важной частью в проектировании, поэтому их никогда не следует пропускать.
Хорошо, если вы знакомы с инструментом для создания прототипов. Он поможет создать лучший дизайн для приложения. Но если для вас это в новинку, вы, скорее всего, захотите вернуться к классическому варианту: ручка и бумага. Освоения новых инструментов только замедлит вас, поэтому не бойтесь использовать простые вещи вроде ручки и бумаги.
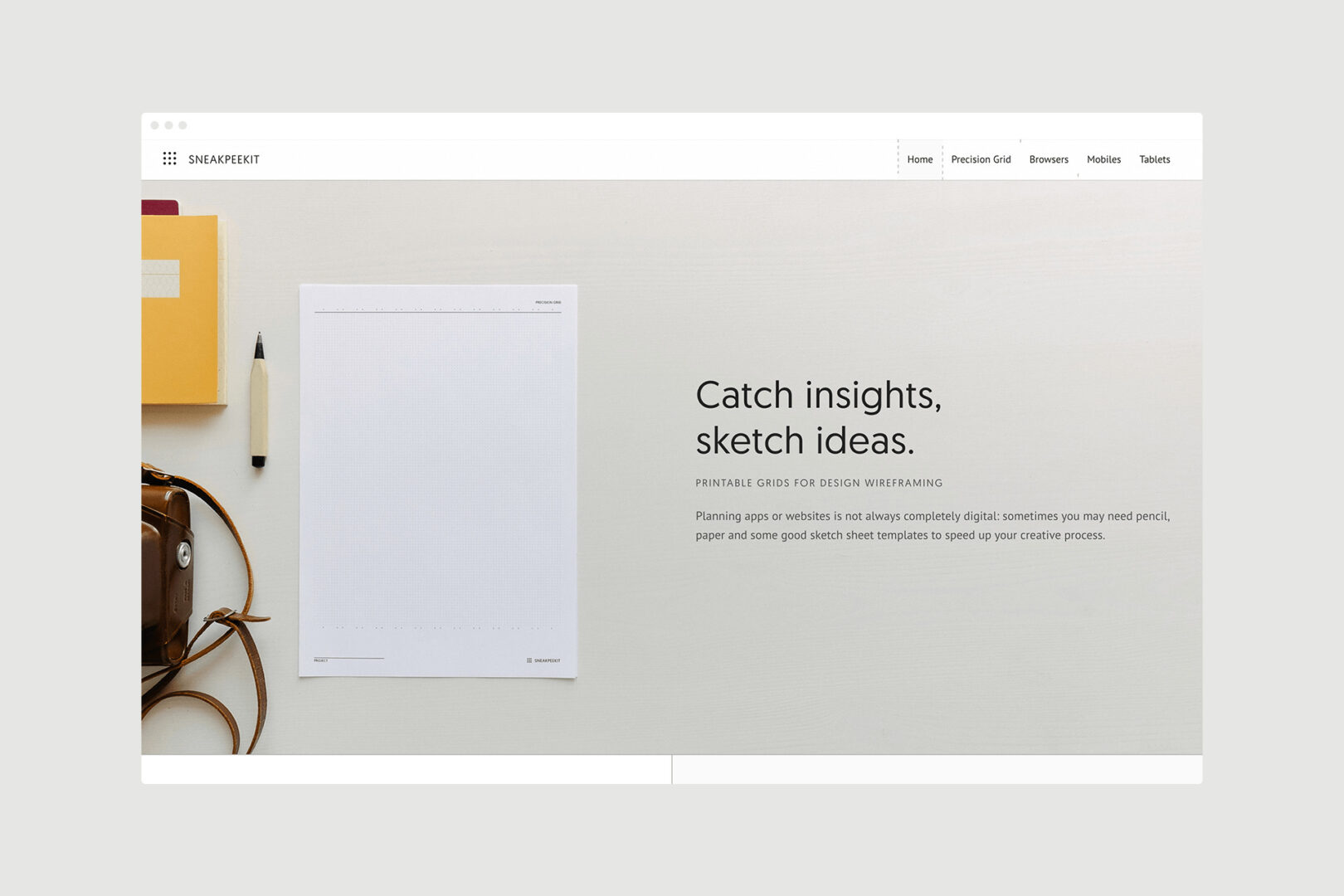
Обратите внимание на SneakPeekIt. В нём есть большое количество шаблонов, которые можно распечатать и использовать в своих эскизах. Это совершенно бесплатный инструмент для вдохновения.
Также обязательно ознакомьтесь с Balsamiq, Whimsical и OmniGraffle. Эти компоненты предварительной сборки помогут в работе со структурой вашего приложения.
Ваш первый UI можно получить, объединив нескольких шаблонов с этих сайтов. Тщательное их изучение поможет вам оптимизировать работу приложения.
Если вы начинающий разработчик, не отказывайтесь от создания каркасов. На этой стадии пользовательские маршруты нужно тщательно продумать и визуализировать, пока их ещё можно поменять.
Создание макетов приложения
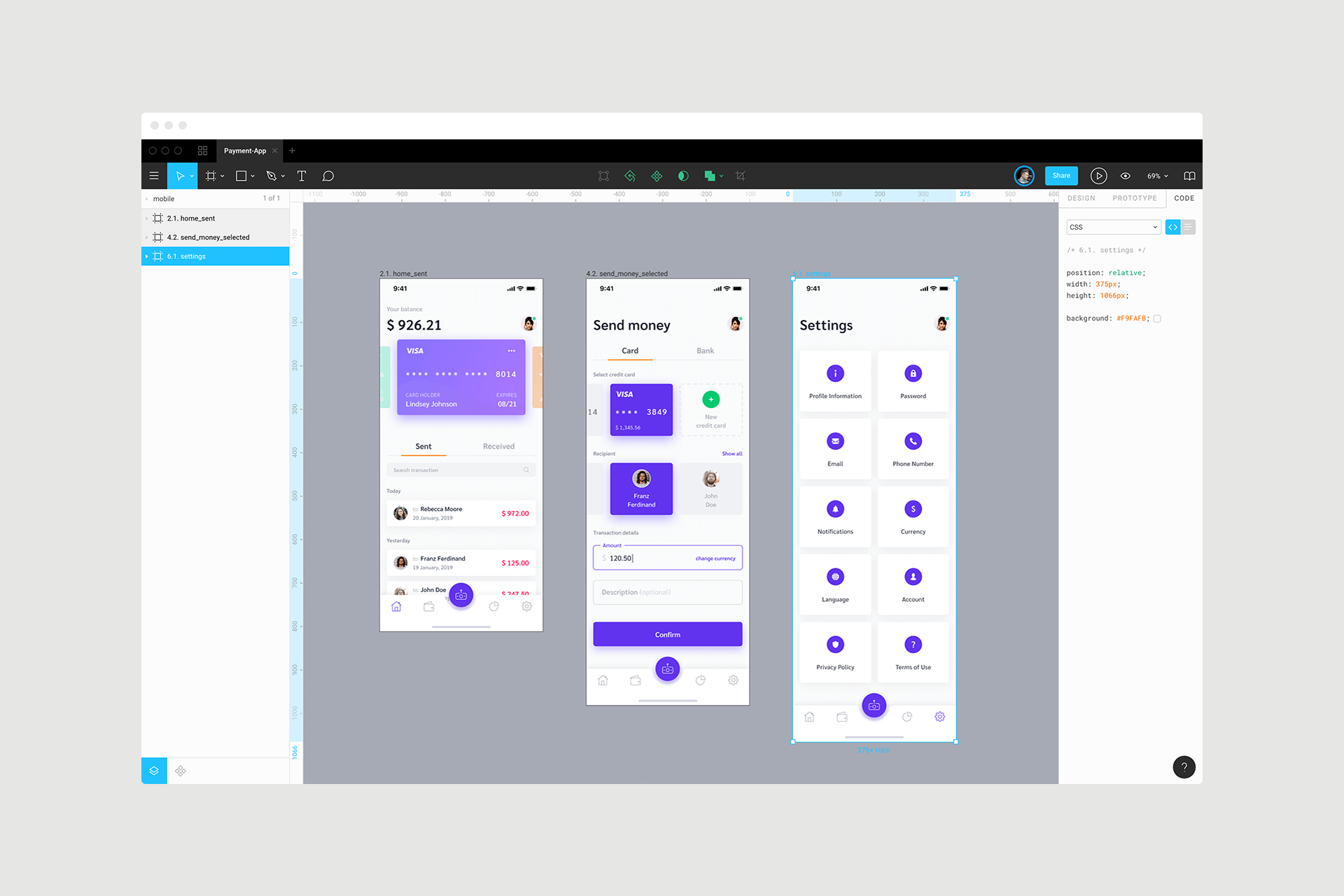
Как только иерархия установлена и структура каждого экрана определена, вы можете перейти к программному обеспечению, например, Figma или Sketch, для разработки своего продукта. Figma — облачный инструмент для UI-дизайна. Идеально подходит для реализации каркасов на этом этапе процесса.
Первоначальные макеты дизайна помогут вам более эффективно реализовать своё видение и придать приложению внешний вид реального продукта. При создании приложения макет должен стать истинным ориентиром для разработчиков. Не беспокойтесь о том, что на это придётся потратить больше времени. Чем больше проработанных деталей, тем лучше.
Если вы не в силах разобраться во всём самостоятельно и рискуете совершить ошибки, вам стоит обратиться к опытному специалисту. Он поможет сопроводить проект на всех его этапах, а также представить вашим клиентам. Просто доверьтесь специалисту.
20К открытий20К показов