Кто такой графический дизайнер и что он должен знать: полное руководство 2026
Как зайти в профессию в 2026: навыки, портфолио, пошаговый план входа в профессию и актуальные зарплаты по грейдам

Figma — это облачный инструмент для дизайна и прототипирования, используемый для создания интерфейсов, веб-дизайна и мобильных приложений. Он позволяет дизайнерам работать совместно в реальном времени, обеспечивая эффективное взаимодействие между членами команды. Figma поддерживает создание векторной графики, имеет интуитивно понятный интерфейс и множество функций для управления проектами и элементами дизайна. Основные преимущества Figma включают возможность доступа из любого браузера, простоту в использовании и мощные инструменты для совместной работы.
Как зайти в профессию в 2026: навыки, портфолио, пошаговый план входа в профессию и актуальные зарплаты по грейдам

И на этот раз у компании Сэма Альтмана есть все шансы

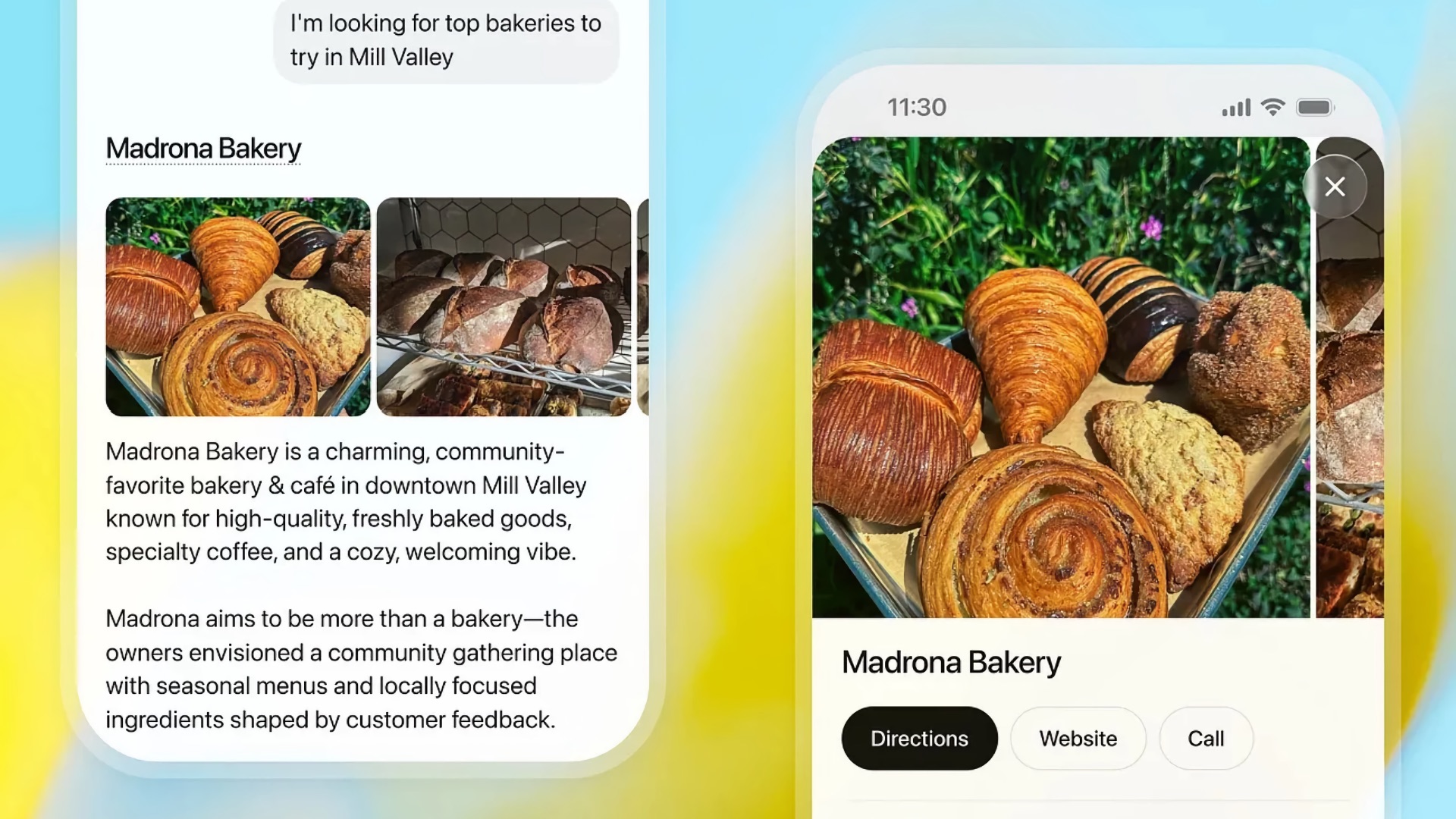
Разберемся что такое Nano banana pro, что умеет этот ИИ фотошоп на максималках, как получить доступ из России, поехали!

Список разбит по категориям: от браузеров и гейминга до утилит безопасности и инструментов для продуктивности.

Ищете, где заказать сайт? Представляем топ веб-студий 2025 года и рекомендации по выбору надежного партнера для вашего проекта.

И в чем он не прав?

Обзор лучших альтернатив Notion для ведения базы знаний в IT-проектах в 2025 году. Сравнение функционала, интеграций и удобства для разработчиков и команд.

Топ-7 лучших курсов для продактов и проджектов в IT 2025: обучение с трудоустройством