Как сделать авторизацию с помощью ВКонтакте в десктопном приложении
54К открытий58К показов
В данной статье для примера рассмотрено десктоп-приложение на Java, однако общие принципы и схема будут аналогичными для любого другого языка.
Как происходит авторизация?
Авторизация ВКонтакте ничем не отличается от любой другой авторизации через сторонний сервер. Этот процесс отлично описал пользователь StackOverflow qnub:
- На сервисе (в данном случае ВК) необходимо зарегистрировать приложение и получить ключ API.
- После этого приложение (сайт) могут делать запрос личных данных пользователя у стороннего сервиса через этот самый API, для чего:перенаправить пользователя (браузер пользователя посредством посылки ему HTTP-ответа 302 Redirect) по специально сформированной ссылке на сервис предоставляющий API;пользователь произведёт там какие-то действия, предположительно авторизуется и разрешит доступ к данным.
- По завершении действий пользователь будет перенаправлен сторонним сервисом посредством всё того же 302 Redirect на URL переданный в параметрах специально сформированной ссылки.
Шаг первый. Зарегистрировать своё приложение и получить ключ
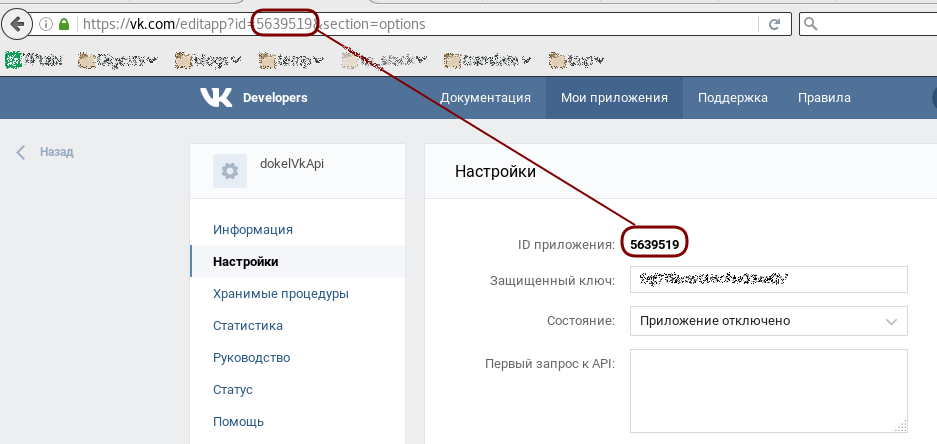
Этот шаг самый простой. Нужно перейти на страницу ВК для разработчиков: https://vk.com/dev — и нажать на кнопку “Создать приложение”. Тип указываем как “Standalone-приложение”, имя, естественно, указываем произвольное. После этого в разделе “Мои приложения” появится (что бы вы думали?) ваше приложение. Смело нажимайте “редактировать”, затем переходите в раздел “Настройки” — там первой же строкой вы увидите надпись «ID приложения: 1234567». Эти цифры — всё, что вам нужно запомнить для авторизации.
Заметьте, что нет никакого смысла скрывать ID приложения — он публично показывается, например, при отправке сообщения на стену через это приложение. Ни токены, ни любую другую информацию украсть, используя ID, нельзя. В общем-то, вы можете использовать даже ID моего приложения (если вам нужно написать небольшой скрипт для себя).
Шаг второй. Формирование специальной ссылки
Далее вам нужно направить пользователя по специально сформированному адресу (её упоминания выделены жирным цветом в первом разделе статьи), где он подтвердит, что хочет разрешить вашему приложению выполнять какие-то действия со своим аккаунтом. Как же формируется эта ссылка?
Этот процесс подробно описан в документации. Однако, если вы обратились к этой статье, я предполагаю, что вам не хватило информации в документации, и поэтому перескажу всё своими словами. Ссылка имеет следующий вид: хост?параметры. Параметры имеют вид нескольких пар вида ключ=значение разделённых символами &.
Хост всегда остаётся неизменным: https://oauth.vk.com/authorize. Набор параметров так же неизменен:
- client_id. Здесь стоит указать те самые цифры, которые мы добыли в первом шаге.
- redirect_uri. Адрес, по которому будет перенаправлен пользователь. Для Standalone приложений это только
https://oauth.vk.com/blank.html. - display. Этот параметр отвечает за то, как будет показываться страница авторизации. Доступно три варианта:
page,popupиmobile. Если не уверены, используйтеpage. - scope. В этом параметре вам следует через запятую перечислить параметры доступа, которые вам необходимы. Полный список доступных параметров приведён на соответствующей странице документации. Обращаю ваше внимание, что можно не указывать вообще ничего и просто не писать этот параметр. Чтобы узнать, какие опции доступа вам нужны посмотрите в документацию методов, которые вы собираетесь использовать.
- response_type. Указываем
tokenи идём дальше. - v. Версия API. Актуальная — 5.59.
Пример ссылки, которая должна у вас получиться:
Шаг третий. Что дальше?
Дальше следует направить пользователя по сформированной ссылке. После того, как он проделает все необходимые для авторизации манипуляции, он будет перенаправлен на страницу, имеющую адрес
Нас интересует TOKEN. Как же направить пользователя на страницу из Java-приложения и как получить адрес страницы, на которую его перенаправит ВК (чтобы извлечь из неё токен)? Существует два способа.
Советский, через браузер по умолчанию
Если вы решили пойти по этому пути, то вы просто открываете браузер системы по умолчанию с полученной выше ссылкой, а пользователю каким-то образом сообщаете, что он должен скопировать из URL токен и вставить его в какое-то поле. Понятно, что у этого метода отвратительный UX, однако его можно реализовать легко и быстро. Вполне подойдёт, если вы пишете приложение для себя — чтобы скачать музыку или получать уведомления. Реализуется он следующим образом:
Буржуазный, через веб-компоненты
Если вы решили пойти по этому пути, то вам потребуется использовать какую-либо стороннюю GUI-библиотеку (или по крайней мере JavaFX), у которой в арсенале есть свой компонент браузера. Над таким бразуером ваша программа будет иметь полную власть, и вы сможете извлечь адрес, на который вас перенаправил ВК, программными средствами. На JavaFX это можно реализовать следующим образом:
Заключение
Таким образом, мы научились получать access token ВКонтакте, с помощью которого можно вызывать методы API. Если эта статья вызовет у сообщества интерес, в следующей статье я опишу, как вызывать те или иные API-методы с помощью токена, как проверять токен на валидность (метод secure.checkToken(), конечно), и напишу какое-нибудь демонстрационное приложение, например, для сохранения всей музыки из плейлиста на компьютер. Кстати, не стоит забывать, что на самом деле всё придумано до нас, и уже есть библиотеки для работы с VK API почти для любого языка. У нас есть подборка, в которой мы постарались собрать лучшие из них.
Если есть какие-то идеи или вопросы — добро пожаловать в комментарии (я их читаю и всем отвечаю). Так же вопросы можно задать в ЛС ВКонтакте.
54К открытий58К показов