ЖивоСкрипт — настоящее программирование для детей
Этот визуальный язык программирования создан специально для детей 12+. Также им могут пользоваться взрослые программисты-любители которым нужен простой инструмент. Таким простым настоящее программирование ещё не было.
698 открытий6К показов
Визуальный язык программирования ЖивоСкрипт (далее ЖС) — это графический интерфейс для языков JavaScript и PHP. ЖС транслируется в эти языки для дальнейшего использования на клиенте или сервере. Свободное приложение ЖС работает в браузере, онлайн и офлайн, на русском и английском языках.
Цель и назначение
Цель создания этого визуального языка — сделать настоящее программирование предельно простым, понятным и удобным для детей и любителей. ЖС упрощает и облегчает обучение и работу программиста. ЖС скрывает всю сложность и оставляет только суть — дерево программы в чистом виде, без скобок, запятых и прочей суеты. Программисту остаётся думать только о структуре программы, рутина автоматизирована и скрыта. Для кодинга на ЖС юный русский программист может даже не владеть английским языком.
ЖС был испытан на детях. Дети 12+ лет легко осваивают этот язык приблизительно за три месяца, занимаясь два раза в неделю и создавая на нем сайты или 2D-игры.
Этот визуальный язык похож на Блокли и Скретч, но он удобнее и на нём можно создавать сложные большие программы. В ЖС есть все достоинства этих языков, но нет их недостатков. Это недостающее промежуточное звено между примитивным детским и сложным профессиональным программированием. ЖС вполне может стать основным языком для обучения программированию в школах и кружках, потому что в нём сочетаются минимальная сложность с максимальными возможностями применения.
Название ЖивоСкрипт (JivoScript) происходит от предыдущего названия языка JavaScript — LiveScript. На стороне сервера JavaScript по задумке авторов должен был называться LiveWire. В ЖивоСкрипте реализована изначальная идея разработчиков — на нём можно писать код для клиента и сервера.
Эту статью можно использовать как краткий самоучитель визуального программирования. Преподаватели визуального или веб-программирования легко поймут, как всё это работает.
Настоящему программисту нужно обязательно знать, как языки программирования выглядят в текстовом виде — как визуальный код преобразуется в текстовый. Но на начальном этапе маленьким детям можно об этом не думать и не заглядывать под капот и в спойлеры.
В этом программировании разработана своя простая понятная детям терминология.
Структура программы, терминология и дизайн
Программа — это последовательность операторов (инструкций, команд) которые исполняет машина, и это дерево, в котором каждая ветвь это отдельная последовательность.
Операторы выполняются сверху вниз.
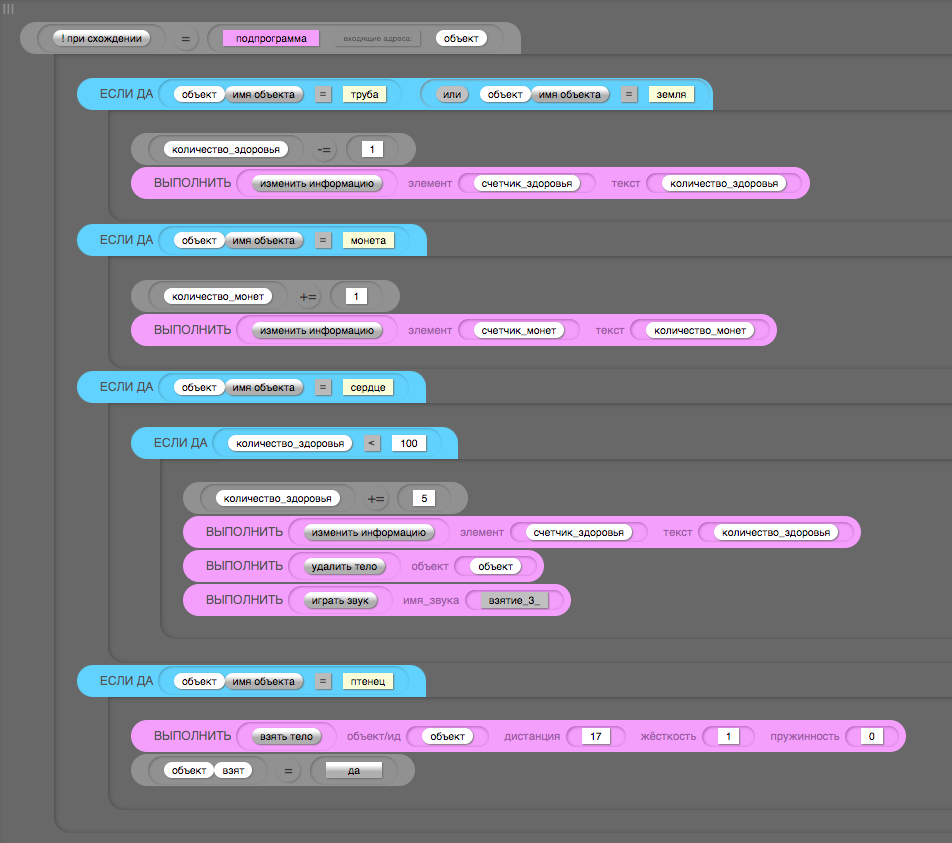
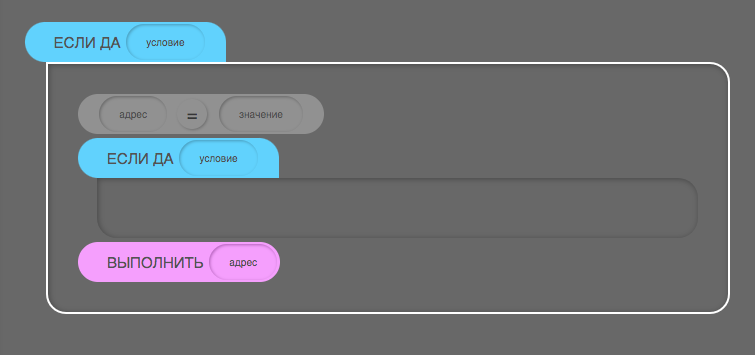
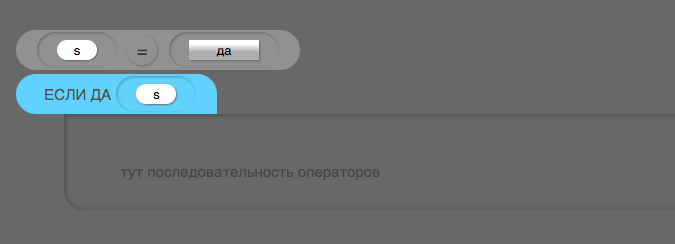
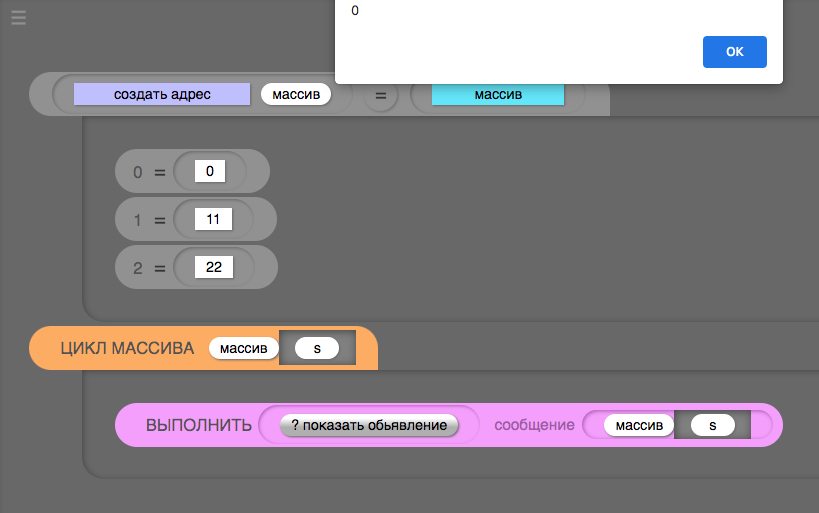
Пример визуального кода:
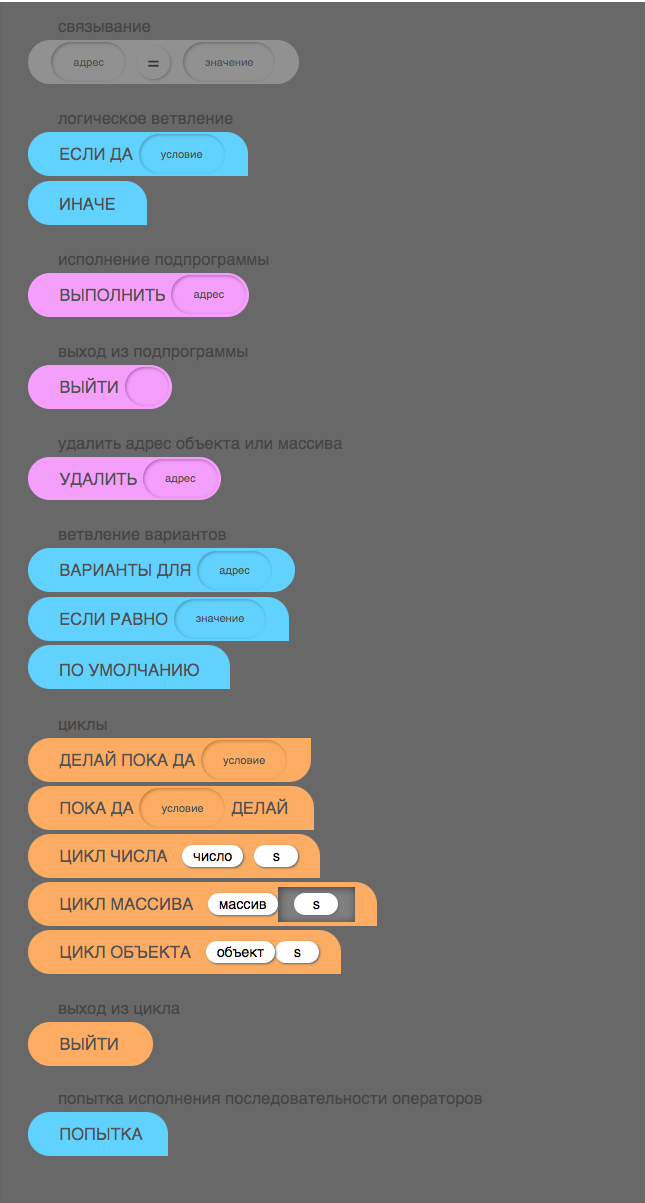
Программа состоит из четырёх типов операторов:
- связывание адреса со значением
- ветвления — логическое ветвление, ветвление вариантов, попытка исполнения
- циклы — циклы до или после проверки условия, цикл числа, объекта или массива, оператор выхода из цикла
- исполнение подпрограммы — запуск системной или пользовательской подпрограммы, оператор выхода из подпрограммы с возможностью возвращения значения, удаление адреса в объекте или массиве
Операторы, имеющие свои последовательности операторов, отличаются отсутствием одного закругления справа.
Два основных оператора — связывание и исполнение, которые подразумевают работу с памятью и запуск готовых подпрограмм, созданных самим пользователем или другим программистом (библиотеки) или встроенных в среду исполнения. Ветвления и циклы управляют потоком программы.
Также есть возможность группировать операторы в отдельную именованную последовательность и писать комментарии. Но это не операторы:
Пустой комментарий используется как разделитель абзацев кода.
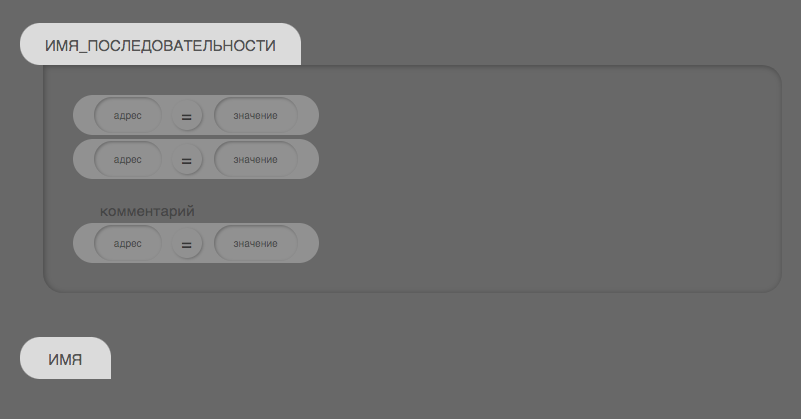
Именованная последовательность — не настоящая последовательность (внутри настоящей есть своя область видимости адресов), а просто группа, папка, которую можно раскрыть или скрыть как этот спойлер-аккордеон:
Код в виде текста
При выделении последовательности её граница окрашивается в белый цвет.
При повторном нажатии на оператор, внутри которого есть своя последовательность, он раскрывается или закрывается и скрывает своё содержимое.
Выделенный оператор можно отключить, нажав кнопку отключить в нижнем меню — тогда он станет полупрозрачным и не будет виден в готовой программе. Также операторы можно перемещать вверх и вниз стрелками в нижнем меню или на клавиатуре. И можно копировать и вставлять операторы, используя соответствующие кнопки в нижнем меню или клавиши С и V
Редактор можно использовать на большом сенсорном экране (но не на смартфоне). Всё управление производится через клик мыши или прикосновение пальца и через внешнюю клавиатуру. Для редактирования текста курсор не используется.
Чтобы скрыть или раскрыть все последовательности, нажмите на кнопку в левом верхнем углу.
Адреса и значения
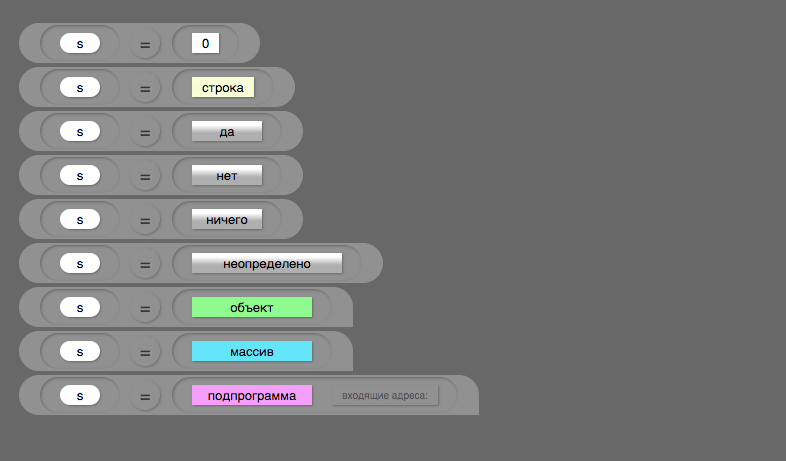
Для работы программы необходимо использовать память компьютера, в которой программа может хранить простые значения: числа, строки, литералы (специальные слова), и непростые значения: подпрограммы, объекты, массивы. Доступ к области памяти происходит через указание адреса.
В текстовом виде оператор связывания это знак =
Строки могут быть в одинарных или двойных кавычках, и специальные строки для цветов, картинок, звуков, идентификаторов и классов.
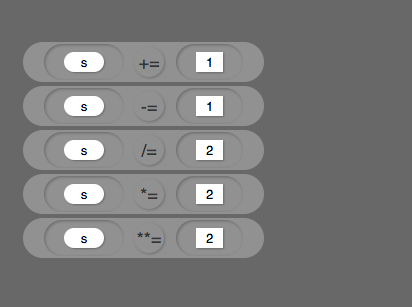
При нажатии на кнопку со знаком = в операторе связывания, этот оператор изменяется на оператор сложения, вычитания, деления и тд. При этом адрес, указанный в левой части, изменяется на указанное в правой части значение.
Специальные слова (литералы) это:
- да (true)
- нет (false)
- ничего (null)
- неопределённо (udefined)
Адреса бывают пользовательские — их создаёт программа, и готовые системные.
Адрес не может начинаться с числа, и в нём недопустимы знаки препинания и пробелы.
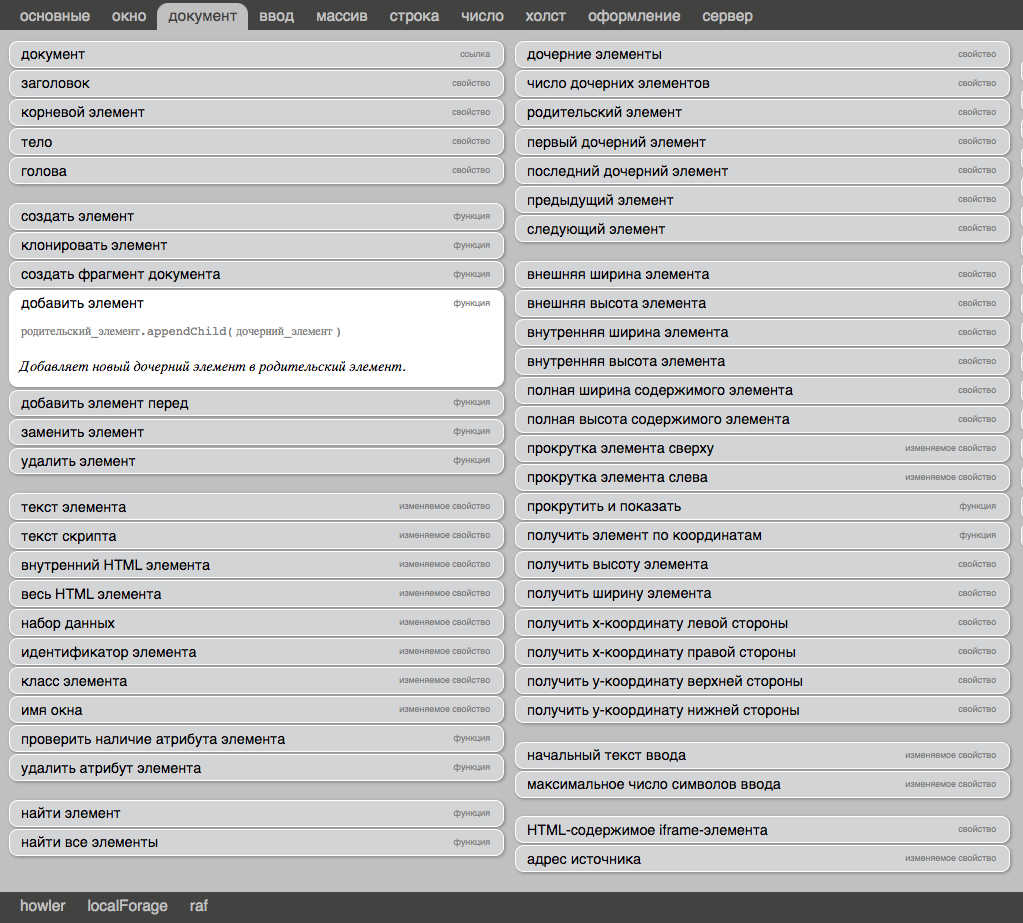
Внутри среды исполнения программы есть встроенные системные адреса, которые может использовать программа, в том числе адреса подключенных библиотек. В окне выбора системных имён есть краткий справочник по их использованию.
Для редактирования пользовательского адреса или выбора системного адреса, для редактирования текста или числа — нажмите на этот элемент повторно. Для завершения редактирования строки или имени — нажмите клавишу Esc или Enter
Все системные адреса переведены на русский язык и на более понятный английский язык.
Адреса могут быть короткими однословными, как например адрес s, или длинными многословными, например s.w[0]('r').d
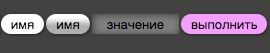
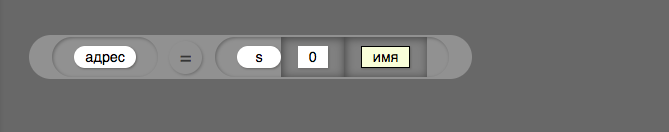
Для создания многословных адресов используйте эти кнопки:
Для вызова подпрограммы используйте элемент Выполнить
Внутри этого элемента может быть однословный пользовательский или системный адрес или значение выражения внутри элемента Значение, которое в тексте обозначается квадратными скобками. Для выбора одного из вариантов нажмите на адрес внутри элемента Выполнить и нажмите на нужный тип в нижнем меню.
Для добавления любого элемента в любой контейнер — надо выделить этот контейнер. Для добавления элемента перед другим элементом — надо сначала выделить этот элемент.
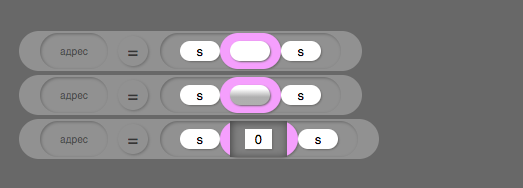
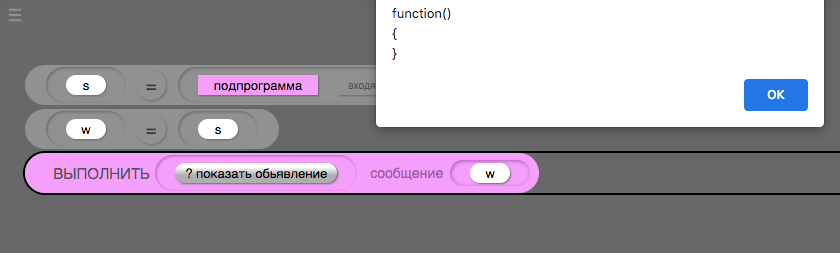
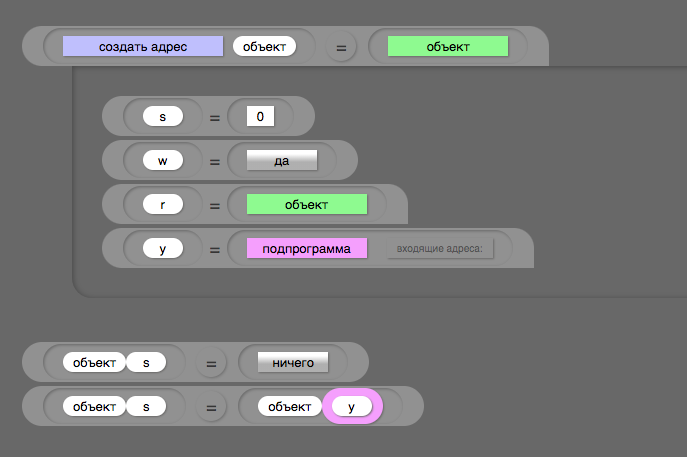
Множество адресов могут ссылаться на одно значение.
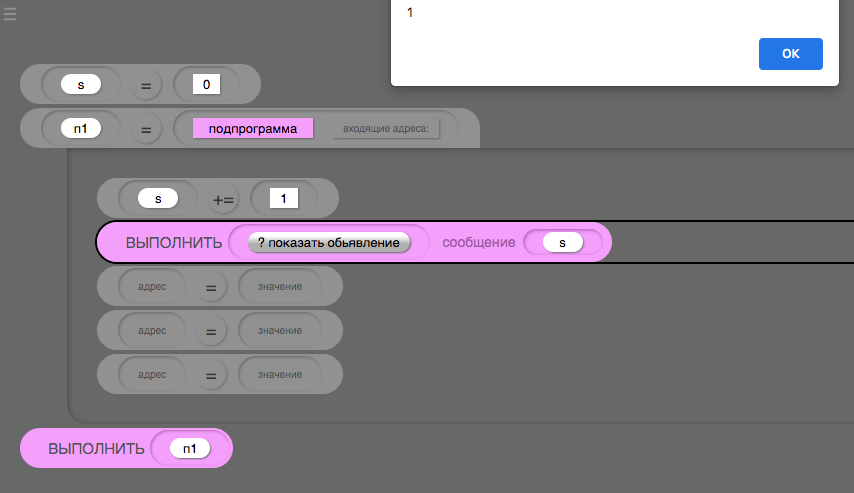
В этом примере адрес s связан с подпрограммой. Адрес w связан со значением адреса s
При вызове подпрограммы показать_объявление показывается одно единое значение для адресов w и s
Значением может быть значение другого адреса или выражение, в том числе с вызовом подпрограммы.
В выражениях используются следующие операторы:
- или: ||
- '+' сложение строк: + в JavaScript или . в PHP
- плюс: +
- минус: -
- деление: /
- остаток от деления: %
- умножение: *
- возведение в степень: **
- скобки: ( )
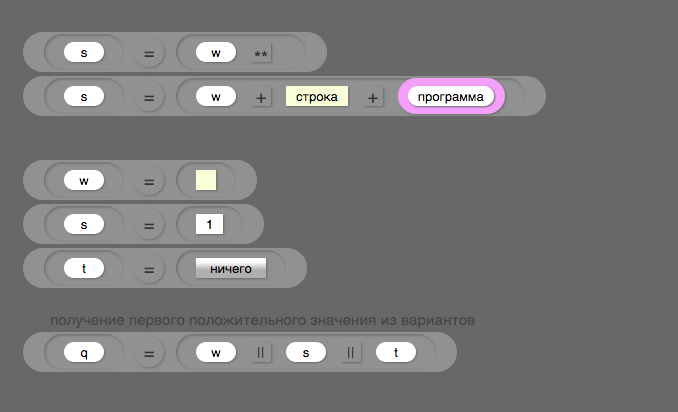
При использовании оператора ИЛИ в правой части оператора связывания, адрес в левой части связывается с первым истинным значением из перечня значений.
Истинные значения это:
- не нулевое число
- непустая строка
- да (true)
- объект, массив, подпрограмма
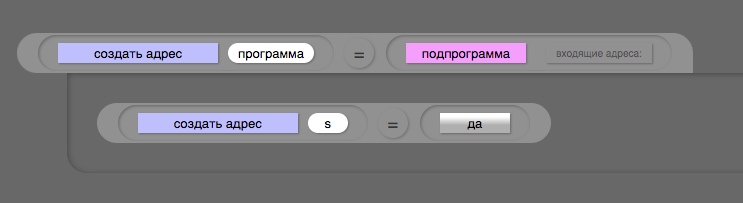
Адрес может быть создан внутри любой последовательности операторов, внутри подпрограммы или внутри объекта или массива.
Для создания адреса внутри последовательности операторов и внутри подпрограммы, используется оператор создать адрес в левой части оператора связывания.
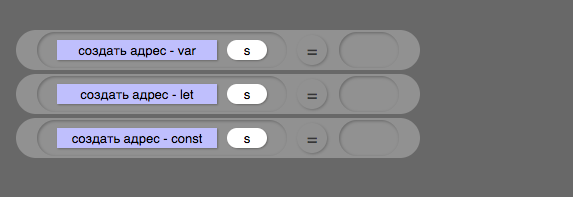
При повторном нажатии на оператор «создать адрес» тип адреса изменяется. Есть три возможных варианта: let const var
Оператор let используется по умолчанию — он создаёт адрес внутри последовательности операторов и его область видимости ограничена этой последовательностью. В большинстве случаев для любительского программирования достаточно использовать только этот оператор.
Оператор const похож на let, но используется для неизменяемых значений.
Оператор var — адрес для всей подпрограммы, он создаёт адрес внутри последовательности операторов подпрограммы из любого места этой подпрограммы, или если он используется в основной последовательности операторов программы, то он создаёт адреса в глобальной области видимости.
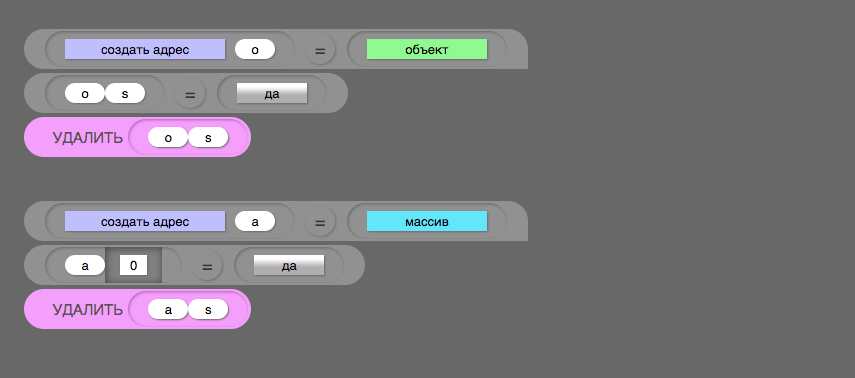
Для создания адреса внутри объекта или массива нужно в левой части указать адрес объекта или массива и после него добавить создаваемый адрес.
Адрес внутри объекта называется свойством, или методом если это подпрограмма. Адрес внутри массива называется элементом массива. Можно называть их просто адресами внутри объектов или массивов.
Удалить адрес в объекте или массиве можно через оператор Удалить
Удалить можно только адреса внутри объектов или массивов.
Область видимости адреса
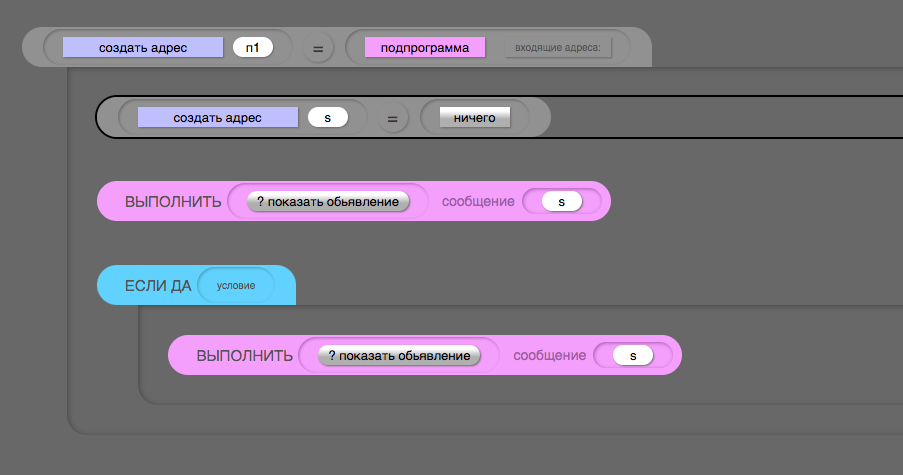
Адрес, созданный операторами let или const, доступен внутри последовательности и из вложенных в неё последовательностей.
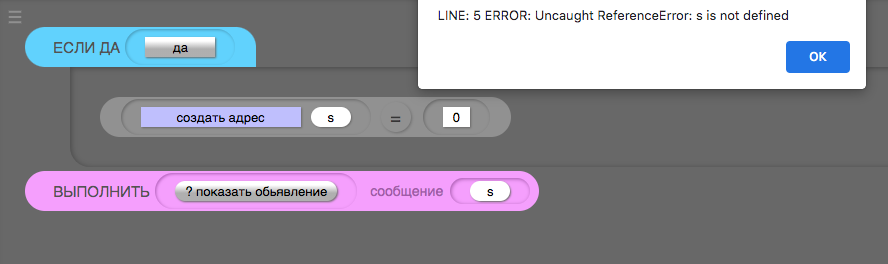
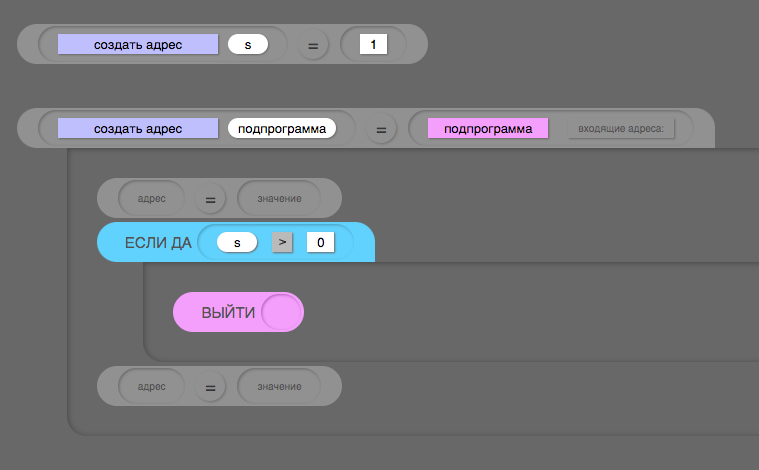
Из последовательности невозможно обратиться к адресу, который создан операторами let или const внутри вложенной в неё последовательности. При выполнении этой программы будет показано сообщение об ошибке:
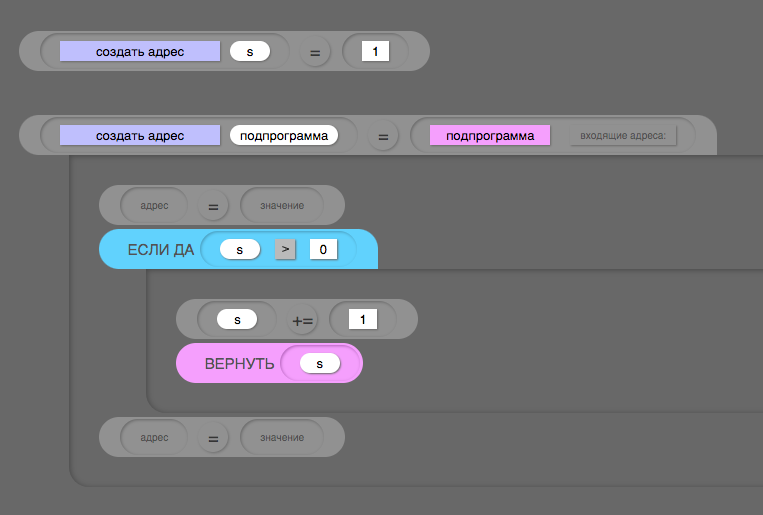
При использовании оператора var в этом случае такой ошибки не будет.
Оператор var можно использовать повторно для того же адреса, в отличие от let и const
Подпрограммы
Подпрограмма — программа внутри программы. Она может быть вызвана из любого места другой программы бесчисленное количество раз. На вход подпрограммы можно подать значения, и она может вернуть значение в вызвавшую её программу.
При запуске подпрограммы вызвавшая её программа приостанавливается на время выполнения вызываемой подпрограммы.
Подпрограмма может завершиться в любой момент при выполнении оператора выхода из подпрограммы — для этого используется оператор Выйти
Процедуры и функции
Через оператор Выйти подпрограмма может вернуть в вызвавший её оператор значение. Такая подпрограмма называется функцией. Подпрограмма, не возвращающая значения, называется процедурой.
Если оператор Выйти возвращает значение то он превращается в оператор Вернуть
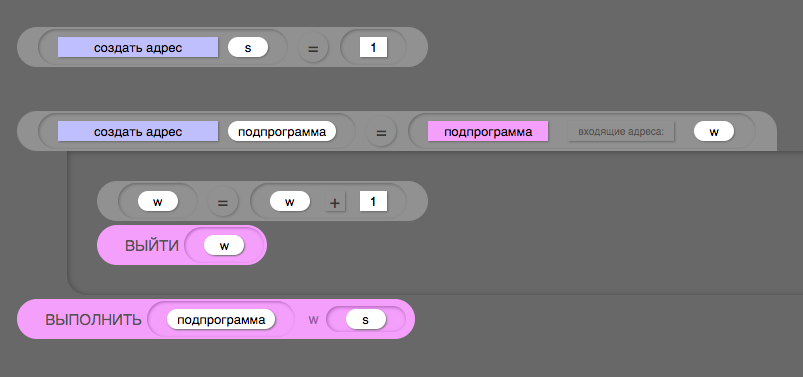
Подпрограмма может иметь входящие адреса (параметры), и при вызове подпрограммы ей передаются значения (аргументы).
Объекты и массивы
Объект — набор адресов и значений. Адрес внутри последовательности, в которой он создан, должен быть уникальным, то есть не повторяться.
Внутри объекта есть своя последовательность операторов связывания.
Эти операторы связывания отличаются от упомянутого выше. Вместо знака = двоеточие, и после каждого оператора кроме последнего должна быть запятая.
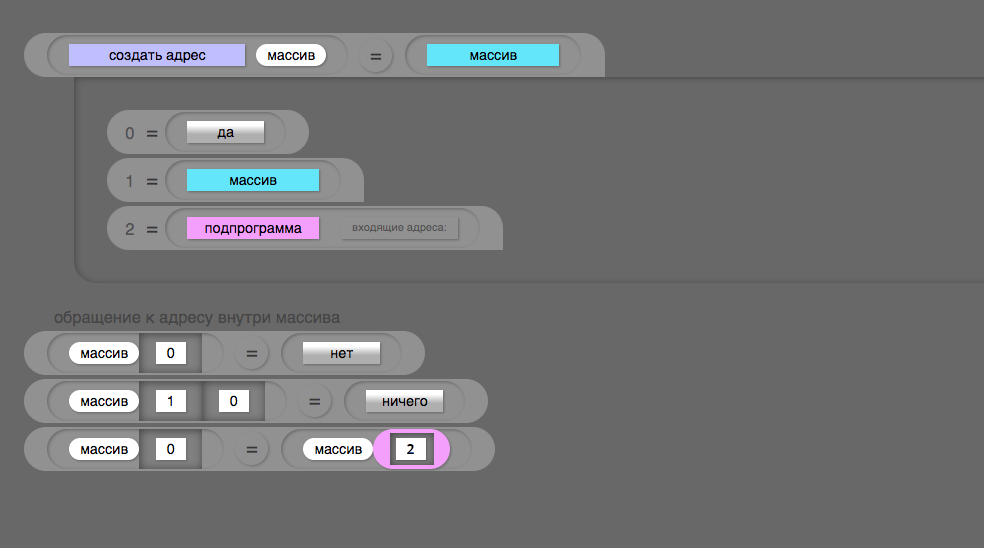
Массив похож на объект, но в нём доступ к значениям производится не через имена, а по индексу (номеру), начиная с нуля.
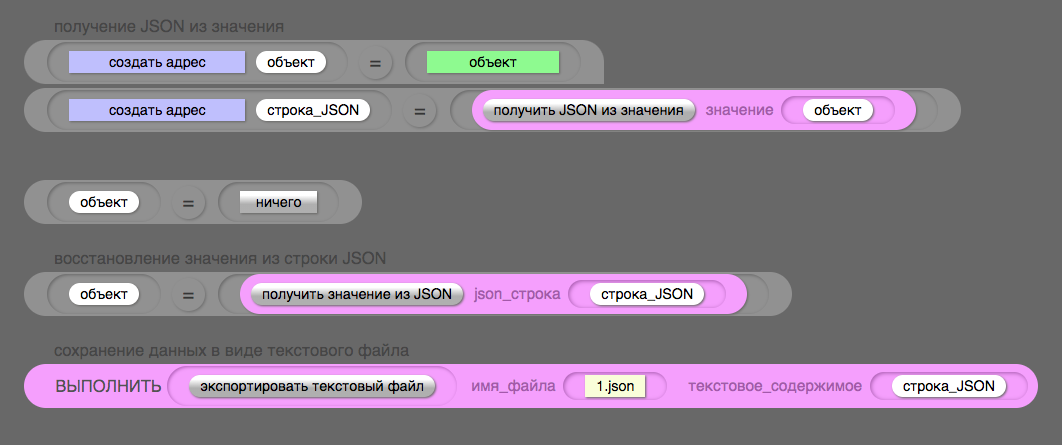
Если объект или массив не содержат подпрограмм, их можно конвертировать в JSON — в этом формате можно сохранить любые значения кроме подпрограмм. После сохранения в формате JSON данные можно обратно восстановить и использовать в программе. В таком виде данные можно сохранять в памяти браузера или в виде файла на компьютере или на сервере.
Код в виде текста
Ветвление
Ветвление — исполнение или не исполнение одной из последовательностей операторов в зависимости от условия.
Логическое ветвление
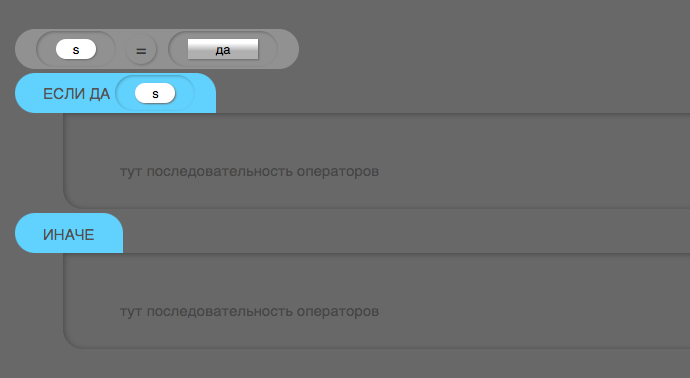
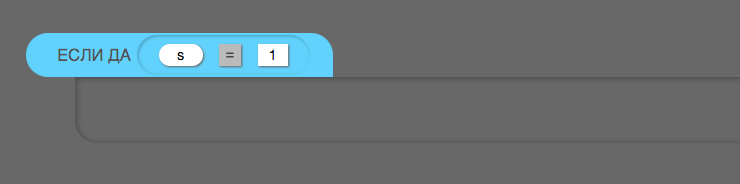
Логическое ветвление исполняет или не исполняет одну из двух или единственную последовательность операторов в зависимости от условия. Если в условии истинное значение то исполняется последовательность операторов:
В тексте логическое ветвление обозначается словами if (если) и else (иначе).
В логическом ветвлении может быть только одна первая последовательность.
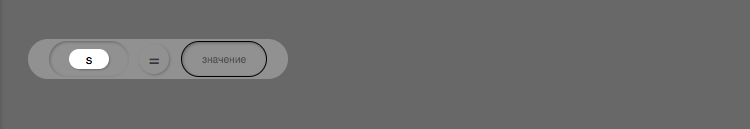
В условии может быть адрес или выражение, проверяющее значение:
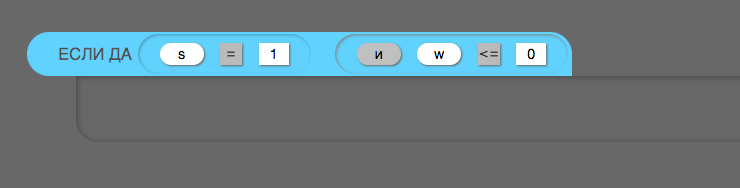
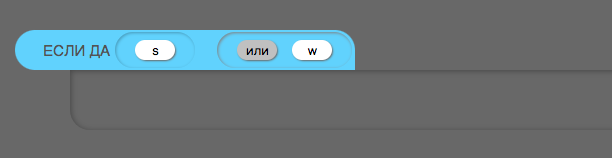
Условий может быть несколько и между ними располагаются операторы И ИЛИ
При использовании оператора И все условия должны быть истинными, а при ИЛИ хотя бы одно условие должно быть истинным.
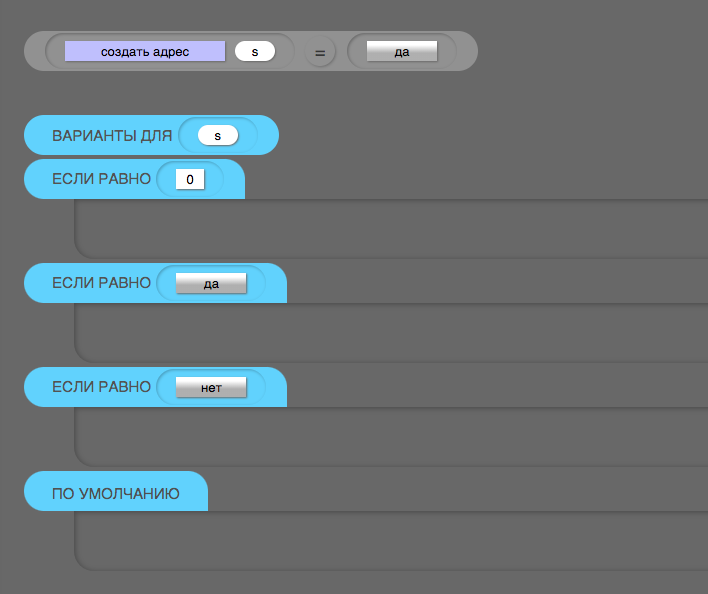
Ветвление вариантов
Ветвление вариантов исполняет или не исполняет одну последовательность операторов в зависимости от результата сравнения значения со значением указанного адреса. Если ни одно сравнение не оказалось истинным, то выполняется последовательность по умолчанию.
Код в виде текста
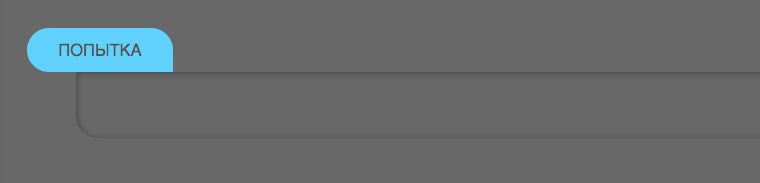
Попытка
Если в программе возникает ошибка, то программа останавливается и зависает, и при этом система показывает сообщение в консоли и в этом редакторе в виде браузерного сообщения. Код, который может вызвать ошибку, программист может поместить в последовательность оператора Попытка. Код будет исполнен, но возникшие ошибки будут проигнорированы.
Циклы
Цикл — многократное повторное исполнение одной последовательности операторов.
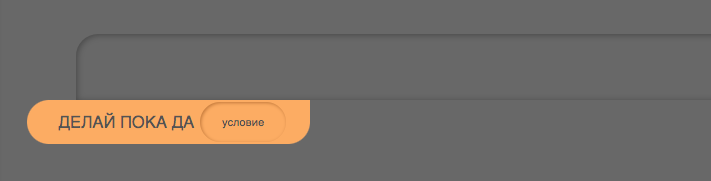
Цикл «Делай пока»
В этом цикле сначала исполняются операторы последовательности цикла, а после этого проверяется условие. Если результат проверки условия истинный, то цикл начинается с начала, если ложь, то цикл завершается.
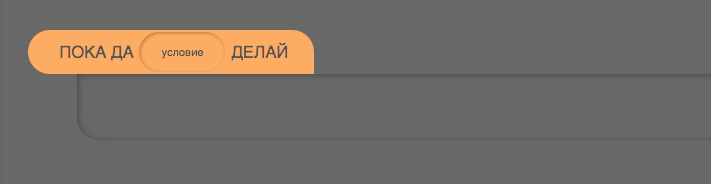
Цикл «Пока делай»
В этом цикле сначала проверяется условие, и если результат проверки условия истинный, то исполняются операторы последовательности цикла и после этого цикл начинается сначала.
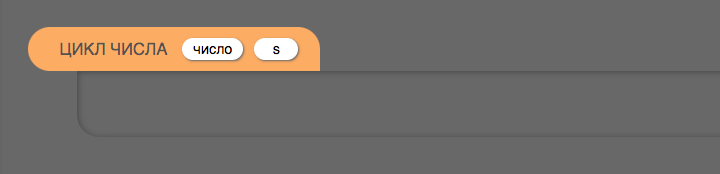
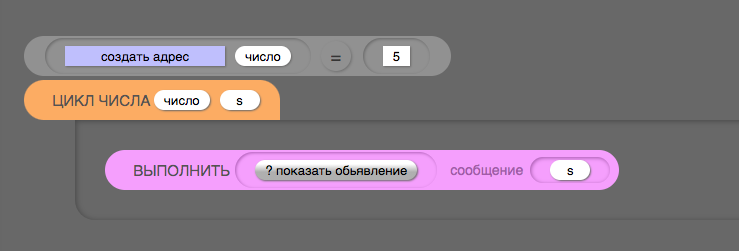
Цикл числа
Последовательность операторов этого цикла исполняется некоторое количество раз, равное числу, с которым должен быть связан адрес число
Число должно быть целым и положительным.
При каждом исполнении последовательности операторов адрес s будет связан с числом, увеличенным на единицу, начиная с единицы.
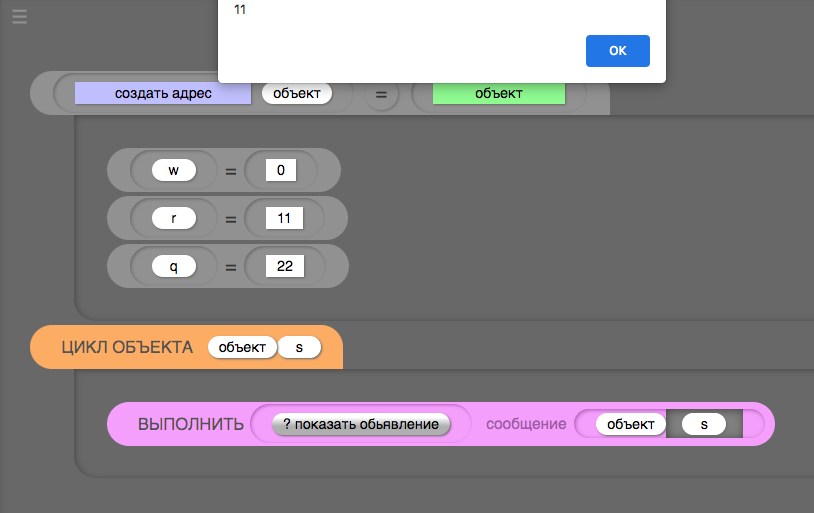
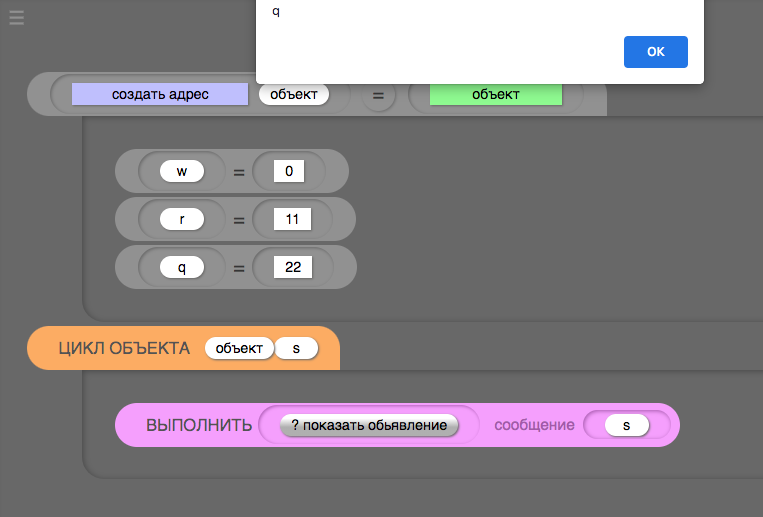
Цикл объекта
В этом цикле последовательность операторов исполняется столько раз, сколько свойств в объекте связанном с адресом объект
В этой программе в объявлениях показываются значения свойств объекта:
В этой программе показываются все адреса объекта. Адрес s, используемый в цикле, содержит имена свойств объекта.
Цикл массива
В этом цикле последовательность операторов исполняется столько раз, сколько элементов в массиве, связанном с адресом массив
Адрес s, используемый в цикле, содержит число-индекс элемента массива начиная с нуля.
В этой программе в объявлениях показываются значения элементов массива:
Чем различаются JS и PHP в ЖивоСкрипте
В PHP не нужно использовать операторы создания адреса let var const — достаточно просто указать адрес. Он соответствует адресу, созданному оператором var
В тексте PHP-программы все адреса должны начинаться с символа $, но в ЖС не нужно это прописывать каждый раз — редактор сделает все автоматически.
В PHP обращение к многоcловным адресам производится только через квадратные скобки, например, так:
Знак для соединения строк в текстовом виде в JavaScript это символ +, а в PHP это .
Программа на PHP может работать как для посетителей сайта, так и для всех. Чтобы программа была доступна всем, нужно выполнить эту подпрограмму:
Практика
Создадим простейшее клиент-серверное приложение, в котором пользователь будет создавать и редактировать данные, и они будут сохраняться на сервере и загружаться с сервера на клиент при каждом запуске клиентской части приложения, если пользователь авторизуется.
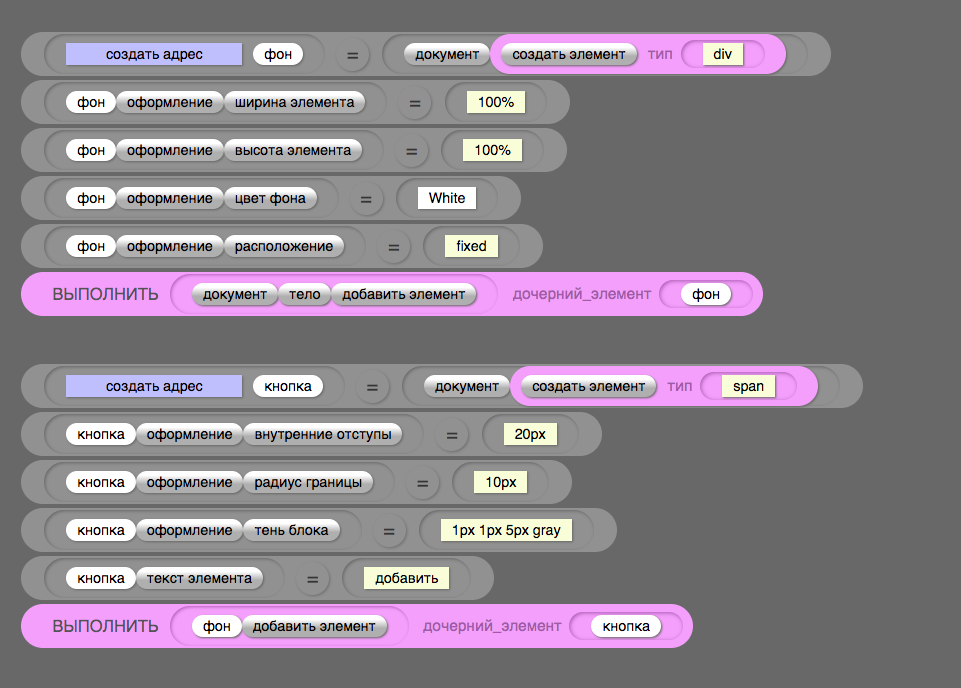
Создадим кнопку Добавить, при нажатии на которую пользователю будет предложено ввести строку. Эта кнопка будет располагаться на белом фоне, внутри элемента Фон
Код в виде текста
При нажатии на кнопку «выполнить js-программу» в верхнем меню на экране появится это:
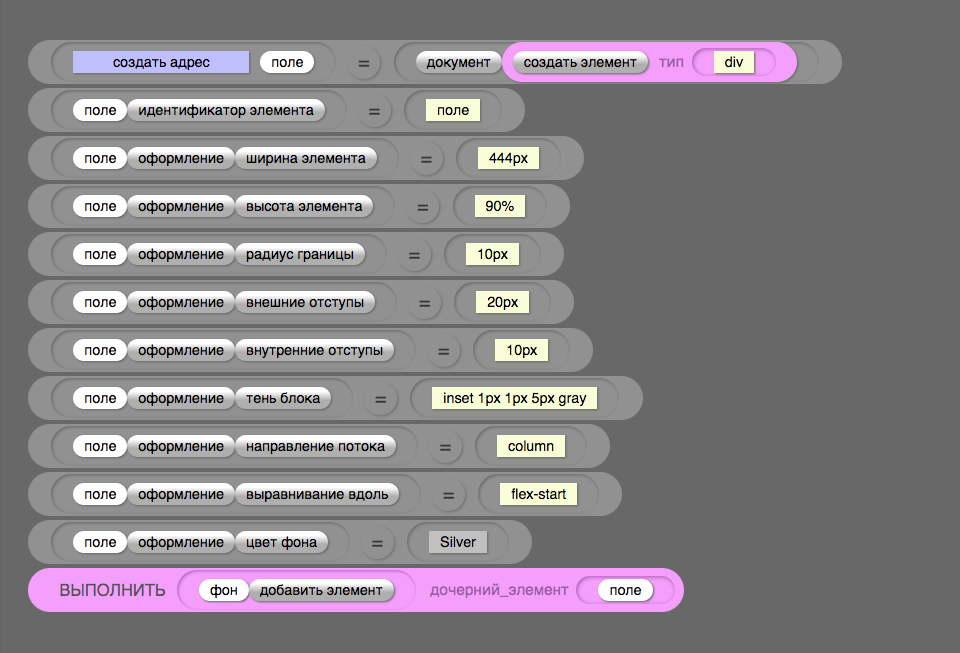
Добавим поле, в котором будут располагаться строки:
Код в виде текста
Теперь интерфейс выглядит так:
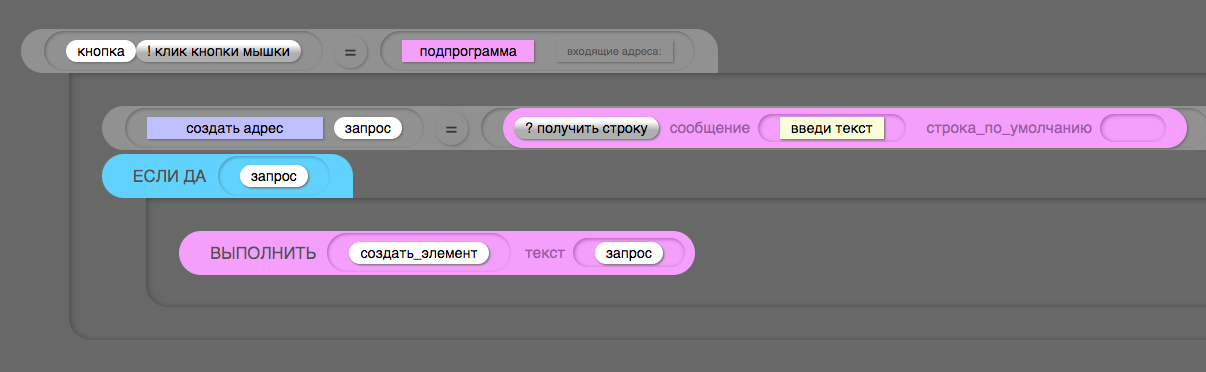
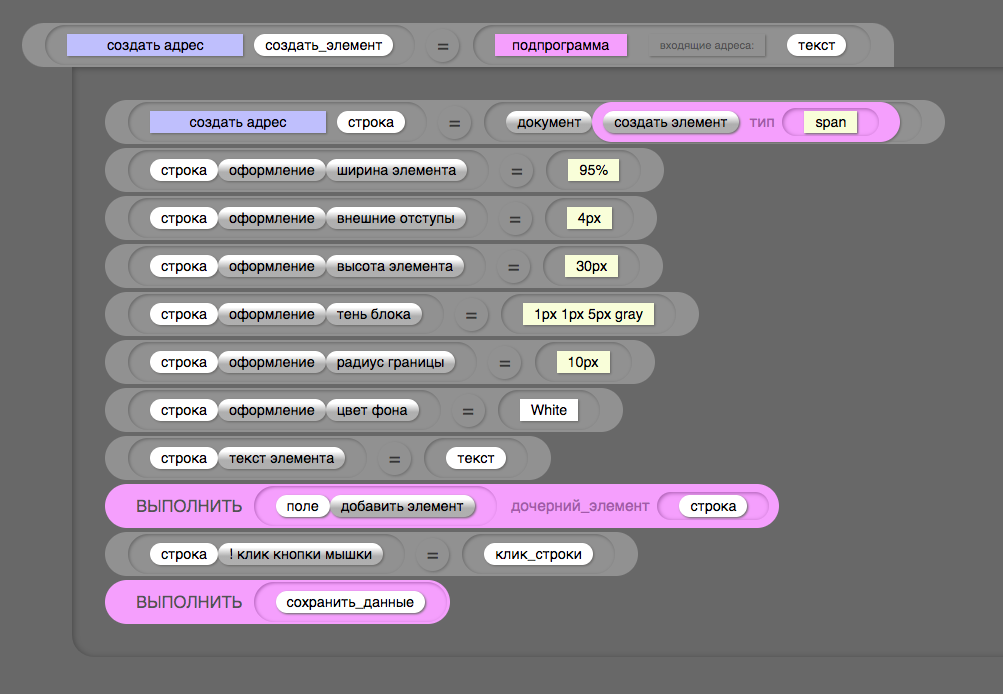
Добавим подпрограмму, которая будет исполняться при нажатии на кнопку:
Код в виде текста
Эта подпрограмма предложит пользователю ввести строку и после этого, если строка была введена, вызовет подпрограмму создать_элемент для создания элемента внутри поля. На её вход подаётся строка:
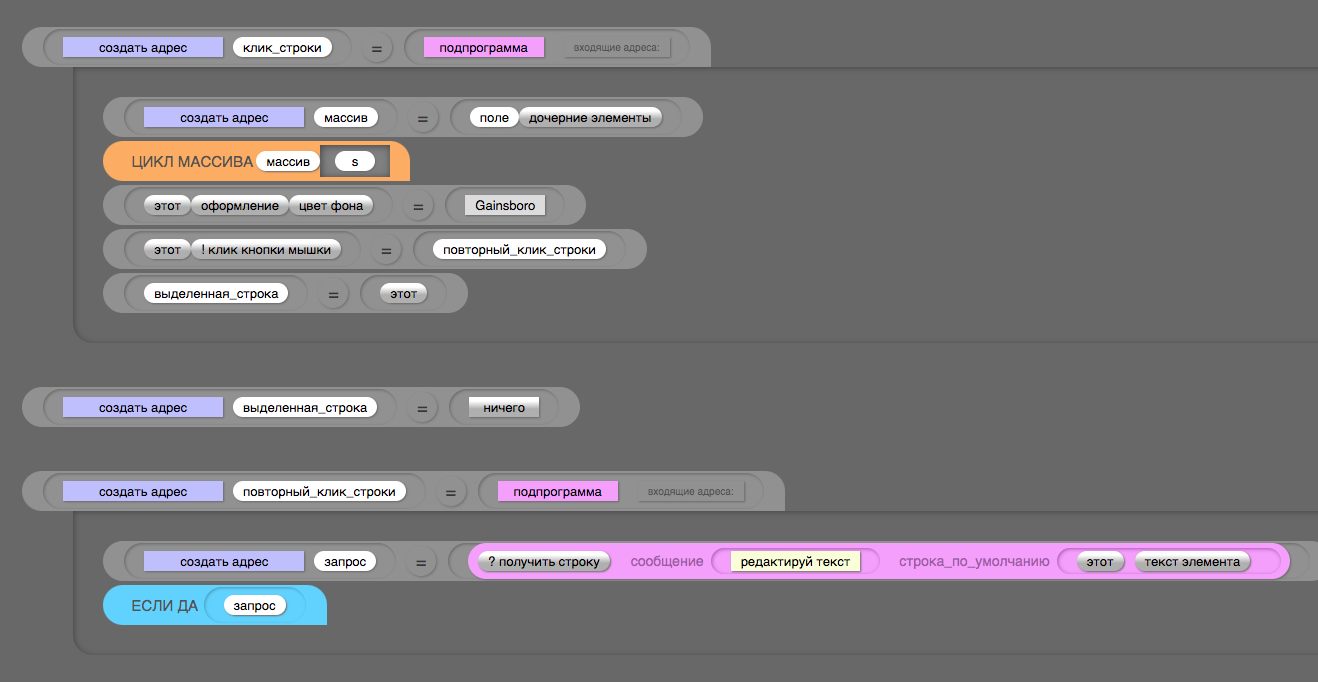
Код в виде текста
Каждому новому созданному элементу будет назначена подпрограмма для события нажатия на него.
В этой подпрограмме сначала создаётся массив дочерних элементов поля. Далее у каждого элемента изменяется цвет и каждому элементу назначается подпрограмма для события нажатия на него. И после этого у нажатого элемента изменяется цвет и ему назначается подпрограмма повторный_клик_строки для повторного нажатия на элемент. В ней будет происходить процедура редактирования строки элемента.
Код в виде текста
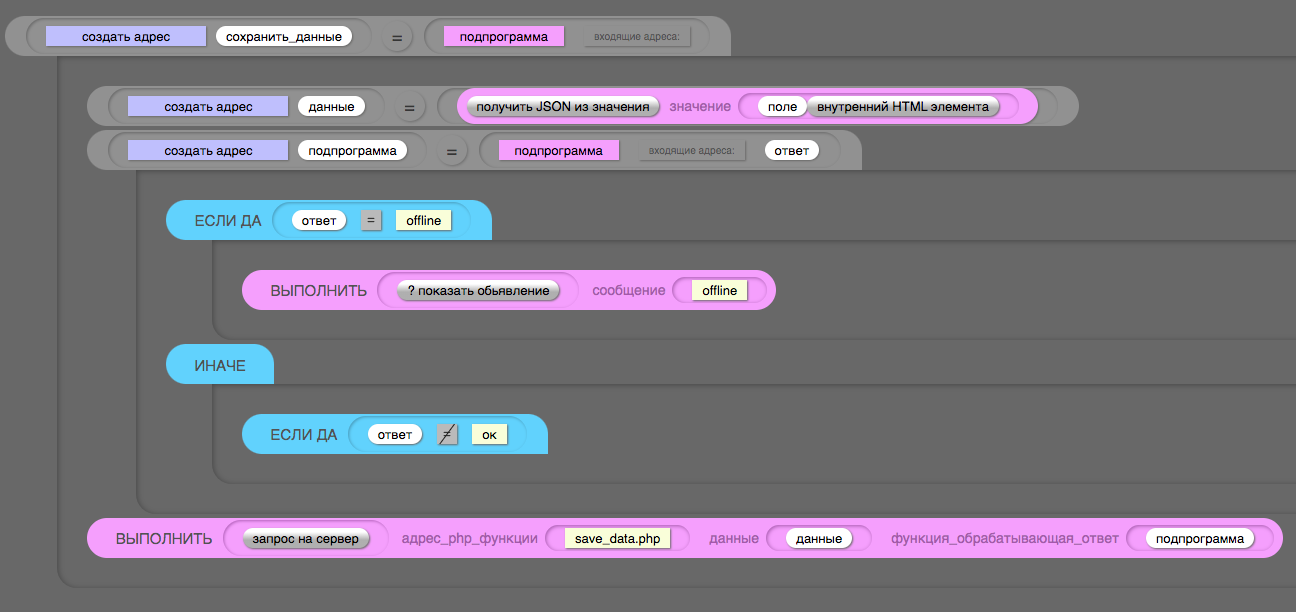
При создании и редактировании элемента в поле содержимое поля будет сохранено на сервере через вызов подпрограммы сохранить_данные.
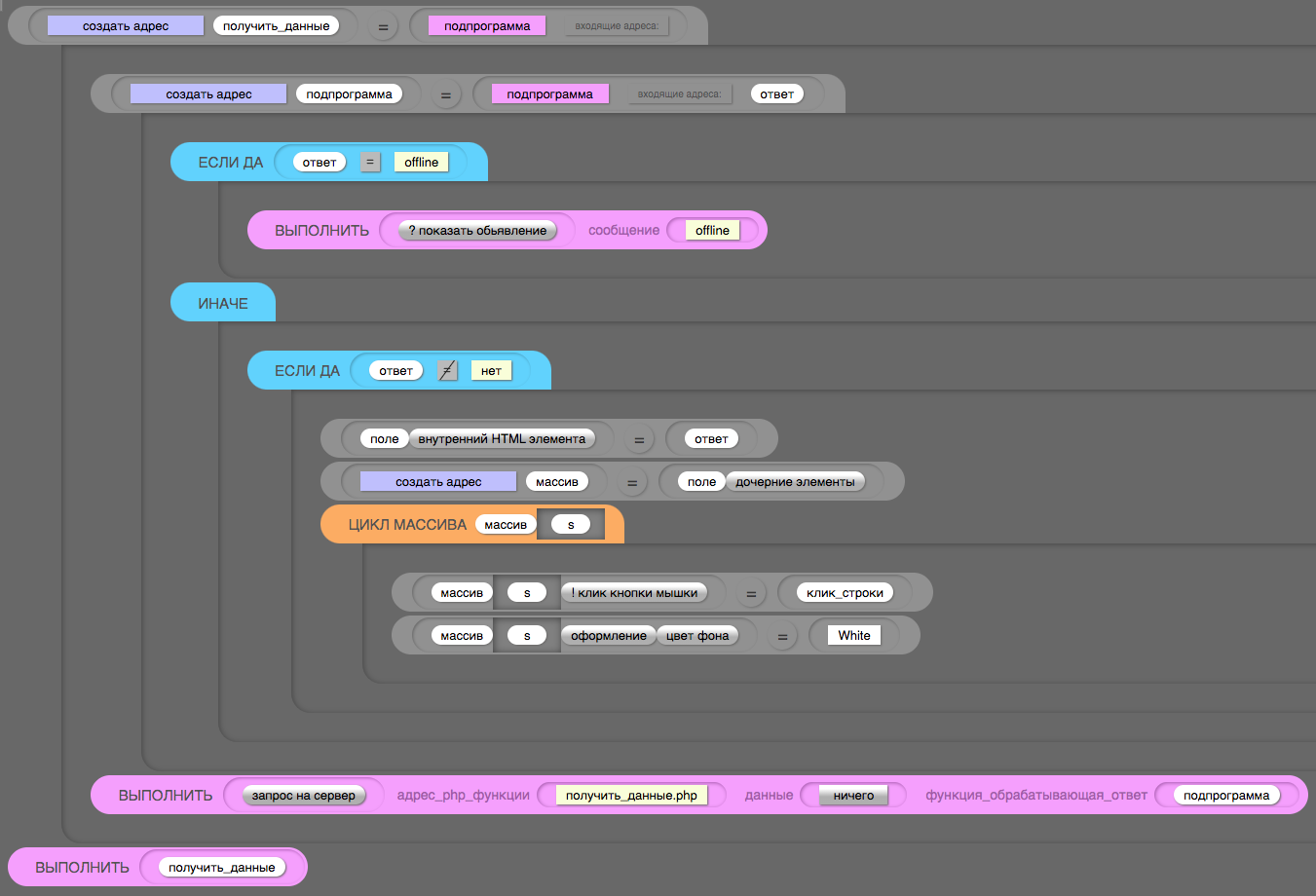
Код в виде текста
В этой подпрограмме создаются JSON-данные из содержимого поля и вызывается подпрограмма запрос_на_сервер (request_to_server), которая пытается отправить данные на сервер. На её вход подаются: адрес php-файла в интернете, данные и адрес подпрограммы, которая будет обрабатывать ответ от сервера или подпрограммы запрос_на_сервер
Если не будет связи с сервером, то пользователь увидит объявление offline. В противном случае, если ответ от сервера не будет равен ок, то пользователь увидит объявление доступ запрещён
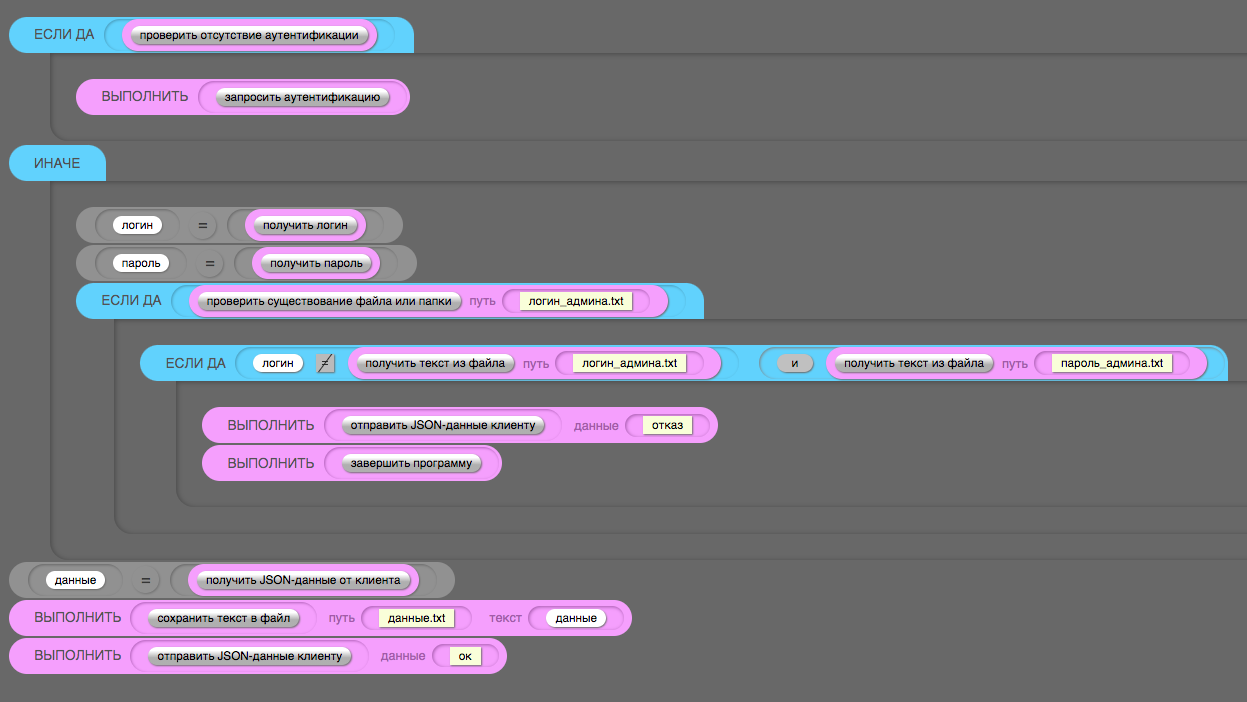
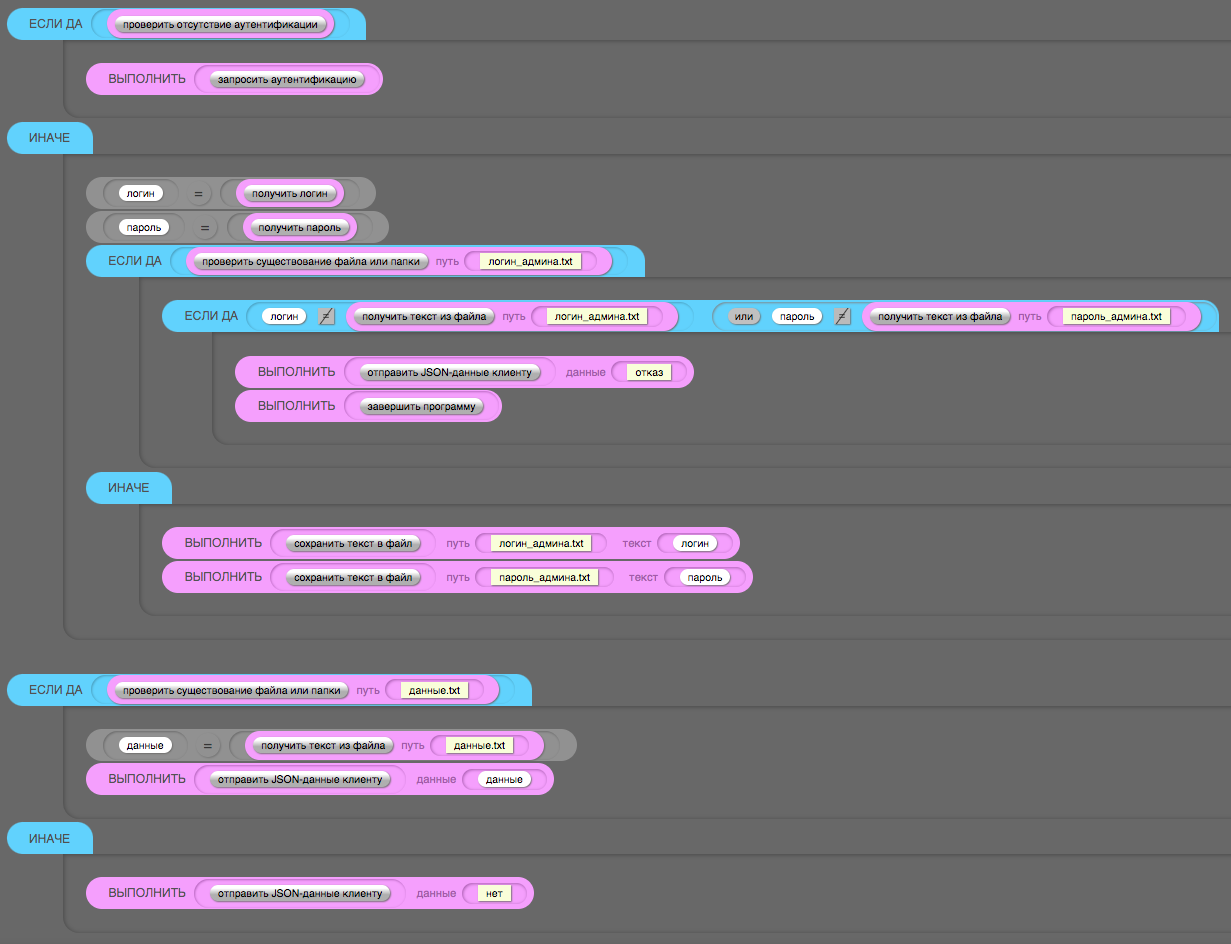
На сервере в программе сохранить_данные.php сначала проверяется отсутствие базовой аутентификации клиента. Если нет аутентификации, то выполняется запрос аутентификации — клиент должен ввести логин и пароль. Если клиент не аутентифицируется, то программа не будет исполняться дальше.
Если аутентификация есть, то создаются адреса для логина и пароля. Далее проверяется, есть ли на сервере файл логин_админа.txt, и если он есть, то проверяется совпадение логина и пароля, введённых клиентом, с логином и паролем, сохранёнными в файлах логин_админа.txt и пароль_админа.txt на сервере. Если нет полного совпадения, то клиенту отправляется слово отказ и программа завершается.
Если логины и пароли совпадают, то создаётся адрес для полученных данных и эти данные сохраняются в файл данные.txt и клиенту отправляется слово ок
сохранить_данные.php
В начале клиентская программа выполняет подпрограмму получить_данные
Код в виде текста
В ней выполняется запрос на сервер с вызовом программы получить_данные.php
Первая часть этой подпрограммы повторяет код из программы сохранить_данные.php
Но если файлы логин_админа.txt и пароль_админа.txt отсутствуют, то они создаются.
После этого проверяется наличие файла данные.txt
Если данные есть, то они оправляются клиенту. Если нет, то клиенту отправляется слово нет
получить_данные.php
В подпрограмме получить_данные ответ сервера обрабатывает соответствующая подпрограмма. Она заполняет элемент поле элементами, преобразуя строку innerHTML в элементы. И назначает каждому элементу подпрограмму для события нажатия на элемент.
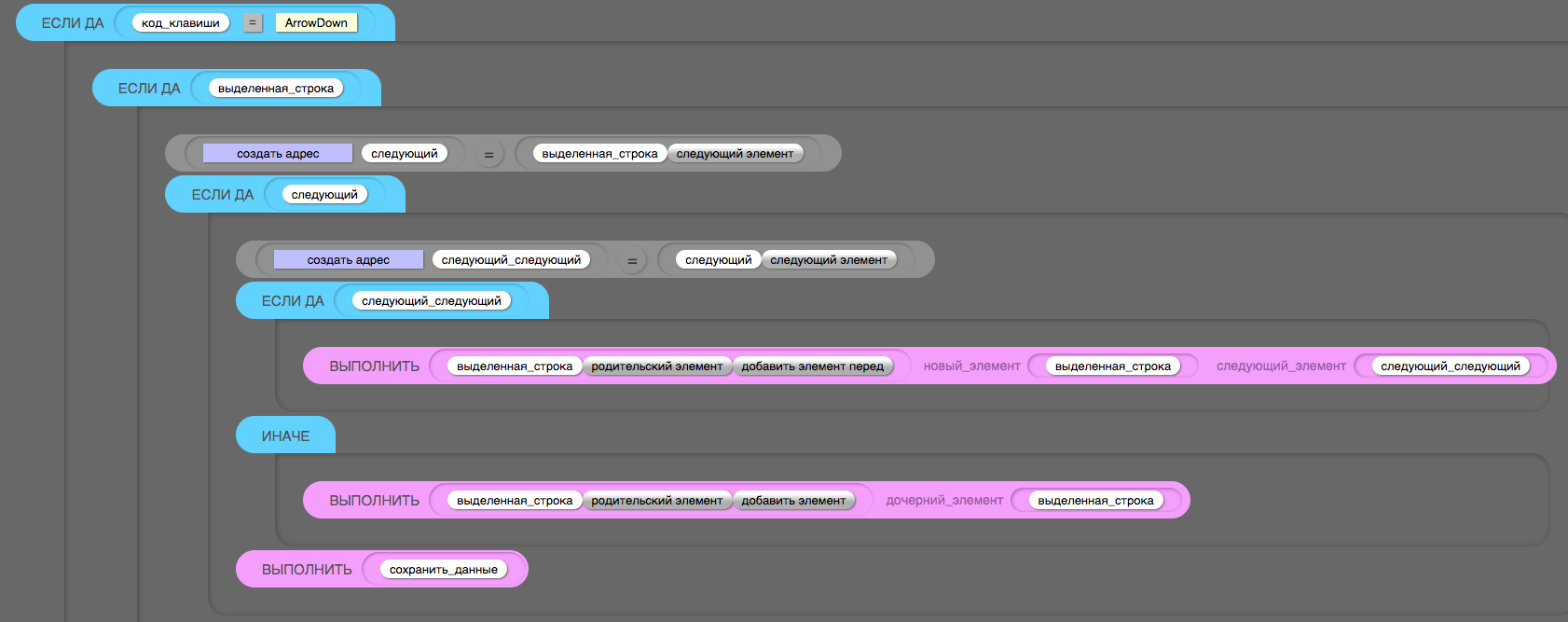
Документу назначается подпрограмма для события нажатия на клавишу клавиатуры. Клавишами Delete и Backspace пользователь может удалять элементы в поле, а стрелками вверх и вниз перемещать элементы относительно друг друга.
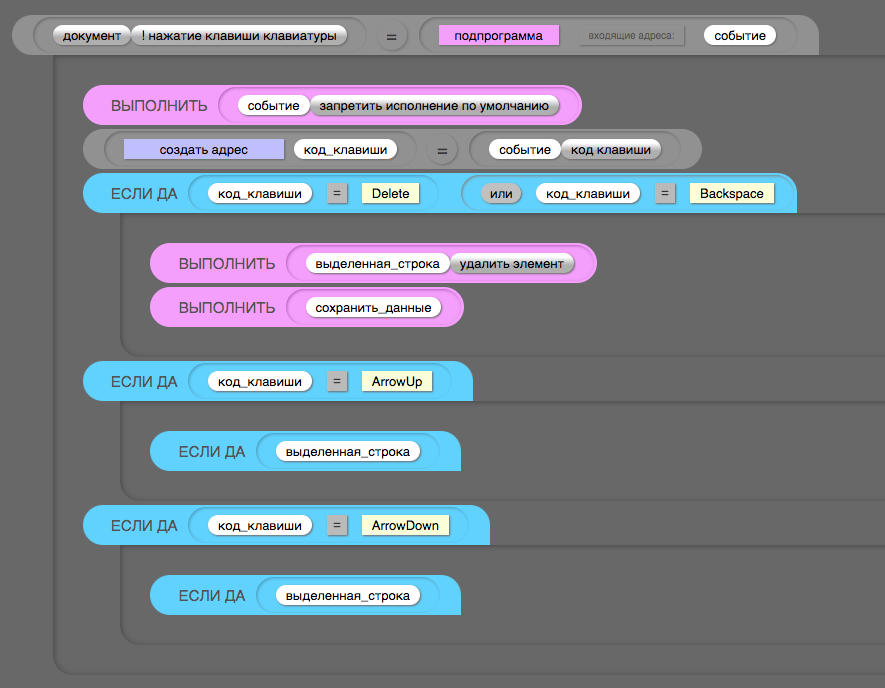
Код в виде текста
Эта подпрограмма при запуске получает через адрес событие объект события нажатия на клавишу.
Далее выполняется подпрограмма, запрещающая действия браузера по умолчанию, чтобы при нажатии на клавишу Backspace браузер не перешёл на предыдущую страницу.
Далее адрес код_клавиши связывается с кодом нажатой клавиши.
В первом ветвлении если нажаты клавиши для удаления, удаляется элемент через вызов его подпрограммы удалить_элемент
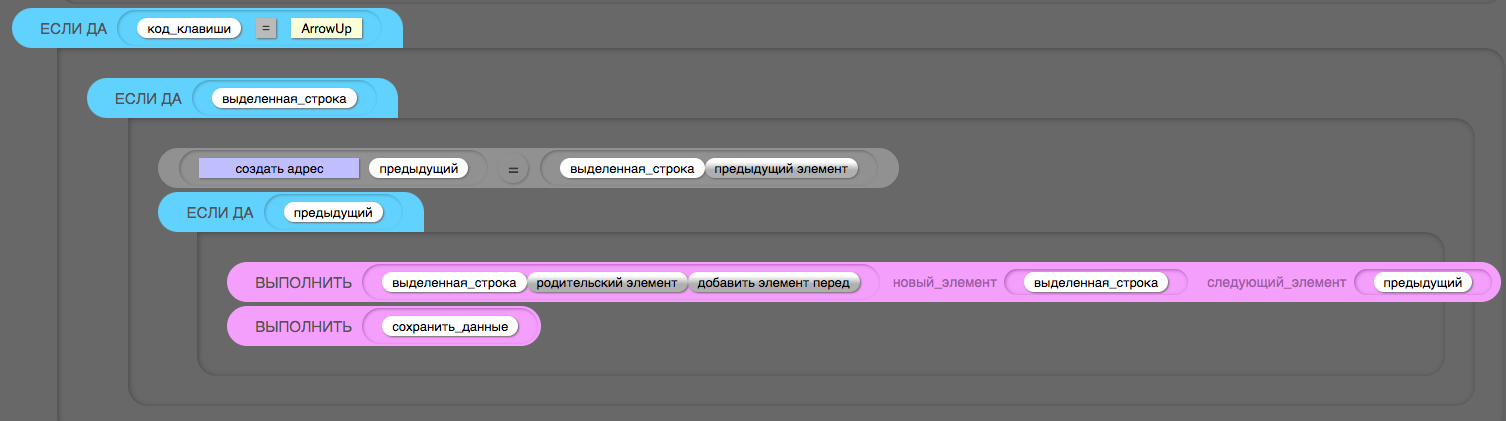
Во втором ветвлении для стрелки вверх сначала проверяется, есть ли выделенная строка. Далее через обращение к свойству предыдущий_элемент проверяется, есть ли предыдущий элемент. И если он есть, то выделенная строка помещается перед ним через вызов подпрограммы добавить_элемент_перед родительского элемента.
В третьем ветвлении для стрелки вниз тоже сначала проверяется, есть ли выделенная строка. Далее через обращение к свойству следующий_элемент проверяется, есть ли следующий элемент. И если он есть, то проверяется, есть ли следующий после него элемент. И если после выделенной строки есть два элемента, то она помещается перед вторым после неё элементом. И если нет двух элементов после, то строка помещается в коней родительского контейнера через вызов его подпрограммы добавить_элемент
После каждого изменения данные сохраняются.
Чтобы собрать клиентскую часть этого приложения, нужно создать файл index.html, в котором есть: базовый стиль оформления (сброс_css), используемая подпрограмма (request_to_server), и ссылка на клиентскую js-программу (index.js).
index.html
index.js
На сервере должны быть такие файлы:
Как видите, всё очень просто и понятно.
Ещё есть два свободных редактора с ЖивоСкриптом — Двадэшки для 2D-игр с библиотекой matter.js и ВебКодер для создания сайтов. В ВебКодере также визуализированы языки HTML и CSS.
Во многих школах программирования детям преподают основы профессионального программирования, в том числе и фреймворки. Такую сложность могут выдержать не все заинтересованные дети — некоторые испытывают стресс и отказываются далее учиться, поэтому выживают только сильнейшие программисты. Детям необходимо сосредоточиться на творчестве — им не надо думать о профессиональных инструментах и заработке. Нужно успеть натворить как можно больше, научиться изобретать и думать на языке машины — это главная задача. Ребёнок, научившийся создавать настоящие приложения в визуальном редакторе, легко сможет освоить любой другой язык программирования, когда станет взрослым, или может всю жизнь так программировать, если не захочет работать в профессиональной индустрии.
Простота – это не только наглядный стиль. Это не минимализм или отсутствие беспорядка. Чтобы достичь простоты, необходимо прорыть туннель в недрах сложности. Чтобы быть по-настоящему простым, нужно добраться до самой глубины. Вы должны глубоко понять суть продукта, чтобы иметь возможность избавиться от частей, которые не являются существенными.
В JavaScript присутствует прекрасный, утонченный и чрезвычайно выразительный язык, похороненный под дымящейся кучей хороших намерений и оплошностей.
698 открытий6К показов