10 полезных расширений Google Chrome для разработчиков и дизайнеров
Хватит мучиться с вёрсткой, ненавидеть pixel perfect и отмерять расстояния деревянной линейкой. Просто используйте эти расширения для разработчиков.
12К открытий13К показов
Превращать макет в готовую веб-страницу сложно. Сделать процесс чуть менее болезненным помогут эти расширения для веб-разработчиков. Дизайнерам они тоже будут полезны — например, с их помощью можно находить новые идеи на уже работающих сайтах.
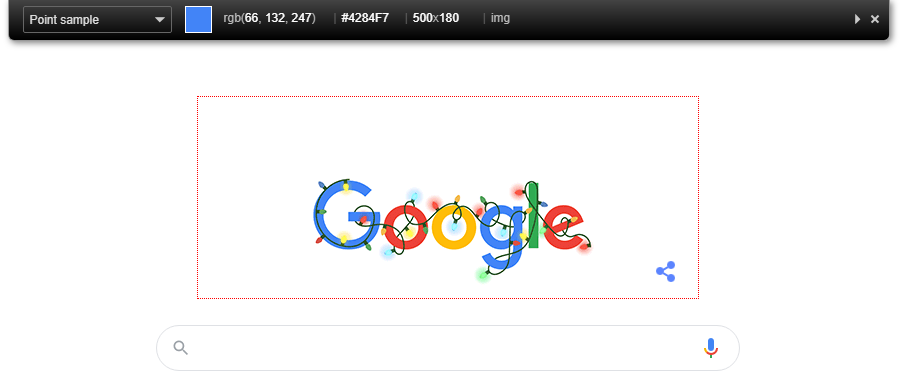
ColorZilla
Понравился цвет на другом сайте или хотите проверить, тот ли оттенок взяли из макета? Включите расширение ColorZilla и посмотрите подробную информацию о цвете любого элемента на странице.
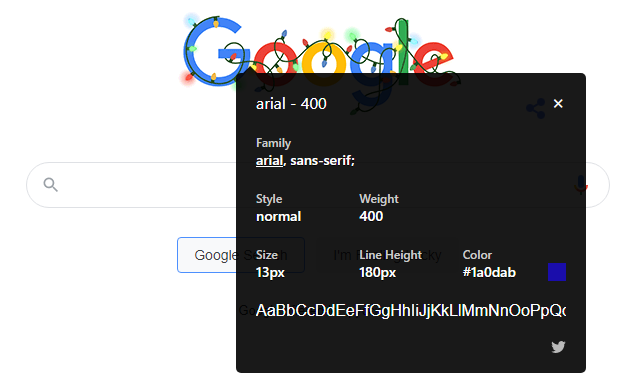
WhatFont
Часто в макетах используются несколько начертаний или разные шрифты. Чтобы не выискивать свойства в коде, установите WhatFont и проверяйте шрифты прямо в браузере.
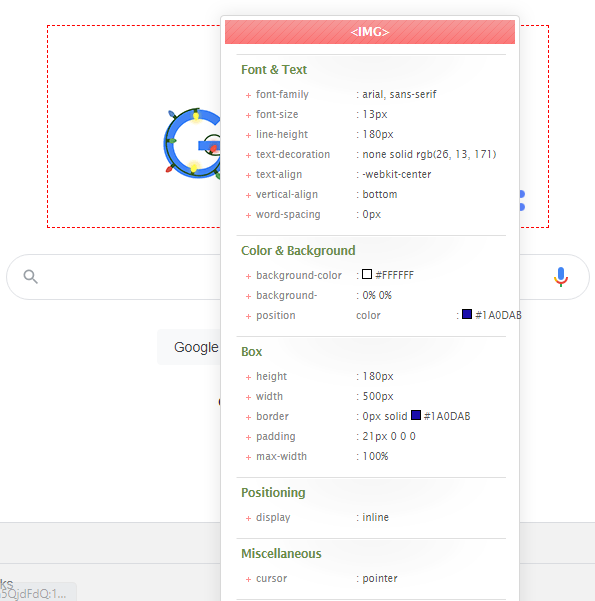
CSSViewer
CSSViewer — отличное расширение для исследования CSS-свойств элементов. Включите его, наведите курсор на нужный объект и посмотрите подробное описание стилей.
Code Cola
Если вы хотите не только видеть, но и быстро менять стили, установите расширение Code Cola. С его помощью можно изменить внешний вид любого элемента прямо в браузере.
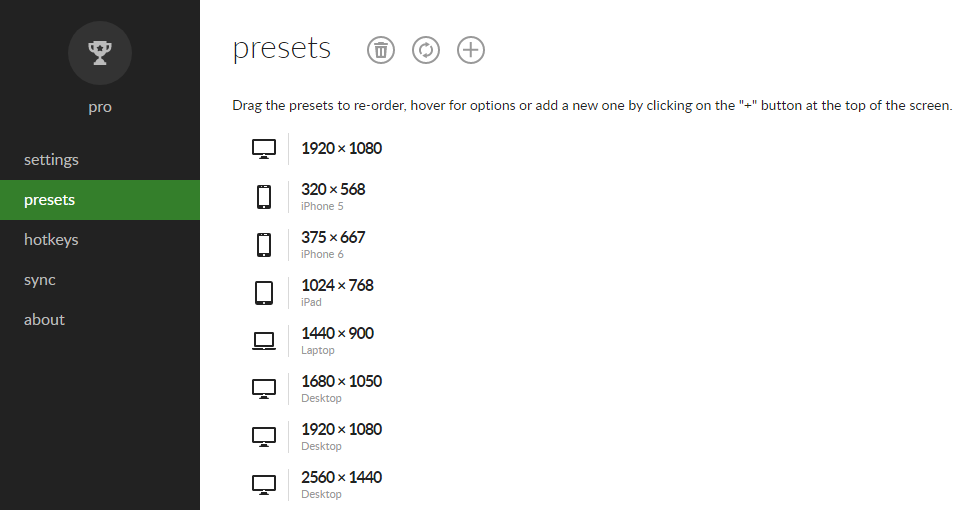
Windows Resizer
Простой инструмент для изменения размеров окна и вьюпорта. Можно выбрать разрешение из списка или задать свои параметры. В параметрах расширения доступны настройка горячих клавиш и создание пресетов для тестирования. Для удобства можно вывести Windows Resizer как всплывающее окно.
PerfectPixel
PerfectPixel накладывает изображение макета поверх вёрстки в браузере. Это позволяет подогнать страницу с точностью до нескольких пикселей. В настройках расширения регулируются прозрачность и расположение изображения макета.
PageLiner
В паре с PerfectPixel отлично работает расширение PageLiner. С его помощью вы добавите в окно браузера горизонтальные и вертикальные линии — прямо как в графическом редакторе.
Siteimprove Accessibility Checker
Siteimprove Accessibility Checker помогает убедиться в том, что HTML соответствует стандартам доступности — то есть вашей странице могут пользоваться люди с разными возможностями и ограничениями.
Подробнее о доступности и способах её проверки можно узнать из этой статьи.
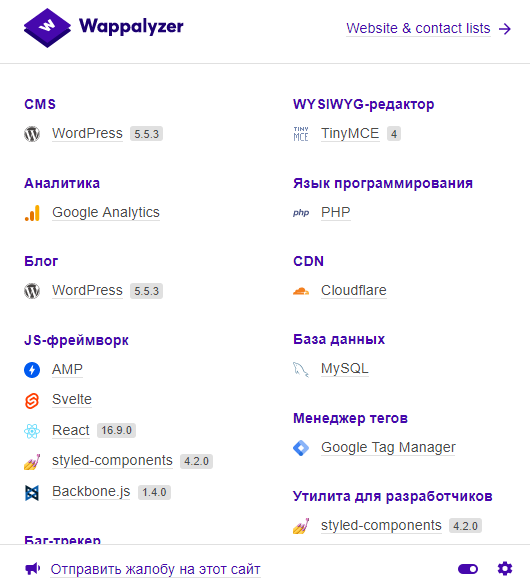
Wappalyzer
Увидели классный сайт и захотели повторить отдельные фишки в своём проекте? Узнайте с помощью Wappalyzer, какие технологии, фреймворки и библиотеки для этого нужны.
Web Developer
Мощное расширение, с помощью которого можно отключать CSS и JavaScript, удалять изображения, проверять валидность HTML и CSS, изменять стили, тестировать формы, смотреть мета-теги, изменять размер окна браузера. В принципе, Web Developer способен заменить практически все указанные выше расширения вместе взятые. Вопрос только в удобстве.
Если вы используете другие расширения для веб-разработчиков, расскажите о них в комментариях. Будем обмениваться полезным опытом.
Пользуетесь расширениями Google Chrome для вёрстки?
Конечно, это же удобно
Нет, в Chrome DevTools и так есть всё необходимое
Не пользовался, но теперь буду
12К открытий13К показов