Что такое доступность сайта и как её проверить
Разобрались, что такое доступность сайта, зачем об этом заботиться разработчикам и как проверять с помощью Chrome DevTools.
9К открытий10К показов
Доступность означает, что сайт разработан таким образом, что им могут пользоваться люди с ограниченными возможностями. Под использованием понимается восприятие информации, навигация по интерфейсу и взаимодействие с ним.
Основные характеристики доступности:
- контраст цветов;
- распознавание голоса;
- поддержка скринридеров — озвучивание сайта для слепых и слабовидящих людей;
- логичная и простая навигация;
- крупные элементы управления;
- возможность настроить контент — например, увеличить размер шрифта.
Традиционно о доступности сайтов и приложений говорят в контексте использования их людьми со слуховыми, визуальными, речевыми, когнитивными, неврологическими, физическими проблемами. Однако доступность интернета приносит пользу и людям без инвалидности:
- пользователям смартфонов, умных телевизоров и часов, а также других устройств с небольшими экранами или различными режимами ввода;
- пожилым людям, у которых ухудшаются физические возможности;
- людям со временными проблемами — например, сломанной рукой или потерянными очками;
- пользователям с ситуационными ограничениями — например, ярким солнечным светом или нахождением в среде, где они не могут слушать аудио;
- людям, использующим медленное подключение к интернету.
Это примеры со страниц проекта Web Accessibility Initiative, посвящённого доступности интернета. Как видите, понятие получается достаточно широким. Поэтому о доступности сайтов нужно думать не только разработчикам государственных порталов, где это является требованием законодательства, но и в принципе всем, кто работает в веб-индустрии.
Доступностью следует заниматься ещё и потому, что она приносит бизнесу материальную выгоду. Например, расширение аудитории за счёт людей с постоянными и временными ограничениями, стимулирование инноваций в области пользовательского опыта, развитие бренда благодаря поддержке разнообразия и инклюзивности.
Как проверить доступность сайта через Chrome DevTools
В качестве примера возьмём сайт проекта A11Y, рассказывающего о доступности интернета.
- Открываем DevTools на главной странице сайта (Ctrl + Shift + C на Windows или Cmd + Shift + C на macOS).
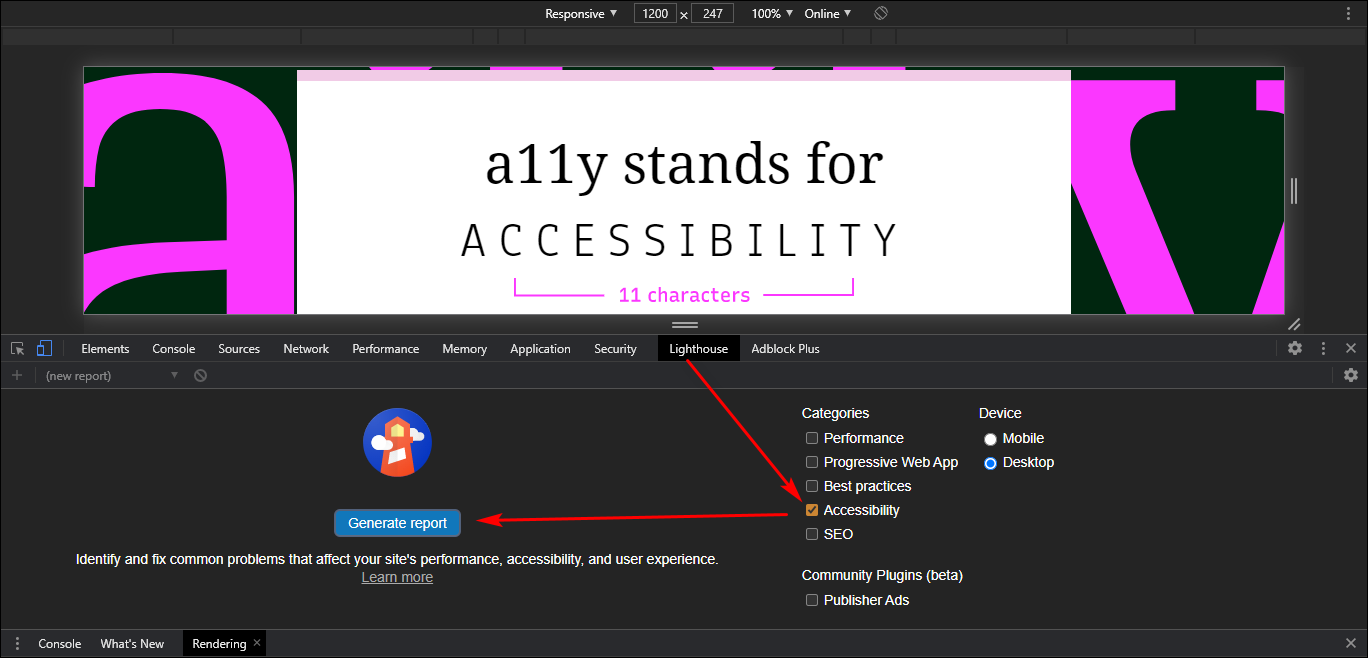
- Переходим на вкладку Lighthouse.
- В разделе Categories убираем все галочки, кроме Accessibility.
- Выбираем тип устройства .
- Нажимаем на кнопку Generate report.
Проверка показывает 100 % доступность главной страницы. Можно открыть подробности и посмотреть, какие именно параметры были проверены. Например, мы видим, что прописаны роли, есть описания в атрибутах Alt, так что скринридеры могут корректно передать пользователю, на каком именно элементе он сейчас находится фокусом.
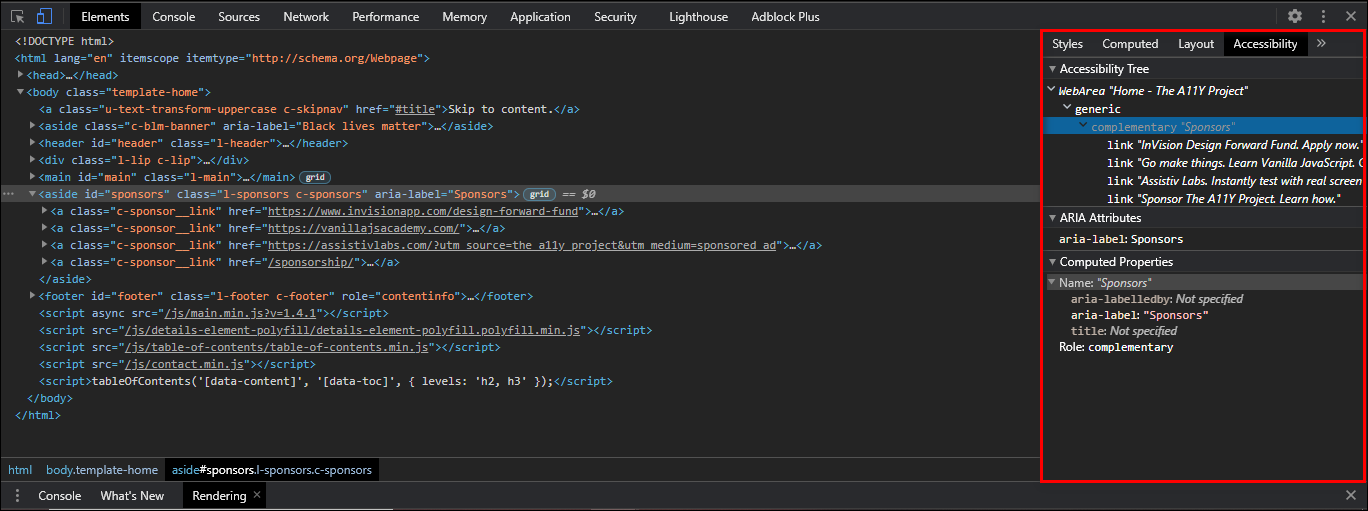
Чтобы просматривать атрибуты ARIA (Accessible Rich Internet Applications), контролировать подписи элементов, используйте Accessibility Tree. Это тот же DOM, только в нём отображаются специальные возможности. Чтобы увидеть это дерево, перейдите на вкладку Elements и выберите режим Accessibility.
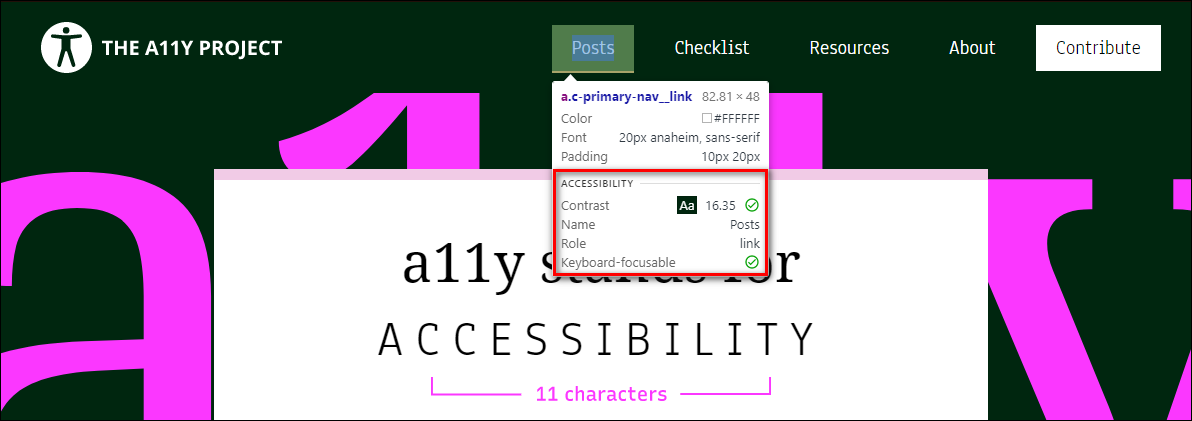
Можно анализировать доступность не страниц, а отдельных элементов. При открытии DevTools с помощью горячих клавиш автоматически запускается инструмент Inspect Element Tooltip. Благодаря ему при наведении курсора на элемент выкатывается окно, в котором есть раздел Accessibility. Здесь показаны результаты проверки контрастности, наличие подписи, роль, а также поддержка фокуса с клавиатуры.
Можно уделить контрастности чуть больше внимания и попробовать разные сочетания цветов:
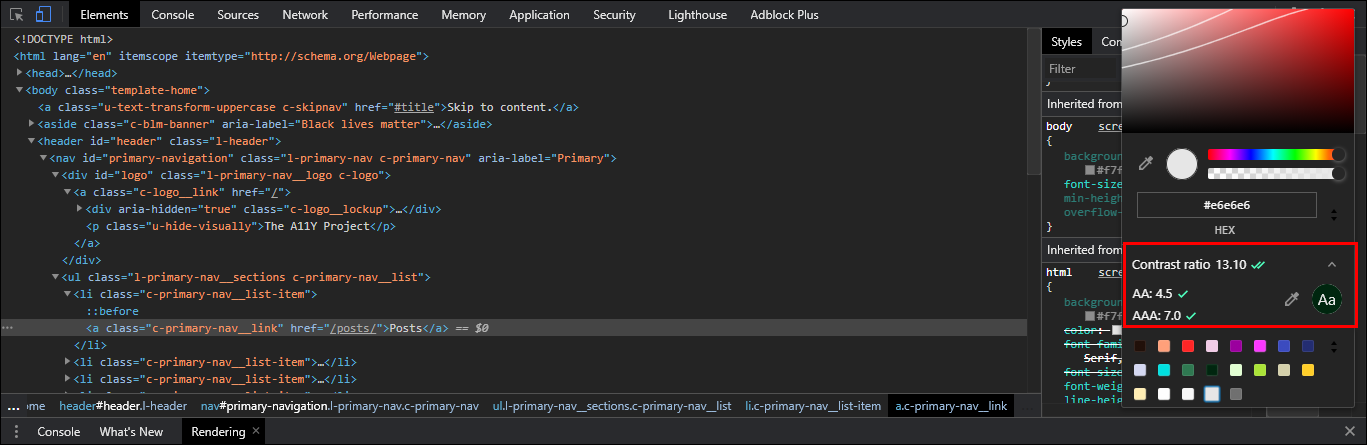
- Открываем DevTools и на вкладке Elements выбираем нужный текстовый фрагмент.
- Находим color среди его свойств.
- Двойным кликом по квадрату с цветом открываем дополнительную панель.
Contrast Ratio — текущее значение контрастности. AA — минимально допустимое, AAA — достаточное значение контрастности. В этой же панели можно поиграть с цветами, меняя их и проверяя контрастность.
Проверка доступности сайта для людей, имеющих проблемы со зрением
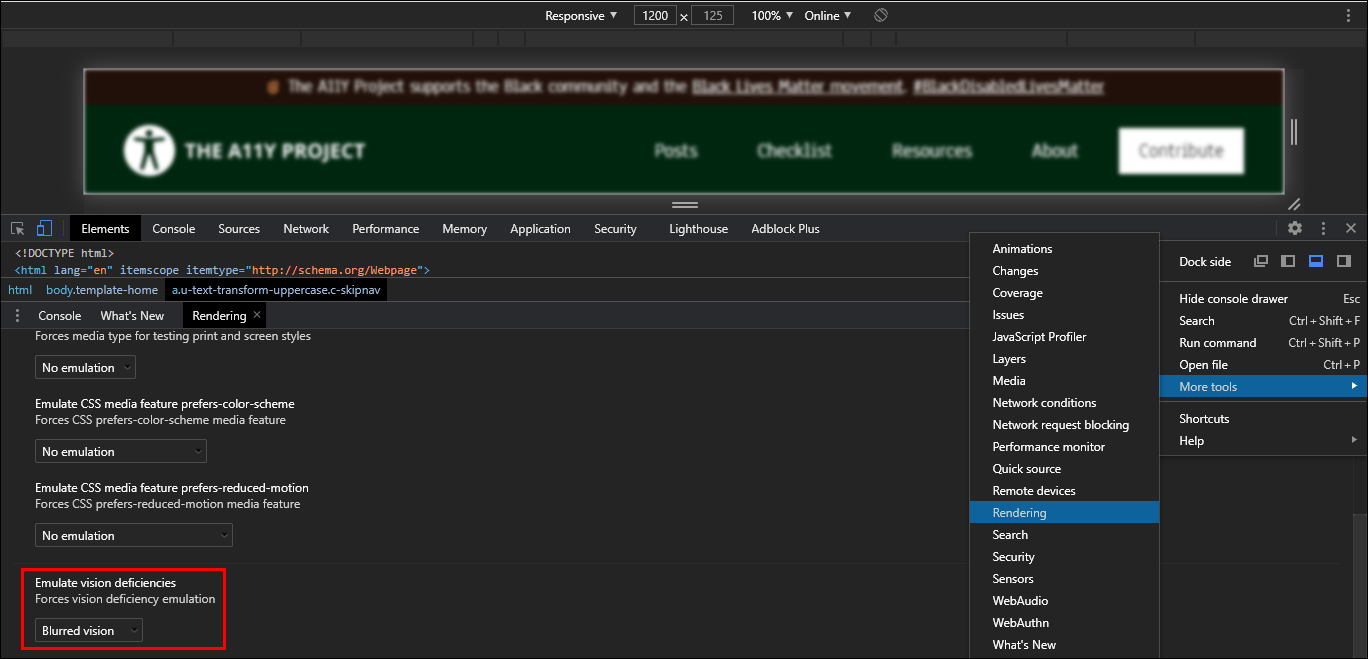
Чтобы проверить сайт на доступность для людей, имеющих проблемы со зрением, используйте инструмент Emulate Vision Deficiencies. Он находится на вкладке Rendering.
Эмулируются следующие проблемы:
- затуманенное зрение — постепенное снижение чёткости зрения, связанное с уменьшением его остроты;
- протанопия — вид цветовой слепоты, при котором нарушается восприятие красных оттенков;
- дейтеранопия — вид цветовой слепоты, при котором нарушается восприятие жёлто-зелёных оттенков;
- тританопия — вид цветовой слепоты, при котором нарушается восприятие синих и фиолетовых оттенков;
- дальтонизм — сниженная способность или полная неспособность видеть или различать некоторые цвета.
При изменении режима эмуляции страница будет отображаться так, как её видит человек с соответствующими особенностями зрения.
Что ещё почитать о доступности
Главный источник информации о доступности в интернете — раздел Web Accessibility Initiative на сайте W3C. Здесь есть стандарты, гайдлайны, учебные пособия, тесты, рекомендации для дизайнеров, разработчиков, авторов текстов. Основной документ — Web Content Accessibility Guidelines (WCAG). В нём представлен универсальный набор стандартов доступности.
Узнать больше о доступности и способах её проверки можно также на сайте проекта A11Y. Там есть чек-листы для разработчиков, расширения для браузеров, скринридеры, визуальные симуляторы и другие полезные инструменты, которые помогут сделать сайт доступным для максимального количества пользователей.
9К открытий10К показов