Ваш сайт может терять часть трафика из-за оптимизаций Google — блогер рассказал о своём отрицательном опыте
Новости
3К открытий3К показов
Рассказывает Алекс Крас, Frontend Software Engineer, блогер
Полгода тому назад я добавил в свой блог поддержку Google AMP (Accelerate Mobile Pages), чтобы сделать использование сайтом с мобильных устройств более удобным. Я не изучал этот инструмент в деталях, и сделал несколько предположений, касательно того, каким будет результат. Не все из них подтвердились, и я хотел бы поделиться своим негативным опытом с вами.
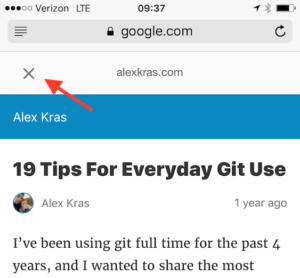
Самое главное, что я обнаружил — вместо того, чтобы перенаправлять пользователей на оптимизированную версию сайта, размещённую на моём сервере, Google направляет пользователей на сохранённый снимок страницы в собственном кэше. Более того, Google добавляет к сайту большой (на самом деле не слишком большой, смотрите скриншоты ниже — прим. переводчика) тулбар сверху, чтобы поощрять переход пользователей обратно на страницу с поисковыми результатами (функциональность, которая уже заложена в кнопку “назад”). В результате переход к самому сайту, страница которого показывается, затрудняется.
Для сравнения напомню, что Google и раньше кешировал страницы, которые показываются в поиске, и доступ к кешу можно было получить прямо из поисковой выдачи, при желании. По нажатию на саму строку поискового результата же, пользователь традиционно переносился на сам сайт. С AMP же Google решили всё перевернуть с ног на голову.
Я по прежнему считаю, что Accelerated Mobile Pages — отличный проект. В то же время, мне кажется, что политика Google в отношении перенаправлений весьма спорна (я бы даже сказал — несколько нечестна).
Google AMP в теории
Это один из новых проектов Google, запущенный в феврале этого года. Если описывать его их собственными словами:
AMP — способ создания веб-страниц со статическим веб контентом, которые будут загружаться быстро. AMP состоит из трёх отдельных частей: AMP HTML — HTML с некоторыми ограничениями для повышения производительности и некоторыми расширениями для создания более насыщенного контента, чем это позволяет делать обычный HTML; Библиотека AMP JS отвечает за ускоренную отрисовку AMP HTML страниц; Google AMP Cache, который можно использовать, чтобы показывать закешированные AMP HTML страницы.
Думаю, большинство веб-разработчиков согласятся с тем, что список заявленных возможностей впечатляет. Вот некоторые из них:
- Позволяет исполняться только асинхронным скриптам;
- запрещает описывать стили с помощью «style» по месту применения, все они должны быть описаны в HTML файле в тэге «style amp-custom»;
- ограничивает стили размером в 50 КБ;
- позволяет загружать шрифты только по ссылке или в CSS-конструкции
@font-face; - задаёт статичный размер для всех ресурсов;
- минимизирует количество перерасчётов стилей;
- позволяет выполняться только анимациям с GPU-ускорением;
- расставляет приоритеты в загрузке ресурсов.
Как бонус к этому, ходят слухи, что Google будет отдавать больший приоритет в поисковой выдаче сайтам, которые используют AMP оптимизацию. Поэтому у использования AMP нет никаких недостатков (по крайней мере, я так думал).
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
Мы недавно писали о том, что Google планирует разделить выдачи на мобильных устройствах и ПК — возможно, тогда же и добавится приоритет для страниц, использующих AMP. Точных подтверждений этому пока нет.
Google AMP в деле
Мой блог работает на WordPress, поэтому мне было не сложно подключить поддержку Google AMP — нужно всего лишь подключить плагин. Вот как выглядит поисковая выдача по запросу “git tips”, и мой сайт, открытый из этой выдачи:
На данный момент этот блок не поддерживается, но мы не забыли о нём!Наша команда уже занята его разработкой, он будет доступен в ближайшее время.
На этом этапе всё выглядит отлично, но есть один нюанс. URL открытой страницы выглядит следующим образом: https://www.google.com/amp/s/www.alexkras.com/19-git-tips-for-everyday-use/amp/?client=safari; Т.е. загружается не страница с моего сайта, а сохранённая копия Google Cache. В общем-то это даже хорошо. Google Cache явно сможет выдержать гораздо большую нагрузку, и будет более производителен, по сравнению с моим сервером за $10 в месяц.
Вы, вероятно, хотите спросить, какого чёрта я вообще тогда возмущаюсь?
Угадайте, что произойдёт, если пользователь нажмёт на эту кнопку?
Я ожидал, что эта кнопка перенесёт меня на некешированную версию сайта. Однако эта кнопка переносит пользователя назад на страницу поиска. Как тогда вообще пользователь должен попасть на оригинальную страницу?..
Допустим, в моём случае пользователь просто может кликнуть на синюю кнопку сверху и попасть на главную страницу сайта. Но даже не принимая во внимание то, что на многих сайтах нет подобной шапки, с главной страницы может быть достаточно сложно найти именну ту страницу, которую пользователь просматривал. Единственный способ попасть на оригинальную страницу — отредактировать URL, но мне как-то не верится, что рядовой пользователь будет это делать.
Получается, что Google теперь совсем не выпускает пользователя со своего сайта — в какой-то мере это можно назвать воровством трафика, ведь пользователь проводит больше времени на страницах гугла, за счёт контента других сайтов.
И, в конце концов, если Google так заботится о пользователях, просматривающих сайт с мобильного устройства, зачем перекрывать 15% экрана баннером с кнопкой “закрыть”? Зачем она вообще нужна, если уже есть гораздо более привычная кнопка “назад”?
Что я могу посоветовать пользователям AMP
Хотелось бы подчеркнуть, что Google, конечно, играет по правилам AMP. Просто правила немного изменились. Поэтому AMP-версию сайта нужно адаптировать самостоятельно, учитывая, что в поисковой выдаче они выглядят по особенному. Простая установка плагина для какой-нибудь CMS — плохой выбор, так как плагин фактически берёт текст страницы и обрезает всё остальное. Так, например, я заметил, что потерял счётчик Google Analytics. Вот, что точно нужно сделать, если вы работаете с AMP:
- Убедиться, что код Google аналитики установлен правильно.
- Убедиться, что у пользователя есть возможность попасть на ваш сайт из кешированной странице (например — хедер).
- Если у вашего сайта есть меню — убедитесь, что оно работает в AMP версии.
- Задумайтесь о добавлении вверху статьи ссылки на некешированную версию той же страницы.
- Убедитесь, что ваша реклама и другие подобные материалы правильно интегрированы с AMP версией.
Заключение
Я надеюсь, вам не показалось, что я был слишком строг с Google — я понимаю, что инновационные технологии разрабатывать достаточно тяжело, и за каждой мелочью уследить нельзя. AMP — открытый проект, и я надеюсь, что мой отзыв что-то да значит. Мне правда нравится, что Google помогает пользователям пользоваться интернетом с мобильных устройств; я просто хочу, чтобы решения были так же удобны и авторам контента.
3К открытий3К показов