Веб-разработчик рассказал, как уменьшить вес файла шрифта вплоть до 90%
Новости Отредактировано
Интересный способ, который не требует вообще никаких усилий.
3К открытий4К показов
Австрийский разработчик Марко Деник опубликовал в своём Twitter-аккаунте пост с интересным советом. В нём он рассказал, как внеся небольшое изменение в строку вызова URL с шрифтом можно сильно уменьшить его вес.
Что нужно сделать?
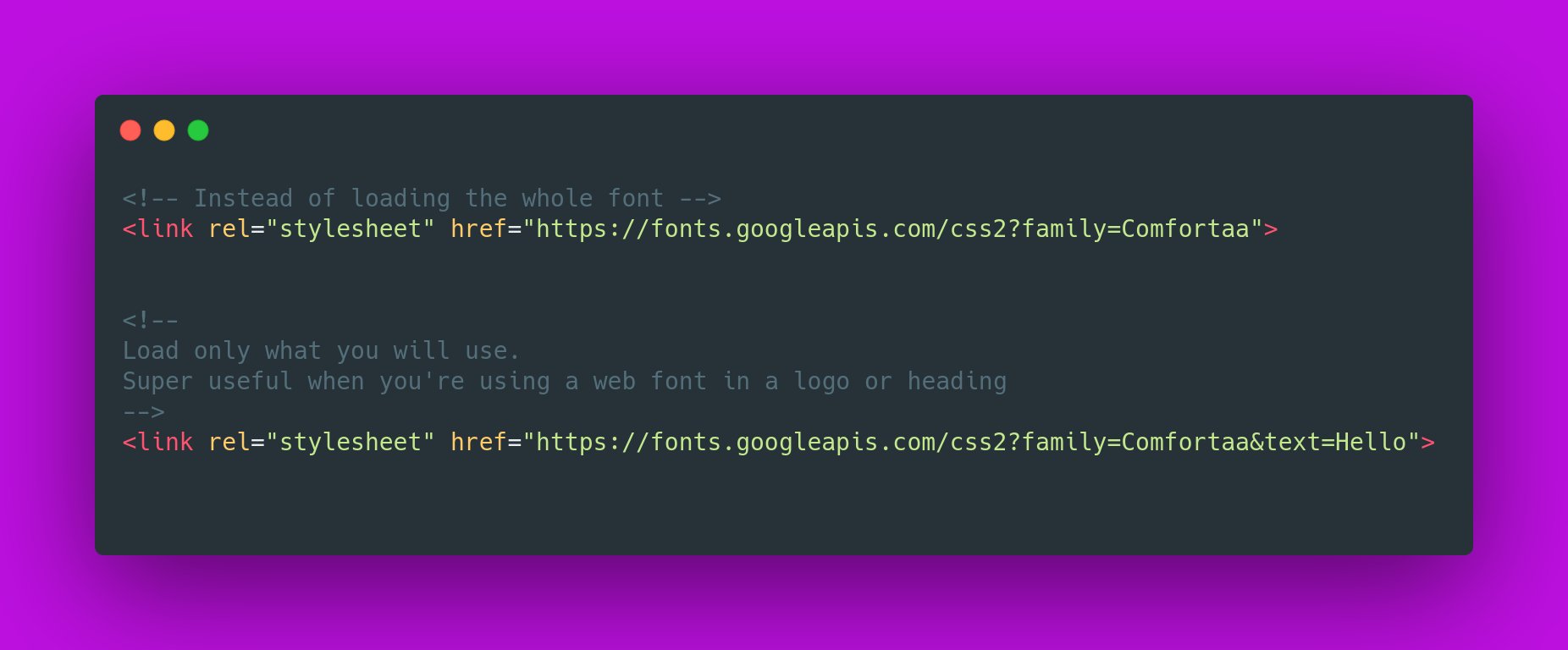
Допустим, вы хотите подключить в HTML-файл какой-то новый шрифт. Например, Comfortaa. Обычно это делается через добавление строки <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Comfortaa">.
Но если в конце вставить параметр text= с теми символами, которые вы планируете использовать со шрифтом, то таким образом можно сильно сэкономить на весе файла шрифта. Т.е. в случае с предыдущим куском кода, если вы хотите написать «Hello» это должно выглядеть так: <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Comfortaa&text=Hello">.
Метод можно оптимизировать — если есть повторяющиеся символы, то их можно не добавлять вновь. Таким образом, в предыдущем примере можно было написать не text=Hello, а просто text=Helo.
Где это может быть полезно?
В тех случаях, когда вы используете новый шрифт для отрисовки логотипа или каких-то редко используемых элементов дизайна.
Источник: Twitter / Marko ⚡ Denic
3К открытий4К показов