Accessibility для всех: как удержать пользователя в приложении с помощью доступности
Если вашим сайтом пользоваться сложно, вы теряете деньги и постоянных клиентов. Давайте разберёмся, как не допустить убытков и при этом сделать своё приложение качественным и удобным.
495 открытий6К показов
В 2016 году Click-Away Pound выяснили, что более 90% тех, кто ушел с сайта –– больше на него не вернутся. А уходят они из-за низкой доступности страницы. И нет, не потому, что приложение не работало, интернет отключился, а сервер упал. Имелась в виду другая доступность.
А именно accessibility — свойства приложения для людей с ограниченными возможностями. Например, для пожилых или юзеров с частичной потерей зрения.
Делать приложение доступным не только гуманно, но и выгодно. Если вашим сайтом пользоваться сложно, вы теряете деньги и постоянных клиентов. Давайте разберёмся, как не допустить убытков и при этом сделать своё приложение качественнее и удобнее.
Принципы доступности
Мы разобрались, что это важно как пользователям, так и бизнесу. Рассмотрим, на каких китах стоит accessibility веб-приложений и сайтов.
А если захотите копнуть глубже, детали описаны в документации WCAG. И актуальны для устройств на всех операционных системах: Android, iOS, MacOS и так далее.
Воспринимаемость
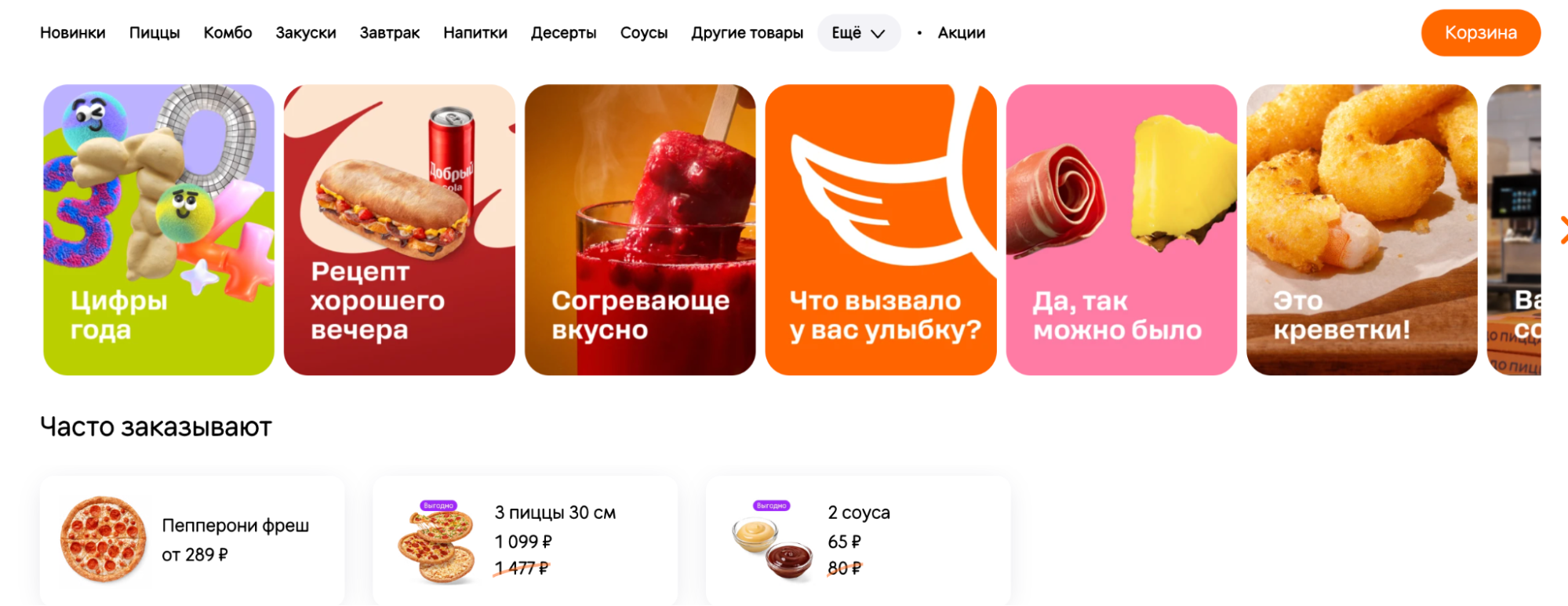
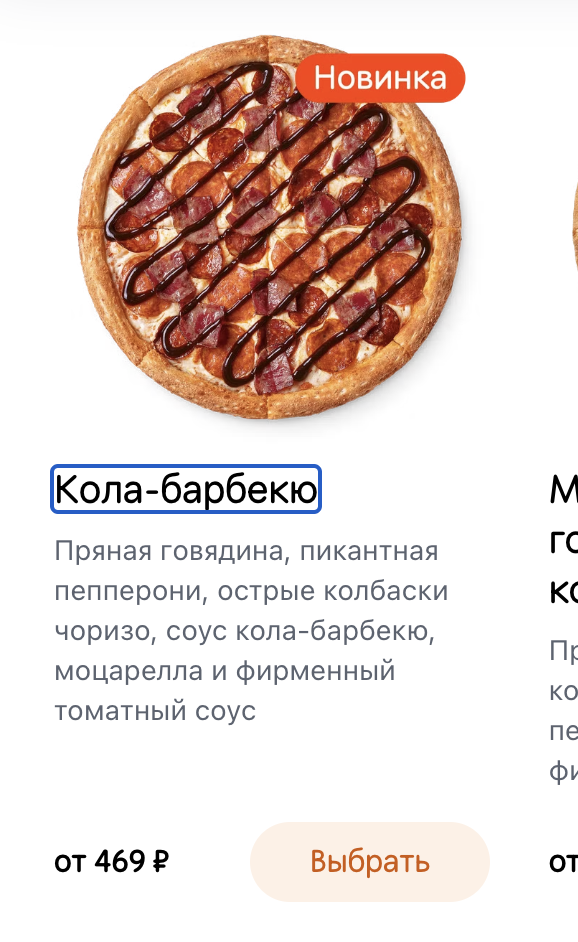
Приложение в первую очередь –– информация. Разберём на примере. Заходим на сайт Додо Пицца и сразу видим: ага, тут можно покушать и попить. То есть закрыть сразу две важных человеческих потребности.
Как мы это понимаем –– через контент: картинки, названия, цены. И наше зрение отсылает мозгу сообщение: тут можно заказать пиццу, тут можно узнать, из чего эта пицца и сколько она стоит. Глаза всё поняли, мозг одобрил, ручки потянулись к кнопке для входа в аккаунт.
Это очень хороший пример доступности, так как сайт нельзя перепутать ни с чем другим. Перед нами точно не аптека, не магазин кресел и не кондитерская.
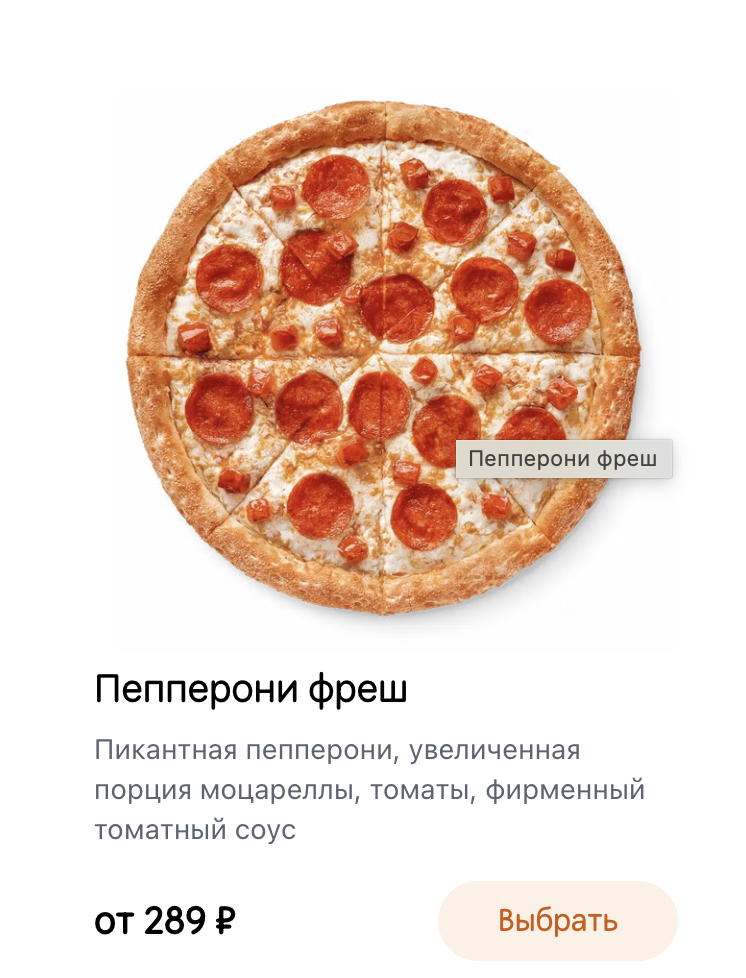
Важно, что у Додо Пиццы не только красочные картинки, но и подписи к каждой. Не всегда можно понять по одной картинке, что происходит. Пицца как пицца, из начинки узнаёшь только колбасу и томаты. А вот нюансы –– уже текстом.
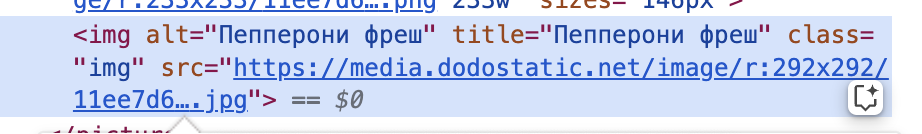
Забежим вперёд: если со страницей что-то пойдёт не так и картинка Пепперони фреш не загрузится, мы всё равно поймём, что на этом месте должна была быть пицца. Как? Благодаря инструменту alt на теге картинки:
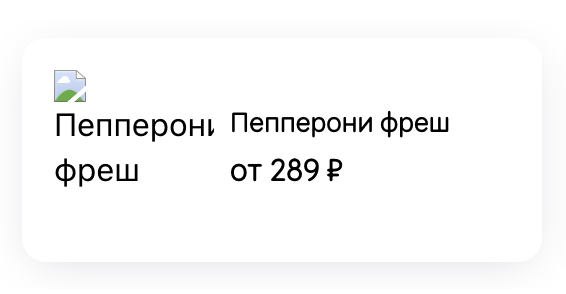
Может, это и не так красиво. Зато понятно.
Второй вариант, как понять, что за картинка перед нами, без самой картинки:
За это отвечает атрибут title на прошлом скрине. Только используйте его вместе с alt, а не вместо.
В общем, Додо Пицца сделали всё, чтобы по части визуала вы не прошли мимо их еды. Картинки сочные, в хорошем качестве, текст грамотный и контрастный. Пятёрка за accessibility.
Они могли, конечно, использовать и наш слух для передачи послания: поместить на страницу видео или короткие тизеры. А также дополнить их субтитрами. Однако большинство приложений –– банки, магазины, услуги по доставке, пиццерии и т.д. –– чисто текстовые и визуальные. Потому что для получения услуг онлайн нам не обязательно слышать, главное –– видеть.
И для чистоты эксперимента разберём анти-пример. Заходим на сайт кафе Basilic в Алматы:
Что это? Салон красоты? Сервис по озеленению участка? Цветочный магазин? Да, в меню прописаны сеты, суши, закуски, но видите ли вы их в первую очередь? Информация о сайте считывается не так.
Мы формируем понимание на основе совокупности разных частей страницы. Что не так конкретно с этим примером:
- Нигде не написано, что это кафе. Режим работы есть, но к чему он относится?
- Фоновая картинка –– вообще никак не связана с едой. Еда начнётся ниже, но до неё еще надо прокрутить. Пока что мы видим картинку в плохом качестве и загадочную надпись «Тер вку».
- Низкая контрастность: надписи видны, но нет ощущения чёткости.
- Ну и как и ожидалось, на карточках блюд ни alt-а, ни title-а.
Если картинка отъедет, на её месте будет пустота.
Управляемость
Простым языком: если у вас есть мышка, вы на коне. Если у вас нет мышки –– сломалась, залили чаем –– вы беспомощный котёнок на сайте и не можете нажать ни на одну кнопку. Вы не ощутите проблемы с accessibility, пока не останетесь без мышки или не окажетесь пользователем приложения на телевизоре.
И это только простые случаи, которые не связаны со здоровьем. А есть слабость в руках, тремор и ещё много ситуаций, в которых мышкой пользоваться тяжело. Или попросту невозможно.
Разберемся, как помочь пользователям в этих случаях:
Настройте клавиатурную навигацию
Все элементы должны быть доступны через клавиши Tab, Enter, Space и другие стандартные команды.
Рассмотрим на примере старого доброго Додо.
Tab –– переходит от одного интерактивного элемента к другому. Жмём на сайте tab:
Видим в нижнем углу, что выбрана ссылка. Но на странице обводки нет. Если бы у нас отработал скринридер, мы бы поняли, что она выбрана, нажали бы enter и перешли на страницу «Прямой эфир». А без него –– нет. Минус очко, Додо.
Но кое-где они всё таки оставили дефолтное поведение и мы можем видеть обводку ссылки:
Если нажать enter, то откроем модалку для выбора пиццы. То же самое делает и кнопка «Выбрать». В целом, с клавиатуры мы бы справились. Так что ок, валидно.
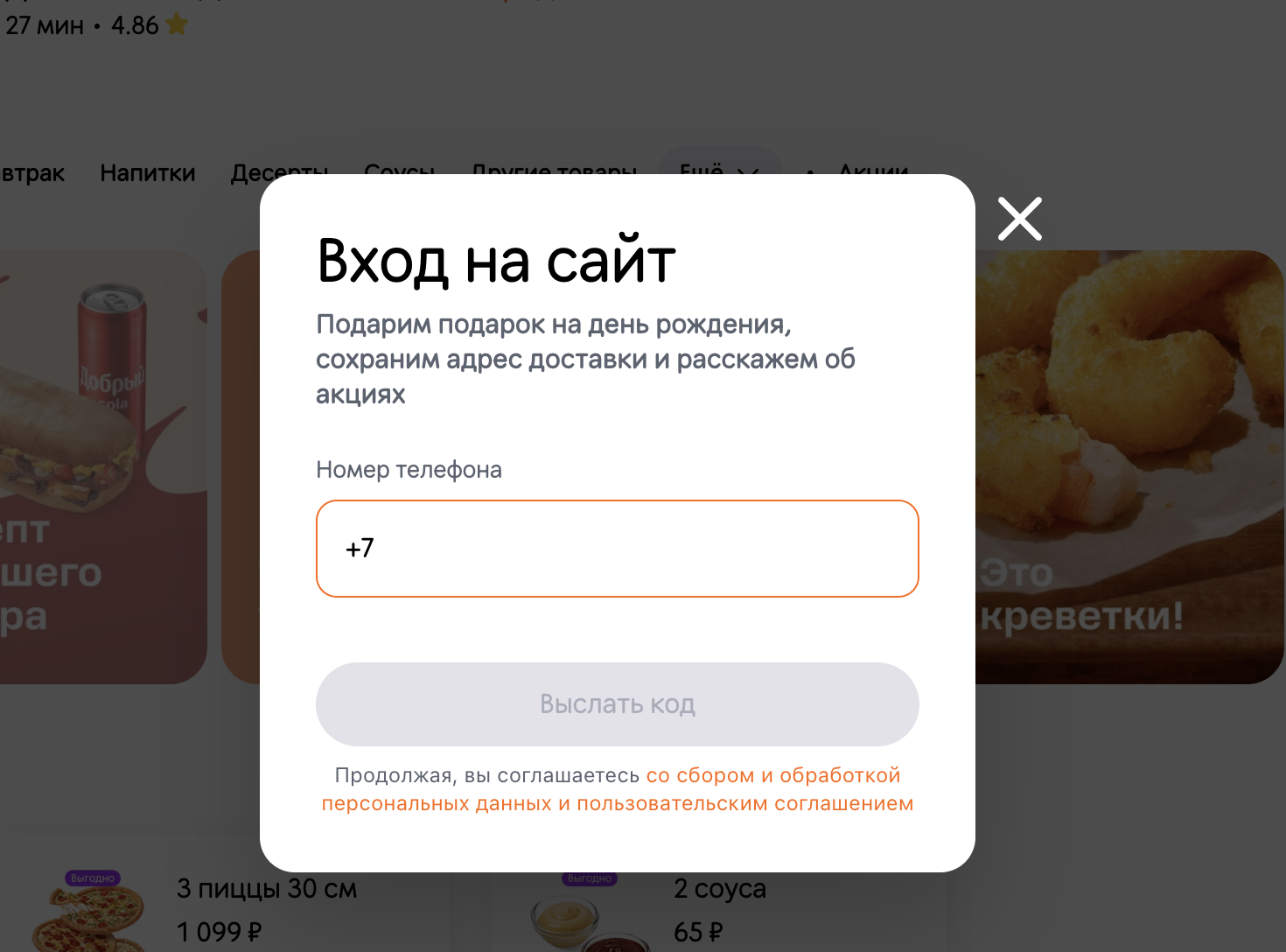
Посмотрим на модалку входа:
По escape она закрывается, поле ввода выделяется, а вот у кнопки, даже активной, нет выделительной рамки:
Кнопка-то выделена, так как она сделана нормальным тегом button. Но мы этого не видим, а нажимать наобум –– не очень удобно.
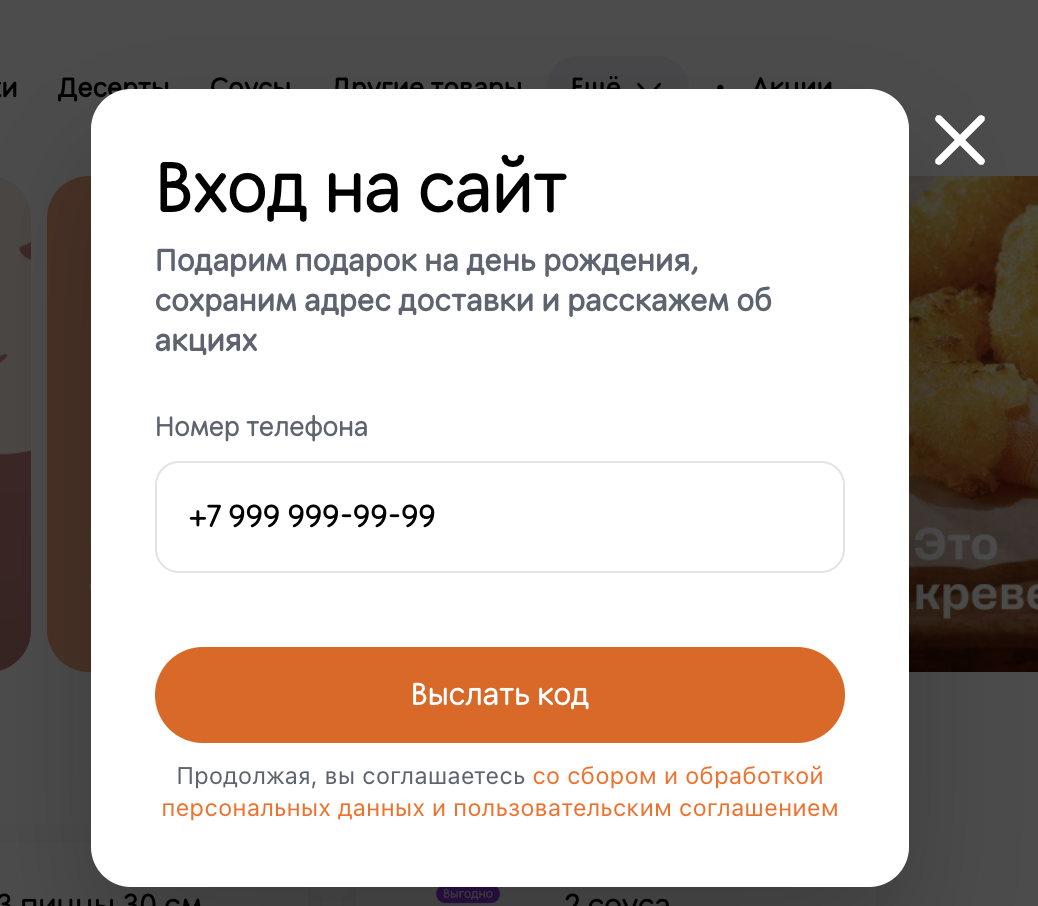
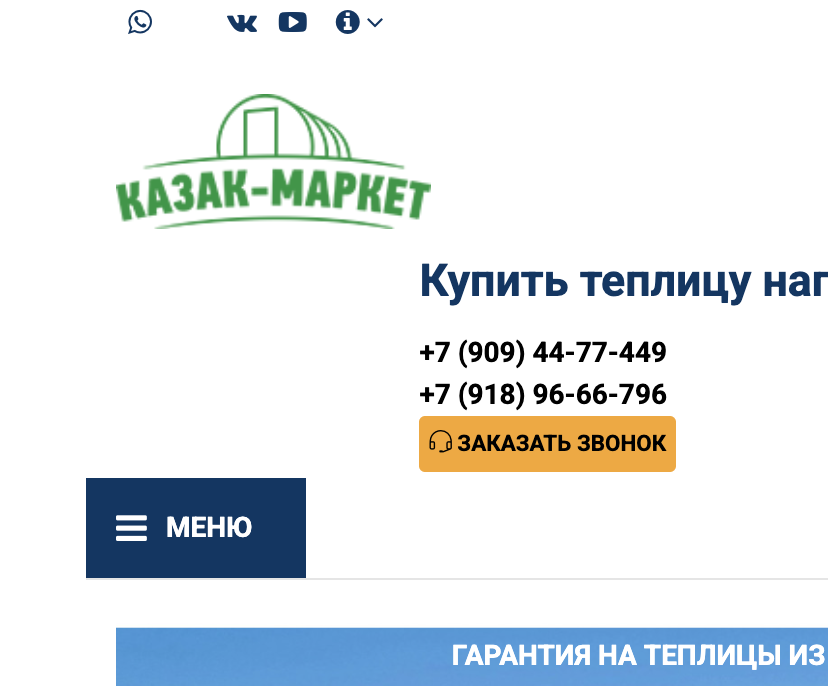
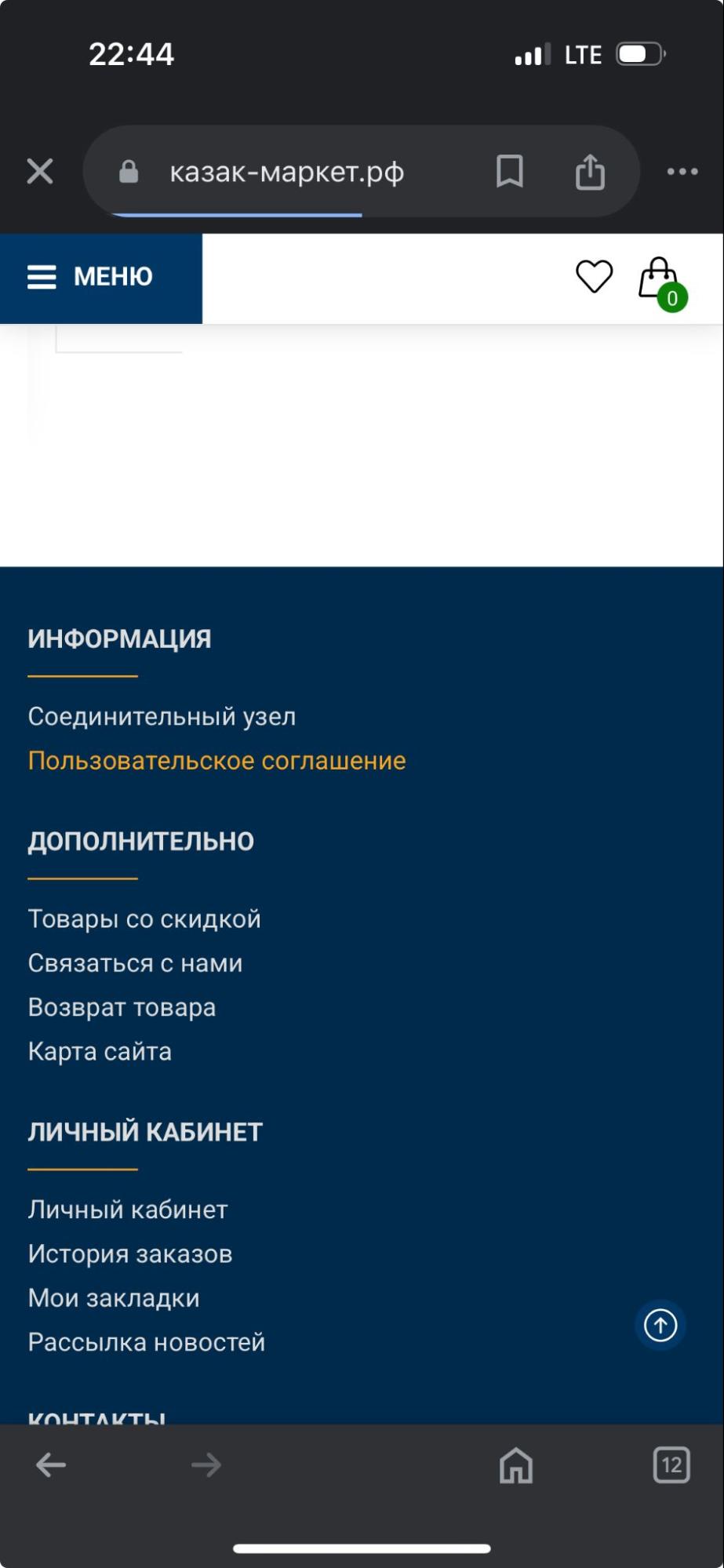
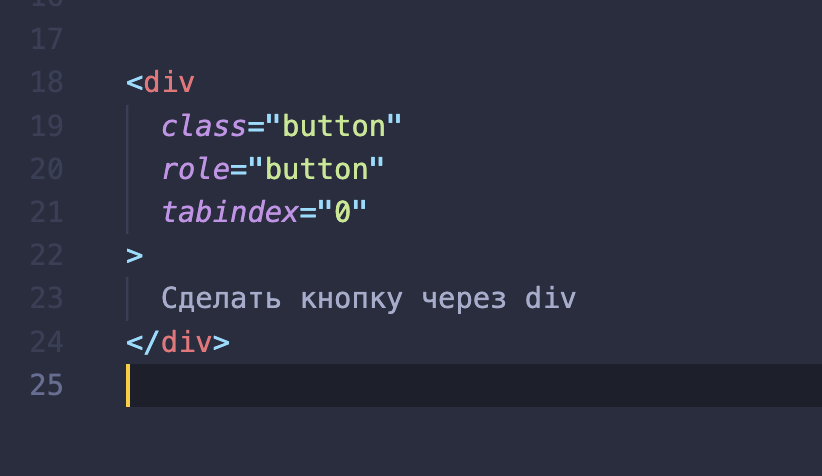
Кстати про нормальный тег. Ещё одна беда управления –– когда кнопку делают не кнопкой. Заходим на некий Казак-маркет:
Синий прямоугольник –– интерактивный. Потому что это кнопка меню: закрывает его или открывает. Но сделана она вот так:
И люди с мышками не поймут, что не так. А вот добраться до этого меню через клавиатуру или пульт от ТВ не получится. Див –– не интерактивный элемент. И на нём не сработает escape, tab и space.
Есть хитрости, как сделать див кликабельным. Но зачем? Если что-то выглядит как кнопка и кликается как кнопка –– сделайте её кнопкой, не мучайте себя и других.
Увеличьте кликабельные области
Сделайте кнопки и ссылки достаточно крупными, чтобы ими было удобно пользоваться. С лаптопа или ПК вы не поймёте этих нюансов, а вот со смартфона –– да. Если у крестика для закрытия кликабельная область очень маленькая, то попадёте вы по ней не сразу.
Вот, например, как это сделал Вкусвилл для мобильных устройств:
Вокруг крестика есть дополнительное место, чтобы кликнуть было легче.
Проследите за контрастностью и размером шрифтов
Цвет текста и фона должен быть контрастным. Так его смогут прочитать пользователи с плохим зрением.
Но даже если проблем со зрением нет –– иногда то, что вы можете легко прочитать на мониторе, становится абсолютно нечитаемым на экране телефона под ярким солнцем.
Вот пример с сайта Fragrantica. Кнопка «Войти» темнеет, когда мы наводим на неё курсор. И чёрный текст на этом фоне читается не очень хорошо.
Вот так было бы намного лучше:
Во-первых, красим текст белым. Во-вторых, делаем его жирнее. Выглядит чётче.
Очередной анти-пример:
Шрифт ссылок настолько маленький, что попасть сразу на нужную будет тяжело. Контрастность хорошая, но если экран уменьшить –– ссылки сольются в единую кашу.
Используйте семантическую разметку
Про кнопки, которые button, а не div, мы уже сказали. Но это не всё. Для высокой доступности сайта используйте семантические теги.
Посмотрим на разметку с сайта Вкусвилл:
Семантика делает код понятным для людей, которые его читают. Если новый разработчик видит в коде header, main или footer, ему сразу ясно, что это за блок. А если там просто десятки дивов, то придётся посидеть и подумать.
Семантическая разметка помогает использовать приложение не только людям, но и машинам. Есть мнение, что чем структурированнее ваша разметка, тем лучше её понимают поисковики. И поднимают её выше в поиске. Как минимум, Яндекс говорит, что семантическая разметка помогает поисковику делать более качественные сниппеты для вашей страницы.
Понятность
Вернёмся к китам accessibility. Третий принцип –– понятность приложения. Оно должно быть таким, чтобы человек, в том числе с ограниченными возможностями, чётко понимал, как использовать интерфейс на каждом этапе.
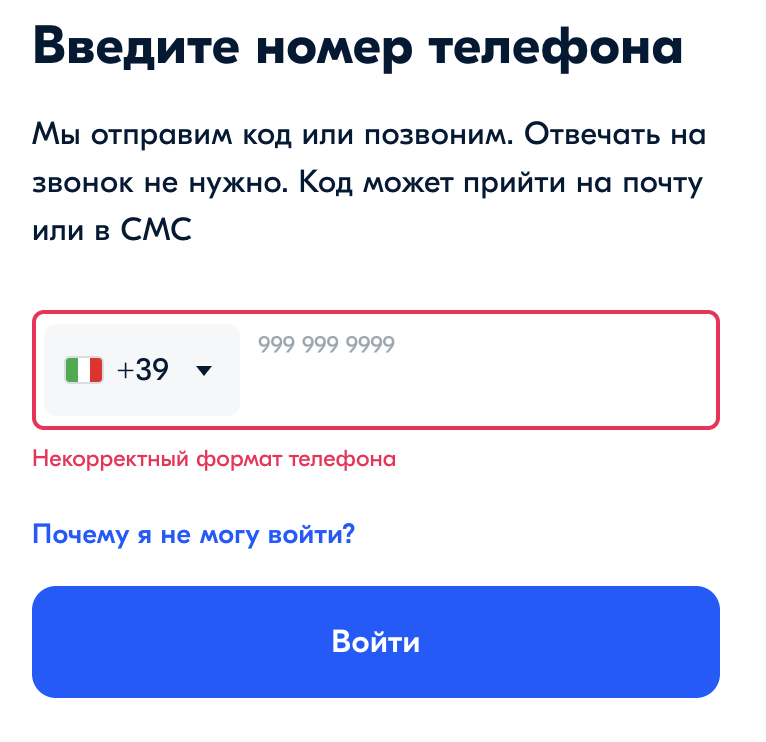
Разберём на примере формы входа в приложение Ozon:
Если не заполнить номер, войти нельзя. Пользователь понимает, что именно он сделал не так и что нужно сделать дальше.
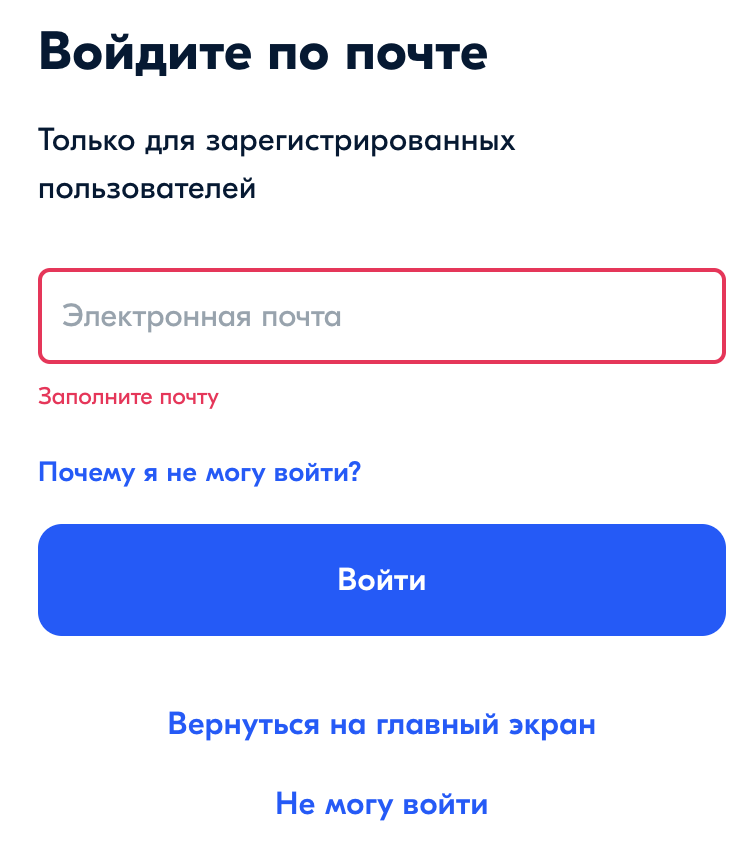
Можно выбрать вход по почте:
И если не ввести её и попытаться войти –– снова видим причину ошибки. Поэтому Ozon предоставляет нам развилку: восстановить доступ, если не помнишь свои данные, либо вернуться на главный экран и сделать что-то ещё.
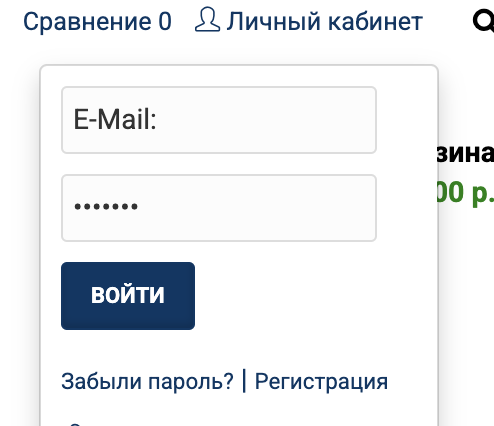
Анти-пример формы:
Да, есть вариативность для забытого пароля и переход на регистрацию. Но можно попробовать войти с абсолютно пустыми данными. Каковы шансы, что такая учётка есть?
На доступном сайте –– скорее всего ноль. Но на этом сайте… Мне удалось зарегистрироваться с абсолютно пустыми данными:
А в другой раз валидация сработала и не пустила меня с пустыми полями. Магия недоступных сайтов. И эта магия вводит в ступор любого пользователя. Особенно, если у него ограниченные возможности. Он решает не мучиться и уходит со страницы. Так Казак-маркет потеряет одного клиента. Жаль.
Надежность
Приложение должно работать надежно всегда и везде, поддерживать совместимость с технологиями, которые помогают людям с ограниченными возможностями. Например, с экранными читалками и голосовыми ассистентами.
Разберём сайт Вкусвилл с помощью VoiceOver, скринридера на MacOS.
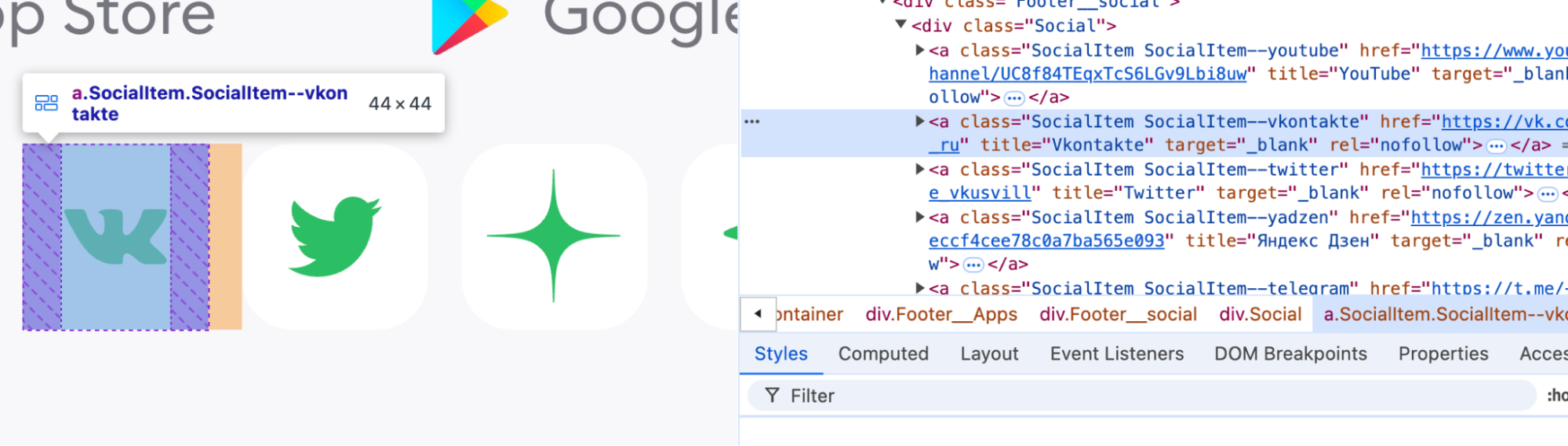
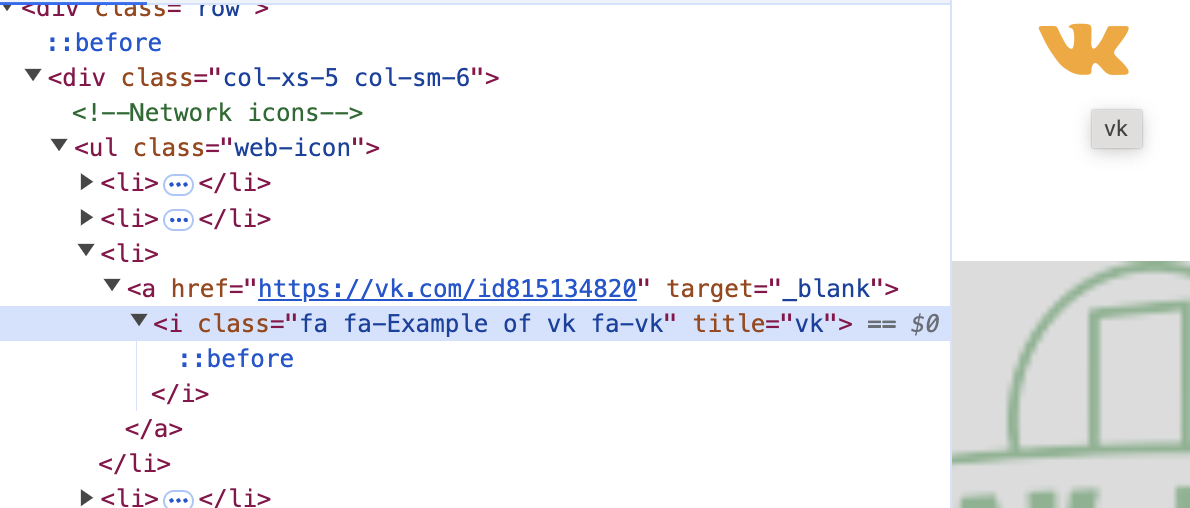
Смотрим на иконки соцсетей:
Иконку ВКонтакте VoiceOver озвучит так:
Если не смотреть на экран –– всё понятно, это ссылка на ВКонтакте. А всё почему: есть title и изображение.
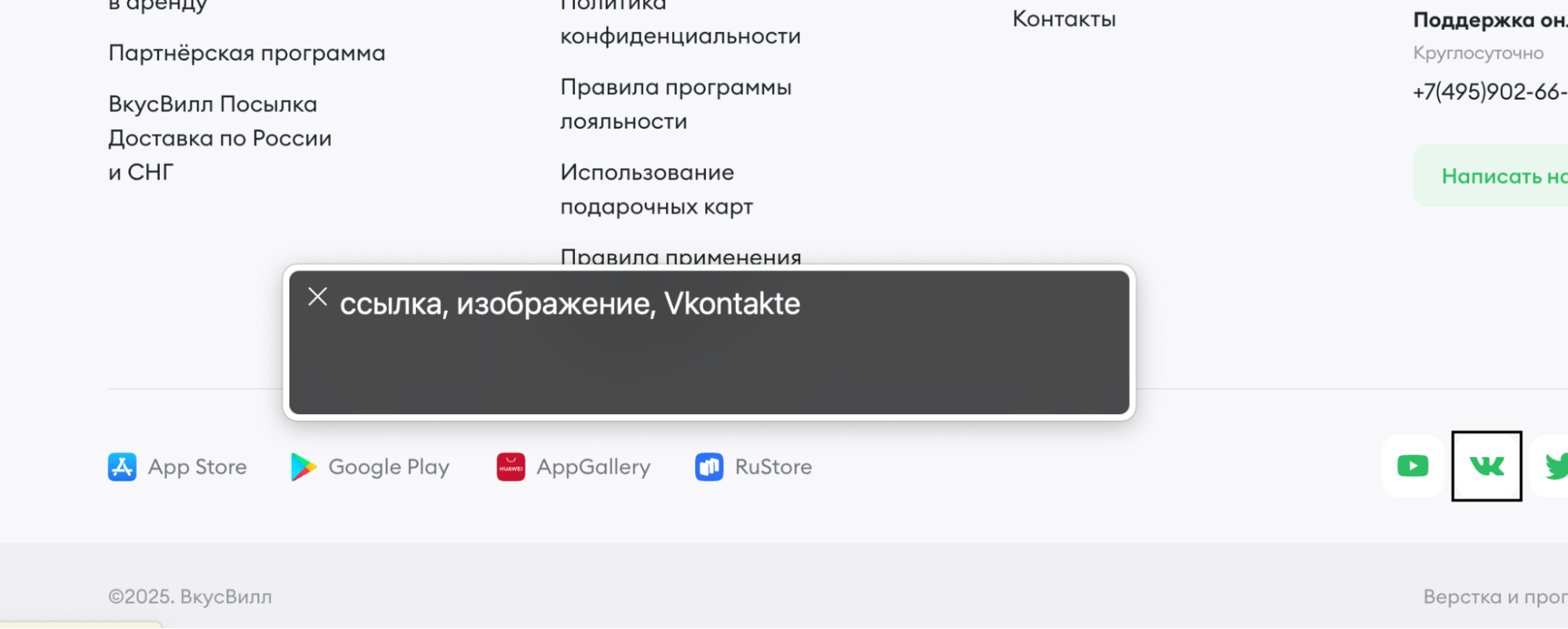
А вот такая иконка будет озвучена просто как «Ссылка»:
Непонятно, куда она ведёт и как выглядит. Мы даже не в курсе, что внутри ссылки есть картинка. Людям с ограниченными возможностями будет сложно разобраться.
Есть ещё один инструмент для accessibility –– ARIA-атрибуты. С помощью них можно добавить элементам разметки дополнительную информацию и улучшить доступность.
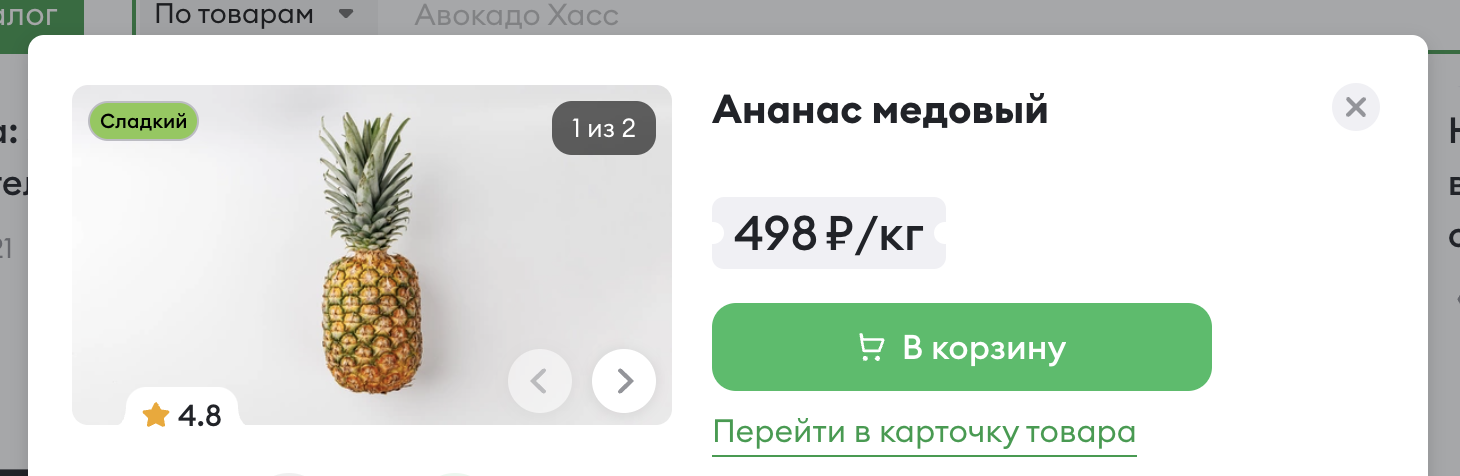
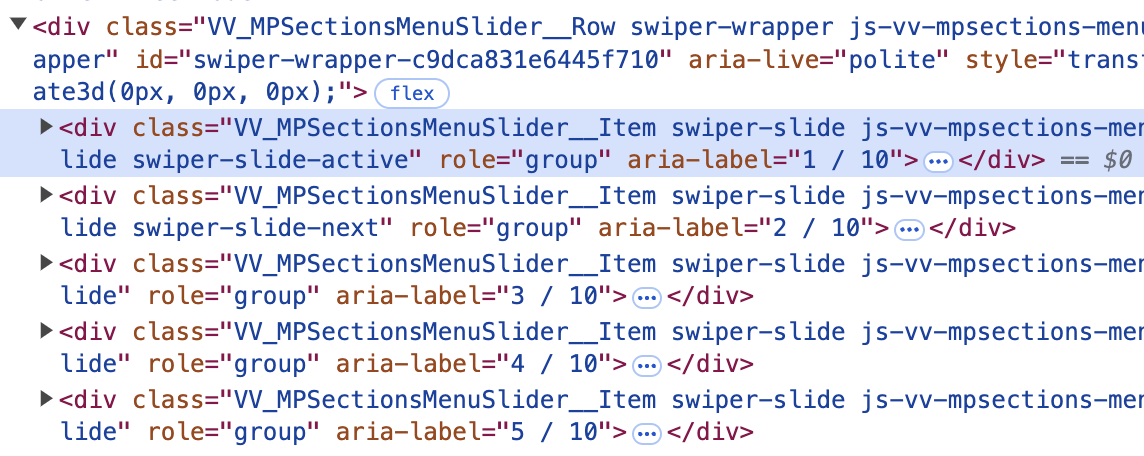
Разберём, как этим воспользовался Вкусвилл. Перед нами модальное окно с ананасом:
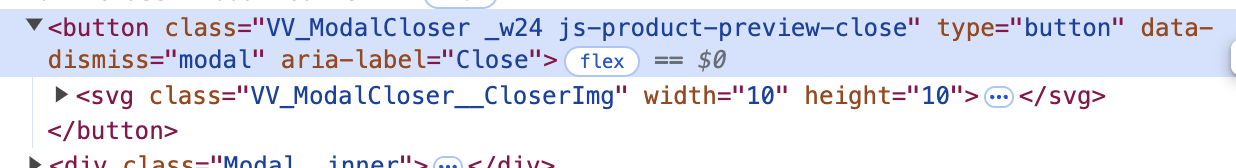
Интересует крестик закрытия. Это просто иконка, надписи нет. Как пользователь, который слушает текст через скринридер, поймёт, зачем эта иконка нужна?
А вот как:
Здесь мы добавили aria-label со значением Close –– с английского «Закрыть». Aria-атрибут никак не влияет на визуал и функционал кнопки. Но добавляет к ней дополнительную информацию. Теперь скринридер озвучит, что у этой кнопки есть функция закрытия.
Другой пример. Блок с товарами, который обновляется в реальном времени. Скринридер захватит изначальное состояние, а обновлённое проигнорирует. Что делать?
Использовать aria-live. Этот атрибут попросит скринридер следить за обновлениями в этом блоке. Значение polite –– индикатор важности. То есть, перед нами второстепенные изменения. О них можно рассказать после озвучивания блока с aria-live=”assertive”.
Но помните главное правило aria-атрибутов –– старайтесь их не использовать. Если задачу можно решить обычной разметкой, не изобретайте велосипед. Это точно не про accessibility.
Пример –– та самая кнопка-не-кнопка через div. Именно aria-атрибуты помогут её оживить:
Могут. Но какой ценой… Ценой пары –– и это в лучшем случае –– десятков строчек JS-кода.
Инструменты для проверки accessibility
Мы тут пока читали статью, разнесли несколько сайтов. Но и похвалили парочку. И делали эти проверки вручную. От этого никуда не деться, слабые места приложений и веб-страниц проступают только в процессе использования.
Но тестировать сайты можно и автоматически.
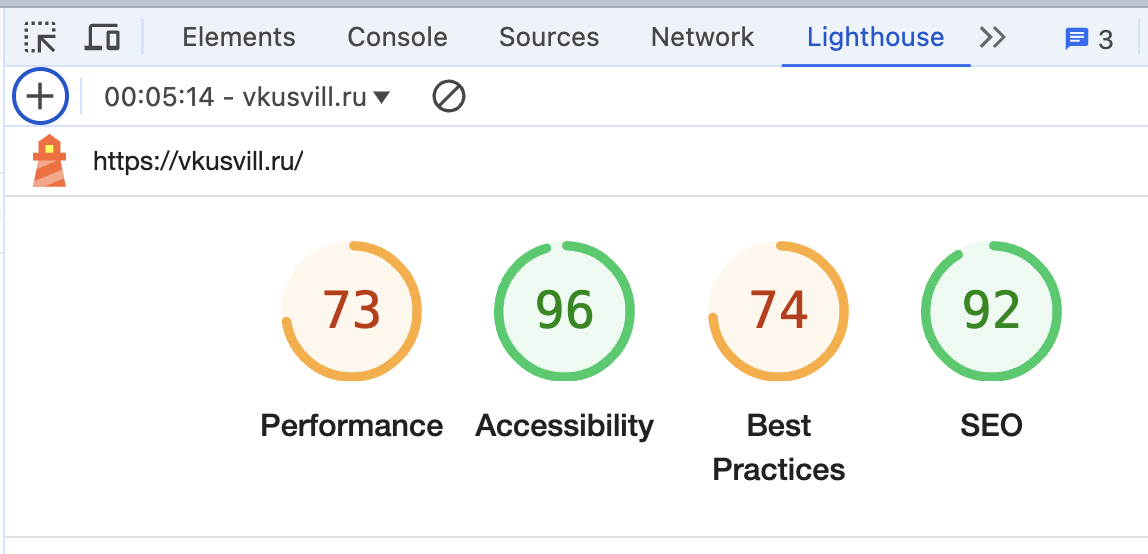
Например, Lighthouse. Он лежит прямо в браузере Google Chrome и проверяет веб-страницы на доступность, производительность и SEO.
Рассмотрим Вкусвилл:
Нас интересует accessibility, и она у них на высоте. Ну молодцы! Жаль это не реклама ВВ в статье. Но, может, хоть промокод какой-нибудь закинут, если не жалко. 🙂
Единственное, что посоветовал LightHouse:
Увеличить контраст переднего и заднего фонов тут:
И ещё в паре мест. Но это уже нюансы. Мы и сами проверили, что пользоваться сайтом ВВ очень удобно как людям без нарушений мобильности, зрения и слуха, так и юзерам с ограниченными возможностями.
Что ещё используем:
- Axe — бесплатное приложение с открытым кодом. Всё как мы любим. Проверяет accessibility у разметки, наличие альтернативного текста у картинок, ищет проблемы с навигацией, контрастом и так далее. Можно скачать как расширение для браузера.
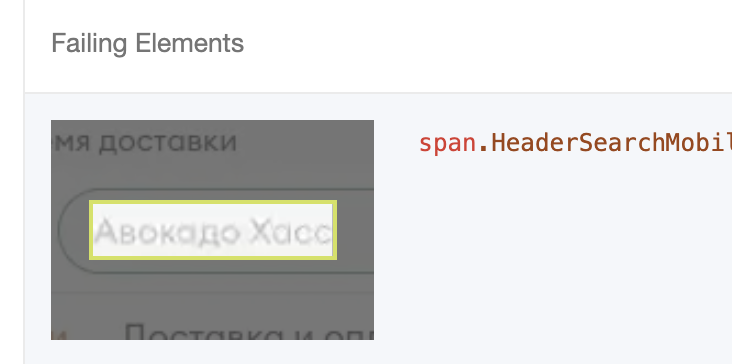
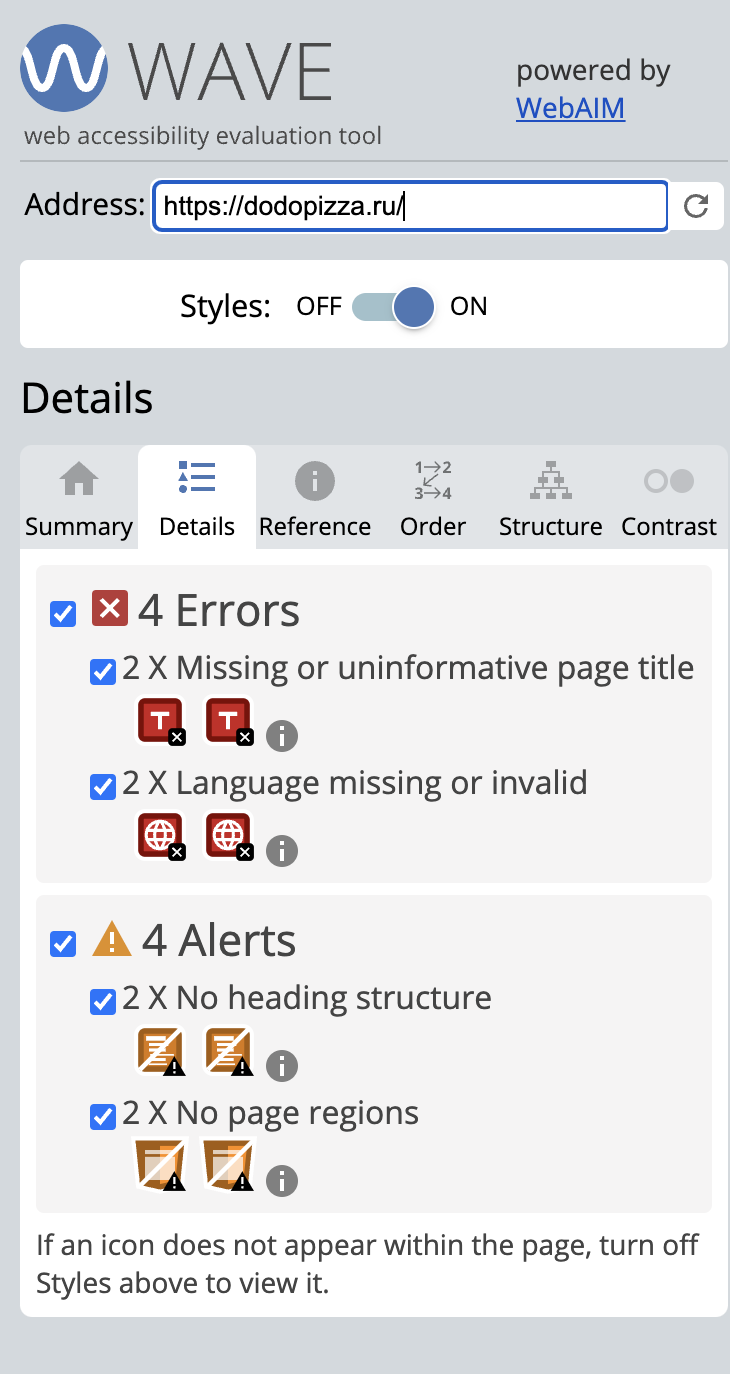
- Wave — выглядит как панелька, показывает ошибки нужной вам страницы.
- Скринридеры, расширения для проверки контрастности или того, как видят ваш сайт люди со зрительными нарушениями.
Делайте свои приложения и веб-страницы доступными для взрослых и детей с ограниченными возможностями. И обязательно тестируйте их на корнер-кейсы и нюансы. Чтобы потом на ваш сайт не забрела вот такая я и не обнаружила какие-нибудь иконки без альтернативного текста!
495 открытий6К показов