Создан движок для 3D-рендеринга в браузере, основанный на CSS
Новости Отредактировано
8К открытий8К показов
На GitHub появился проект с открытым исходным кодом, который реализует движок для рендеринга вокселей (по сути, трёхмерных пикселей) на CSS напрямую в браузере.
Создатели пишут, что преследуют цель создания легковесной библиотеки с очень простой реализацией. Действительно, примеры выглядят вполне красиво, и при этом кодируются относительно несложно:
При этом, так как это CSS, то не нужны никакие трассировки для отслеживания курсора мыши, тогда как в традиционных методах необходимо проецировать 2D-координаты курсора в 3D-мир сцены.
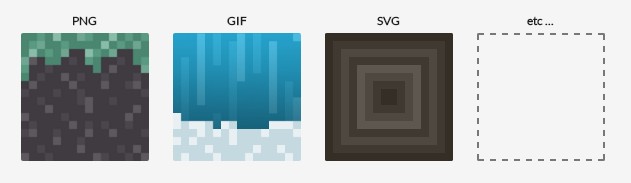
Также благодаря CSS автоматически поддерживаются все типы изображений, GPU-ускорение и CSS3-преобразования.
Для начала использования нужно скачать минифицированную версию скрипта и CSS-файла, а затем подключить их к своему проекту:
И создать простейшую сцену, например, такую:
И если всё сделано правильно, то получится вот такой результат:
Подробности можно найти в документации.
8К открытий8К показов