7 практических советов по увеличению скорости работы вашего сайта
Несколько советов по увеличению скорости загрузки сайта, которые помогут избежать типичных ошибок и удержать аудиторию.
4К открытий4К показов
Ольга Мамаева
переводчик Digitalindex.ru
Статистика показывает – пользователь ожидает максимальную производительность сайта. Более того, скорость загрузки становится ключевым фактором при выборе интернет-магазина. Человек делает клик на гиперссылку – «медленные» страницы станут причиной уменьшения трафика и высокому проценту отказов, а в итоге – спаду продаж.
Несколько простых советов помогут избежать типичных ошибок и, как следствие, помогут удержать аудиторию.
Проведите анализ производительности и аудит сайта
Аналитика наше все. Чтобы безупречная маркетинговая стратегия не разбивалась о низкую производительность сайта, следует использовать инструменты. В целом, вы можете выбрать тот, который наиболее эффективен конкретно для вашего кейса.
PageSpeed Insights tool
Этот инструмент Google даст вам не только количественную статистику скорости загрузки страницы, но и рекомендации по ее увеличению. Что может быть среди предлагаемых алгоритмов: уменьшение CSS и JavaScript, сжатие Gzip, кеширование, оптимизация изображения и отсутствие переадресации с целевой страницы. Кстати, Google дает еще один полезный инструмент – Test My Site. Он анализирует ресурс с точки зрения адаптации под мобильную версию.
Pingdom
Бесплатный инструмент покажет скорость загрузки и даст практический совет, как выйти на более мощные показатели.
GTmetrix
Еще один прикладной инструмент – GTmetrix. Он также анализирует скорость и дает рекомендации. Тут можно отметить удобный интерфейс, кликнув на определенную кнопку мы можем узнать, сколько времени потребовалось для выполнения конкретного запроса.
Аудит сайта на ошибки кода и мета-полей Site Audit SEMrush
Техническое SEO — основа всей стратегии SEO-кампании. Оно показывает, как сайт построен и структурирован, анализирует, как легко поисковым системам сканировать и индексировать контент. Некоторые связанные с SEO технические проблемы даже могут сделать сайт невидимым для поисковых систем, поэтому очень важно понимать, определять и исправлять данные ошибки.
Инструмент позволяет проверить «здоровье» вашего веб-сайта и получить рекомендации для его улучшения. Он позволяет находить и исправлять технические проблемы и проблемы на странице сайта, расставлять приоритеты по исправлению ошибок и внутренних апгрейдов страницы, что позволяет улучшить здоровье вашего веб-сайта и оптимизировать SEO.
Сканировать можно область сайта. Это может быть домен, поддомен или подпапка. Лимит просматриваемых страниц для сканирования от 1000 до 100 000 страниц за аудит (разовое сканирование). Можно указать источник сканирования: сам сайт, карта сайта или даже пользовательская карта сайта. Если вы хотите дать вашим страницам AMP (страницы удобные для просмотра с смартфонов и планшетов) приоритет над другими страницами во время сканирования, то установите флажок «Сначала просматривать страницы AMP», который находится в меню внизу страницы.
Доступно использование различных агентов для сканирования вашего сайта. Это может быть мобильная или настольная версия SEMrush Bot или Google Bot. Есть настройка функции при замедлении работы вашего веб-сайта на выбор, при замедлении стоит выбрать вариант, когда сканер соблюдает директиву «crawl-delay» («сканирование с задержкой») из вашего robots.txt файла. У SEMrush выполнена полная интеграция с Google Analytics.
Отчет инструмента включает в себя график (метрику) общего балла (круговой график), который отражает плотность и количество проблем вашего сайта. Просканированные страницы учитываются в разбивке по их статусу: исправен (нет проблем) / не работает / есть проблемы / перенаправляет / заблокирован.
«Robots.txt Updates widget» проверяет файл robots.txt на его доступность и на наличие изменений, внесенных в него после предыдущего сканирования. Важно быть в курсе даже незначительных изменений в вашем файле robots.txt, поскольку любая проблема может сильно повредить рейтингу вашего сайта.
Существует три основных типа проблем, которые мешают вашему сайту получить высокий рейтинг или же вызывают плохой опыт у пользователей. Эти проблемы группируются по их влиянию на «здоровье» вашего веб-сайта в порядке убывания: ошибки (красный цвет), предупреждения (оранжевый) и уведомления/замечания (синий). Рационально будет сначала сосредоточиться на ошибках, так как они более всего влияют на ваши результаты в SEO.
Ниже представлен список тематических отчетов (тематических рейтингов) с оценками сайта:
- Индексируемость (возможности сканирования);
- Реализация HTTPS (HTTPS);
- Международная SEO оптимизация;
- Эффективность (производительность сайта);
- Внутренние ссылки.
Нажав на кнопку любого тематического отчета, вы попадете на страницу с подробной информацией о соответствующем техническом аспекте вашего SEO. Внизу страницы вы можете увидеть список основных проблем сайта, которые сортируются по степени их серьезности.
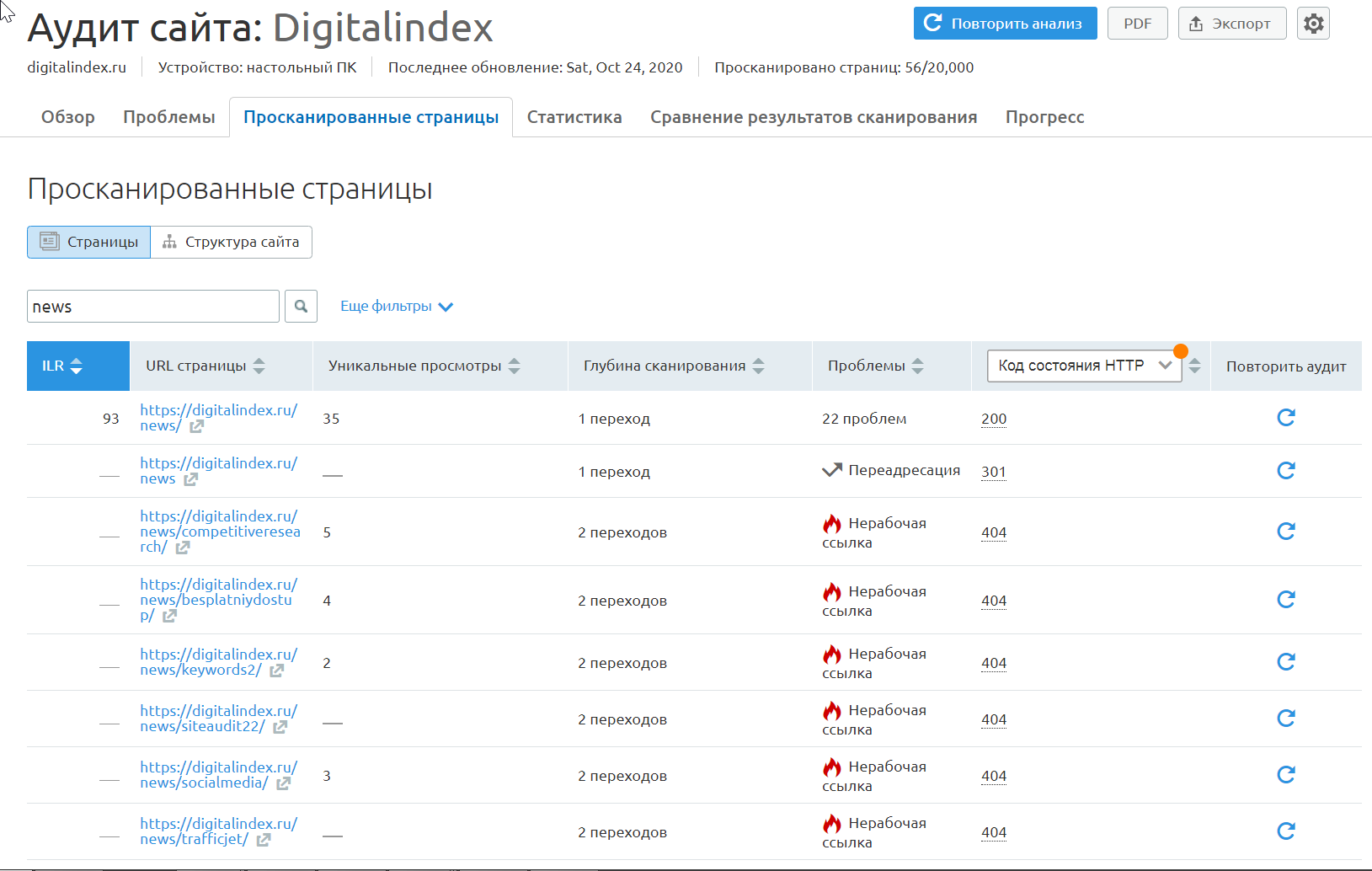
Есть несколько способов анализа и устранение проблем. Давайте нажмем на синюю кнопку «Смотреть все проблемы», которая переведет к соответствующему списку. Каждая проблема в списке имеет всплывающую подсказку «Почему и как ее исправить», чтобы дать вам больше информации о ней. Нажатие на определенную проблему покажет URL, связанный с этой проблемой. Вы можете скрыть проблемы, которые вы исправили, или же считать их несущественными, неважными. Имейте в виду, что скрытые проблемы не позволят аудиту (сканеру) сайта проверять их в будущем. Также существует возможность отправлять информацию о проблемах и ставить соответствующие задачи, связанные с ними, напрямую в «Trello» (облачная программа для управления проектами небольших групп), предлагая вашим товарищам по команде разобраться с ними.
Еще один способ решения проблем — делать это постранично на вкладке «Сканированные страницы». Вы можете самостоятельно сортировать свои страницы по количеству проблем или, если вы подключили свою учетную запись к «Google Analytics», по уникальным просмотрам страниц. Вы также можете применять различные фильтры для выбора определенных страниц, чтобы начать работу. Например, возможно сразу же начать исправлять страницы с медленной скоростью загрузки, или, если вы не можете ждать, быстро навести порядок среди ваших сломанных страницах. Полезной особенностью здесь является то, что вы можете повторно проверить выбранный URL-адрес, чтобы инструмент мог выполнить проверки сразу.
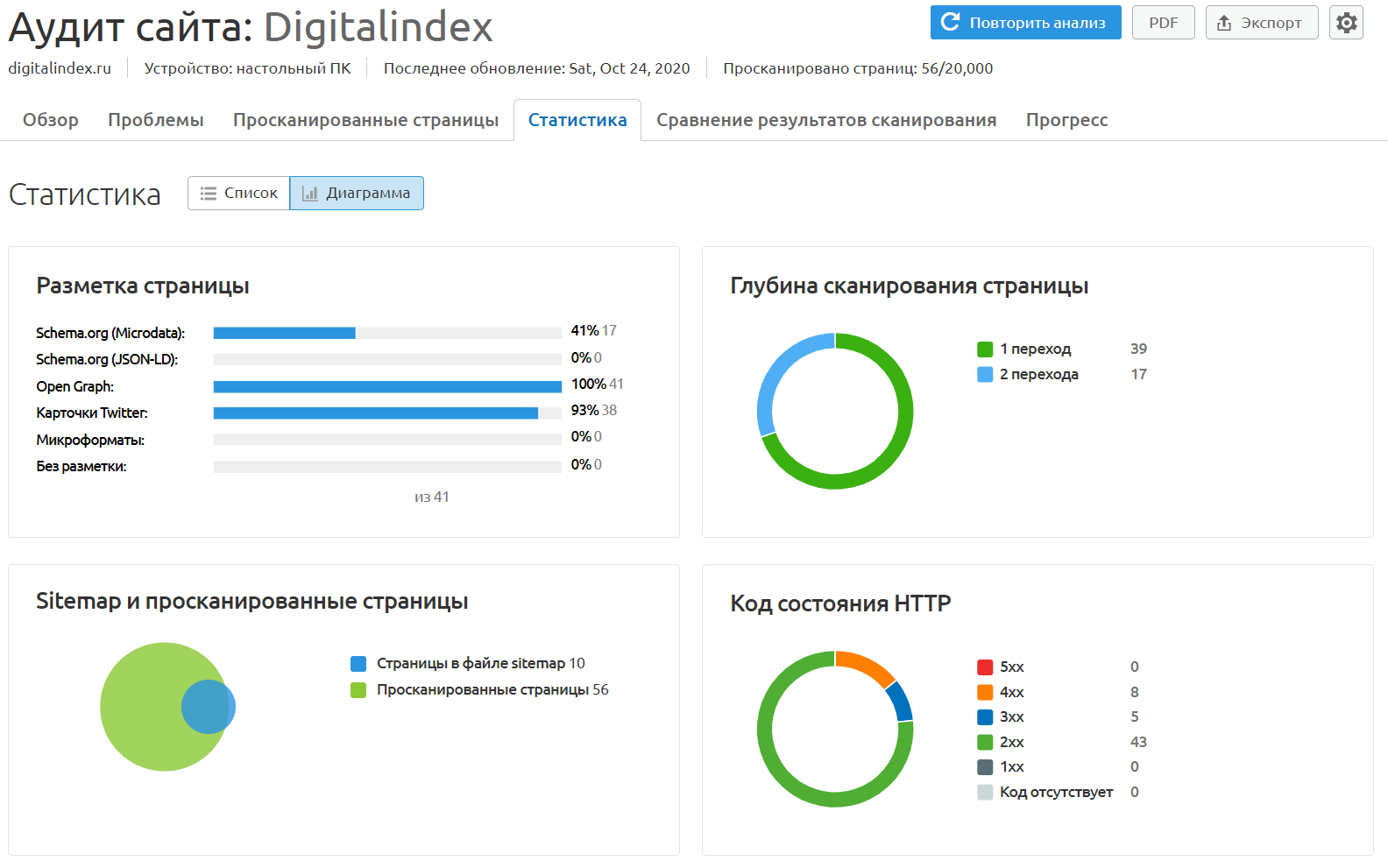
В разделе «Статистика» можно просмотреть статистическую сводку вашего сайта списком и диаграммы с графиками. Там вы сможете увидеть данные о состоянии страниц вашего сайта:
- Разметка — данные и советы о разметке сайта.
- Глубина сканирования — количество страниц с ограниченной глубиной сканирования более 3 кликов от главной страницы. Целесообразно сделать эти страницы более доступными для пользователей и сканеров.
- Код состояния HTTP —здесь показываются наличие кодов состояния 4xx (ошибка клиента) и 5xx (ошибка сервера).
- Каноникализация — количество страниц без тега/атрибута
rel = "canonical". - Ссылка на АМР;
- Входящие внутренние ссылки — страницы, имеющие только 1 входящую внутреннюю ссылку.
- Использование атрибута
hreflang.
Вы можете узнать о технических проблемах и иных проблемах на своём сайте с помощью инструмента аудита сайта «Site Audit tool», который объединяет и комбинирует более 120 типов проверок. Вы также можете настроить еженедельные уведомления по электронной почте, чтобы быть в курсе вашего прогресса.
Применяйте сжатие изображений
Сжатые изображения позволяют делать более быструю загрузку страницы. Важный совет – в процессе оптимизации обратите внимание на размер картинки и не заливайте на страницу чрезмерно много изображений. Но не забывайте о качестве – пиксели это не круто. Бесплатные сервисы tinypng или tinyjpg помогут уменьшить размер новых изображений для вашего сайта. Для уже имеющихся изображений вы можете воспользоваться сервисами Crush.pics или Image Optimizer, которые сожмут изображения без потери качества.
Используйте AMP
Сегодня более 50% пользователей регулярно совершают покупки через мобильные устройства, поэтому важно сделать сайт удобным для выдачи на экране мобильного. AMP (Accelerated Mobile Pages) – это ускоренные мобильные страницы. Этот инструмент работает только для мобильных версий, технология помогает пользователю получать быстрый доступ к ресурсу.
Сократите количество HTTP-запросов
Сервис HTTP Requests Checker, созданный специалистами GiftOfSpeed, помогает выявить количество HTTP-запросов от вашей страницы. Имеет смысл их сократить. Что для этого можно сделать: совместить файлы CSS, JavaScript и прописать их в коде. Минимизировать использование дизайна, конвертировать изображения в стандарт кодирования Base64. Возможно, на это сложно пойти, но стоит ограничить количество иконок социальных сетей. Эффект не заставит себя ждать!
Сократите количество плагинов
Даже если вы не используете плагины, добавленные на сайт, они очень тормозят его работу, добавляя JavaScript / CSS файлы . Проведите ревизию – особенно приятно будет обнаружить плагины, о которых вы уже давно забыли.
Минимизируйте переадресацию и битые ссылки
Проверьте ресурс на редиректы и битые ссылки – они значительно сокращают скорость загрузки. Для этого также есть бесплатные инструменты Broken Link Checker и Xenu.
Для редиректов
Сделайте технический аудит сайта и проанализируйте 301 и 302 редиректы, в частности цепочки редиректов. Внесите изменения там, где это возможно.
Для битых ссылок
Битые ссылки – вред для сайта. Они значительно увеличивают количество HTTP-запросов и раздражают пользователей. Для их выявления воспользуйтесь бесплатными инструментами Broken Link Checker и Xenu.
Добавьте коды отслеживания через Google Tag Manager
С помощью этого инструмента вы можете хранить все теги в одном месте и не посылать запрос разработчикам, когда планируете создать новые.
Заключительный комментарий
Попробуйте применить эти советы на практике и, вы быстро увидите результат – скорость загрузки сайта должна увеличиться. А вместе с этим, и количество переходов, число заказов и процент теплой аудитории.
4К открытий4К показов