Функциональный CSS: упрощаем работу со стилями
18К открытий18К показов
Развитие браузеров ограничивало развитие CSS. И примерно с 2015 года (когда браузеры стали поддерживать flexbox) появилась возможность применить новые технологии в приложениях и на сайтах. На помощь пришли библиотеки Angular Material, Ionic и Bootstrap. Благодаря им удалось сфокусироваться на функциональности, а не на расположении элементов, дизайне кнопок или выравнивании div-элементов.
Однако вскоре пришло осознание, что библиотеки компонентов накладывают свои ограничения и становится сложно добавить что-то своё. Кроме того, приложения выглядят одинаково из-за использования разработчиками одних и тех же библиотек компонентов.
Как только продукт стал минимально жизнеспособным, получится ли отказаться от, к примеру, Bootstrap и заменить его собственным CSS-файлом? Скорее всего, нет. И тут-то на помощь приходит функциональный CSS. Гарри Никольс (Harry Nicholls) делится своими мыслями о его использовании.
Функциональный CSS
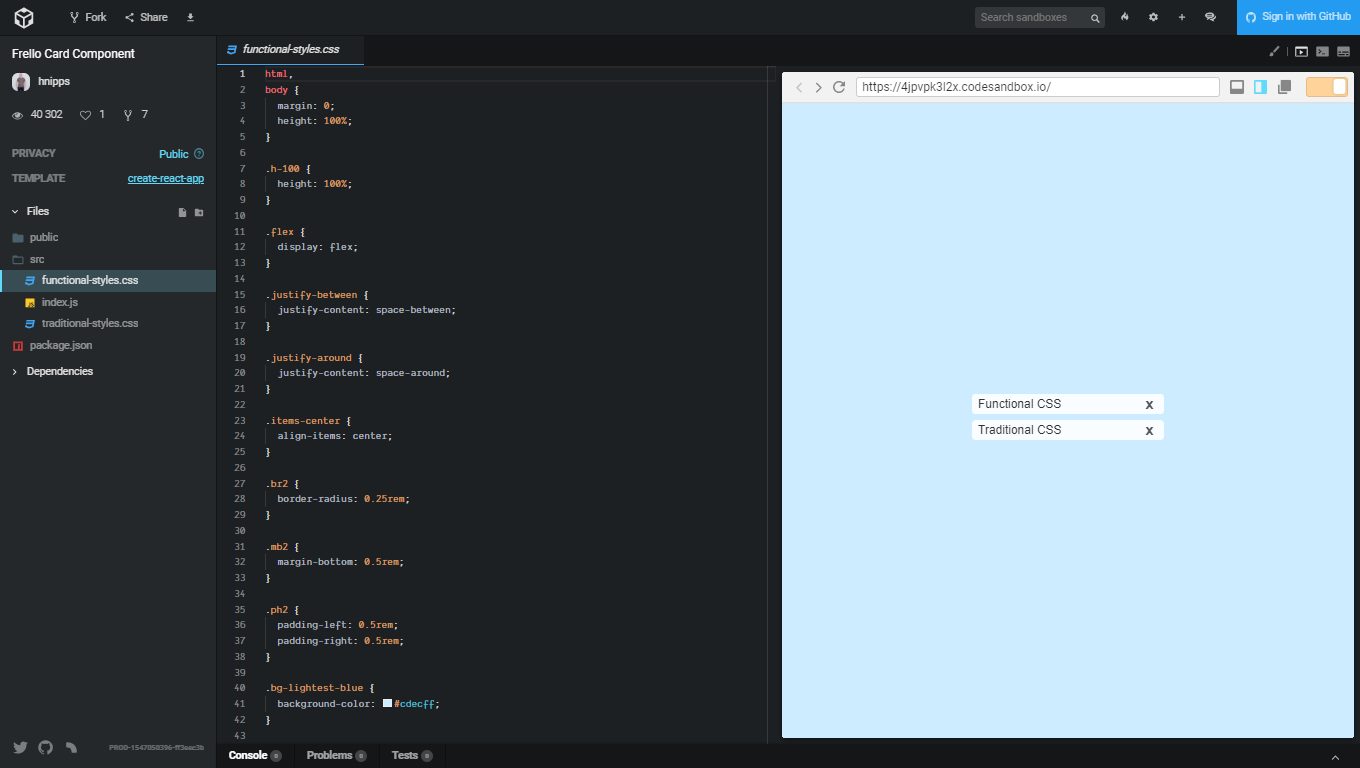
Каждая функция должна выполнять одну задачу. Один визуальный эффект один раз. В итоге множество функций образуют работающий CSS сайта. Для демонстрации функционального CSS в сравнении с традиционным, создали клон Trello — Frello (с исходным кодом на GitHub). Достаточно сравнить CSS-код, чтобы увидеть разницу:
В файле функционального CSS больше классов, это видно на изображениях. Но не делайте поспешных выводов.
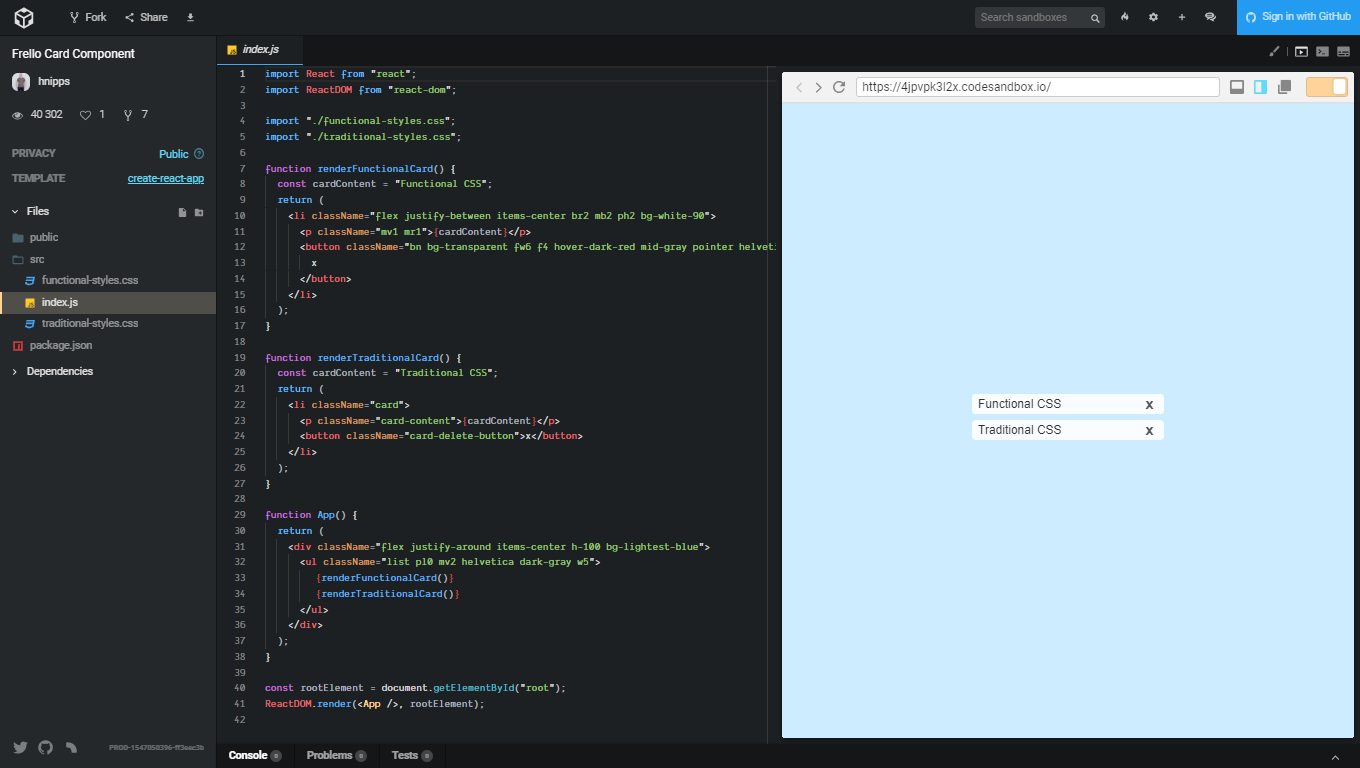
Вот компоненты приложения:
Добавим один компонент и картина изменится. В традиционном CSS-коде видно дублирование параметров, при том что в функциональном вновь используются ранее применённые классы:
- flex;
- items-center;
- dark-gray;
- helvetica;
- w5;
- ph2;
- bn;
- bg-transparent.
Несложно представить, как вновь и вновь используются классы в приложениях с большим количеством компонентов.
Tachyons в помощь
После этого наверняка возникает вопрос: как понять, какие функциональные CSS-блоки нужны? Они не нужны, потому что об этом позаботились: функциональные библиотеки содержат часто используемые классы.
Tachyons — пример подобной библиотеки. И чтобы наглядно доказать повышение производительности, автор приложения Frello посчитал время, затраченное на написание кода. Реализация логики приложения заняла 3 часа 10 минут, написание стилей на традиционном CSS — 3 часа 44 минуты, а на функциональном CSS — 1 час 59 минут.
Достоинства Tachyons
Библиотека содержит не только популярные классы, но и основы дизайна. Размеры и отступы в Tachyons по умолчанию кратны 4. Они заданы в единицах rem с определённым интервалом и зависят от размера шрифта в приложении(по умолчанию 16px). Подобный подход в дизайне приложений используют Apple и Google. Благодаря ему появляются ритм и баланс в дизайне и макете:
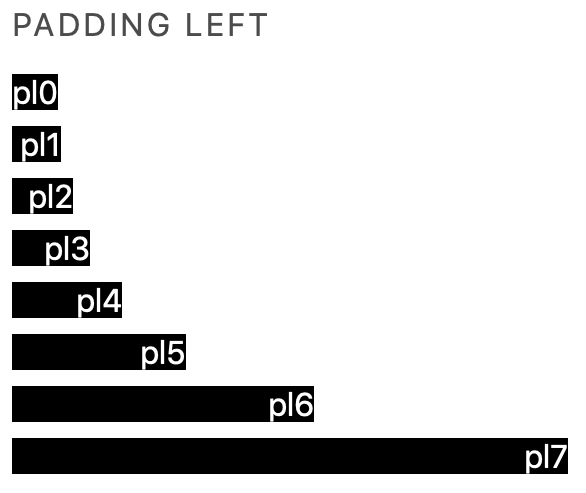
Точные значения помогают избежать «магических» перемещений элементов. Вот так будет выглядеть отступ слева с использованием Tachyons:
Функциональные CSS-библиотеки предполагают редкое переключение между вкладками. С их помощью разработчик реализует функциональность, создаёт шаблоны и стилизует компоненты в одном файле. Это заметно снижает время, затрачиваемое на создание приложений с использованием фреймворков, в которых шаблоны расположены в JS-файлах (например React).
Функциональный CSS не настолько хорош
Было бы странно, если бы подобное мнение отсутствовало. Противники функционального CSS утверждают, что если в приложении повсеместно используется одна кнопка и её необходимо изменить, придётся переписать классы повсеместно. В ответ сторонники функционального CSS предлагают сделать эту кнопку компонентом.
Другая трудность заключается во множестве классов и документации Tachyons, которая может показаться сложной. На этот случай существует инструмент Tachyons TLDR.
Другие функциональные CSS-библиотеки:
Скажите «да» функциональному CSS
Какой смысл писать похожий CSS-код в разных проектах? Достаточно довериться людям, которые разбираются в дизайне и сэкономить своё время, используя функциональные CSS-библиотеки. Если вам уже знакомы основы CSS, то стоит присмотреться к новой волне изменений, ведь будущее не за горами.
А если хотите их знать, то читайте также:Основы CSS: блочная модельКак работает CSS Flexbox: наглядное введение в систему компоновки элементов на веб-странице
18К открытий18К показов